Django实战(9):实现Product的输入校验
让我们完成上一节中的任务:
1.验证price>0:需要在Form中验证;
2. 验证title唯一:在Model中验证;
3. 验证image_url的扩展名:在Form中验证,还可以顺便在Model中将其改为URLField类型。
之前生成的scaffold中已经实现了属性不能为空的验证:

但是对于url格式,rul的后缀,title的唯一性都没有验证。首先在model中增加URL格式和title唯一性的校验
from django.db import models class Product(models.Model):
title = models.CharField(max_length=,unique=True)
description = models.TextField()
image_url = models.URLField(max_length=)
price = models.DecimalField(max_digits=,decimal_places=)
在title上增加unique=True, 并将image_url的类型改为URLField,就完成了:

剩下的图片格式后缀、价格>0的校验需要在form中实现:
depot/depotapp/forms.py
#/usr/bin/python
#coding: utf8 from django import forms
from models import *
import itertools def anyTrue(predicate, sequence):
return True in itertools.imap(predicate, sequence)
def endsWith(s, *endings):
return anyTrue(s.endswith, endings) class ProductForm(forms.ModelForm): class Meta:
model = Product def __init__(self, *args, **kwargs):
super(ProductForm, self).__init__(*args, **kwargs) def clean_price(self):
price = self.cleaned_data['price']
if price<=:
raise forms.ValidationError("价格必须大于零")
return price
def clean_image_url(self):
url = self.cleaned_data['image_url']
if not endsWith(url, '.jpg', '.png', '.gif'):
raise forms.ValidationError('图片格式必须为jpg、png或gif')
return url
ProductForm继承自ModelForm,可以根据model属性自动生成表单。
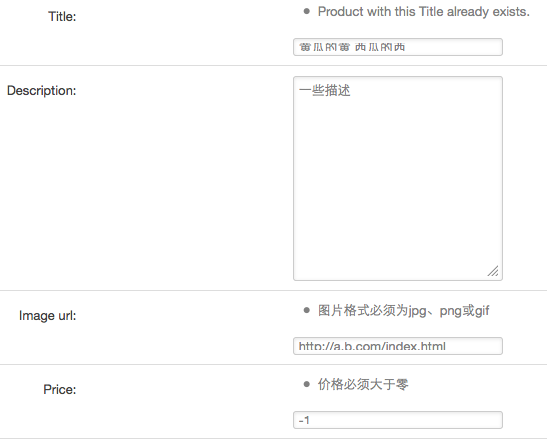
在生成的ProductForm上增加了clean_price和clean_image_url验证。结果如下:

那么,表单是如何展现的呢?看一下template:
depot/depotapp/templates/depotapp/create_product.html
{% extends "base.html" %}
{% block title %} 创建产品 {% endblock %}
{% block content %}
<table>
<form action="" method="POST"> {% csrf_token %}
{{form}}
<tr>
<td colspan="" align="right"><input type="submit" value="Create"/></td>
</tr>
</form>
</table>
{% endblock %}
直接输出form对象({{fom}} 就会将Form格式化成表单(默认使用table,也可以通过as_p,as_ul方法指定为<p>或<li>),并且包含了错误提示信息。
{% csrf_token %}的作用是增加token表单项,避免重复提交防止跨站伪造请求攻击。
Django实战(9):实现Product的输入校验的更多相关文章
- struts_20_对Action中所有方法、某一个方法进行输入校验(基于XML配置方式实现输入校验)
第01步:导包 第02步:配置web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app ...
- struts_19_对Action中所有方法、某一个方法进行输入校验(手工编写代码实现输入校验)
对所有方法进行校验1.通过手工编写代码的形式实现 需求:用户名:不能为空手机号:不能为空,并且要符合手机号的格式1,3/5/8,后面是9个数字 第01步:导包 第02步:配置web.xml <? ...
- Struts2的输入校验(2)——客户端校验
Struts2的输入校验(2) --客户端校验 Struts2客户端校验的使用: (1)使用Struts2的标签生成输入页面的表单: (2)为该<s:form>元素添加validate=& ...
- Struts2的输入校验(1)——校验规则文件的编写
Struts2的输入校验(1) --校验规则文件的编写 Struts2提供了基于验证框架的输入校验,所有的输入校验只要编写配置文件,Struts2的验证框架将会负责进行服务器校验和客户端校验. 注: ...
- struts2视频学习笔记 21(输入校验的流程)
课时21 输入校验的流程 1.类型转换器对请求参数执行类型转换,并把转换后的值赋给action中的属性. 2.如果在执行类型转换的过程中出现异常,系统会将异常信息保存到ActionContext,co ...
- 使用JavaScript实现简单的输入校验
HTML页面代码: <!doctype html> <html lang="en"> <head> <meta charset=" ...
- Struts2的输入校验
一.Struts2提供了基于验证框架的输入校验,在这种校验方式下,所有的输入校验只需要编写简单的配置文件,Struts2的验证框架将会负责进行服务器校验和客户端校验. 校验失败后将Struts2将自动 ...
- Struts2输入校验
1.编写校验规则文件 (<ActionName>-validation.xml),文件放在Action类文件相同的路径下校验失败返回input的result. <vali ...
- struts2对action中的方法进行输入校验(2)
struts2输入校验流程: 1.类型转换器对请求參数运行类型转换,并把转换后的值赋给aciton中的属性 2.假设在运行类型转换的过程中出现异常,系统会将异常信息保存到ActionContext, ...
随机推荐
- 2017 清北济南考前刷题Day 5 afternoon
期望得分:100+100+30=230 实际得分:0+0+0=30 T1 直接模拟 #include<cstdio> #include<iostream> using name ...
- textview 使drawable与text一起居中的textview,这里仅支持drawableleft
package cc.hent.www.ramo_cmedcial.CustomView; import android.content.Context; import android.graphic ...
- Django rest framwork
Restful API REST与技术无关,代表的是一种软件架构风格,REST是Representational State Transfer的简称,中文翻译为“表征状态转移” REST从资源的角度类 ...
- 【译】第十五篇 Integration Services:SSIS参数
本篇文章是Integration Services系列的第十五篇,详细内容请参考原文. 简介在前一篇,我们使用SSDT-BI将第一个SSIS项目My_First_SSIS_Project升级/转换到S ...
- QByteArray储存二进制数据(包括结构体,自定义QT对象)
因为利用QByteArray可以很方便的利用其API对内存数据进行访问和修改, 构建数据库blob字段时必不可少; 那如何向blob内写入自定义的结构体和类 //自定义person结构体 typede ...
- 2016.07.15——istringstream测试
istringstream测试 1.istringstream strcin(str),字符串(str)可以包括多个单词,单词之间使用空格分开 #include "stdafx.h" ...
- 一个脚本和一个容易疏忽的问题strcmp、strncmp、memcmp的用法【原创】
一个容易疏忽的问题: strcmp.strncmp.memcmp, 对于memcmp进行字符串比较时可能会出现内存重叠的情况 status = strncmp(xdev->product, &q ...
- CCScale9Sprite 的 setContentSize setPreferredSize 区别
CCScale9Sprite 设置图片大小方式: updateButtonSpriteMark->setContentSize(size);//设置图片的原始大小设置节点的未转换大小.无论节点被 ...
- RabbitMQ--Publish/Subscribe(四)
先前例子中,我们创建了一个简单的日志系统,广播messages到consumer接收方. 但如果有日志错误级别的,不同的consumer接收不同错误级别的信息.比如consumer1接收info和wa ...
- 【前端vue开发】vue子调父 $emit (把子组件的数据传给父组件)
ps:App.vue 父组件 Hello.vue 子组件 <!--App.vue :--> <template> <div id="app"> ...
