DIV+CSS布局重新学习之css控制ul li实现2级菜单
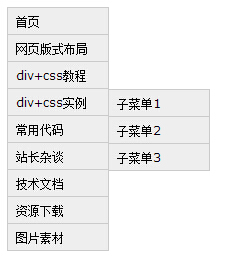
竖状菜单:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript"><!--//--><![CDATA[//><!--
startList = function() {
if (document.all&&document.getElementById) {
navRoot = document.getElementById("menu");
var allli = navRoot.getElementsByTagName("li")
for (i=0; i<allli.length; i++) {
node = allli[i];
node.onmouseover=function() {
this.className+=" current";
}
node.onmouseout=function() {
this.className=this.className.replace(" current", "");
}
}
}
}
window.onload=startList;
//--><!]]></script>
<style type="text/css">
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
img { border-style: none; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { width: 100px; border: 1px solid #CCC; border-bottom:none;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { background: #eee; padding: 0px 8px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; position:relative; } #menu ul li ul { display:none; position: absolute; left: 100px; top: 0px; width:100px; border:1px solid #ccc; border-bottom:none; }
#menu ul li.current ul { display:block;}
#menu ul li:hover ul { display:block;}
</style>
</head>
<body>
<div id="menu">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">网页版式布局</a>
<ul>
<li><a href="#">自适应宽度</a></li>
<li><a href="#">固定宽度</a></li>
</ul>
</li>
<li><a href="#">div+css教程</a>
<ul>
<li><a href="#">新手入门</a></li>
<li><a href="#">视频教程</a></li>
<li><a href="#">常见问题</a></li>
</ul>
</li>
<li><a href="#">div+css实例</a>
<ul>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
<li><a href="#">子菜单3</a></li>
</ul>
</li>
<li><a href="#">常用代码</a></li>
<li><a href="#">站长杂谈</a></li>
<li><a href="#">技术文档</a></li>
<li><a href="#">资源下载</a></li>
<li><a href="#">图片素材</a></li>
</ul>
</div>
</body>
</html>
如果用JQuery来写上面的JS则更简单:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<style type="text/css">
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
img { border-style: none; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { width: 100px; border: 1px solid #CCC; border-bottom:none;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { background: #eee; padding: 0px 8px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; position:relative; } #menu ul li ul { display:none; position: absolute; left: 100px; top: 0px; width:100px; border:1px solid #ccc; border-bottom:none; } /*这里就不需要定义这个样式了,使用JQuery的togger方法即可*/
/*
#menu ul li.current ul { display:block;}
#menu ul li:hover ul { display:block;}
*/
</style> <script type="text/javascript">
$(function(){
$("#menu li").bind({
mouseover: function() {
$(this).children("ul").toggle();
},
mouseout: function() {
$(this).children("ul").toggle();
}
});
});
</script> </head> <body>
<div id="menu">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">网页版式布局</a>
<ul>
<li><a href="#">自适应宽度</a></li>
<li><a href="#">固定宽度</a></li>
</ul>
</li>
<li><a href="#">div+css教程</a>
<ul>
<li><a href="#">新手入门</a></li>
<li><a href="#">视频教程</a></li>
<li><a href="#">常见问题</a></li>
</ul>
</li>
<li><a href="#">div+css实例</a>
<ul>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
<li><a href="#">子菜单3</a></li>
</ul>
</li>
<li><a href="#">常用代码</a></li>
<li><a href="#">站长杂谈</a></li>
<li><a href="#">技术文档</a></li>
<li><a href="#">资源下载</a></li>
<li><a href="#">图片素材</a></li>
</ul>
</div>
</body>
</html>
效果如下:

这里UL和LI的布局的核心参见:DIV布局之positioan详解
横向菜单:
横向菜单的核心就是要让li浮动起来
ul li { width:72px; float:left; margin:20px 0 0px 20px; display:inline; text-align:center;}
menu ul { list-style: none; margin: 0px; padding: 0px; }
DIV+CSS布局重新学习之css控制ul li实现2级菜单的更多相关文章
- 2014第16周三CSS布局再学习摘录
今天尝试写了下前端页面,费了不少时间,做出的结果仍然惨不忍睹,感觉很简单的几个页面,在现有框架多个样式混杂下就是感觉很不自在随意,晚上回来又看了些div+css方面的基础知识. 1.CSS的class ...
- CSS布局模型学习
转自:http://www.cnblogs.com/erliang/p/4092192.html CSS布局模型学习 参考链接慕课网:HTML+CSS基础课程 知识基础 1. 样式 内联 嵌入 外 ...
- <转载>Div+Css布局教程(-)CSS必备知识
目录: 1.Div+Css布局教程(-)CSS必备知识 注:本教程要求对html和css有基础了解. 一.CSS布局属性 Width:设置对象的宽度(width:45px). Height:设置对象的 ...
- Div+Css布局教程(-)CSS必备知识
目录: 1.Div+Css布局教程(-)CSS必备知识 注:本教程要求对html和css有基础了解. 一.CSS布局属性 Width:设置对象的宽度(width:45px). Height:设置对象的 ...
- 为什么要使用ul li布局网站导航条?使用ul li布局网站网页导航必要性
会布局的都知道网站导航条布局非常重要,可能一个导航条最终布局效果有时可以使用ul li列表标签布局,有时可以不用ul li布局,而是直接一个div盒子里直接放锚文本超链接的栏目名称,也能实现,看下图. ...
- DIV+CSS布局重新学习之float/margin/padding
之前对div的css布局一直有点半知半解,只其然却不知其所以然,到网上下载了“十天学会DIV+CSS(WEB标准)”的chm电子版,然后跟着练习了一下,特在此记录,备忘. <!DOCTYPE h ...
- DIV+CSS布局重新学习之使用A标签和CSS制作按钮
这里主要利用A元素的伪类来实现: a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hove ...
- 《学习CSS布局》学习笔记
近几天做了一个小的企业展示网站.虽然页面是在模板的基础上改的,但改的多了不熟悉CSS也很麻烦.正好我看到了学习CSS布局这个网站,于是补习了一下CSS知识. CSS的显示 CSS的元素分为两类:块级元 ...
- css控制UL LI 的样式详解
用<ul>设置导航 <style> #menu ul {list-style:none;margin:0px;} #menu ul li {float:left;} </ ...
随机推荐
- IOS快速入门
http://www.cnblogs.com/wellsoho/p/4313312.html
- iOS appStore中的应用 实现升级功能
.h文件中 <UIAlertViewDelegate> .m文件中 #import "SBJson.h" //解析sbjson 数据 - (void)vi ...
- NPOI读取Excel日期类型单元格返回一串数字问题
public string getCellStringNEW(int row, int column) { try { ICell cell = xlSheet.GetRow(row).Cells[c ...
- Tomcat集群Spring+Quartz多次执行解决方案记录
由于在集群环境下定时器会出现并发和重复执行的问题,我再三考虑记录有5 一.把定时器模块单独拿出来放到一台tomcat或者新建一个Java工程手动启动定时器,这样定时器的任务就可以从原来的集群中抽离开来 ...
- unity3d-地图制作之光照贴图Lightmapping
今天无聊随便翻看了暗黑战神的场景资源,发现了一个以前没怎么注意的静态场景优化问题. 什么是静态场景,也就是说这个场景是不会变化.比如MMO游戏中选择人物的场景. 就拿默认的暗黑战神的选择人物场景来看, ...
- Linux 系统分析命令图
sar命令: 编辑 /etc/default/sysstat 设置为true sudo /etc/init.d/sysstat restart
- APP的上线和推广——线上推广渠道
本文版权归个人所有,如需转载请注明出处http://www.cnblogs.com/PengLee/p/4637080.html 目录 应用商店 互联网开放平台 软件下载中心 媒体社交平台 刷榜推广 ...
- AndEngine中文文档下载地址
AndEngine doc downloadhere 下载地址:http://pan.baidu.com/s/1bnjcL0V 文档是由github仓库AndEngine的代码生成. 本doc中包括 ...
- 【六】注入框架RoboGuice使用:(Singletons And ContextSingletons)
上一篇我们简单的介绍了一下RoboGuice的使用([五]注入框架RoboGuice使用:(Your First POJO Injection)),今天我们来看下单例以及上下文单例(ContextSi ...
- mybatis查询时间段sql语句
转载自:http://blog.csdn.net/zl544434558/article/details/24428307?utm_source=tuicool&utm_medium=refe ...
