在chrome开发者工具中观察函数调用栈、作用域链、闭包
在chrome的开发者工具中,通过断点调试,我们能够非常方便的一步一步的观察JavaScript的执行过程,直观感知函数调用栈,作用域链,变量对象,闭包,this等关键信息的变化。因此,断点调试对于快速定位代码错误,快速了解代码的执行过程有着非常重要的作用,这也是我们前端开发者必不可少的一个高级技能。
函数在被调用执行时,会创建一个当前函数的执行上下文。在该执行上下文的创建阶段,变量对象、作用域链、闭包、this指向会分别被确定。JavaScript程序中一般有多个函数,JavaScript引擎使用函数调用栈来管理这些函数的调用顺序,函数调用栈的调用顺序与栈数据结构一致。
代码段1
var fn;
function funcOut(){
var a = 2;
function funcIn(){
console.log(a);
}
fn = funcIn;
}
function funcTest(){
fn();
}
funcOut();
funcTest();
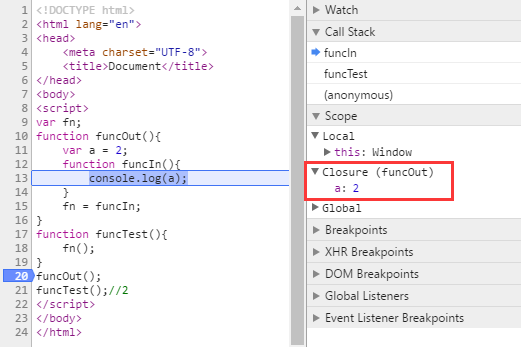
在funcOut()处设置断点,刷新页面;
点击step into,注意观察下方call stack与scope的变化,以及函数执行位置的变化。

我们可以看到,在funcOut内部声明的funcIn函数在调用时访问了它的变量a,因此funcOut成为了闭包。
代码段2
var fn;
var n = 20;
function funcOut(){
var a = 2;
function funcIn(a){
console.log(a);
}
fn = funcIn;
}
function funcTest(){
fn(n);
}
funcOut();
funcTest();
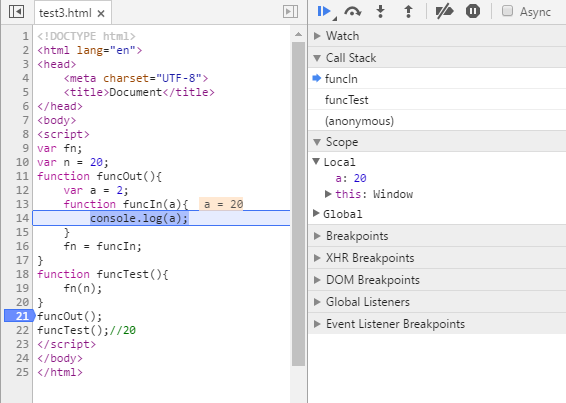
闭包没了,作用域链中没有包含funcOut了。

代码段3
function funcOut() {
var a = 2;
return function funcIn() {
var b = 20;
return function fn() {
console.log(a);
}
}
}
var funcIn = funcOut();
var fn = funcIn();
fn();
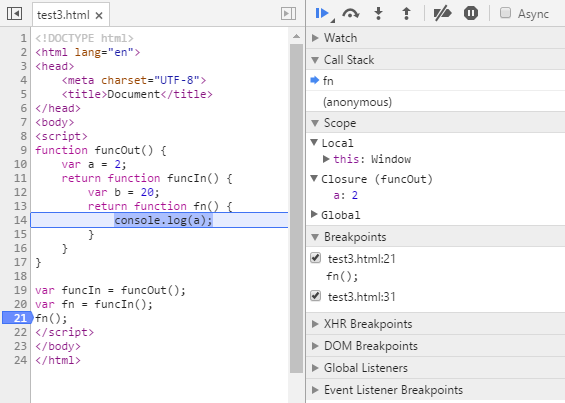
fn只访问了funcOut中的a变量,因此它的闭包只有funcOut。

代码段4
function funcOut() {
var a = 2;
return function funcIn() {
var b = 20;
return function fn() {
console.log(a,b);
}
}
}
var funcIn = funcOut();
var fn = funcIn();
fn();//2 20
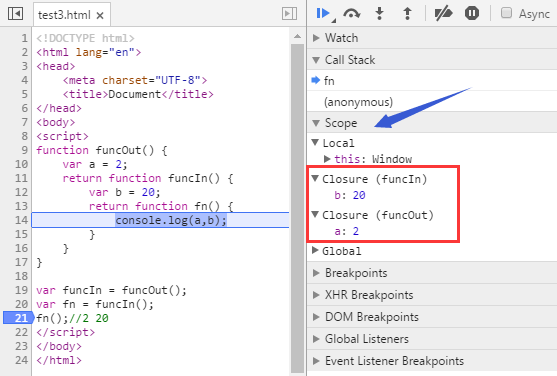
这个时候,闭包变成了两个。分别是funcIn,funcOut。

代码段5
//闭包在模块中的应用
(function() {
var a = 10;
var b = 20;
var myObj = {
c: 20,
sum1: function(x) {
return a + x;
},
sum2: function() {
return a + b + this.c;
},
sum3: function(k, j) {
return k + j;
}
}
window.myObj = myObj;
})();
myObj.sum1(100);
myObj.sum2();
myObj.sum3();
var funcTest = myObj.sum3;
funcTest();
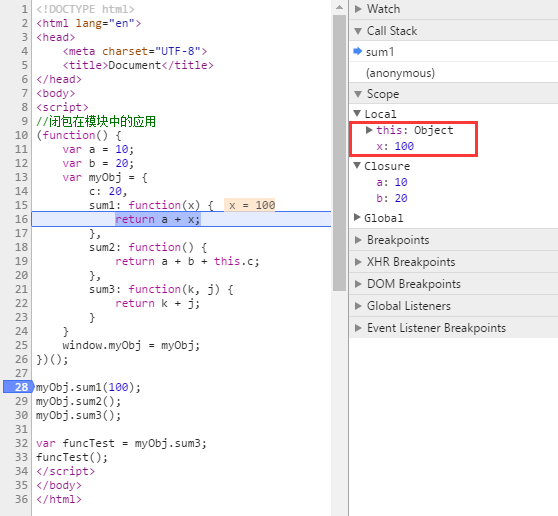
sum1执行时,闭包为外层的自执行函数,this指向myObj。

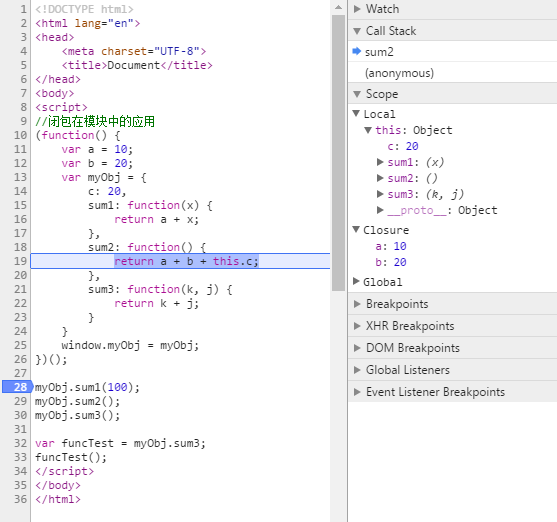
sum2执行时,闭包为外层的自执行函数,this指向myObj。

sum3执行时,闭包为外层的自执行函数,this指向myObj。

funcTest执行时,闭包为外层的自执行函数,this指向Window。

这里的this指向显示为Object或者Window,大写开头,他们表示的是实例的构造函数,实际上this是指向的具体实例。
代码段6
var a = 10;
var obj = {
a: 20
}
function fn() {
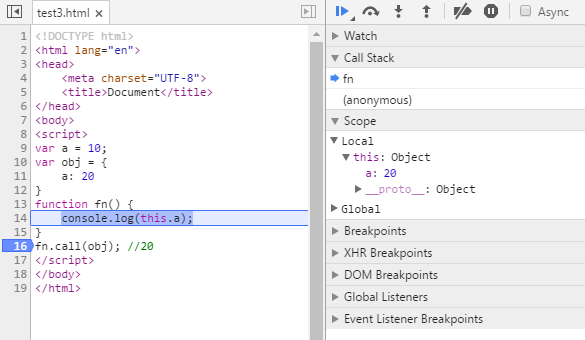
console.log(this.a);
}
fn.call(obj);

代码段7
function funcOut() {
var a = 10;
function funcIn1() {
return a;
}
function funcIn2() {
return 10;
}
funcIn2();
}
funcOut();

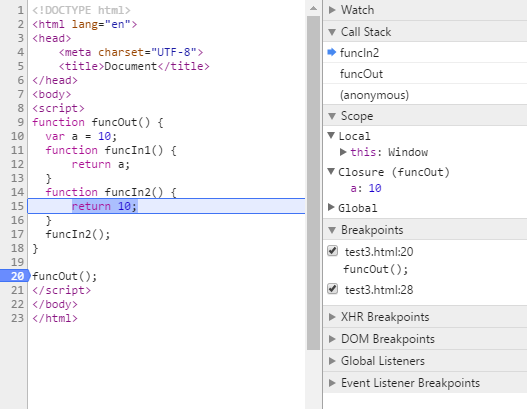
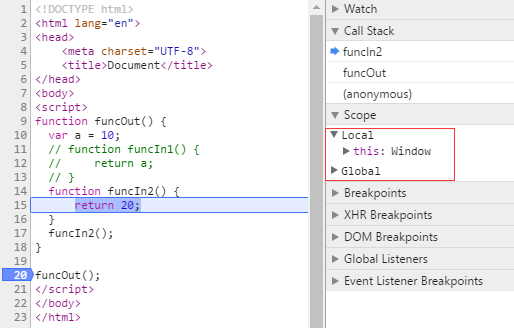
这个例子,和其他例子不太一样。虽然funcIn2并没有访问到funcOut的变量,但是funcOut执行时仍然变成了闭包。而当我将funcIn1的声明去掉时,闭包便不会出现了。我暂时也不知道应该如何解释这种情况。只能大概知道与funcIn1有关,可能浏览器在实现时就认为只要存在访问上层作用域的可能性,就会被当成一个闭包吧。

在chrome开发者工具中观察函数调用栈、作用域链、闭包的更多相关文章
- 在chrome开发者工具中观察函数调用栈、作用域链与闭包
在chrome开发者工具中观察函数调用栈.作用域链与闭包 在chrome的开发者工具中,通过断点调试,我们能够非常方便的一步一步的观察JavaScript的执行过程,直观感知函数调用栈,作用域链,变量 ...
- 前端基础进阶(六):在chrome开发者工具中观察函数调用栈、作用域链与闭包
在前端开发中,有一个非常重要的技能,叫做断点调试. 在chrome的开发者工具中,通过断点调试,我们能够非常方便的一步一步的观察JavaScript的执行过程,直观感知函数调用栈,作用域链,变量对象, ...
- 【译】在 Chrome 开发者工具中调试 node.js
原文链接 : Debugging Node.js in Chrome DevTools 原文作者 : MATT DESLAURIERS 译文出自 : 掘金翻译计划 译文链接 : https://git ...
- 使用chrome开发者工具中的network面板测量网站网络性能
前面的话 Chrome 开发者工具是一套内置于Google Chrome中的Web开发和调试工具,可用来对网站进行迭代.调试和分析.使用 Network 面板测量网站网络性能.本文将详细介绍chrom ...
- 在 Chrome 开发者工具中调试 node.js
命令行工具 devtool ,它可以在 Chrome 的开发者工具中运行 Node.js 程序. 下面的记录显示了在一个 HTTP 服务器中设置断点的情况. 该工具基于 Electron 将 Node ...
- Chrome 开发者工具中的命令菜单
单 大家对命令菜单(Command Menu)应该都不陌生.目前主流的编辑器中都内置了对该功能的支持.在 Sublime Text 和 Visual Studio Code 中你都可以通过快捷键 Ct ...
- Chrome开发者工具中Elements(元素)断点的用途
SAP Engagement Center UI的这个按钮会每秒钟刷新一次,显示页面已经打开了多长时间. 需求:需要找到哪行JavaScript代码不断刷新的按钮文字. 按照经验判断,这个文字肯定是一 ...
- 使用chrome开发者工具中的performance面板解决性能瓶颈
前面的话 使用Chrome DevTools的performance面板可以记录和分析页面在运行时的所有活动.本文将详细介绍如何使用performance面板解决性能瓶颈 准备 [匿名模式] 匿名模式 ...
- 使用 Chrome 开发者工具进行 JavaScript 问题定位与调试
转自:https://www.ibm.com/developerworks/cn/web/1410_wangcy_chromejs/ 引言 Google Chrome 是由 Goole 公司开发的一款 ...
随机推荐
- 100baseT、100baseFX、1000base-SX、100/1000base-T
100baseT.100baseFX.1000base-SX.100/1000base-T 100baseT.100baseFX都是100Mbps速率基带传输系统,唯一的不同是100baseT用的是双 ...
- HDU1693 Eat the Trees(zerojudge a228)
传送门: https://zerojudge.tw/ShowProblem?problemid=a228 http://acm.hdu.edu.cn/showproblem.php?pid=1693 ...
- Elasticsearch6.3 使用jdbc连接
Elasticsearch6.3开始执行sql,可以和使用数据库一样的CRUD进行操作elasticsearch,连接过程如下(安装下载Elasticsearch略): 一:项目中添加maven依赖 ...
- nc使用笔记
netcat是网络工具中的瑞士军刀,它能通过TCP和UDP在网络中读写数据.通过与其他工具结合和重定向,你可以在脚本中以多种方式使用它. 现内网中有两台机器:Mac: 192.168.1.109 Ka ...
- tomcat集群及session共享
一般来说,java web app主要用作两个领域: 1.api.api一般是无状态的,所以无需考虑session共享的问题 2.传统web应用和网站,如crm,oa,erp,b2c,bbs等.尤其b ...
- Python Challenge 第 5 关攻略:peak
# -*- coding: utf-8 -*- # @Time : 2018/9/26 14:03 # @Author : cxa # @File : pickledemo.py # @Softwar ...
- linux系统iostat命令详解
iostat -k 3 5 (以KB为单位,每3秒统计一次,共统计5次) • avg-cpu: 总体cpu使用情况统计信息,对于多核cpu,这里为所有cpu的平均值 %user 用户空 ...
- linux快速安装mysql教程
#安装mysql服务器:yum install mysql-server #设置开机启动chkconfig mysqld on#现在启动服务service mysqld start #设置root初始 ...
- Hadoop(二):MapReduce程序(Java)
Java版本程序开发过程主要包含三个步骤,一是map.reduce程序开发:第二是将程序编译成JAR包:第三使用Hadoop jar命令进行任务提交. 下面拿一个具体的例子进行说明,一个简单的词频统计 ...
- fsevents npm install是报错
npm install 安装插件的时候,fsevents报错,这是node 8.x版本的问题,解决办法,把node 版本切换到6.x
