vue 中 使用 tradingview
加载页面时初始化方法: mounted
可以在 mounted 方法中调用 methods 的中的方法
使用 data 中的数据时,在每个方法的开始推荐先定义 var that = this
现在还不明白开始时为什么执行两次 resolveSymbol 方法
不要纠结页面的数据怎么获取到某个方法中的,它自己就获取了。例如 resolveSymbol 方法,根据商品名称解析商品信息。你在输入框中输入某个商品时,值自动被 resolveSymbol 方法获取。
在 gerBar 方法中,执行回调函数的时候,eg: settimeout(callback, 1000)让其 1 秒后执行,因为 若去后台获取数据采用 axios.post() 是异步的。
开始时 执行顺序:
createChartData -> subscribeSymbol -> unsubscribeSymbol -> TradingView.onready -> onChartReady -> onReady(图表雏形) -> resolveSymbol -> getBar
切换商品时顺序:
searchSymbols -> resolveSymbol -> getBar
<!-- TradingView Widget BEGIN -->
<html>
<head>
<link rel="icon" href="https://static.jianshukeji.com/highcharts/images/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@2.4.11/lib/index.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/series-label.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/oldie.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="//unpkg.com/element-ui@2.4.11/lib/theme-chalk/index.css">
<script type="text/javascript" src="/static/charting_library-master/charting_library/charting_library.min.js"></script>
<script type="text/javascript" src="/static/charting_library-master/datafeeds/udf/dist/polyfills.js"></script>
<script type="text/javascript" src="/static/charting_library-master/datafeeds/udf/dist/bundle.js"></script>
</head> <body>
<div id="app">
<el-button type="primary" @click="getVal('M1905')">M1905</el-button>
<el-button type="primary" @click="getVal('C1905')">C1905</el-button>
<el-button type="primary" @click="getVal('RB1905')">RB1905</el-button>
<el-button type="primary" @click="getVal('A1905')">A1905</el-button>
</div>
<div id="tv_chart_container"></div> </body>
<!-- 先引入 Vue -->
<script src="/static/js/vue.min.js"></script>
<script src="/static/js/axios.min.js"></script>
<!-- 引入组件库 -->
<script src="/static/js/index.js"></script>
<script src="http://cdn.hcharts.cn/highcharts/modules/data.js"></script>
<script type="text/javascript"> var host = window.location; var vm = new Vue({
el: 'tv_chart_container',
mounted: function () {
var that = this;
that.chart_data = that.createChartData();
TradingView.onready(function () {
that.chart = window.tvWidget = new TradingView.widget({
symbol: 'M1905',
height: '900',
width: '1500',
interval: that.interval,
toolbar_bg: '#c5c5c8',
timezone: 'Asia/Shanghai',
time_frames: [
{text: "1h", resolution: "1"},
{text: "6h", resolution: "15"},
{text: "1d", resolution: "30"},
{text: "3d", resolution: "30"},
{text: "1w", resolution: "30"},
{text: "1m", resolution: "1D"},
{text: "3m", resolution: "1D"},
{text: "6m", resolution: "3D"},
{text: "1y", resolution: "1W"},
{text: "100y", resolution: "W", description: "All", title: "All"},
],
container_id: 'tv_chart_container',
library_path: '/static/charting_library-master/charting_library/',
locale: 'zh',
//datafeed: new Datafeeds.UDFCompatibleDatafeed("https://demo_feed.tradingview.com"),
datafeed: that.chart_data,
disabled_features: [
'volume_force_overlay',// 成交量与k线分离
//'header_symbol_search',// 允许搜索商品
],
overrides: {
//'volumePaneSize': 'small', //成交量高度设置,可选值 large, medium, small, tiny
//'mainSeriesProperties.priceAxisProperties.autoScale':false,
//'mainSeriesProperties.priceLineColor': '#001bff',
//'mainSeriesProperties.priceLineWidth': 5,
}
});
that.chart.onChartReady(function () {
//that.chart.chart().createStudy('MA Cross', false, false); // K线图添加初始化曲线
});
}); },
data: function () {
return {
chart_data: null,
chart: null,
symbol:null,
symbolAndInterval: null,
dataBar: [],
interval: 'D',
inDayResolutions: ['1', '5', '15', '30'],
symInfo: [
{
"name": 'M1905',
"timezone": "Asia/Shanghai",
"pricescale": 500,
"minmov": 1,
"ticker": 'M1905',
"description": "DIdontKnow",
"session": "0900-1630",
"type": "stock",
"has_intraday": true,
"intraday_multipliers": this.inDayResolutions,
"has_weekly_and_monthly": false,
},
{
"name": 'C1905',
"timezone": "Asia/Shanghai",
"pricescale": 100,
"exchange": "NYSE",
"point": 2,
"minmov": 1,
"ticker": 'C1905',
"description": "BOEIGN CO",
"session": "24x7",
"type": "bitcoin",
"has_intraday": true,//是否具有日内分钟数据,为true 则所在周期在intraday_multipliers数组中提供
"intraday_multipliers": this.inDayResolutions,
"has_weekly_and_monthly": false,
"has_no_volume": false,
"regular_session": "24x7"
},
{
"name": 'A1905',
"timezone": "Asia/Shanghai",
"pricescale": 100,
"exchange": "NYSE",
"point": 2,
"minmov": 1,
"ticker": 'A1905',
"description": "BOEIGN CO",
"session": "24x7",
"type": "bitcoin",
"has_intraday": true,//是否具有日内分钟数据,为true 则所在周期在intraday_multipliers数组中提供
"intraday_multipliers": this.inDayResolutions,
"has_weekly_and_monthly": false,
"has_no_volume": false,
"regular_session": "24x7"
},
{
"name": 'RB1905',
"timezone": "Asia/Shanghai",
"pricescale": 100,
"exchange": "NYSE",
"point": 2,
"minmov": 1,
"ticker": 'RB1905',
"description": "BOEIGN CO",
"session": "24x7",
"type": "bitcoin",
"has_intraday": true,//是否具有日内分钟数据,为true 则所在周期在intraday_multipliers数组中提供
"intraday_multipliers": this.inDayResolutions,
"has_weekly_and_monthly": false,
"has_no_volume": false,
"regular_session": "24x7"
},
],
searchList: [
{
"symbol": "M1905",
"full_name": "NYSE:M1905",
"description": "BOEING CO",
"exchange": "Cboe BZX",
"ticker": "M1905",
"type": "stock"
},
{
"symbol": "C1905",
"full_name": "NYSE:C1905",
"description": "THE CHEMOURS COMPANY LLC",
"exchange": "Cboe BZX",
"ticker": "C1905",
"type": "stock"
},
{
"symbol": "RB1905",
"full_name": "NYSE:RB1905",
"description": "DOMINION ENERGY INC",
"exchange": "Cboe BZX",
"ticker": "RB1905",
"type": "stock"
},
{
"symbol": "A1905",
"full_name": "NYSE:A1905",
"description": "EL PASO ELECTRIC CO",
"exchange": "Cboe BZX",
"ticker": "A1905",
"type": "stock"
},
],
supported_resolutions: ['1', '5', '15', '30', 'D', 'W', 'M'],
}
},
methods: {
createChartData: function () {
var that = this;
Datafeeds.Container = function () {
//this._configuration=configurationData
that._configuration = {
supports_search: false,
supports_group_request: false,
exchanges: [{value: 'DV', name: 'NYSE', desc: 'DeVry Education Group Inc.'}],
supported_resolutions: that.supported_resolutions,
supports_marks: false,
supports_time: false,
supports_timescale_marks: false,
symbols_types: [{name: 'Ny', value: 'dv'}],
}
}
Datafeeds.Container.prototype.onReady = function (callback) {
if (that._configuration) {
setTimeout(function () {
callback(that._configuration);
}, 1000);
}
}
Datafeeds.Container.prototype.resolveSymbol = function (symbolName, onSymbolResolvedCallback, onResolveErrorCallback) {
var symInfoTemp = null;
if (symbolName == 'M1905')
symInfoTemp = that.symInfo[0]
else if (symbolName == 'C1905')
symInfoTemp = that.symInfo[1];
else if (symbolName == 'A1905')
symInfoTemp = that.symInfo[2];
else symInfoTemp = that.symInfo[3];
setTimeout(function () {
onSymbolResolvedCallback(symInfoTemp);//商品信息
}, 0);
}
Datafeeds.Container.prototype.searchSymbols = function (userInput, exchange, symbolType, onResultReadyCallback) {
setTimeout(function () {
onResultReadyCallback(that.searchList);
}, 0)
}
Datafeeds.Container.prototype.getBars = function (symbolInfo, resolution, timeFrom, timeTo, onDataCallback) {
console.log("resolution: "+resolution);
console.log("timeFrom: "+timeFrom);
console.log("timeTo: "+timeTo);
that.interval = resolution;
that.symbol = symbolInfo.name;
that.changeSearch(that.symbol, that.interval, timeFrom, timeTo);
setTimeout(function () {
onDataCallback(that.dataBar);//商品数据
},1500);
}
Datafeeds.Container.prototype.subscribeBars = function (symbolInfo, resolution, onRealtimeCallback, subscriberUID, onResetCacheNeededCallback) {
}
Datafeeds.Container.prototype.unsubscribeBars = function (subscribeUID) {
}
return new Datafeeds.Container;
},
changeSearch: function (symbolName, resolution, timeFrom, timeTo) {
var that = this;
axios.post(host+'getChartData', {
symbolName: symbolName,
resolution: resolution,
timeFrom: timeFrom,
timeTo: timeTo,
}).then(res => {
if(res.data.result_code == "success"){
var chartData = res.data.data;
that.dataBar.splice(0, that.dataBar.length);
for (var i = 0; i < chartData.chartDataTime.length; i++) {
var time = chartData.chartDataTime[i];
var high = chartData.chartDataHigh[i];
var low = chartData.chartDataLow[i];
var close = chartData.chartDataClose[i];
var open = chartData.chartDataOpen[i];
var volume = chartData.chartDataVolume[i];
that.dataBar.push({
time: time,
close: close,
open: open,
high: high,
low: low,
volume: volume
})
}
}
}); }, },
watch: {
symbol: function(val){
var that = this;
that.chart.setSymbol(that.symbol, that.interval, function () { });
}
}
});
var ap = {
data: function () {
return { }
},
methods: {
getVal: function (symbol) {
vm.symbol = symbol;
}
}
};
var Ctor = Vue.extend(ap);
new Ctor().$mount('#app'); </script>
<style>
#app{
float: right;
margin-right: 10%;
}
</style>
</html>
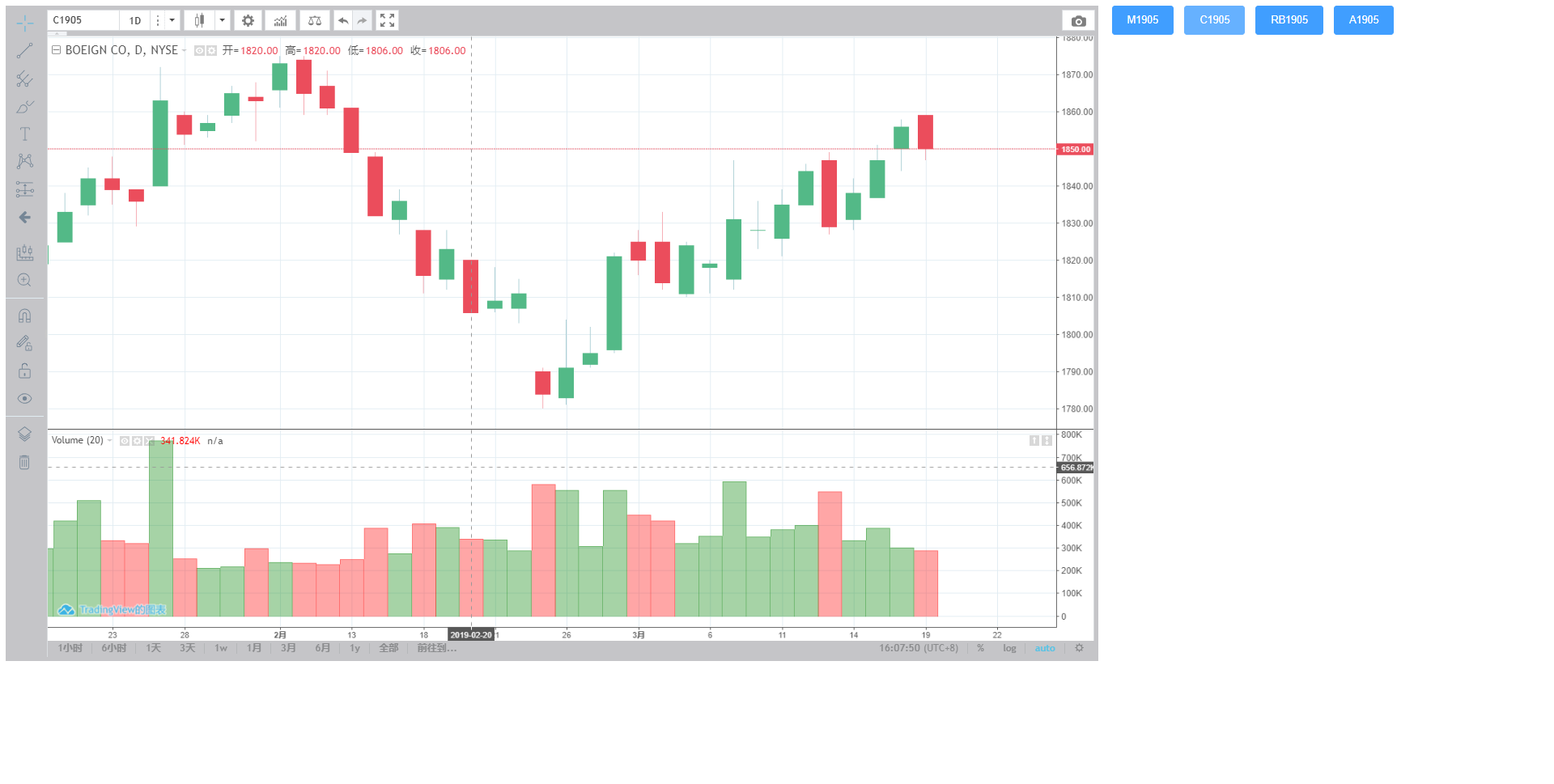
TradingView
工作需要,点击按钮进行切换商品: 如图
vue 中 使用 tradingview的更多相关文章
- Vue中引入TradingView制作K线图
**前言: 本文使用的是1.10版本 , 可通过TradingView.version()查看当前版本. 附上开发文档地址:https://zlq4863947.gitbooks.i...** 一.修 ...
- vue中如何不通过路由直接获取url中的参数
前言:为什么要不通过路由直接获取url中的参数? vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接 ...
- vue中的重要特性
一.vue中的自定义组件 html的代码: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Vue中comoputed中的数据绑定
Vue中的数据实现响应式绑定是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集依赖项,当数据发生变化时在set中通过调用dep. ...
- vue中使用stompjs实现mqtt消息推送通知
最近在研究vue+webAPI进行前后端分离,在一些如前端定时循环请求后台接口判断状态等应用场景用使用mqtt进行主动的消息推送能够很大程度的减小服务端接口的压力,提高系统的效率,而且可以利用mqtt ...
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
- vue中watched属性
watched属性,vue中的观察属性,可用来监听一个值的变化 默认有两个参数,新值,旧值 data (){ return { currentCity: "深圳" } } watc ...
- 七、vue中v-for有时候对页面不会重新渲染,数组变化后如何到渲染页面
v-for不能进行双向数据绑定,页面渲染完成后,再次更改v-for遍历的数据,js里面打印的数据看到数据值已经更改,但是页面的数据就是没有渲染,这是为什么呢? vue中v-for和angularj ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
随机推荐
- shell的父子进程
2017年1月11日, 星期三 shell的父子进程 启动/执行方式: 当前shell: #!/bin/bash 必须行首 ...
- ASP.NET中常用输出JS脚本的类(来自于周公博客)
using System; using System.Collections.Generic; using System.Text; using System.Web; using System.We ...
- 如何在Maven和Gradle中配置使用Groovy 2.4与Spock 1.0
如何在Maven和Gradle中配置使用Groovy 2.4与Spock 1.0 原文 https://dzone.com/articles/spock-10-groovy-24 翻译 hxfiref ...
- vue组件间通信
组件间通信(父子,兄弟) 相关链接\组件通信http://www.cnblogs.com/xulei1992/p/6121974.html 学习链接Vue.js--60分钟快速入门http://www ...
- P1879 [USACO06NOV]玉米田Corn Fields (状压dp入门)
题目链接: https://www.luogu.org/problemnew/show/P1879 具体思路: 我们可以先把所有合法的情况枚举出来,然后对第一行判断有多少种情况满足,然后对于剩下的行数 ...
- Hibernate5笔记7--Hibernate缓存机制
Hibernate缓存机制: 缓存范围: 应用程序中根据缓存的范围,可以将缓存分为三类: (1)事务范围缓存(单Session,即一级缓存) 事务范围的缓存只能被当前事务访问,每个事务都有各自的缓 ...
- imperva 非交互式导入导出配置
非交互使用模式full_expimp.sh可以导出/导入手动使用交互式CLI 在root的命令行下执行: 例子:导出:# full_expimp.sh --operation=1 --pwd=密码 - ...
- 揭秘Patchwork APT攻击-恶意软件样本BADNEWS
1.前言 在2016年左右研究人员发现一个与东南亚和中国南海问题的APT攻击,该APT攻击利用MS Offcie系列漏洞通过钓鱼邮件的形式欺骗受害者点击木马.以美国在内的各国政府和公司为目标发送了大量 ...
- ajax局部刷新后里面的jquery事件失效的解决方法
live() 与bind()作用基本一样. 最重要区别:live()可以将事件绑定到当前和将来的元素(eg:为id=zy元素绑定点击事件,而当你用js动态生成一个节点并插入到dom文档结构中时,如果你 ...
- Flask--wtforms快速使用和表单验证(附示例)
一.Form类 表单提供WTForms中最高级别的API.它们包含您的字段定义,委托验证,获取输入,聚合错误,并且通常用作将所有内容组合在一起的粘合剂. class wtforms.form.Form ...
