【SpringBoot—注解】@requestBody 与@requestparam;@requestBody的加与不加的区别
一)首先说明xia @requestBody与@requestParam的区别
spring的RequestParam注解接收的参数是来自于requestHeader中,即请求头。都是用来获取请求路径(url )中的动态参数。也就是在url中,格式为xxx?username=123&password=456。功能与@pathvarible。
RequestBody注解接收的参数则是来自于requestBody中,即请求体中。
知识点:
(二)Content-Type,内容类型,一般是指网页中存在的Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些Asp网页点击的结果却是下载到的一个文件或一张图片的原因。
(三)问题,@requestBody到底在什么时候写与不写呢。
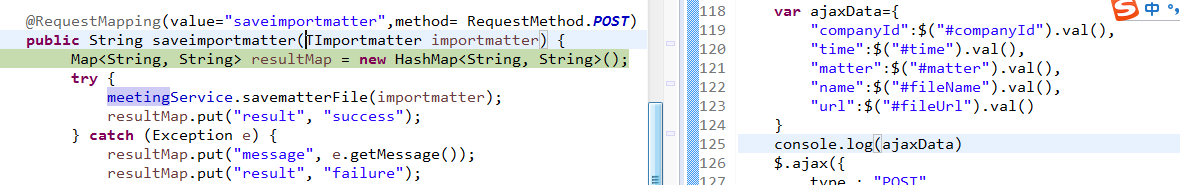
看现象如下:发现ajaxDate有若干种写法。

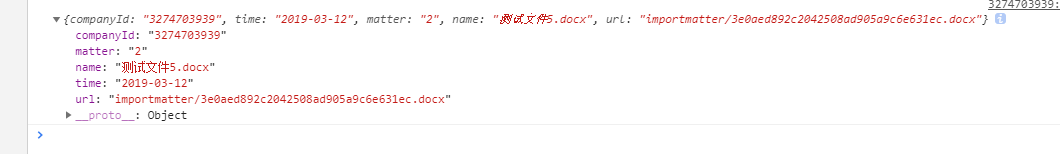
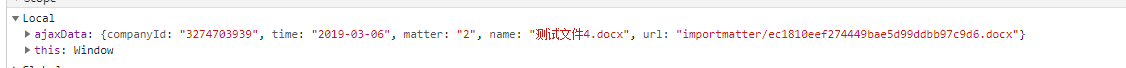
打印ajaxDate如下格式:

虽然打印结果是json对象式,但最后会转为key1=value1&key2=value2的格式提交到后台 ,不需要加@requestBody。
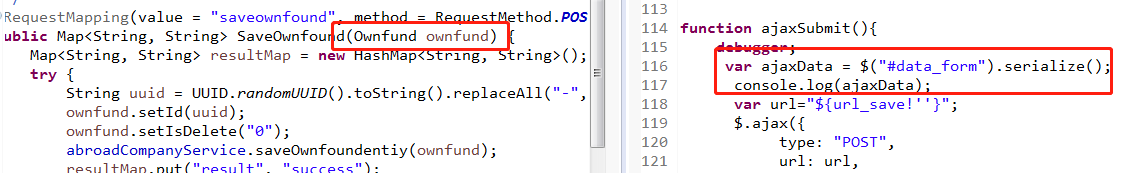
(2)serializeble实例化表单

打印结果如下:

表单 格式使用的是默认的ContentType类型application/x-www-form-urlencoded,格式为key1=value1&key2=value2提交到后台 ,不需要加@requestBody。
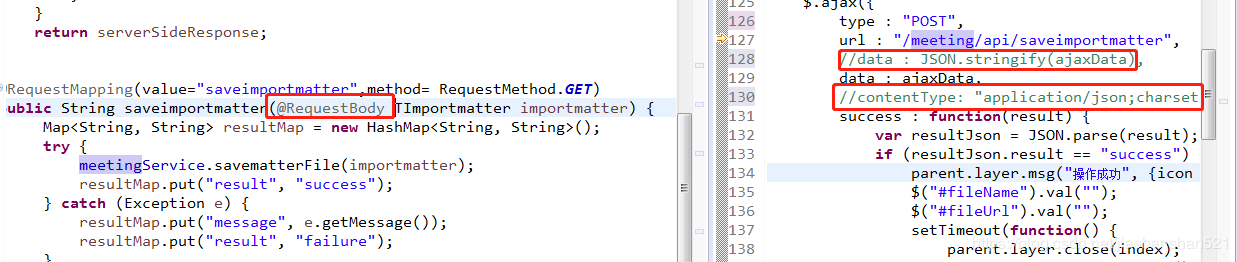
(3)contentType转化之后,需要加@requestBody,controller才能接收到数据。

ajaxData打印结果如下:

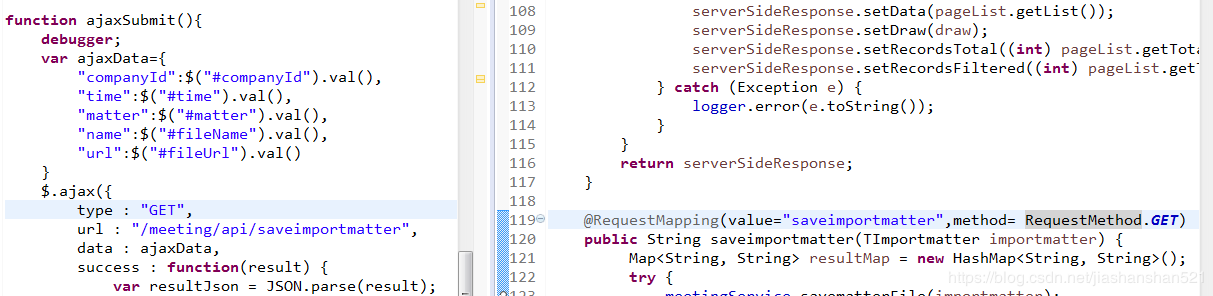
post和get功能相同:

前台将ajaxData转为json字符,后台必须加@RequestBody注解的属性才能自定映射到值。
为什么有的需要加@requestBody,有的不需要。加与不加的区别如下:
使用@requestBody.当请求content_type为:application/json类型的请求,数据类型为json时, json格式如下:{"aaa":"111","bbb":"222"}
不使用@requestBody.当请求content_type为:application/x-www-form-urlencoded类型的或multipart/form-data时,数据格式为aaa=111&bbb=222。
JQuery的$.ajax(url,[settings])
1.默认的ContentType的值为:application/x-www-form-urlencoded; charset=UTF-8
此格式为表单提交格式,数据为key1=value1&key2=value2的格式 。图二serrializeble,只用的是默认contentType类型。
2.虽然ajax的data属性值格式为:{key1:value1,key2:value2},但最后会转为key1=value1&key2=value2的格式提交到后台 。
图二,虽然打印出的结果是不是&格式的,但是会转化。
3.如果ajax要和springmvc交互,要使用key1=value1&key2=value2的格式,后台springmvc只需要定义对象或者参数就行了,会自动映射。
4.如果springmvc的参数有@RequestBody注解(接收json**字符串**格式数据),ajax必须将date属性值转为json字符串,不能为json对象(js对象,会自动转为key=value形式)。并且,修改contentType的值为:application/json; charset=UTF-8,这样加了@RequestBody注解的属性才能自定映射到值。
5.使用在进行图片或者文件上传时使用 multipart/form-data 类型时、 数据会自动进行映射不要添加任何注解。
CSDN博主「jiashanshan521」原文链接:https://blog.csdn.net/jiashanshan521/article/details/88244735
【SpringBoot—注解】@requestBody 与@requestparam;@requestBody的加与不加的区别的更多相关文章
- @RequestParam详解以及加与不加的区别
以前写controller层的时候都是默认带上 @RequestParam 的, 今天发现不加@RequestParam 也能接收到参数 下面我们来区分一下加与不加的区别 这里有两种写法 @Reque ...
- href 里面 链接前面加/与不加的区别?(绝对路径与相对路径)
在写href链接时,有绝对路径与相对路径,href 里面 链接前面加/与不加的区别? href="/cp/images/lis.jpg" 相对路径 cp前面/会获取当前路径,组合成 ...
- 网站开发进阶(四十三)html中,路径前加“/” 与不加“/”的区别
网站开发进阶(四十三)html中,路径前加"/" 与不加"/"的区别 前言 <script src="js/downloadify.js&quo ...
- @RequestParam加与不加的区别
最简单的两种写法,加或不加@RequestParam注解 @RequestMapping("/list") public String test(int userId) { ret ...
- mybatis @SelectKey加于不加的区别
正常情况下,我们设置表的主键自增,然后: @Insert("insert into miaosha_order (user_id, goods_id, order_id)values(#{u ...
- 路径前面加与不加"/"的区别
加"/"是绝对路径, 不加"/"是相对路径.假设你的这个html文件的路径是www.example.com/path/to/html/a.html,那么src= ...
- js调用函数时括号加与不加的区别,function()&function
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- 链接后加"/"与不加"/"的区别
1.http://www.abc.com/abc2.http://www.abc.com/abc/ 当Web服务器接收到对某个末尾不含斜杠的url请求时,例如“http://www.abc.com/a ...
- rediret 加/与不加/的区别
随机推荐
- react高阶组件的一些运用
今天学习了react高阶组件,刚接触react学习起来还是比较困难,和大家分享一下今天学习的知识吧,另外缺少的地方欢迎补充哈哈 高阶组件(Higher Order Components,简称:HOC) ...
- 从零做网站开发:基于Flask和JQuery,实现表格管理平台
摘要:本文将为大家带来基于Flask框架和JQuery实现管理平台网站的开发功能. [写在前面] 你要开发网站? 嗯.. 会Flask吗? 什么东西,没听过... 会JQuery吗? 是python的 ...
- Apache Flink 如何正确处理实时计算场景中的乱序数据
一.流式计算的未来 在谷歌发表了 GFS.BigTable.Google MapReduce 三篇论文后,大数据技术真正有了第一次飞跃,Hadoop 生态系统逐渐发展起来. Hadoop 在处理大批量 ...
- zookeeper基础笔记
一.安装 1.安装jdk 2.安装Zookeeper 3.单机模式(stand-alone):安装目录/conf 复制 zoo_sample.cfg 并粘贴到当前目录下,命名zoo.cfg. 二. ...
- Docker 安装-在centos7下安装Docker(二)
参考docker安装的方式: http://www.runoob.com/docker/centos-docker-install.html Docker中文官网安装步骤:https://docs.d ...
- IAR环境定义位变量标志位 STM8 MSP430通用
首先建立一个公共点H文件,加入通用代码如下 typedef union { struct { unsigned char b0:1; unsigned char b1:1; unsigned char ...
- qtp学习入门
qtp的学习,初始入门是简单的,推荐田艳琴的<QTP从实践到精通>这边书,看过后,一周就可以入门,并能够自行编写脚本,但是想要进入更深一层,则需要更广阔的知识!这条路任重道远,你我共勉
- C#获取引用组件的版本信息
/// <summary> /// 当前目录下文件版本 /// </summary> public void FilesVersion ...
- 操作系统精髓与设计原理(九)——I/O管理和磁盘调度
文章目录 I/O设备 I/O功能组织 直接存储器访问 操作系统设计问题 设计目标 IO功能的逻辑结构 I/O缓冲 单缓冲 双缓冲 循环缓冲 缓冲的作用 磁盘调度 磁盘性能参数 磁盘调度策略 先进先出 ...
- 终于不再对transition和animation,傻傻分不清楚了 --vue中使用transition和animation
以前写页面注重在功能上,对于transition和animation是只闻其声,不见其人,对于页面动画效果心理一直痒痒的.最近做活动页面,要求页面比较酷炫,终于有机会认真了解了. transition ...
