table设置表格有滚动条
table 设置表格有滚动条。
少说多做,代码中有注释:
<!DOCTYPE HTML>
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>设置表格有滚动条</title>
<style>
* {
margin: 0;
padding: 0;
} table {
/*设置相邻单元格的边框间的距离*/
border-spacing: 0;
/*表格设置合并边框模型*/
border-collapse: collapse;
text-align: center;
}
/*关键设置 tbody出现滚动条*/
table tbody {
display: block;
height: 80px;
overflow-y: scroll;
} table thead,
tbody tr {
display: table;
width: 100%;
table-layout: fixed;
}
/*关键设置:滚动条默认宽度是16px 将thead的宽度减16px*/
table thead {
width: calc( 100% - 1em)
} table thead th {
background: #ccc;
} </style>
</head> <body>
<table width="80%" border="1">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>出生年月</th>
<th>手机号码</th>
<th>单位</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>18</td>
<td>1990-9-9</td>
<td>13682299090</td>
<td>阿里巴巴</td>
</tr>
<tr>
<td>李四</td>
<td>18</td>
<td>1990-9-9</td>
<td>13682299090</td>
<td>阿里巴巴与四十大盗</td>
</tr>
<tr>
<td>王五</td>
<td>18</td>
<td>1990-9-9</td>
<td>13682299090</td>
<td>腾讯科技</td>
</tr>
<tr>
<td>孟想</td>
<td>18</td>
<td>1990-9-9</td>
<td>13682299090</td>
<td>浏阳河就业</td>
</tr>
</tbody>
</table>
</body> </html>
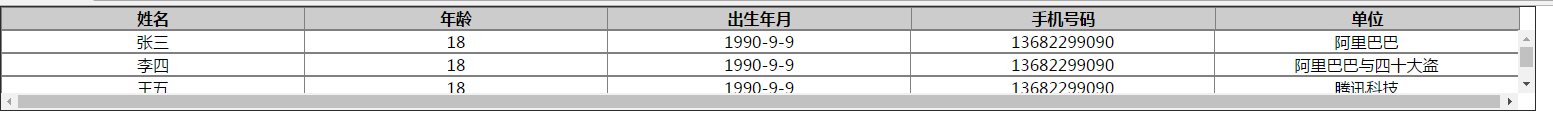
效果:

table设置表格有滚动条的更多相关文章
- 去除element-ui table表格右侧滚动条的高度
/* //element-ui table的去除右侧滚动条的样式 */ ::-webkit-scrollbar { width: 1px; height: 1px; } /* // 滚动条的滑块 */ ...
- JaveScript-解决表格使用滚动条时冻结表头栏问题
解决方法: //设置表格表头里的th==表格内容里的td function ThEqualTd(thId, tdId) { var tdNum = document.getElementById(td ...
- JQuery EasyUI DataGrid根据条件设置表格行样式(背景色)
1.javascript定义函数返回样式 <script type="text/javascript"> //根据条件设置表格行背景颜色 function setRow ...
- LayUI之table数据表格获取行、行高亮等相关操作
前言 目前LayUI数据表格既美观有不乏一些实用功能.基本上表格应有的操作已经具备,LayUI作者[贤心]肯定是煞费苦心去优化,此处致敬.但是实话实话,如果单纯那数据表格功能来说,EasUI的数据表格 ...
- CSS Table(表格)
CSS Table(表格) 一.表格边框 border 指定CSS表格边框,使用border属性. 下面的例子指定了一个表格的Th和TD元素的黑色边框: table, th, td { border: ...
- iview table 普通表格样式
iview table 普通表格样式 https://run.iviewui.com/UvLFPMb0 <template> <table> <thead> < ...
- Java 操作Word表格——创建嵌套表格、添加/复制表格行或列、设置表格是否禁止跨页断行
本文将对如何在Java程序中操作Word表格作进一步介绍.操作要点包括 如何在Word中创建嵌套表格. 对已有表格添加行或者列 复制已有表格中的指定行或者列 对跨页的表格可设置是否禁止跨页断行 创建表 ...
- css中的border-collapse属性如何设置表格边框线?(代码示例)
css中的border-collapse属性如何设置表格边框线?本篇文章就给大家介绍css中的border-collapse属性是什么? border-collapse属性设置表格边框线的方法.有一定 ...
- HTML设置表格
1. 设置表格内容对齐方式 在HTML中通常通过align设置对齐方式,文字是: text-align ,表格是:align 如果将align属性设置给<table>标签,只能改变< ...
随机推荐
- composer安装Workerman报错:Installation failed, reverting ./composer.json to its original content.
今天想在TP5上安装workerman,实现一个后台消息提醒功能. 第一步就卡住了,根据手册里说的首先通过composer安装 $ composer require topthink/think-wo ...
- CAN 总线通信控制芯片SJA1000 的读写
SJA1000 控制信号的产生 CAN总线通信控制芯片SJA1000 没有提供单独的地址线,而使用可以与Intel 和Motorola系列微控制器兼容的分时复用地址/ 数据线.在一个读写周期内,微控制 ...
- Digital Adjustment of DC-DC Converter Output Voltage in Portable Applications
http://pdfserv.maximintegrated.com/en/an/AN818.pdf http://www.maximintegrated.com/app-notes/index.mv ...
- OPC Server开发的几大境界
OPC server的开发相对OPC client 更加困难,OPC server 的开发主要应用COM技术,主要应用书籍为潘爱民写的<COM入门和应用>,大量的技术有很大的可重用性,在开 ...
- Maven私仓配置
<?xml version="1.0" encoding="UTF-8"?> <settings xmlns="http://mav ...
- mac 拷贝文件时报错 8060 解决方案
解决如下: 即某文件夹下出现多重子目录,级数很多,删除多余的子文件夹即可. 至于如何产生的,有人说是xcode升级导致,不过没有见证 .我的不属于这类情况的. (参见:http://macosx.co ...
- C语言函数库
C语言函数库 分类函数目录函数进程函数诊断函数接口子程序输入输出 str字符串操作函数mem操作存贮数组 数学函数 时间日期函数 转换函数 分类函数,所在函数库为ctype.h[top] int is ...
- 解决sqoop 导入oracle表时 --split-by参数为日期类型时的报错:ORA-01861: literal does not match format string
报错栈: -- ::, INFO [main] org.apache.sqoop.mapreduce.db.DBRecordReader: Executing query: select " ...
- [ IOS ] 视图控制对象ViewController的生命周期
init-初始化程序 viewDidLoad-加载视图 viewWillAppear-UIViewController对象的视图即将加入窗口时调用: viewDidApper-UIViewContro ...
- go语言基础之可见性规则验证
1.可见性规则验证 如果想使用别的包的函数.结构体类型.络构体成员. 函数名.类型名,结构体成员变量名,首字母必段大写,可见. 如果首字母是小写,只能在同一个包里使用. 文件夹样例: 示例: vi t ...
