Vue.js系列之二Vue实例
每个Vue应用都是通过Vue函数创建一个新的Vue实例开始,代码如下:
var vm=new Vue({});
{}是创建Vue应用时的参数对象
1、Vue实例的data属性
当一个Vue对象被创建时,它向Vue的响应式系统中加入了其参数对象的data属性中所有的属性,当data属性中的属性发生改变时,视图会随之产生改变,根据新的属性值更新视图.代码如下:
<body>
<div id="tDiv">
{{message}}
</div>
</body>
<script>
var currentPage=new Vue({
el:"#tDiv", //指定绑定的目标dom元素的Id
//绑定数据源
data:{
message:"Hello World By Vue"
}
});
</script>

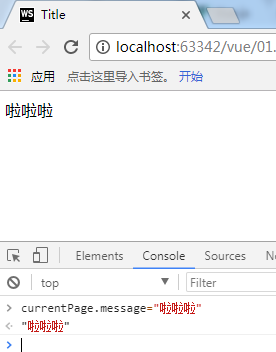
现在通过控制台改变data属性中的message属性,如下图:

可以发现视图也发生了对应的改变.
但是,这里需要注意的是只有哪些在实例被创建时就已经注册到data属性中的属性是响应式的,也就是说如果你后期向data属性中追加了属性,并且修改了该属性值,属兔是不会发生任何改变的.
如果你知道你可能在晚些的时候需要用到一个属性,但是它一开始不存在或者为空,那么你仅需要给该属性设置一个初始值
2、Vue实例暴露的有用的实例属性和方法
Vue实例暴露了一下有用的实例方法和属性,他们都有前缀$,以便于用户定义的属性区分开来,例如:
var data={a:1};
var currentPage=new Vue({
el:"#tDiv", //指定绑定的目标dom元素的Id
//绑定数据源
data:data
});
console.log(data===currentPage.$data);
console.log(currentPage.$el);
currentPage.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})

3、实例的生命周期
每个Vue实例在被创建的过程都需要经历一系列的初始化过程,例如要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM等.整个过程Vue也提供了类似管道模型的机制,设置了一些可注册的事件,可以通过这些事件来影响整个Vue实例生成的过程.例如:
可以通过注册一个created事件,该事件会在Vue实例被创建之后执行,代码如下:
<body>
<div id="currentPage">
</div>
</body>
<script type="text/javascript">
var page=new Vue({
el:"#currentPage",
data:{
message:"Hello Vue"
},
created:function () {
alert('Vue实例被创建之后执行的方法'+this.message);
}
});
</script>

注:created事件中的this指向当前Vue实例.
Vue.js系列之二Vue实例的更多相关文章
- Vue.js系列(一):Vue项目创建详解
引言 Vue.js作为目前最热门最具前景的前端框架之一,其提供了一种帮助我们快速构建并开发前端项目的新的思维模式.本文旨在帮助大家认识Vue.js,并详细介绍使用vue-cli脚手架工具快速的构建Vu ...
- Vue.js系列之一初识Vue
在看vue.js之前,可以先看这两篇文章,对于为什么要使用vue会有一定帮助 1.Vue.js !important 2.界面之下:还原真实的MV*模式 !important 3.web前端优化之re ...
- Vue.js系列之三模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- Vue基础系列(二)——Vue中的methods属性
写在前面的话: 文章是个人学习过程中的总结,为方便以后回头在学习. 文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家指出. 作者简介: 一个不知名的前端开发 ...
- Vue源码分析(二) : Vue实例挂载
Vue源码分析(二) : Vue实例挂载 author: @TiffanysBear 实例挂载主要是 $mount 方法的实现,在 src/platforms/web/entry-runtime-wi ...
- 前端框架vue.js系列(9):Vue.extend、Vue.component与new Vue
前端框架vue.js系列(9):Vue.extend.Vue.component与new Vue 本文链接:https://blog.csdn.net/zeping891103/article/det ...
- Vue.js是什么,vue介绍
Vue.js是什么,vue介绍 Vue.js 是什么Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用. ...
- 【Vue.js实战案例】- Vue.js递归组件实现组织架构树和选人功能
大家好!先上图看看本次案例的整体效果. 浪奔,浪流,万里涛涛江水永不休.如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不 ...
- 【Vue.js游戏机实战】- Vue.js实现大转盘抽奖总结
大家好!先上图看看本次案例的整体效果. 实现思路: Vue component实现大转盘组件,可以嵌套到任意要使用的页面. css3 transform控制大转盘抽奖过程的动画效果. 抽奖组件内使用钩 ...
随机推荐
- UVa 11294 Wedding (TwoSat)
题意:有 n-1 对夫妻参加一个婚宴,所有人都坐在一个长长的餐桌左侧或者右侧,新郎和新娘面做面坐在桌子的两侧.由于新娘的头饰很复杂,她无法看到和她坐在同一侧餐桌的人,只能看到对面餐桌的人.任意一对夫妻 ...
- 20170908工作日记--Volley源码详解
Volley没有jar包,需要从官网上下载源码自己编译出来,或者做成相关moudle引入项目中.我们先从最简单的使用方法入手进行分析: //创建一个网络请求队列 RequestQueue reques ...
- SSH整合 第二篇 工程初建
SSH整合,第二篇. 创建工程 这里只是测试和理解hibernate.建立Java工程就好了. 1.hibernate-4.2.21.jar hibernate包下的required,即\hibern ...
- 201521123035-个人作业4——alpha阶段个人总结
个人总结 在alpha 结束之后, 每位同学写一篇个人博客, 总结自己的alpha 过程: 第一部分 类别 具体技能和面试问题 现在的回答(大三) 语言 最拿手的计算机语言是一?,代码量多少?(偏前端 ...
- word中添加引文操作
word中添加引文操作 转化为pdf的时候,可以通过引文处进行ctrl + 左键点击,挑战到相应的后文中的参考引文位置. 1.在文章末尾添加如下内容,并在他的下面添加一条被引文的格式
- hibernate 延迟加载深入分析(persistentSet的延迟加载)
Hibernae 的延迟加载是一个非常常用的技术,实体的集合属性默认会被延迟加载,实体所关联的实体默认也会被延迟加载.Hibernate 通过这种延迟加载来降低系统的内存开销,从而保证 Hiberna ...
- 【WPF】UserControl 的 Load事件
经过查看MSDN,总结下 UserControl 的 Load 事件: Q1:Load事件什么时候发生? 在控件第一次变为可见之前发生. Load事件发生在创建 UserControl 时,因此有些情 ...
- C# 创建、部署和调用WebService简单示例
webservice 可以用于分布式应用程序之间的交互,和不同程序之间的交互. 概念性的东西就不说太多,下面开始创建一个简单的webservice的例子.这里我用的是Visual Studio 201 ...
- 《Python绝技:运用Python成为顶级黑客》 用Python进行渗透测试
1.编写一个端口扫描器 TCP全连接扫描.抓取应用的Banner #!/usr/bin/python #coding=utf-8 import optparse import socket from ...
- PHPhotos
PHPhotoLibrary: @abstract A PHPhotoLibrary provides access to the metadata and image data for the ph ...
