创建spring boot项目
一、创建项目
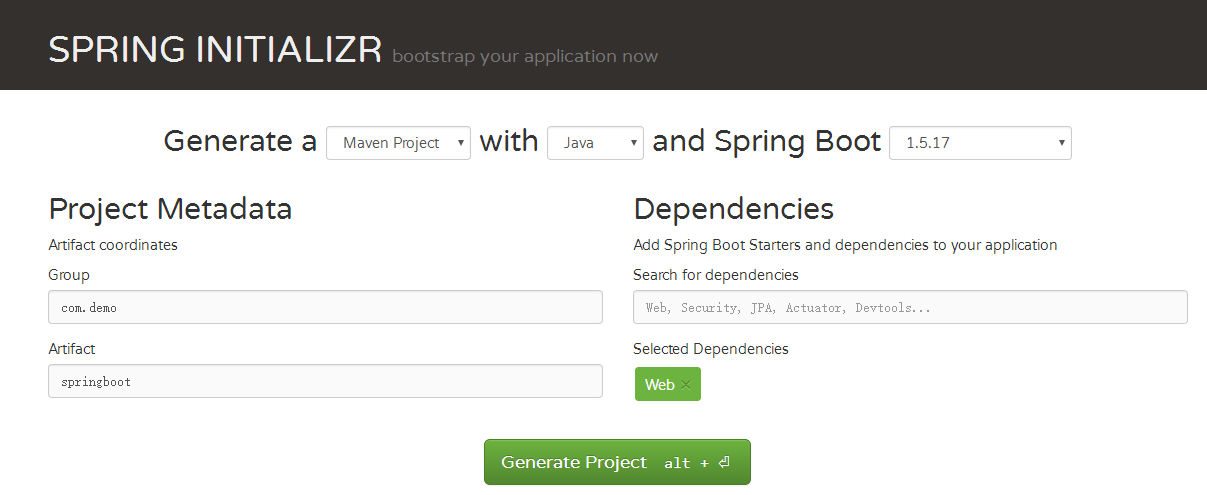
1、输入https://start.spring.io/
2、填写group、artifact
3、选择依赖的jar
4、点击创建项目

二、导入项目
1、eclipse的package explorer中右键import,选择maven项目,点击下一步、完成
2、等待项目下载jar包(请注意先配置maven)
3、等待编译完成
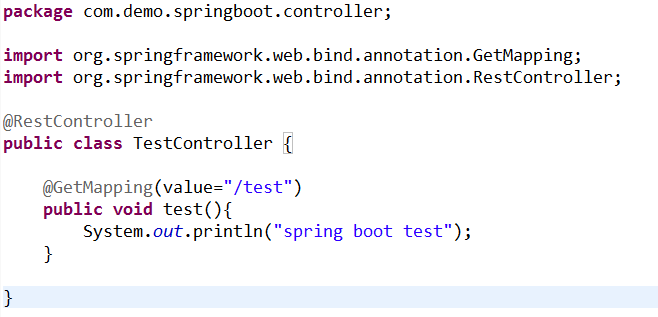
4、创建一个controller

5、找到项目中SpringbootApplication.java类,右键--run as --java application
6、浏览器输入http://localhost:8080/test
控制台输出 spring boot test
到此一个微服务框架就搭建完成了,是不是非常简单。
创建spring boot项目的更多相关文章
- Spring Boot入门(一):使用IDEA创建Spring Boot项目并使用yaml配置文件
由于公司最近在做技术转型(从.Net转Java),因此自己也开启了学习Java之路.学习Java怎么能不学习这几年这么火的Spring Boot框架,由于自己有总结的习惯,因此会把学习的过程以博客的形 ...
- 用spring tool suite插件创建spring boot项目时报An internal error occurred during: "Building UI model". com/google/common/
本文为博主原创,未经允许不得转载 在用spring tool suite创建spring boot项目时,报一下异常: 查阅很多资料之后发现是因为装的spring tool suite的版本与ecli ...
- IDEA 创建Spring Boot 项目
一.准备环境 配置Maven,打开设置页面File - Setting,快捷键Ctrl + Alt + S,找到Maven,默认是IDEA 自带的插件,User setting file 配置文件默认 ...
- 创建Spring Boot项目的几种方式总结
一.我们可以使用Spring Initializr来创建SpringBoot项目. Spring Initializr从本质上来说就是一个Web应用程序,它能为你生成Spring Boot项目结构.虽 ...
- 使用Spring Initializer快速创建Spring Boot项目
目录结构 IDE都支持使用Spring的项目创建向导快速创建一个Spring Boot项目:选择我们需要的模块:向导会联网创建Spring Boot项目:默认生成的Spring Boot项目: 主程序 ...
- Spring Boot2 系列教程(二)创建 Spring Boot 项目的三种方式
我最早是 2016 年底开始写 Spring Boot 相关的博客,当时使用的版本还是 1.4.x ,文章发表在 CSDN 上,阅读量最大的一篇有 43W+,如下图: 2017 年由于种种原因,就没有 ...
- Spring Boot-初学01 -使用Spring Initializer快速创建Spring Boot项目 -@RestController+spEL -实现简单SpringBoot的Web页面
1.IDEA:使用 Spring Initializer快速创建项目 IDE都支持使用Spring的项目创建向导快速创建一个Spring Boot项目: 选择我们需要的模块:向导会联网创建Spring ...
- 5分钟学会如何创建spring boot项目
上一篇博客说了如何创建spring boot项目,但是有些同学会觉得有点麻烦,有没有什么快速学会能快速创建spring boot项目的方法,答案是肯定的.接下来我们就一起来快速创建一个spring b ...
- spring boot 之 如何创建spring boot项目
创建spring boot的方式有非常多,今天我们使用maven来进行创建spring boot项目,因为maven使用的非常广泛,也很好用,很多IDE也都支持maven. 1 创建maven项目 1 ...
- [七月挑选]使用idea创建spring boot 项目
title: 使用idea创建spring boot 项目 参考lindaZ的IntelliJ IDEA 创建spring boot 的Hello World 项目 1.Open IDEA,choos ...
随机推荐
- POJ2391_Ombrophobic Bovines
有F个地方,每个地方有一定数量的牛,能够容纳一定数量的牛,某些地方之间有边,表示走两点之间需要消耗的时间. 现在求使得所有的牛都被容纳所需要的最少的时间. 由于时间是一个不确定的因素,我们需要二分. ...
- Vivian's Problem UVA - 1323(梅林素数+状压二进制)
借鉴:https://blog.csdn.net/miku23736748/article/details/52135932 https://blog.csdn.net/acm_cxlove/arti ...
- MT【114】构造二次函数
评:b+c,bc好比向量里的一组基底,可以将关于b,c的对称式表示出来.
- 【刷题】洛谷 P1115 最大子段和
题目描述 给出一段序列,选出其中连续且非空的一段使得这段和最大. 输入输出格式 输入格式: 输入文件maxsum1.in的第一行是一个正整数N,表示了序列的长度. 第2行包含N个绝对值不大于10000 ...
- Harbor快速部署到Kubernetes集群及登录问题解决
Harbor(https://goharbor.io)是一个功能强大的容器镜像管理和服务系统,用于提供专有容器镜像服务.随着云原生架构的广泛使用,原来由VMWare开发的Harbor也加入了云原生基金 ...
- Storm入门到精通(四)---本地实例Demo
单词实时计数 maven项目的结构: 一.Pom.xml [html] view plain copy <project xmlns="http://maven.apache.org/ ...
- 利用poi来向execl中写入对象
附上jar包下载链接: 附上百度网盘下载连接: 链接:https://pan.baidu.com/s/1t_jXUq3CuhZo9j_UI4URAQ 密码:r2qi package com.wz.po ...
- mysql 优化总结
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引. (laravel 可以使用 debugbar 包,可以及时发现低效 sql 语句,不使用索 ...
- web中的懒加载
在Web应用程序中,系统的瓶颈常在于系统的响应速度.如果系统响应速度过慢,用户就会出现埋怨情绪,系统的价值也因此会大打折扣.因此,提高系统响应速度,是非常重要的. Web应用程序做的最多就是和后台数据 ...
- Hadoop部署方式-高可用集群部署(High Availability)
版权声明:原创作品,谢绝转载!否则将追究法律责任. 本篇博客的高可用集群是建立在完全分布式基础之上的,详情请参考:https://www.cnblogs.com/yinzhengjie/p/90651 ...
