第211天:git和github的区别和使用详解
一、git
1、什么是git
它是一个源代码管理工具,在一个项目中,凡是由开发人员编写的都算是源代码,源代码有必要管理起来,让源代码可以被追溯,主要记录每次变更了什么,谁主导这次变化。人为的维护比较麻烦,GIT是Linux之父当年为了维护管理Linux的源代码写的一个工具
Git 之前 很多使用 svn vss tfs hs ......
2、安装GIT
在Windows上安装Git
下载地址:https://git-for-windows.github.io/
然后按默认选项安装即可。
3、git使用方法
(1)cd 当前项目目录
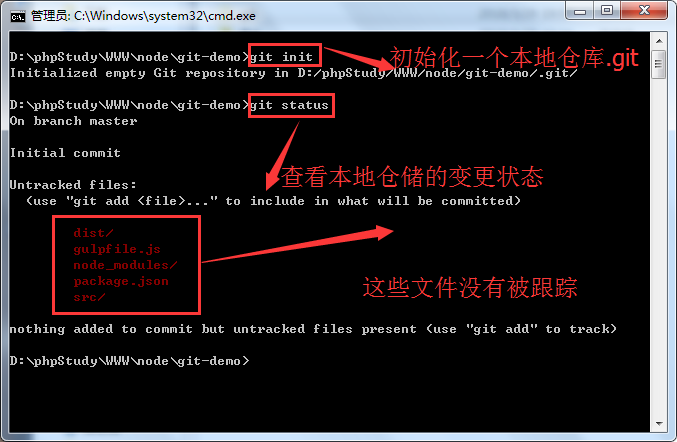
(2)git init // 初始化一个本地的仓库
就是在本地文件夹中添加了一个.git的文件夹用于记录所有的项目变更信息
(3)git status //查看本地仓储的变更状态
用于查看本地仓储的状态
第一次查看,显示的是一堆没有被跟踪的文件
git status -s // -s 是输出简要的变更日志
(4)`git add --all` / `git add .` //添加本地暂存(托管)文件
所有添加跟踪
类似于node_modules这种性质的文件是不应该被跟踪
(5)添加本地GIT忽略清单文件
在代码库文件夹的根目录添加一个.gitignore文件
此文件用于说明忽略的文件有哪些
(6)提交被托管的文件变化到本地仓储
git commit -m '需要说明的信息如:第一次提交'
将本地的变化提交的本地的仓库文件夹归档
一般在有了一个小单元的整体变化后再提交
(7)对比差异
git diff
可以用于对比当前状态和版本库中状态的变化
(8)提交日志
git log //可以查看提交日志
(9)回归到指定版本
git reset --hard 哈希值的前六位
(10)为仓储添加远端(服务器端)地址
// 添加一个远端地址并起了一个别名叫origin
$ git remote add origin https://github.com/lele/Git.git
$ git remote -v // 查看现有的远端列表
(11)将本地仓储的提交记录推送到远端的master分支
$ git push -u origin master
(12)拉取远端master分支的更新记录到本地
$ git pull origin master
4、错误问题解决
安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就说明Git安装成功!
安装完成后,还需要最后一步设置,在命令行输入:
>$ git config --global user.name "Your Name"
$ git config --global user.email "email@example.com"
因为Git是分布式版本控制系统,所以,每个机器都必须自报家门:你的名字和Email地址。你也许会担心,如果有人故意冒充别人怎么办?这个不必担心,首先我们相信大家都是善良无知的群众,其次,真的有冒充的也是有办法可查的。
注意git config命令的--global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然也可以对某个仓库指定不同的用户名和Email地址。
5、生成一个新的SSH密钥
打开 Git Bash,输入如下命令,然后连续按三个回车即可,
>ssh-keygen -t rsa -C "your_email@example.com"
将SSH公钥添加到GitHub账户,复制SSH公钥的完整内容(/C/Users/Administrator/.ssh/id_rsa.pub)进入GitHub添加进去。
测试连接
打开 Git Bash 输入:
>ssh -T git@github.com
在项目目录下(第一次提交代码)
>git init git add --all
git commit -m "第一次提交"
git remote add origin [https://github.com/jilanlan/node-demo.git](https://github.com/git-demo.git)
git push -u origin master
6、错误解决
(1)如果执行git remote add origin [https://github.com/Flowerowl/stumansys.git,](https://github.com/Flowerowl/stumansys.git%EF%BC%8C)
出现错误:fatal: remote origin already exists
则执行以下语句:git remote rm origin 再往后执行git remote add origin [https://github.com/Flowerowl/stumansys.git](https://github.com/Flowerowl/stumansys.git) 即可。
(2)在执行git push origin master时,
报错:error:failed to push som refs to.......
则执行以下语句:git pull origin master 先把远程服务器github上面的文件拉先来,再push 上去。
提交完代码后,我们可以在线编辑README文件,然后我们拉取到本地,
>git pull origin master
拉取完后本地就和线上内容同步了。


二、github
github不是一个工具,是一个GIT服务提供商
Github是最流行的代码库,里面存储着丰富的优秀的开源代码。不仅如此,作为一款免费的代码存储利器也是流的一逼,支持各种编程语言,代码显示效果堪称完美,可以随时随地查看自己记录的笔记。。。。
好处是太多太多了,我已经把它当成了办公必备。只是当初刚刚接触时确实也是有点犯难,主要是因为全英文的官网,还使用很多计算机术语。对于一个新手真真是不知如何下手。好吧,下面我会一步一步教你如何开启属于自己的代码库。
第一步,注册。
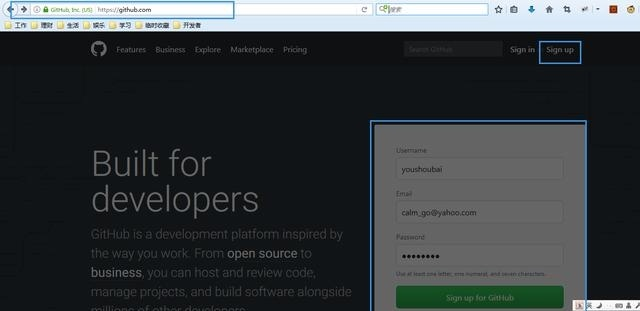
请记住github官网,https://github.com,进入页面后。如下图,sign in是登录,sign up是注册。注册信息只需要三项,用户名,邮箱,密码。用户名请使用英文,并且要好记,因为以后你的代码库都是以它命名的;邮箱必须要真实,最好常用,一方面是需要验证,另一方面如果使用命令更新和提交代码时会用到。填写完成后,点击绿色按钮,sign up for github提交注册信息。

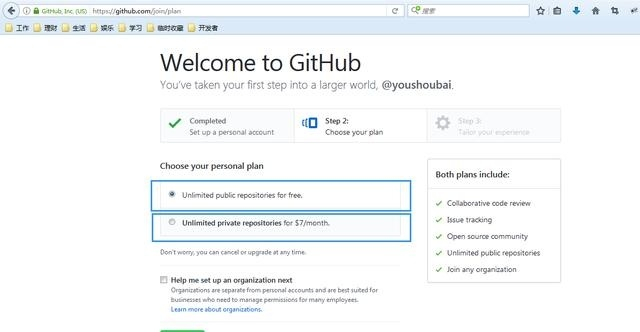
第二步,选择帐号类型。
如下图所示,需要选择开通哪种类型的帐户。第一种免费且公开,所有人都可以看到你的代码库;第二种付费并隐私,每月7美元。再往下的勾选框指帮助开通组织协同办公,可以直接忽略。然后点击绿色按钮continue继续。

第三步,完成问卷。
Github为了分析用户设置了几道问卷题,可以如实回答也可以随便填写。第一道题单选问你的经验如何,A:经验丰富 B:还凑和 C:完全新手 ;第二道题多选问你想用github做什么用,A:学校项目 B:开发 C:设计 D:研究 E:项目管理 F:其它;第三道题单选问你怎么描述自己 A:我是专业人员 B:我是业余爱好者 C:我是学生 D:其它 .第四道简答题,说一下你的兴趣。答完后点击绿色按钮,submit提交问卷。

第四步,验证邮箱。
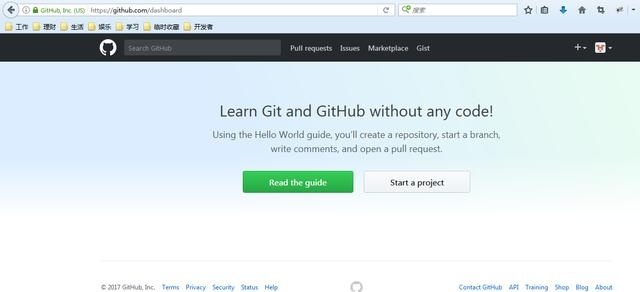
如下图显示已经注册完成,点击Read the guide阅读文档。都是英文反正看不懂。点击start a project,开始项目。

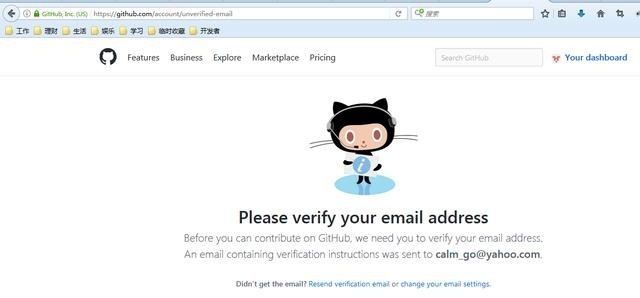
紧接着会出现下面这张图,意思是需要验证邮箱。请移步到第一步填写的邮箱,进行验证。

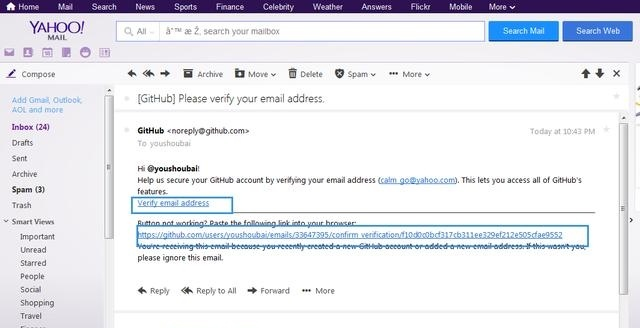
进入邮箱找到github发送的验证邮件,打开后如下图所示,点击框中所示任意一个链接即可验证并跳回到注册完成后的页面。再重新点击start a project,开启第一个版本库。

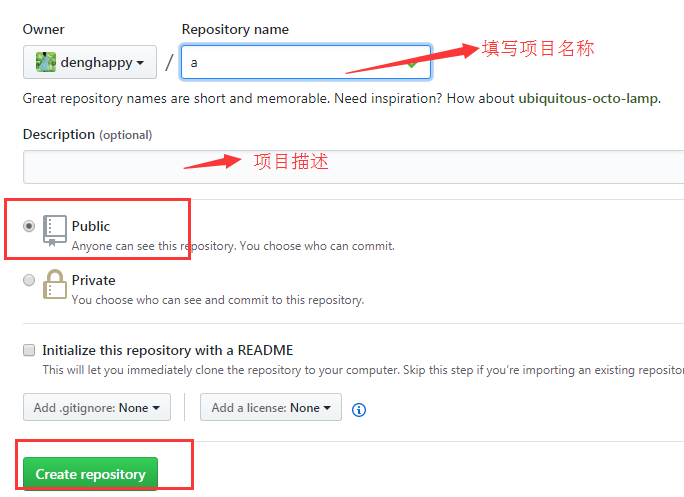
第五步,建库。
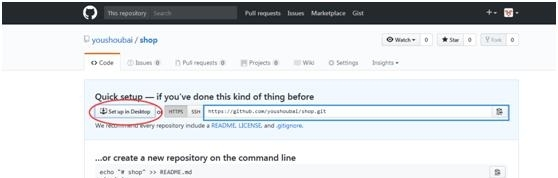
如下图,第一个框中填写你的项目名称。第二个框中填写项目描述也可留空,其它都可忽略。点击绿色按钮creat repository,创建项目。

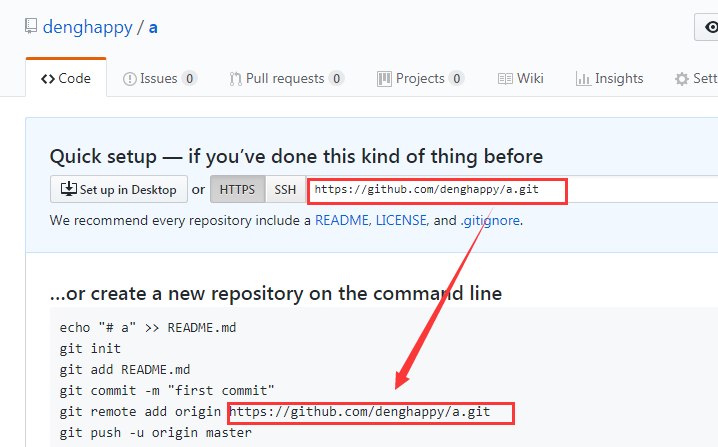
创建完成之后,就可以使用上面所说的git命令进行项目托管了。
三、github托管页面
我们通常写的网页,想要让其他人看见,必须要有域名和服务器才能呈现在网上,被其他人访问。然而,github给我们提供了一个服务器,这样我们就不用自己买服务器和 域名了。具体怎么将自己的网页托管到github上,请继续往下看。
1、首先登录自己的github账号,新建一个存储库(New repository),填写存储库的名称和描述,名称可以是项目的名称

2、使用git命令进行操作
(1)cd // 打开项目文件夹
(2)git init //在项目文件夹下创建.git文件夹
(3)git status //查看文件状态
(4)git add --all //添加所有文件使其被跟踪
(5)git commit -m'第一次提交' //提交文件
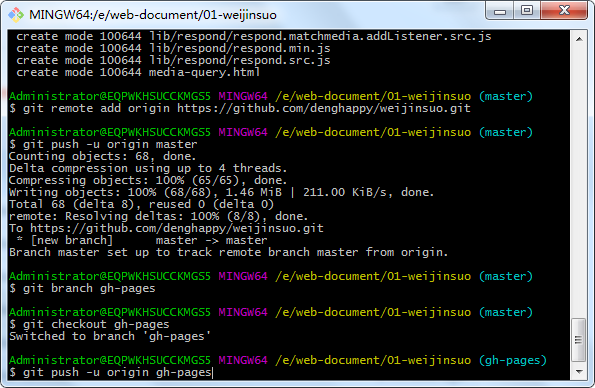
(6)git remote add origin https://github.com/denghappy/a.git //提交文件到远端地址
(7)git push -u origin master //将文件推送到master分支上
(8)git branch gh-pages //创建gh-pages分支
(9)git checkout gh-pages //切换到gh-pages分支
(10)git push -u origin gh-pages //将文件推送到gh-pages上
(11)在浏览器中打开,url 地址为:“用户名.github.io/项目名称” ,比如:denghappy.github.io/aaa
这样你的项目就托管到github上了,只要记住地址,有网就可以访问。
注意:
gh-pages是固定名称,只有此分支的网页可以直接在浏览器中进行访问。

四、git常用命令

第211天:git和github的区别和使用详解的更多相关文章
- 通过pycharm使用git和github的步骤(图文详解)
一.在Pycharm工具中配置集成Git和GitHub.1.集成Git. 打开Pycharm, 点击File-->Settins-->Version Control-->Git 然 ...
- 学会Git玩转GitHub(第三篇) 入门详解 - 精简归纳
学会Git玩转GitHub(第三篇) 入门详解 - 精简归纳 JERRY_Z. ~ 2020 / 10 / 25 转载请注明出处!️ 目录 学会Git玩转GitHub(第三篇) 入门详解 - 精简归纳 ...
- 【iOS 使用github上传代码】详解
[iOS 使用github上传代码]详解 一.github创建新工程 二.直接添加文件 三.通过https 和 SSH 操作两种方式上传工程 3.1https 和 SSH 的区别: 3.1.1.前者可 ...
- vi和vim区别及命令详解
vi和vim都是Linux中的编辑器,不同的是vim比较高级,可以视为vi的升级版本.vi使用于文本编辑,但是vim更适用于coding. 现将vim的命令行收集于下: vi有3个模式:插入模 ...
- Git学习系列之Git基本操作拉取项目(图文详解)
前面博客 Git学习系列之Git基本操作推送项目(图文详解) 当然,如果多人协作,或者多个客户端进行修改,那么我们还要拉取(Pull ... )别人推送到在线仓库的内容下来. 大神们是不推荐使用 pu ...
- Linux下 ps -ef 和 ps aux 的区别及格式详解
原文:https://www.cnblogs.com/5201351/p/4206461.html Linux下ps -ef和ps aux的区别及格式详解 Linux下显示系统进程的命令ps,最常用的 ...
- PHP版本的区别与用法详解
在我们安装PHP模块时,有时需要注意PHP编译的版本,下面讲解下PHP中VC6.VC9.TS.NTS版本的区别与用法详解,介绍php的两种执行方式. 1. VC6与VC9的区别:VC6版本是使用Vis ...
- 知识扩展——Git和GitHub的区别
一直以为Git和GitHub是一个东西,直到我看到这个解释.... 转载自:git与github区别与简介 一开始接触git或是github的程序员可能搞不太清楚这些名词到底指代的是什么,所以在这里稍 ...
- git与github的区别
一直纠结于这俩个的区别,今天有时间翻看了一些有关git的详解终于把这个问题搞得清楚了,大概就是下面的意思: Git是一款免费.开源的分布式版本控制系统 Github是用Git做版本控制的代码托管平台
随机推荐
- CS100.1x-lab0_student
这是CS100.1x第一个提交的作业,是给我们测试用的.相关ipynb文件见我github.本来没什么好说的.我在这里简单讲一下,后面会更详细的讲解.主要分成5个部分. Part 1: Test Sp ...
- iptables 生产环境下基础设置
iptables 生产环境下基础设置 生成环境需求:防火墙需要让内网的Ip全部通过,外网IP添加到白名单,其他一切拒绝.安装在linux系统中安装yum install iptables-servic ...
- python的类和对象2(self参数)
python的类和对象2(self参数) 1.python里面对象的方法都会有self参数,它就相当于C++里面的this指针:绑定方法,据说有了这个参数,Python 再也不会傻傻分不清是哪个对象在 ...
- 网页从url到网页展示到页面的流程
心血来潮整理的 https://mubu.com/doc/oLDc49lx39
- CSS3实现垂直居中的新方法
测试地址: http://codepen.io/anon/pen/PZKZqe 兼容性:
- Tomcat源码学习(3)—— Digester介绍
Digester方法详解: 通读Digester之前先分析下他的结构: 1.1该类继承了方法DefaultHandler2,DefaultHandler2继承了DefaultHandler是和sax解 ...
- python—启动自带shell时报错(丢失api-ms-win-crt-runtime-l1-1-0.dll)已解决
备注: 有的伙伴安装完1后重启,问题可以解决,summer儿在安装完1依然未能解决,于是又进行了2的安装再次重启后问题解决!! 1,安装vc-redist.x64,微软官网搜索免费下载,安装后重启. ...
- TensorFlow中的卷积函数
前言 最近尝试看TensorFlow中Slim模块的代码,看的比较郁闷,所以试着写点小的代码,动手验证相关的操作,以增加直观性. 卷积函数 slim模块的conv2d函数,是二维卷积接口,顺着源代码可 ...
- Ruby知识点二:类
1.追查对象是否属于某个类时,使用is_a?方法 追查某个对象属于哪个类时,使用class方法 判断某个对象是否属于某个类时,使用instance_of?方法 判断类是否包含某个模块,使用inclu ...
- Sqlmap常用命令大全
1 Options(选项) -h,--help 显示帮助消息-hh 显示详细帮助-version -v VERBOSE 详细级别 0-6 默认12 Target 目标-u URL--url=URL-g ...
