【转】如何选择Html.RenderPartial和Html.RenderAction
Html.RenderPartial与Html.RenderAction这两个方法都是用来在界面上嵌入用户控件的。
Html.RenderPartial是直接将用户控件嵌入到界面上:
<%Html.RenderPartial("LogOnUserControl");%>
或
<%Html.RenderPartial("~/Areas/Comm/Views/Shared/LogOnUserControl.ascx");%>
注意:用第一种方法时,用户控件必须放在调用者同一目录下,也可以放在View/Shared中。
Html.RenderAction则通过Controller中的Action来调用用户控件:
Controller:----用户控件所在Controller
public ActionResult UserControl(){
return PartialView();
}
View:----调用用户控件的View
<%Html.RenderAction("UserControl","Controller");%>
What is Html.RenderPartial
Html.RenderPartial在Asp.net Mvc中是用来调用PartialView的。PartialView基本上就是Asp.net Webform中的UserControl。调用也很简单,只要在View中把PartialView的名字作为参数传递就可以。比如:
<% Html.RenderPartial("YourPartialView", YourData); %>
YourData是一个可选的参数。如果有,那么YourData会被赋给PartialView中的Model。如果没有,那么调用 RenderPartial的View中的Mode和ViewData会被传递给PartialView。也就是说,PartialView的数据来自于 调用的View。
What is Html.RenderAction
Html.RenderAction允许你直接调用某一个Action,并把返回的结果直接显示在当前调用的View中。比如:
<% Html.RenderAction("Show", "Tag", new {id="1"}); %>
此时,TagController中的Show方法会被调用。由于这时调用的是一个Action方法,因此可以在此方法中完成你想要完成的各种操作,比如从数据库,文件等获取数据,写数据等并返回结果。
[OutputCache(Duration=)]
public ActionResult Show(int id)
{
var tagData = null;
//Get data from database
//tagData = tagService.AllHot(id);
return PartialView("TagCloud", tagData);
}
TagCloud是一个简单的PartialView文件而已。
两者的相同点
RenderPartial和RenderAction通常都被用来显示一个功能相对独立的“块”,比如说显示菜单或者导航条。 两者输出的结果都被作为调用的View的一部分显示。
两者的不同点
- RenderPatial的数据来自于调用的View,而RenderAction来自自己。
- RenderAction会发起一个新的Request,而RenderPatial不会。
- RenderPartial方法是return PartialView();而RenderAction是return View()。
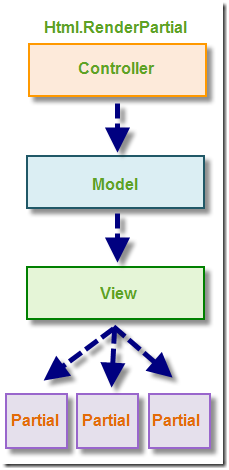
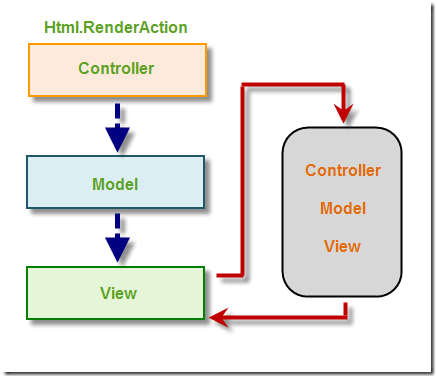
以下是执行过程比较图


如何选择
根据两者不同点中的第二点,由于RenderAction会调用一个新的Action方法,而Asp.net Mvc中Action是最小的缓存单位,因此如果某一个“块”的数据比较固定,不会因为访问者的不同而发生变化,那么这时就是使用 RenderAction的时候了。 题外话,对于RenderAction会发起一个新的Request,感觉对调用页面的流程有点破坏。一个View在显示的时候,自己又发起一个 Request去获取数据来显示,显然有点破坏了作为一个View的原则:
A View should only know how to render, but not what to render!
结束了, This is all.
【转】如何选择Html.RenderPartial和Html.RenderAction的更多相关文章
- 如何选择Html.RenderPartial和Html.RenderAction
Html.RenderPartial与Html.RenderAction这两个方法都是用来在界面上嵌入用户控件的. Html.RenderPartial是直接将用户控件嵌入到界面上: <%Htm ...
- [转]如何选择Html.RenderPartial和Html.RenderAction
Html.RenderPartial与Html.RenderAction这两个方法都是用来在界面上嵌入用户控件的. Html.RenderPartial是直接将用户控件嵌入到界面上: <%Htm ...
- Html.RenderPartial与Html.RenderAction
Html.RenderPartial与Html.RenderAction的区别 Html.RenderPartial与Html.RenderAction这两个方法都是用来在界面上嵌入用户控件的 ...
- 转载.Net MVC中Html.RenderPartial和Html.RenderAction 的应用与区别
Html.Partial方法:是将视图内容直接生成一个字符串并返回, Html.RenderPartial方法是直接输出至当前HttpContext, 而Html.RenderAction还调用一下A ...
- Html.RenderPartial与Html.RenderAction区别(转)
Html.RenderPartial与Html.RenderAction这两个方法都是用来在界面上嵌入用户控件的. Html.RenderPartial是直接将用户控件嵌入到界面上: <%Htm ...
- @RenderBody、@RenderSection、@RenderPage、Html.RenderPartial、Html.RenderAction的作用和区别
1. RenderBody在Razor引擎中没有了“母版页”,取而代之的是叫做“布局”的页面(_Layout.cshtml)放在了共享视图文件夹中.在这个页面中,会看到标签里有这样一条语句:@Rend ...
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
一.Views文件夹 -> Shared文件夹下的 _Layout.cshtml 母版页 @RenderBody 当创建基于_Layout.cshtml布局页面的视图时,视图的内容会和布局页面合 ...
- Html.RenderPartial、Html.RenderAction联系与区别
1.引言 开发人员经常希望应用程序可以在多个不同的地方使用同样的Razor标签和HTML标记代码.这并不需要我们在多个地方重复这些标签,使用MVC中的分部视图和子动作可以让我们很好的解决类似的情况. ...
- MVC4 @RenderBody、@RenderSection、@RenderPage、Html.RenderPartial、Html.RenderAction的作用和区别
1. RenderBody在Razor引擎中没有了“母版页”,取而代之的是叫做“布局”的页面(_Layout.cshtml)放在了共享视图文件夹中.在这个页面中,会看到标签里有这样一条语句:@Rend ...
随机推荐
- 命令行中开启mySQL数据库服务
sudo /Applications/XAMPP/xamppfiles/bin/mysql.server start
- 反爬虫破解系列-汽车之家利用css样式替换文字破解方法
网站: 汽车之家:http://club.autohome.com.cn/ 以论坛为例 反爬虫措施: 在论坛发布的贴子正文中随机抽取某几个字使用span标签代替,标签内容位空,但css样式显示为所代替 ...
- AOT和JIT以及混合编译的区别、优劣
AOT,JIT是什么? JIT,即Just-in-time,动态(即时)编译,边运行边编译: AOT,Ahead Of Time,指运行前编译,是两种程序的编译方式 区别 这两种编译方式的主要区别在于 ...
- 团队项目(HCL队)第二周
一.项目介绍 1.内容 我们队选择的题目是经典90坦克大战的java实现,后续会加入ai,以实现更丰富的体验. 2.预期使用数量 原版的经典90坦克大战拥有众多粉丝,我们在其上进行拓展,目前预计用户量 ...
- FreeBSD查看即时网络流量
1.数据包 “netstat 1″一秒钟累计一次,”netstat 2″两秒钟累计一次.依此类推 2.查看网卡流量:”systat -if 1″每秒钟刷新一次,”systat -if 2″两秒钟刷新一 ...
- npm安装和Vue运行
一.开始: 下载地址:http://nodejs.cn/download/ 下载安装: 直到 二.打开CMD,检查是否正常 在安装目录里新增两个文件夹 然后运行命令:如下图: npm config s ...
- [Xamarin]我的Xamarin填坑之旅(一)
一想到明天是星期五,不对,是今天,心里就很激动,毕竟明天没课.激动之余,来写一篇博客,记录一下最近踏坑Xamarin开发校园助手APP的一些事儿.也许更像是一篇流水账. 在扯Xamarin之前,有必要 ...
- log4j学习(一)最简单的例子
前言: 之前笔者一直是在System.out中打日志的,由于笔者大部分时候是编写在tomcat容器里运行的一些个小web应用,所以这么做似乎没什么问题:打印出来的日志都可以在tomcat自己的log目 ...
- super函数的用法
1.创建一个类. # .创建一个类 class Bird: def __init__(self): self.hungry =True def eat(self): if self.hungry: p ...
- Java的HashMap
FAQ: 为什么要有HashMap? 答:我非常期待能在Java 中使用Hash表 这种数据结构 ,因为它的快速存取特性. Hash表 和HashMap的关系? 答:Hash表 是一种逻辑数据结构,H ...
