HTML Custom Elements (v1)
HTML Custom Elements (v1)
https://developers.google.com/web/fundamentals/web-components/customelements
Web Components
https://developer.mozilla.org/en-US/docs/Web/Web_Components/Using_custom_elements

https://caniuse.com/#search=HTML Custom Elements
Web Components
Web components is a meta-specification made possible by four other specifications:
The Custom Elements specification
The shadow DOM specification
The HTML Template specification
The ES Module specification
https://www.webcomponents.org/specs
Custom Elements
An unknown autonomous custom element is like a element: its default CSS display property is inline
浏览器不能识别的 HTML Tag 等效于 span 元素, 即 custom element 如果没有使用 web components 的规范进行 element 注册的话!
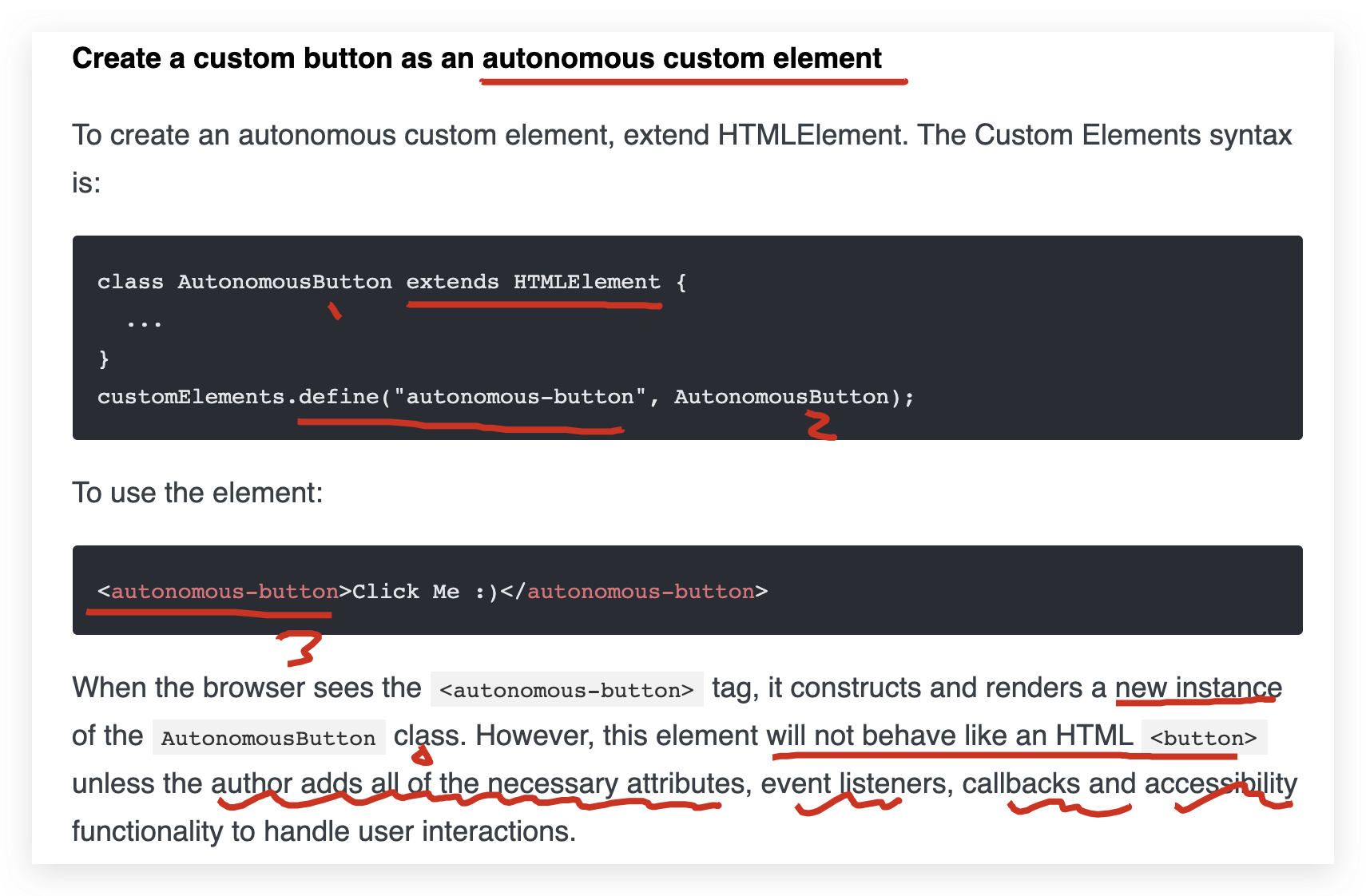
- autonomous custom elements
,好使,自己完全控制(属性,事件,可访问性)

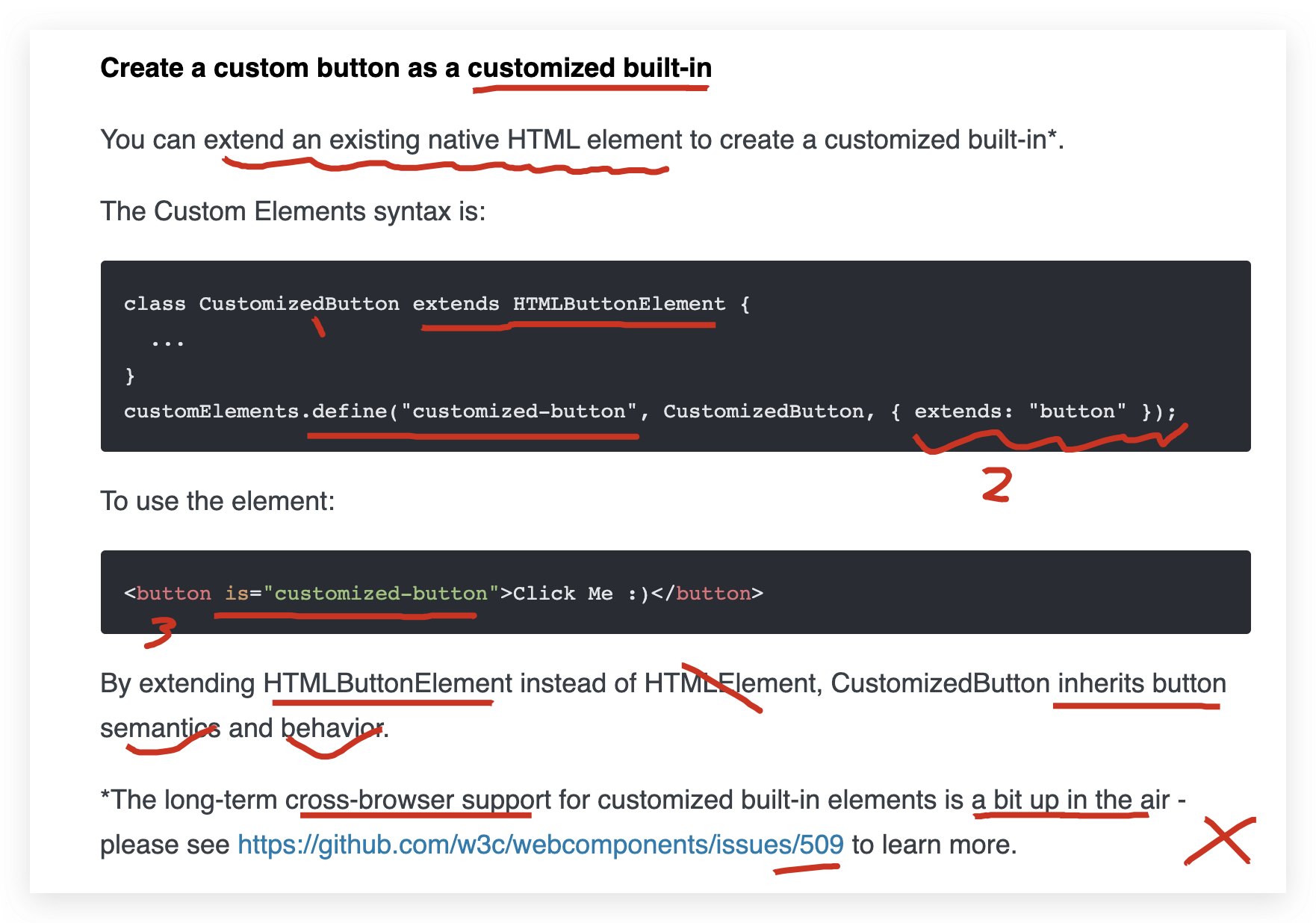
- customized built-in elements / extending native HTML elements
,不好使,浏览器支持度不高,不推荐

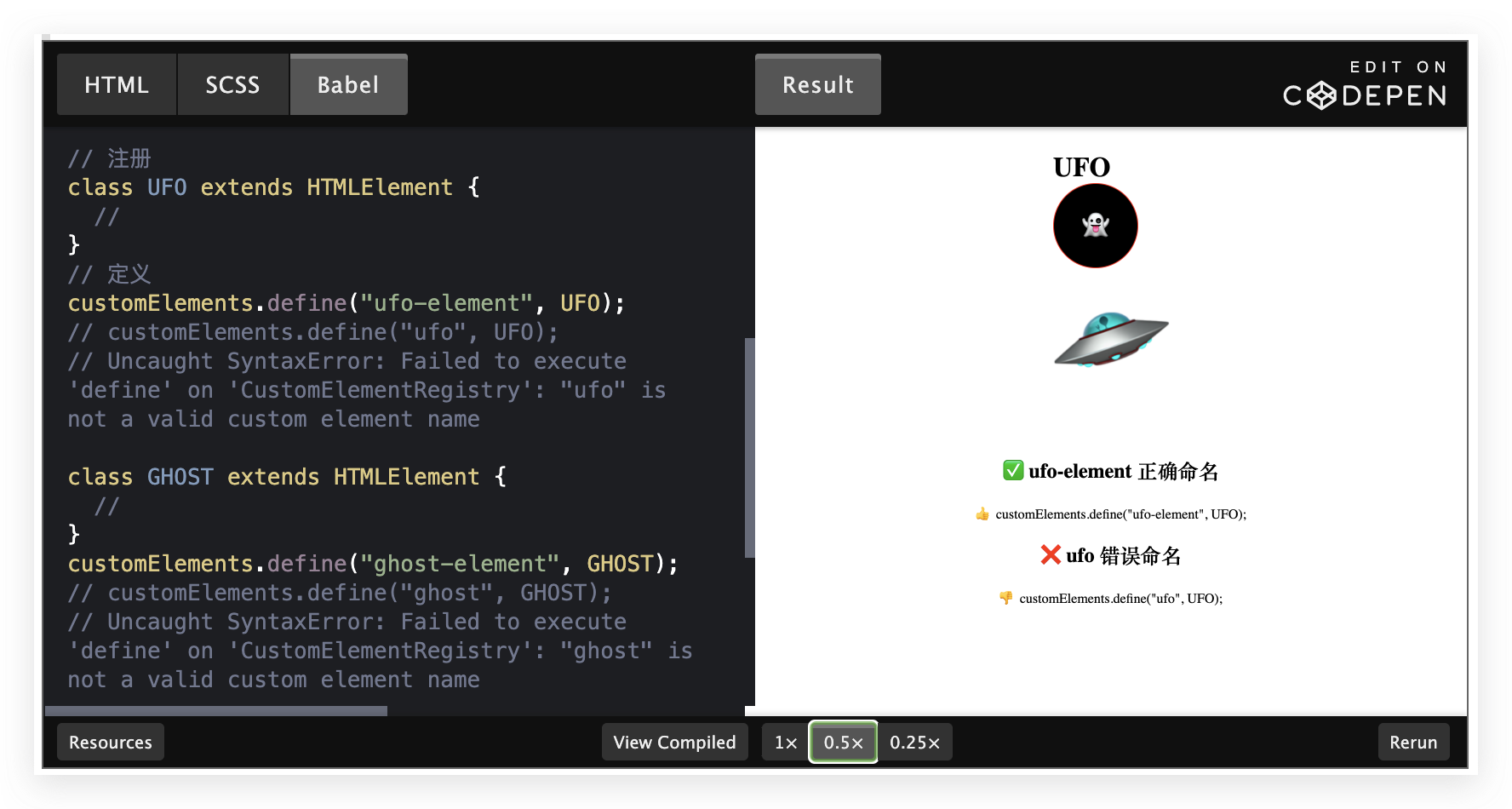
demo
UFO, 未注册的 custom element
See the Pen HTML5 custom element tag by xgqfrms
(@xgqfrms) on CodePen.
UFO, 注册的 custom element
See the Pen HTML5 custom element tag (web components) by xgqfrms
(@xgqfrms) on CodePen.
Shadow DOM
https://www.webcomponents.org/specs#the-shadow-dom-specification
refs
https://www.webcomponents.org/specs
https://html.spec.whatwg.org/multipage/custom-elements.html
https://github.com/w3c/webcomponents/issues/509
IMHO / 恕我直言

xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
HTML Custom Elements (v1)的更多相关文章
- Web Components之Custom Elements
什么是Web Component? Web Components 包含了多种不同的技术.你可以把Web Components当做是用一系列的Web技术创建的.可重用的用户界面组件的统称.Web Com ...
- 自定义元素(custom elements)
记录下自定义html自定义元素的相关心得: 浏览器将自定义元素保留在 DOM 之中,但不会任何语义.除此之外,自定义元素与标准元素都一致 事实上,浏览器提供了一个HTMLUnknownElement, ...
- [HTML5] Render Hello World Text with Custom Elements
Custom elements are fun technology. In this video, you will learn how to set one up and running in l ...
- 使用custom elements和Shadow DOM自定义标签
具体的api我就不写 官网上面多 如果不知道这个的话也可以搜索一下 目前感觉这个还是相当好用的直接上码. <!DOCTYPE html> <html lang="en&q ...
- window 属性:自定义元素(custom elements)
概述 Web Components 标准非常重要的一个特性是,它使开发者能够将HTML页面的功能封装为 custom elements(自定义标签),而往常,开发者不得不写一大堆冗长.深层嵌套的标 ...
- HTML Custom Elements & valid name
HTML Custom Elements & valid name valid custom element name https://html.spec.whatwg.org/multipa ...
- [Polymer] Custom Elements: Styling
Code: <dom-module id="business-card"> <template> <div class="card" ...
- Knockoutjs:Component and Custom Elements(翻译文章)
Knockoutjs 的Components 是一种自定义的组件,它以一种强大.简介的方式将你自己的ui代码组织成一种单独的.可重用的模块,自定义的组件(Component)有以下特点: 1.可以替代 ...
- webAssmebly实现js数组排序 使用custom elements和Shadow DOM自定义组件
直接上码了……………… .wat源码 (module (type $t0 (func (param i32 i32))) (type $t1 (func (result i32))) (type $t ...
随机推荐
- Supporting Multiple Versions of WebSocket Protocol 支持多版本WebSocket协议
https://tools.ietf.org/html/rfc6455#section-4.4 4.4. Supporting Multiple Versions of WebSocket Proto ...
- 腾讯libco协程原理
https://blog.csdn.net/GreyBtfly/article/details/83688420 堆栈 https://blog.csdn.net/lqt641/article/det ...
- 小米开源监控系统Open-Falcon安装使用笔记
小米开源监控系统Open-Falcon安装使用笔记-BB保你大-51CTO博客 https://blog.51cto.com/chenguomin/1865550
- 四. Ribbon负载均衡服务调用
1. 概述 1.1 Ribbon是什么 SpringCloud Ribbon是基于Netflix Ribbon实现的一套客户端,是负载均衡的工具. Ribbon是Netflix发布的开源项目,主要功能 ...
- CNN(Convolutional Neural Network)
CNN(Convolutional Neural Network) 卷积神经网络(简称CNN)最早可以追溯到20世纪60年代,Hubel等人通过对猫视觉皮层细胞的研究表明,大脑对外界获取的信息由多层的 ...
- 重绘和回流(Repaint & Reflow)总结,以及如何进行优化
1. 浏览器渲染机制 浏览器采用流式布局模型(Flow Based Layout) 浏览器会把HTML解析成DOM,把CSS解析成CSSOM,DOM和CSSOM合并就产生了渲染树(Render Tre ...
- Spring Cloud,Docker书籍资源、优秀博文等记录
Spring Cloud,Docker书籍资源.优秀博文等记录 Spring Cloud,Docker书籍资源.优秀博文等记录 一.书籍 二.博文地址 三.思维导图Or图片 3.1一张图总结 Dock ...
- C++类基本--随笔一
#include <iostream> using namespace std; class Teacher { public: Teacher(int m=3,int n=2) { a= ...
- typedef void (*sighandler_t)(int);
typedef void (*sighandler_t)(int); sighandler_t signal(int signum, sighandler_t handler); ---------- ...
- python--基础3(流程语句)
资源池 链接:https://pan.baidu.com/s/1OGq0GaVcAuYEk4F71v0RWw 提取码:h2sd 本章内容: if判断语句 for循环语句 while循环语句 break ...
