Ionic Js十二:导航ion-nav-view
 

ion-nav-view
当用户在你的app中浏览时,ionic能够检测到浏览历史。通过检测浏览历史,实现向左或向右滑动时可以正确转换视图。
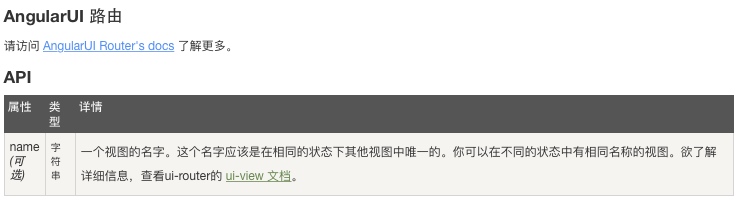
采用AngularUI路由器模块等应用程序接口可以分为不同的$state(状态)。Angular的核心为路由服务,URLs可以用来控制视图。
AngularUI路由提供了一个更强大的状态管理,即状态可以被命名,嵌套, 以及合并视图,允许一个以上模板呈现在同一个页面。
此外,每个状态无需绑定到一个URL,并且数据可以更灵活地推送到每个状态。
以下实例中,我们将创建一个应用程序中包含不同状态的导航视图。
我们的标记中选择ionNavView作为顶层指令。显示一个页眉栏我们用 ionNavBar 指令通过导航更新。
接下来,我们需要设置我们的将渲染的状态值。
var app = angular.module('myApp', ['ionic']);
app.config(function($stateProvider) {
$stateProvider
.state('index', {
url: '/',
templateUrl: 'home.html'
})
.state('music', {
url: '/music',
templateUrl: 'music.html'
});
});
再打开应用,$stateProvider 会查询url, 看是否匹配 index 状态值, 再加载index.html到。
页面加载都是通过URLs配置的。在Angular中创建模板最一个简单的方式就是直接将他放到html模板文件中并且用<script type="text/ng-template">包含。
所以这也是一种方式将Home.html加入到我们的APP中来:
<script id="home" type="text/ng-template">
<!-- The title of the ion-view will be shown on the navbar -->
<ion-view view-title="Home">
<ion-content ng-controller="HomeCtrl">
<!-- The content of the page -->
<a href="#/music">Go to music page!</a>
</ion-content>
</ion-view>
</script>
这是一个很好的方法,因为模板会很快的加载并被缓存就不同通过网络再去加载。
缓存
通常情况下,视图都被缓存了能提升性能。当跳出视图时,他的元素被保留在Dom中,并且它的作用于也从 $watch 中移除。
当我们跳到一个已经被缓存了的视图,视图会被激活,它的作用于被重新连接上,Dom中也保存了他的元素。这也允许保持以前的视图滚动位置。
缓存也可以通过很多方式来开启和关闭的。默认Ionic将最大缓存页面数为10个,并且这并不是唯一可以定制的,应用程序可以显式状态来设置视图应不应该被缓存。
注意,因为我们是缓存这些视图,我们没有破坏作用于. 相反, 它的作用于也从 \(watch 中移除。
因为接下来的观看作用域并没有被摧毁和重建,控制器也没被再次加载。如果app/controller需要知道什么时候进入或离开一个视图,再视图事件从 ionView 作用内发出, 例如 \)ionicView.enter, 可能是有用的。
全局禁用缓存
$ionicConfigProvider 可以用于设置最大允许缓存的视图数量,通过设置为0来禁用所有缓存。
$ionicConfigProvider.views.maxCache(0);
在STATE PROVIDER中禁用缓存
$stateProvider.state('myState', {
cache: false,
url : '/myUrl',
templateUrl : 'my-template.html'
})
通过属性禁用缓存
<ion-view cache-view="false" view-title="My Title!">
...
</ion-view>
 

ion-view
隶属于ionNavView。 一个内容的容器,用于展示视图或导航栏信息。
下面是一个带有"我的页面"标题的导航栏载入页面的例子。
<ion-nav-bar></ion-nav-bar>
<ion-nav-view class="slide-left-right">
<ion-view title="我的页面">
<ion-content>
你好!
</ion-content>
</ion-view>
</ion-nav-view>
 

<body ng-app="starter">
<!-- 当我们浏览时,导航栏会随之更新。 -->
<ion-nav-bar class="bar-positive nav-title-slide-ios7">
</ion-nav-bar> <!-- 初始化时渲染视图模板 -->
<ion-nav-view></ion-nav-view>
</body>
 

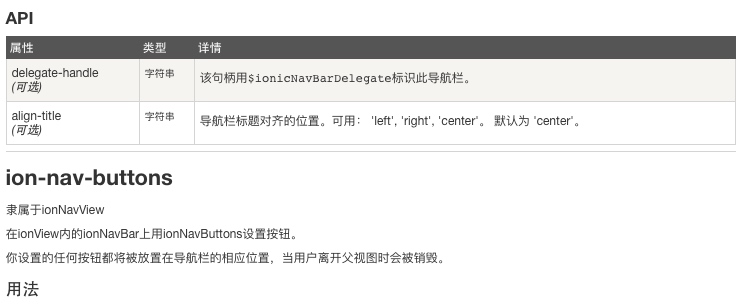
<ion-nav-bar>
</ion-nav-bar>
<ion-nav-view>
<ion-view>
<ion-nav-buttons side="left">
<button class="button" ng-click="doSomething()">
我是一个在导航栏左侧的按钮!
</button>
</ion-nav-buttons>
<ion-content>
这里是一些内容!
</ion-content>
</ion-view>
</ion-nav-view>
 

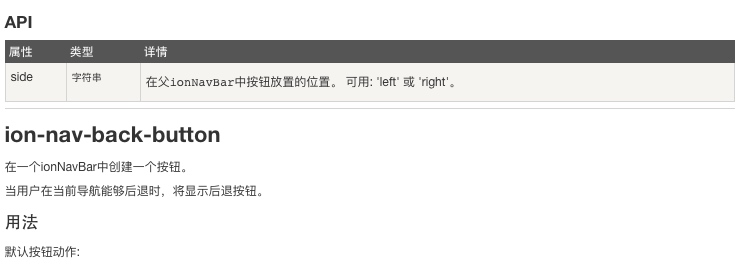
<ion-nav-bar>
<ion-nav-back-button class="button-clear">
<i class="ion-arrow-left-c"></i> 后退
</ion-nav-back-button>
</ion-nav-bar>
自定义点击动作,用 $ionicNavBarDelegate:
<ion-nav-bar ng-controller="MyCtrl">
<ion-nav-back-button class="button-clear"
ng-click="canGoBack && goBack()">
<i class="ion-arrow-left-c"></i> 后退
</ion-nav-back-button>
</ion-nav-bar>
function MyCtrl($scope, $ionicNavBarDelegate) {
$scope.goBack = function() {
$ionicNavBarDelegate.back();
};
}
在后退按钮上显示上一个标题,也用$ionicNavBarDelegate。
<ion-nav-bar ng-controller="MyCtrl">
<ion-nav-back-button class="button-icon">
<i class="icon ion-arrow-left-c"></i>{{getPreviousTitle() || 'Back'}}
</ion-nav-back-button>
</ion-nav-bar>
function MyCtrl($scope, $ionicNavBarDelegate) {
$scope.getPreviousTitle = function() {
return $ionicNavBarDelegate.getPreviousTitle();
};
}
nav-clear
nav-clear一个当点击视图上的元素时用到的属性指令,比如一个 或者一个
<a nav-clear menu-close href="#/home" class="item">首页</a>
ion-nav-title
ion-nav-title 用于设置 ion-view 模板中的标题。
用法
<ion-nav-bar>
</ion-nav-bar>
<ion-nav-view>
<ion-view>
<ion-nav-title>
<img src="logo.svg">
</ion-nav-title>
<ion-content>
Some super content here!
</ion-content>
</ion-view>
</ion-nav-view>
 

<body ng-controller="MyCtrl">
<ion-nav-bar>
<button ng-click="setNavTitle('banana')">
Set title to banana!
</button>
</ion-nav-bar>
</body>
function MyCtrl($scope, $ionicNavBarDelegate) {
$scope.setNavTitle = function(title) {
$ionicNavBarDelegate.title(title);
}
}
 

 

 

Ionic Js十二:导航ion-nav-view的更多相关文章
- Ionic Js十:加载动作
$ionicLoading 是 ionic 默认的一个加载交互效果.里面的内容也是可以在模板里面修改. 用法 angular.module('LoadingApp', ['ionic']) .cont ...
- Ionic Js十九:加载动画
ion-spinner ionSpinner 提供了许多种旋转加载的动画图标.当你的界面加载时,你就可以呈现给用户相应的加载图标. 该图标采用的是SVG.  实例 HTML 代码 <ion-c ...
- Ionic Js十八:滑动框
ion-slide-box 滑动框是一个包含多页容器的组件,每页滑动或拖动切换: 效果图如下:   用法 <ion-slide-box on-slide-changed="slid ...
- Ionic Js十六:滚动条
ion-scroll ion-scroll 用于创建一个可滚动的容器. <ion-scroll [delegate-handle=""] [direction="& ...
- Ionic Js十五:对话框
$ionicPopup ionic 对话框服务允许程序创建.显示弹出窗口. $ionicPopup 提供了3个方法:alert(), prompt(),以及 confirm() . 实例 HTML 代 ...
- Ionic Js十四:浮动框
$ionicPopover $ionicPopover 是一个可以浮在app内容上的一个视图框. 实例 HTML 代码 <p> <button ng-click="open ...
- 第二十二章、 Model/View便利类树型部件QTreeWidget
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.引言 树部件(Tree Widget)是Qt Designer中 Item Widgets(It ...
- Bootstrap入门(十二)组件6:导航标签页
Bootstrap入门(十二)组件6:导航标签页 1.标签页 2.胶囊式标签页 3.垂直展示 4.两端对齐的标签页 5.禁用的链接 6.添加下拉菜单 先引入本地的CSS文件和JS文件(注:1. ...
- iOS开发——UI进阶篇(十)导航控制器、微博详情页、控制器的View的生命周期
一.导航控制器出栈 1.initWithRootViewController本质 UIViewController *vc = [[OneViewController alloc] init]; // ...
随机推荐
- C#_事件学习
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- SQL语句(十八)—— 存储过程
存储过程 系统存储过程 自定义存储过程 扩展存储过程 一.创建存储过程 创建存储过程 --例1 USE SU GO Create Procedure SelProc AS Select * From ...
- 通过微信公众号ID生成公众号的二维码
username为公众号id http://open.weixin.qq.com/qr/code/?username=wyjiaolian
- 给Ubuntu替换阿里的源
1. 阿里巴巴镜像源站点 有所有linux的源的镜像加速. 点击查看介绍 2. 具体配置方法在这里 copy: ubuntu 18.04(bionic) 配置如下 创建自己的配置文件,比如创建文件 / ...
- Spark1.3.1 On Yarn的集群搭建
下面给出的是spark集群搭建的环境: 操作系统:最小安装的CentOS 7(下载地址) Yarn对应的hadoop版本号:Hadoop的Cloudera公司发行版Hadoop2.6.0-CDH5.4 ...
- POJ 3468 A Simple Problem with Integers (区间更新+区间查询)
题目链接 Description You have N integers, A1, A2, ... , AN. You need to deal with two kinds of operation ...
- MySQL练习-主外键多表查询
练习: 1.建立表关系: 请创建如下表,并创建相关约束 USE db1; CREATE TABLE class( cid INT AUTO_INCREMENT PRIMARY KEY, caption ...
- 状压dp+floyed(C - Hie with the Pie POJ - 3311 )
题目链接:https://cn.vjudge.net/contest/276236#problem/C 题目大意: 给你一个有n+1(1<=n<=10)个点的有向完全图,用矩阵的形式给出任 ...
- UNIX环境高级编程 第11章 线程
使用C++调用pthread_cleanup_push( )时,下面的代码是无法编译通过的: pthread_cleanup_push(cleanup, "thread 1 first ha ...
- python pachong zhuanzai
come from:http://www.cnblogs.com/dyllove98/archive/2013/07/12/3187186.html 先来说一下我们学校的网站: http://jwxt ...
