How to get the real screen size(screen resolution) by using js
How to get the real screen size(screen resolution) by using js
获取用户屏幕的真实像素分辨率, 屏幕实际尺寸
window.devicePixelRatio
设备像素比

screen resolution
屏幕分辨率

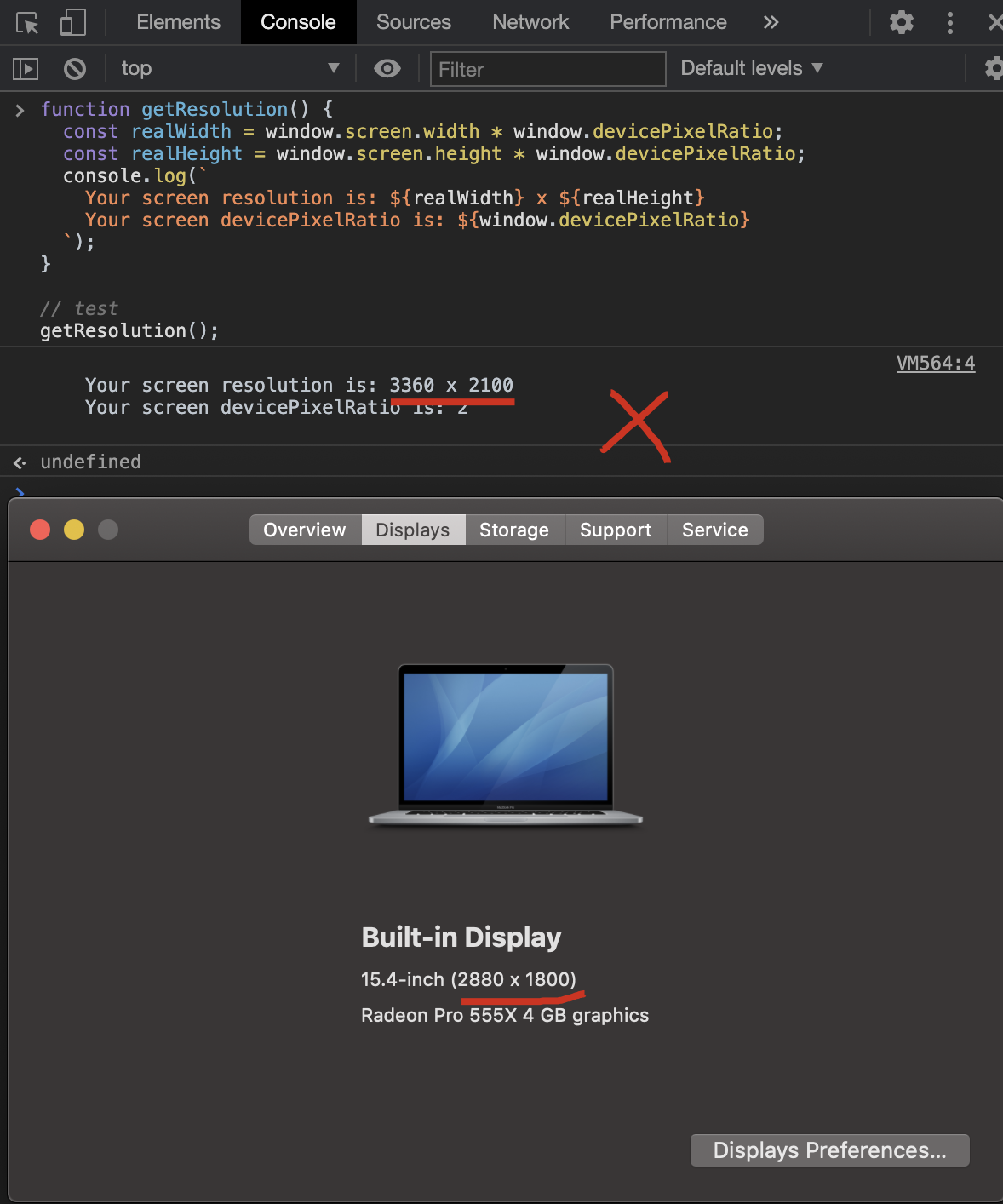
function getResolution() {
const realWidth = window.screen.width * window.devicePixelRatio;
const realHeight = window.screen.height * window.devicePixelRatio;
console.log(`
Your screen resolution is: ${realWidth} x ${realHeight}
Your screen devicePixelRatio is: ${window.devicePixelRatio}
`);
}
// test
getResolution();
// Your screen resolution is: 3840 x 2160
retina screen bug
视网膜屏幕错误


refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
How to get the real screen size(screen resolution) by using js的更多相关文章
- iPhone 6 Screen Size and Web Design Tips
Apple updated its iPhone a bit ago making the form factor much bigger. The iPhone 6 screen size is b ...
- iPhone screen size
iPhone 4 iPhone 5 iPhone 6 iPhone 6 Plus Display Size 3.5 in 4 in 4.7 in 5.5 in Screen Size 320 x ...
- js screen size check
js screen size check js 屏幕尺寸检测 window.screen API screen; window.screen.width; window.screen.height; ...
- screen.height && screen.width
screen.height && screen.width how to get window max width in js screen.height; screen.width; ...
- JS window对象 screen对象 screen对象用于获取用户的屏幕信息。 语法: window.screen.属性
screen对象 screen对象用于获取用户的屏幕信息. 语法: window.screen.属性 对象属性:
- 1. Change the emulator screen size
1. "Windows" ==> "Android Virtual Device Manager" ==> Select one emulator ...
- ABAP:区别CALL SCREEN/SET SCREEN/LEAVE TO SCREEN
1,CALL SCREEN XXXX将在Screen调用栈(CALL STACK)上面添加一层调用(进栈),调用XXXX的PBO和PAI,如果XXXX的Next Screen不为0,那么将继续其Nex ...
- 区别CALL SCREEN/SET SCREEN/LEAVE TO SCREEN
分类: 1,CALL SCREEN XXXX将在Screen调用栈(CALL STACK)上面添加一层调用(进栈),调用XXXX的PBO和PAI,如果XXXX的Next Screen不为0,那么将继续 ...
- javascript_获取浏览器属性
navigator.appName:浏览器名称: navigator.appVersion:浏览器版本: navigator.language:浏览器设置的语言: navigator.platform ...
随机推荐
- JVM(五)手动解析.class文件
一:不同进制之间的转换 二进制:逢2进1,数字0-1. 八进制:逢8进1,数字0-7.三位二进制表示一位八进制.三位二进制最大为111,最大为7. 十进制:逢10进1,数字0-9.四位二进制表示一位十 ...
- Python赋值、浅复制和深复制
Python赋值.浅复制和深复制 首先我们需要知道赋值和浅复制的区别: 赋值和浅复制的区别 赋值,当一个对象赋值给另一个新的变量时,赋的其实是该对象在栈中的地址,该地址指向堆中的数据.即赋值后,两 ...
- SDNU_ACM_ICPC_2021_Winter_Practice_4th [个人赛]
传送门 D - Odd Divisor 题意: 给你一个n,问你n是否至少有一个奇数因子(这里题意没说清,没说是不是只有一个还是可以有多个!AC以后才发现是不止一个 思路: 如果这个数没有奇数因子,那 ...
- Linux 通过端口终止进程
以下命令可用于杀死占用某端口的所有进程. root 用户: kill -9 $(lsof -i tcp:进程号 -t) 非 root 用户: kill -9 $(sudo lsof -i tcp:进程 ...
- CI/CD 最佳实践的基本原则 互联网后端架构 2020-10-04
https://mp.weixin.qq.com/s/UfGmCueEm8n2jdegng1F_g CI/CD 最佳实践的基本原则 互联网后端架构 2020-10-04
- 服务降级 托底预案 Nginx中使用Lua脚本检测CPU使用率,当达到阀值时开启限流,让用户排队
https://mp.weixin.qq.com/s/FZAcQQAKomGEe95kln1HCQ 在京东我们是如何做服务降级的 https://mp.weixin.qq.com/s/FZAcQQAK ...
- linux 文件结构体和文件描述符号的学习
https://blog.csdn.net/cywosp/article/details/38965239
- Spring听课笔记(tg)
0. 地址:https://www.bilibili.com/video/av21335209 1.综述,Spring主要的复习要点集中在以下几点 -- Spring的整体结构,Maven依赖(环境搭 ...
- 环境变量jdk版本与java -version显示不一致
问题描述: 问题产生原因: 1.Path环境变量配置了Oracle 2.C:\windows\System32下,还有java.exe. 问题描述: 今天遇到一个小bug,我电脑环境变量配置的版本是j ...
- 虚拟局域网(VLAN)__语音VLAN
1.语音VLAN特性使得访问端口能够携带来自IP电话的IP语音流量.当交换机连接到Cisco IP电话时,IP电话就用第3层IP优先级(precedence)和第2层服务级别(class of ser ...
