ios 利用UIScrollView实现图片缩放
前言:我们希望做出的效果是,实现图片的分页滑动,且每张图片都可以双击或用手指捏合来缩放大小。上一篇讲解UIGestureRecognizer的中,我们介绍的UIPinchGestureRecognizer也可以实现用手指捏合来缩放大小这个功能,这里介绍另外一种方法,直接使用UIScrollView自带的功能实现同样的效果。
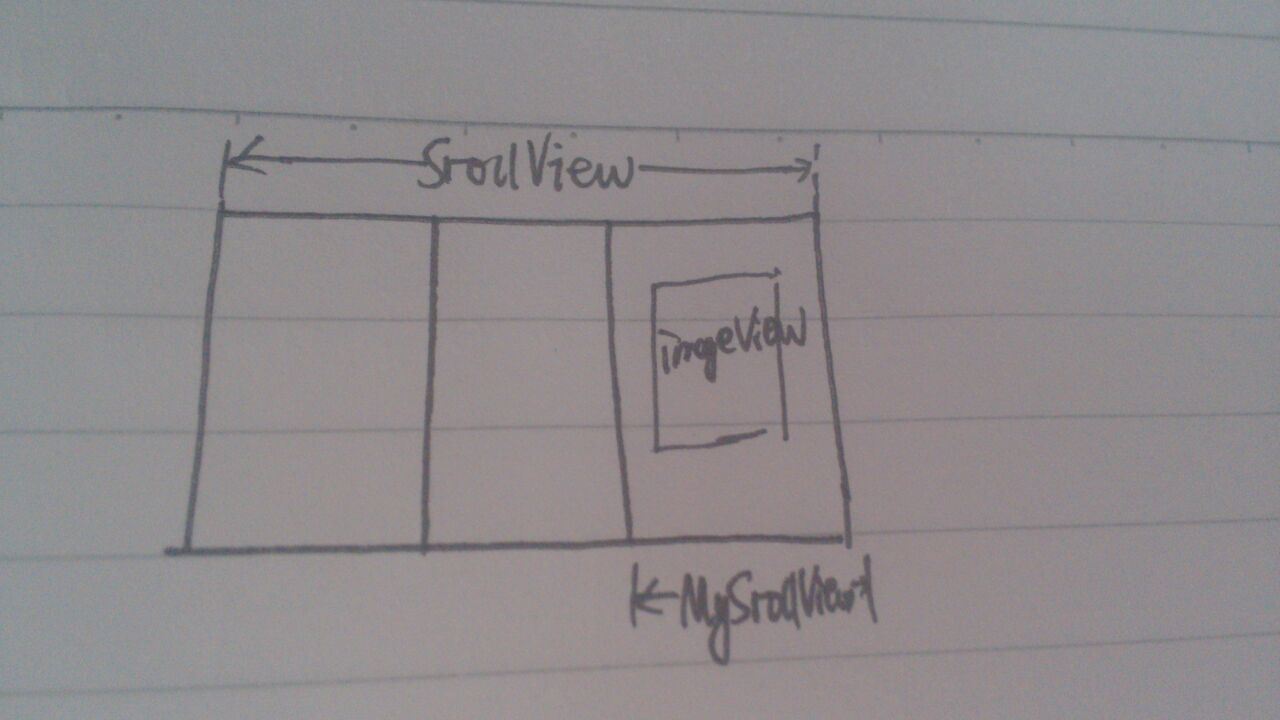
实现的大体思路:要实现图片的分页滑动,那么肯定是一个大的ScrollView,而每一张图片都可以放大缩小,那么每张图片imageView必定也在一个scrollView上。
在讲解图片缩放的具体实现之前,我们先来区分几个概念:contentSize、contentOffset 、frame
举个例子:一个ScrollView的frame是(0,0,320,480),contentSize是(960,480)
contentSize 代表scrollview中的全部内容区域,
frame代表scrollview在屏幕中显示的区域,
contentOffset 是scrollview当前显示区域顶点相对于frame顶点的偏移量,如当前显示的是第二幅图,那么它的contentOffset.x就是320;
1、取得屏幕宽高
#define MRScreenWidth CGRectGetWidth([UIScreen mainScreen].applicationFrame)
[[UIScreenmainScreen]bounds].size.width 区别?
2、直接上代码吧

#import "MyZoomViewController.h"
#define MRScreenWidth CGRectGetWidth([UIScreen mainScreen].applicationFrame)
#define MRScreenHeight CGRectGetHeight([UIScreen mainScreen].applicationFrame) @interface MyZoomViewController () @end @implementation MyZoomViewController
@synthesize srcollView = _srcollView;
@synthesize imageView = _imageView; - (void)viewDidLoad
{
[super viewDidLoad];
_srcollView = [[UIScrollView alloc]init];
_srcollView.delegate = self; _srcollView.userInteractionEnabled = YES;
_srcollView.showsHorizontalScrollIndicator = YES;//是否显示侧边的滚动栏
_srcollView.showsVerticalScrollIndicator = NO;
_srcollView.scrollsToTop = NO;
_srcollView.scrollEnabled = YES;
_srcollView.frame = CGRectMake(0, 0, MRScreenWidth, MRScreenHeight); UIImage *img = [UIImage imageNamed:@"image1.png"];
_imageView = [[UIImageView alloc]initWithImage:img];
//设置这个_imageView能被缩放的最大尺寸,这句话很重要,一定不能少,如果没有这句话,图片不能缩放
_imageView.frame = CGRectMake(0, 0, MRScreenWidth * 2.5, MRScreenHeight * 2.5); [self.view addSubview:_srcollView];
[_srcollView addSubview:_imageView];
[_imageView release];
[_srcollView release]; // Add gesture,double tap zoom imageView.
UITapGestureRecognizer *doubleTapGesture = [[UITapGestureRecognizer alloc] initWithTarget:self
action:@selector(handleDoubleTap:)];
[doubleTapGesture setNumberOfTapsRequired:2];
[_srcollView addGestureRecognizer:doubleTapGesture];
[doubleTapGesture release]; // float minimumScale = _srcollView.frame.size.width / _imageView.frame.size.width;//最小缩放倍数
// [_srcollView setMinimumZoomScale:minimumScale];
// [_srcollView setZoomScale:0.5f]; [_srcollView setMinimumZoomScale:0.25f];
[_srcollView setMaximumZoomScale:3.0f];
[_srcollView setZoomScale:0.5f animated:NO]; } - (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
}
#pragma mark - Zoom methods - (void)handleDoubleTap:(UIGestureRecognizer *)gesture
{
NSLog(@"handleDoubleTap");
float newScale = _srcollView.zoomScale * 1.5;//zoomScale这个值决定了contents当前扩展的比例
CGRect zoomRect = [self zoomRectForScale:newScale withCenter:[gesture locationInView:gesture.view]];
[_srcollView zoomToRect:zoomRect animated:YES];
} - (CGRect)zoomRectForScale:(float)scale withCenter:(CGPoint)center
{
CGRect zoomRect;
zoomRect.size.height = _srcollView.frame.size.height / scale;
NSLog(@"zoomRect.size.height is %f",zoomRect.size.height);
NSLog(@"self.frame.size.height is %f",_srcollView.frame.size.height);
zoomRect.size.width = _srcollView.frame.size.width / scale;
zoomRect.origin.x = center.x - (zoomRect.size.width / 2.0);
zoomRect.origin.y = center.y - (zoomRect.size.height / 2.0);
return zoomRect;
} #pragma mark - UIScrollViewDelegate - (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
return _imageView;
}
//当滑动结束时
- (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(float)scale
{
//把当前的缩放比例设进ZoomScale,以便下次缩放时实在现有的比例的基础上
NSLog(@"scale is %f",scale);
[_srcollView setZoomScale:scale animated:NO];
} #pragma mark - View cycle
- (void)dealloc
{
[super dealloc];
} @end

这个只是实现了单张图片的缩放,但多张图片的也是这个原理。多张图片缩放要注意的是,每张图片frame的设置,一般起点为width * i
总结:
1、图片缩放必须实现UIScrollViewDelegate的这两个方法:viewForZoomingInScrollView和 scrollViewDidEndZooming:withView:atScale:。
2、设置最大、最小缩放比,maxinumZoomScale、mininumZoomScale。不要忘记,设置imageview的最大缩放长宽,不然不能实现正常的缩放。
二、实现简单的单张大图片的滚动显示

http://www.cnblogs.com/wyqfighting/p/3194364.html 是原文链接
ios 利用UIScrollView实现图片缩放的更多相关文章
- UIScrollView 之图片缩放
UIScrollView 之图片缩放 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理 也就是说,要完成缩放功能的话,只 ...
- iOS开发基础-UIScrollView实现图片缩放
当用户在 UIScrollView 上使用捏合手势时, UIScrollView 会给 UIScrollViewDelegate 协议发送一条消息,并调用代理的 viewForZoomingInScr ...
- iOS 利用Context裁剪图片
下面的代码可以裁剪出圆形的图片, 1,先把不规则图片转成正方形图片 UIGraphicsBeginImageContext(newSize); [image drawInRect:CGRectMake ...
- iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对 ...
- iOS开发-ScrollView图片缩放
智能手机一般常用常用的操作触摸,滑动,缩放,感觉对于生活而言就是手机在手,天下我有,看网页的时候字体太小,缩放一下,看美女的看的不爽,缩放一下,地图看的不清,缩放一下.缩放是一个很常见的操作,不论是从 ...
- UIScrollView控件实现图片缩放功能
转发自:http://www.cnblogs.com/wendingding/p/3754268.html 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScr ...
- iOS UI-UIScrollView控件实现图片缩放功能
一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理.也就是说,要完成缩放功能的话,只需要将需要缩 ...
- 利用canvas制作图片(可缩放和平移)+相框+文字
前言: 公司一个售前问我能不能用H5做一个手机拍照,给相片添加相框和添加文字上传到服务器的功能,我当时一琢磨觉得可行,就利用空余时间做了一个demo,去掉了拍照和上传,如果以后有机会,会给补上,当然对 ...
- iOS利用SDWebImage图片下载缓存
一.我们先来了解一下SDWebImage的使用: 1.导入框架,引入头文件: #import "UIImageView+WebCache.h" 也可以直接使用CocoaPods来引 ...
随机推荐
- ubuntu下mongodb启动脚本
run-mongodb.sh #!/bin/bash mongod --dbpath /usr/local/mongodb/data1 --logpath /usr/local/mongodb/log ...
- RabbitMQ Zabbix 监控
RabbitMQ Zabbix 监控 参考: https://github.com/jasonmcintosh/rabbitmq-zabbix copy api.py list_rabbit_node ...
- 【Cocos2d-X开发学习笔记】第12期:动作类CCAction的详细讲解
一般对于游戏中的精灵而言,它们不仅仅是存在于场景中,而且是动态展现的,例如,精灵移动的动态效果.动 画效果.跳动效果.闪烁和旋转动态效果等.每一种效果都可以看成是精灵的一个动作. 一.动作类(CCAc ...
- Chain of Responsibility 责任链模式 MD
责任链模式 简介 责任链模式是一种对象的行为模式.在责任链模式里,很多对象由每一个对象对其下家的引用而连接起来形成一条链,请求在这个链上[传递],直到链上的某一个对象决定处理此请求.发出这个请求的客户 ...
- phpcms pc标签 start不生效的原因
start 和 page 参数不可同时使用,使用了page参数 会造成start 参数无效
- RichTextBox 清空
this.tbContent.Document.Blocks.Clear();
- java 正则表达式获得html字符串中<img src>中的src中的url地址
public static Set<String> getImgStr(String htmlStr) { Set<String> pics = new HashSet< ...
- Linux/Unix分配进程ID的方法以及源代码实现
在Linux/Unix系统中.每一个进程都有一个非负整型表示的唯一进程ID.尽管是唯一的.可是进程的ID能够重用.当一个进程终止后,其进程ID就能够再次使用了. 大多数Linux/Unix系统採用延迟 ...
- redis队列及多线程应用
由于xxx平台上自己的博客已经很久没更新了,一直以来都是用的印象笔记来做工作中知识的积累存根,不知不觉印象笔记里已经有了四.五百遍文章.为了从新开始能与广大攻城狮共同提高技术能力与水平,随决心另起炉灶 ...
- 把普通java项目转换成maven项目
我使用的是eclipse,右键项目,Configure->Convert to Maven Project 然后就是jar包的引入了,如果jar包比较简单,建议从maven中拉取,这样便于后期升 ...
