iOS-高仿微信摇一摇动画效果加震动音效
概述
详细
众所周知, 微信中的摇一摇功能: 搜索人/歌曲/电视,同样在一些其他类APP中也有一个摇一摇签到, 摇一摇随机选号等功能,下面以微信摇一摇功能来介绍实现原理.

对于摇一摇功能, 在iOS中系统默认为我们提供了摇一摇的功能检测API. iOS 中既然已经提供了接口, 我们直接调用就好
#import <QuartzCore/QuartzCore.h>
#import <AudioToolbox/AudioToolbox.h>
一、程序实现
实现原理:
1. 监听摇一摇方法
// 摇一摇开始
- (void)motionBegan:(UIEventSubtype)motion withEvent:(nullable UIEvent *)event NS_AVAILABLE_IOS(3_0);
// 摇一摇结束
- (void)motionEnded:(UIEventSubtype)motion withEvent:(nullable UIEvent *)event NS_AVAILABLE_IOS(3_0);
// 摇一摇取消
- (void)motionCancelled:(UIEventSubtype)motion withEvent:(nullable UIEvent *)event NS_AVAILABLE_IOS(3_0);
2. 解决摇一摇失效的情况.
PS:使用 Xcode6.x 后创建的项目,仅仅实现第一步监听就可以实现,没有遇到这种问题.
- (BOOL)canBecomeFirstResponder {
return YES;
}
3. 摇一摇阶段需要震动及声音.
摇动开始:
- (void)motionBegan:(UIEventSubtype)motion withEvent:(UIEvent *)event {
AudioServicesPlaySystemSound(kSystemSoundID_Vibrate);
}
摇动结束:
- (void)motionEnded:(UIEventSubtype)motion withEvent:(UIEvent *)event {
if (motion ==UIEventSubtypeMotionShake ) {
// 1.添加摇动动画
// 见第四点, 推荐第四点的方法二
// 2.设置播放音效
SystemSoundID soundID;
NSString *path = [[NSBundle mainBundle ] pathForResource:@"shake_sound_male" ofType:@"wav"];
AudioServicesCreateSystemSoundID((__bridge CFURLRef)[NSURL fileURLWithPath:path], &soundID);
// 添加摇动声音
AudioServicesPlaySystemSound (soundID);
// 3.设置震动
AudioServicesPlaySystemSound(kSystemSoundID_Vibrate);
}
}
4. 摇一摇阶段需要动画效果.
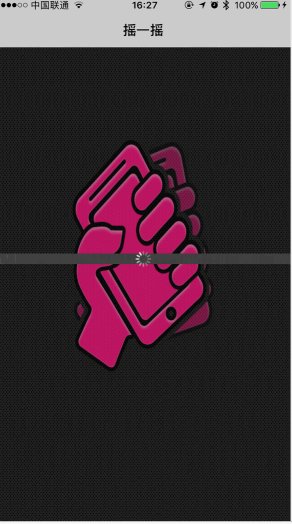
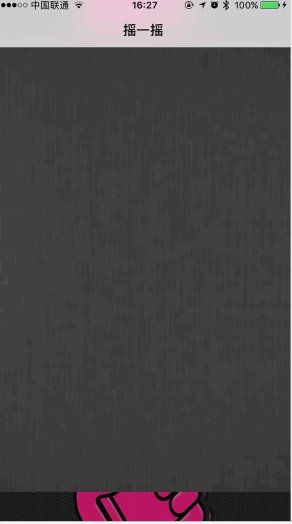
微信的摇一摇功能是先在视图上放一个摇后要显示的图片:手拿手机的图片, 这个图片就是上下两半拼在一起给人一种一张图片的感觉;当检测到摇一摇 捕捉到晃动事件后,上下两张图片分别上下做一个动画移动(上面的一半往上移,下面的往下移),在completion 里面再移回来.
这里有两种方法:
方法一: 抽出来添加动画效果的方法, 在摇一摇结束方法里添加这个方法.
- (void)addAnimations {
// 让imgup上下移动
CABasicAnimation *translation2 = [CABasicAnimation animationWithKeyPath:@"position"];
translation2.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
translation2.fromValue = [NSValue valueWithCGPoint:CGPointMake(160, 115)];
translation2.toValue = [NSValue valueWithCGPoint:CGPointMake(160, 40)];
translation2.duration = 0.5;
translation2.repeatCount = 1;
translation2.autoreverses = YES;
// 让imagdown上下移动
CABasicAnimation *translation = [CABasicAnimation animationWithKeyPath:@"position"];
translation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
translation.fromValue = [NSValue valueWithCGPoint:CGPointMake(160, 345)];
translation.toValue = [NSValue valueWithCGPoint:CGPointMake(160, 420)];
translation.duration = 0.5;
translation.repeatCount = 1;
translation.autoreverses = YES;
[self.imgDown.layer addAnimation:translation forKey:@"translation"];
[self.imgUp.layer addAnimation:translation2 forKey:@"translation2"];
}
方法二. 在摇一摇开始和结束里添加摇动动画效果及菊花效果
/**
* 摇动开始
*/
- (void)motionBegan:(UIEventSubtype)motion withEvent:(UIEvent *)event { NSLog(@"开始摇了"); // 菊花显示并开始转动
self.aiLoad.hidden = NO;
[self.aiLoad startAnimating]; AudioServicesPlaySystemSound(kSystemSoundID_Vibrate); CGFloat offset = self.bgImgView.height * 0.5;
CGFloat duration = 0.4;
[UIView animateWithDuration:duration animations:^{
self.imgUp.y -= offset;
self.imgDown.y += offset;
}];
}
/**
* 摇动结束
*/
- (void)motionEnded:(UIEventSubtype)motion withEvent:(UIEvent *)event { NSLog(@"摇动结束"); // 不是摇一摇事件则返回
if (motion != UIEventSubtypeMotionShake) return; // 1.添加摇动动画
CGFloat offset = self.bgImgView.height * 0.5;
CGFloat duration = 0.4;
[UIView animateWithDuration:duration animations:^{
self.imgUp.y += offset;
self.imgDown.y -= offset;
}]; // 菊花暂停转动并隐藏
[self.aiLoad stopAnimating];
self.aiLoad.hidden = YES;
}
二、运行效果与界面截图
1、运行效果:

2、界面截图:

三、其他补充
当然也有使用摇一摇做其他功能的,可以在当结束摇动时,就发送一个网络请求作相关操作即可。
界面性问题可以根据自己项目需求调整即可, 具体可参考代码, 项目能够直接运行!
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
iOS-高仿微信摇一摇动画效果加震动音效的更多相关文章
- iOS高仿微信项目、阴影圆角渐变色效果、卡片动画、波浪动画、路由框架等源码
iOS精选源码 iOS高仿微信完整项目源码 Khala: Swift 编写的iOS/macOS 路由框架 微信左滑删除效果的实现与TableViewCell的常用样式介绍 实现阴影圆角并存,渐变色背景 ...
- 实例源码--IOS高仿微信打飞机游戏(完整功能)
下载源码 技术要点: 1. IOS游戏开发基础框架 2. 高仿打飞机游戏 3. 游戏背景音频技术 4.源码详细的中文注释 ……. 详细介绍: 1. IOS游戏开发基础框架 此套源码为涉及IOS游戏开发 ...
- iOS高仿微信悬浮窗、忍者小猪游戏、音乐播放器、支付宝、今日头条布局滚动效果等源码
iOS精选源码 iOS WKWebView的使用源码 模仿apple music 小播放器的交互实现 高仿微信的悬浮小窗口 iOS仿支付宝首页效果 [swift]仿微信悬浮窗 类似于今日头条,网易新闻 ...
- iOS天气动画、高仿QQ菜单、放京东APP、高仿微信、推送消息等源码
iOS精选源码 TYCyclePagerView iOS上的一个无限循环轮播图组件 iOS高仿微信完整项目源码 想要更简单的推送消息,看本文就对了 ScrollView嵌套ScrolloView解决方 ...
- GSD_WeiXin(高仿微信)应用源码
高仿微信计划:已经实现功能 1.微信首页(cell侧滑编辑.下拉眼睛动画.下拉拍短视频.点击进入聊天详情界面) 2.通讯录(联系人字母排序.搜索界面) 3.发现(朋友圈) 4.我(界面) 待实现功能( ...
- 安卓开发笔记——Fragment+ViewPager组件(高仿微信界面)
什么是ViewPager? 关于ViewPager的介绍和使用,在之前我写过一篇相关的文章<安卓开发复习笔记——ViewPager组件(仿微信引导界面)>,不清楚的朋友可以看看,这里就不再 ...
- iOS高仿app源码:纯代码打造高仿优质《内涵段子》
iOS高仿app源码:纯代码打造高仿优质<内涵段子>收藏下来 字数1950 阅读4999 评论173 喜欢133 Github 地址 https://github.com/Charlesy ...
- 转-Fragment+ViewPager组件(高仿微信界面)
http://www.cnblogs.com/lichenwei/p/3982302.html 什么是ViewPager? 关于ViewPager的介绍和使用,在之前我写过一篇相关的文章<安卓开 ...
- Android控件-Fragment+ViewPager(高仿微信界面)
什么是Fragment? Fragment是Android3.0后新增的概念,Fragment名为碎片,不过却和Activity十分相似,具有自己的生命周期,它是用来描述一些行为或一部分用户界面在一个 ...
随机推荐
- tomcat 启动时设置 java 参数,mark
在文件 startup.bat/.sh 中添加 set "JAVA_OPTS=-Xms2048m -Xmx4096m -XX:NewSize=256m -XX:MaxNewSize=102 ...
- Java读取properties配置文件时,中文乱码解决方法
public static String getConfig(String key) { Properties pros = new Properties(); String value = &quo ...
- my.cnf 配置文件参数解释
my.cnf 配置文件参数解释: #*** client options 相关选项 ***# #以下选项会被MySQL客户端应用读取.注意只有MySQL附带的客户端应用程序保证可以读取这段内容.如果你 ...
- 【HDOJ】【3377】Plan
插头DP sigh……其实思路很简单的= =就多加一种转移:从(0,0)->(0,0),也就是不走这个格子…… 初始状态就是第一格有一个左插头= =结束状态可以让(n,m)这个位置可以走到(n+ ...
- 【BZOJ】【3083】遥远的国度
树链剖分/dfs序 其实过了[BZOJ][4034][HAOI2015]T2以后就好搞了…… 链修改+子树查询+换根 其实静态树的换根直接树链剖分就可以搞了…… 因为其实只有一样变了:子树 如果roo ...
- hdu1166 敌兵布阵(线段树 求区间和 更新点)
敌兵布阵 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submi ...
- @JVM垃圾回收机制的一些概念
数据类型 Java虚拟机中,数据类型可以分为两类:基本数据类型和引用数据类型 .基本类型的变量保存的值就是数值本身:而引用类型的变量保存引用值."引用值"代表了某个对象的引用,而不 ...
- Linux C Socket编程原理及简单实例
部分转自:http://goodcandle.cnblogs.com/archive/2005/12/10/294652.aspx 1. 什么是TCP/IP.UDP? 2. Socket在哪里 ...
- spark streaming的理解和应用
1.Spark Streaming简介 官方网站解释:http://spark.apache.org/docs/latest/streaming-programming-guide.html 该博客转 ...
- (转)Unity3d UnityEditor编辑器定制和开发插件
在阅读本教程之前,你需要对Unity的操作流程有一些基础的认识,并且最好了解内置的GUI系统如何使用. 如何让编辑器运行你的代码 Unity3D可以通过事件触发来执行你的编辑器代码,但是我们需要一些编 ...
