javascript 中的类数组和数组
什么是类数组呢?
我们先来看一段代码:
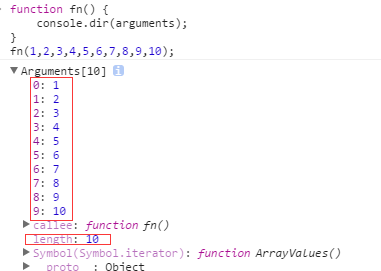
function fn() {
console.dir(arguments);
}
fn(1,2,3,4,5,6,7,8,9,10);
这段代码的执行后,在 chrome 浏览器的控制台中,结果如下:

函数 fn 执行的时候,函数内的 arguments 对象就是一个类数组。它和数组一样,以从小到大的数字作为属性名,而且还有一个 length 属性,而这个 length 属性的值恰好就是 10, 和数字作为下标的属性名的个数一致。这点和数组很一致,但是同时,我们发现这个 arguments 对象并没有数组的 splice 等方法。
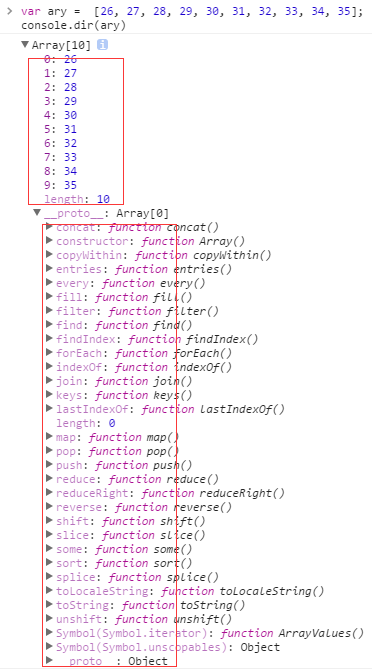
数组是这样的。

但是既然类数组和数组一样,以逐渐递增的数字作为属性名,同时又有 length 属性,那么咱们就可以借助数组的方法来操作类数组。
我们来手动构造一个类数组。
var obj = {
0:0,
1:1,
2:2,
3:3,
4:4,
length:5,
typeName:"object"
}
我们想要把这个类数组上的值复制到一个数组中,那么咱们可以这样来做:
var ary = [].splice.call(obj, 0);
通过借用数组上的 splice 方法,来把类数组的值 copy 到 ary 中。那么究竟为啥可以这么做呢?
我们来解析下这个代码:
[].splice;找到数组上的 splice 方法;
[].splice.call(obj,0);把 splice 方法执行的 this 关键字换成 obj;这样就用 splice 方法去操纵 obj 了。
javascript 中的类数组和数组的更多相关文章
- JavaScript中定义类的方式详解
本文实例讲述了JavaScript中定义类的方式.分享给大家供大家参考,具体如下: Javascript本身并不支持面向对象,它没有访问控制符,它没有定义类的关键字class,它没有支持继承的exte ...
- JavaScript中创建类,赋值给ajax中的data参数
缘由:因为要给根据是否选中checkbox来动态增加ajax中data的属性(ajax的data属性格式的几种方法,参考http://www.jb51.net/article/46676.htm) d ...
- JavaScript中的类
JavaScript类的相关知识 1.例子 /* 例1 */// 定义一个构造函数function Range(from, to){ this.from = from; this.to = ...
- Javascript中的类实现
Javascript本身并不支持面向对象,它没有访问控制符,它没有定义类的关键字class,它没有支持继承的extend或冒号,它也没有用来支持虚函数的virtual,不过,Javascript是一门 ...
- JavaScript中的类数组对象
在javascript中,对象与数组都是这门语言的原生规范中的基本数据类型,处于并列的位置. 一般来说,如果我们有一个对象obj和一个数组a: obj["attr1"]; / ...
- 掌握javascript中的最基础数据结构-----数组
这是一篇<数据结构与算法javascript描述>的读书笔记.主要梳理了关于数组的知识.部分内容及源码来自原作. 书中第一章介绍了如何配置javascript运行环境:javascript ...
- javascript中对象字面量与数组字面量
第一部分 我们知道JavaScript中的数据类型有基本数据类型和引用类型,其中Object类型就是非常常用的类型.那么如果创建一个Object类型的实例呢?下面我介绍两种方法: 第一:构造函数法. ...
- javascript中的字符串对象和数组对象
1.javascript的对象的概念 在javascript中,除了null和undefined以处,其他的数据类型都被定义成了对象 也可以用创建对象的方法定义变量,string,math,array ...
- JavaScript中十种一步拷贝数组的方法
JavaScript中我们经常会遇到拷贝数组的场景,但是都有哪些方式能够来实现呢,我们不妨来梳理一下. 1.扩展运算符(浅拷贝) 自从ES6出现以来,这已经成为最流行的方法.它是一个很简单的语法,但是 ...
随机推荐
- javascript 进阶篇1 正则表达式,cookie管理,userData
首先,什么事正则表达式呢,其实引入概念很多时候并不能帮我们明白它到底是什么,所以我先简单描述下,正则表达式,其实就是一个记录字符串规则则的字符串,等我们看完这一部分,也就能明白它到底是什么了. 基本语 ...
- Java中split的对象被特殊字符(.或|)分隔
在Java中,一个String对象被一些特殊字符分隔时,可以使用split()方法,生成一个String[],然后进行其他的操作,就像下面这样: String str = "a1_b1_c1 ...
- Python学习---日期时间
在Python里面日期时间的功能主要由几个模块提供:time,calendar,datetime,date等 time主要用到的功能函数: #!/usr/bin/python3 # coding:ut ...
- 题解 P3870 【[TJOI2009]开关】
这个题我愣是交了好几遍没有过...... 后来@_皎月半洒花dalao告诉我说要^儿子节点的tag,然后就明白了...... 行吧,先上题面: 题目描述 现有N(2 ≤ N ≤ 100000)盏灯排成 ...
- java的4种引用 强软弱虚
&lt;img src="https://pic4.zhimg.com/d643d9ab5c933ac475cfa23063bed137_b.png" data-r ...
- CF1088F Ehab and a weird weight formula 贪心 倍增
CF1088F Ehab and a weird weight formula 题意 给定一棵树,点有点权,其中这棵树满足除了权值最小的点外,每个点至少有一个点权小于它的相邻点. 要求你重新构建这棵树 ...
- 【BZOJ4869】【SHOI2017】相逢是问候
Description BZOJ传送门 Solution 这题涉及到指数嵌套堆叠,可能可以用欧拉函数解决. 试想一个数\(a_i\)经过\(k\)次操作后会变成什么? \[ k个c\;\; \begi ...
- Linux内核分析实验四----
一.用户态.内核态 权限分级——为了系统本身更稳定,使系统不宜崩溃.(并不是所有程序员缩写的代码都很健壮!!) x86 CPU四种不同的执行级别:0(内核态)—3(用户态) 区分方法:CS:EIP(C ...
- 20165218 《网络对抗技术》 Exp5 MSF基础应用
Exp5 MSF基础应用 实践内容 主动攻击:ms08_067 exploit/windows/smb/ms08_067_netapi generic/shell_reverse_tcp 针对浏览器攻 ...
- (转)Android数据的四种存储方式SharedPreferences、SQLite、Content Provider和File (三) —— SharePreferences
除了SQLite数据库外,SharedPreferences也是一种轻型的数据存储方式,它的本质是基于XML文件存储key-value键值对数据,通常用来存储一些简单的配置信息.其存储位置在/data ...
