Object & prototype & __proto__ All In One
Object & prototype & proto All In One
js 原型,原型链,原型对象


const obj ={};
// {}
const obj = new Object();
// {}
obj.prototype;
// undefined
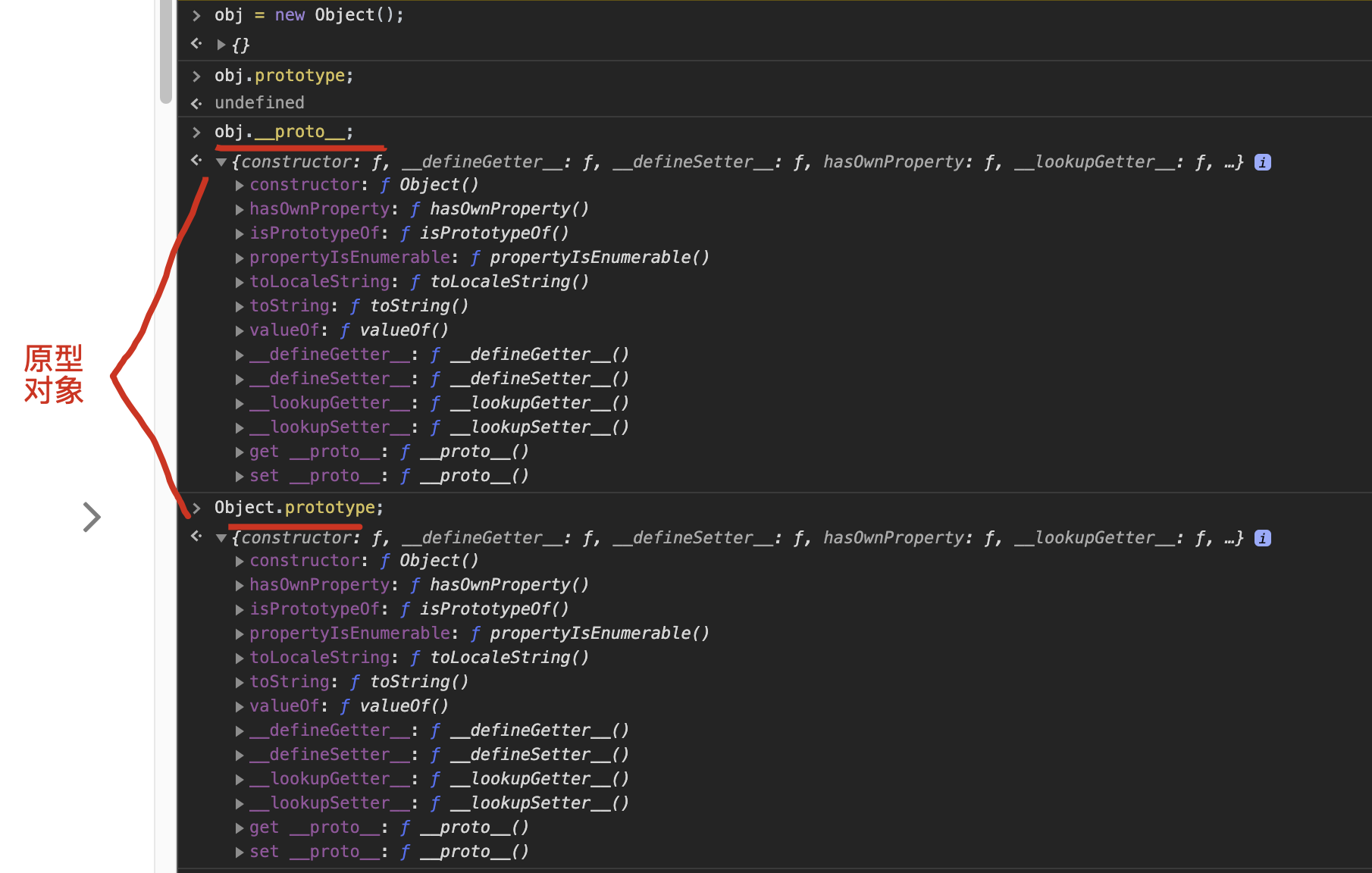
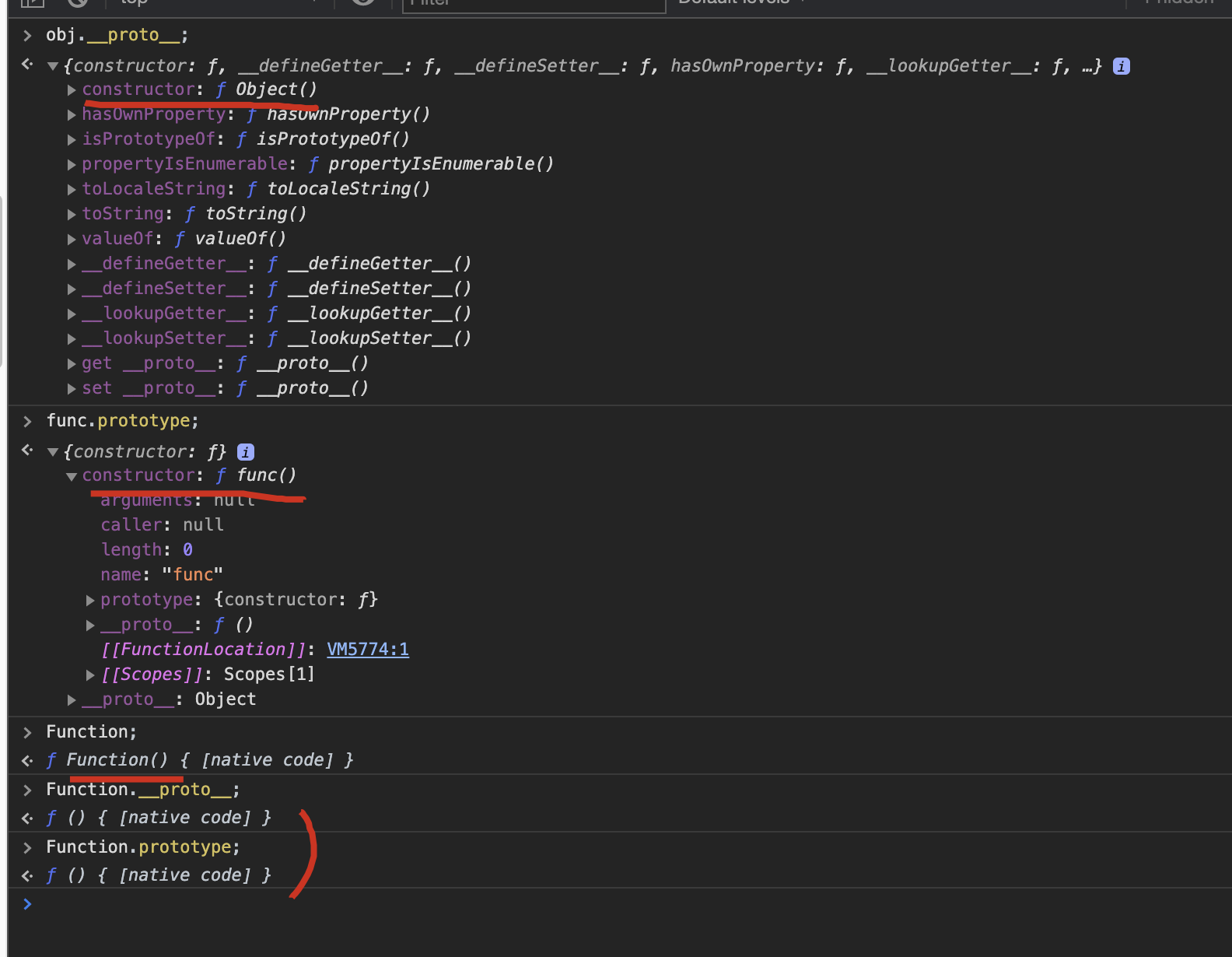
obj.__proto__;
/*
{constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
constructor: ƒ Object()
hasOwnProperty: ƒ hasOwnProperty()
isPrototypeOf: ƒ isPrototypeOf()
propertyIsEnumerable: ƒ propertyIsEnumerable()
toLocaleString: ƒ toLocaleString()
toString: ƒ toString()
valueOf: ƒ valueOf()
__defineGetter__: ƒ __defineGetter__()
__defineSetter__: ƒ __defineSetter__()
__lookupGetter__: ƒ __lookupGetter__()
__lookupSetter__: ƒ __lookupSetter__()
get __proto__: ƒ __proto__()
set __proto__: ƒ __proto__()
*/
Object.prototype;
/*
{constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
constructor: ƒ Object()
hasOwnProperty: ƒ hasOwnProperty()
isPrototypeOf: ƒ isPrototypeOf()
propertyIsEnumerable: ƒ propertyIsEnumerable()
toLocaleString: ƒ toLocaleString()
toString: ƒ toString()
valueOf: ƒ valueOf()
__defineGetter__: ƒ __defineGetter__()
__defineSetter__: ƒ __defineSetter__()
__lookupGetter__: ƒ __lookupGetter__()
__lookupSetter__: ƒ __lookupSetter__()
get __proto__: ƒ __proto__()
set __proto__: ƒ __proto__()
*/
obj[`Prototype`];
// undefined
obj[[`Prototype`]];
// undefined
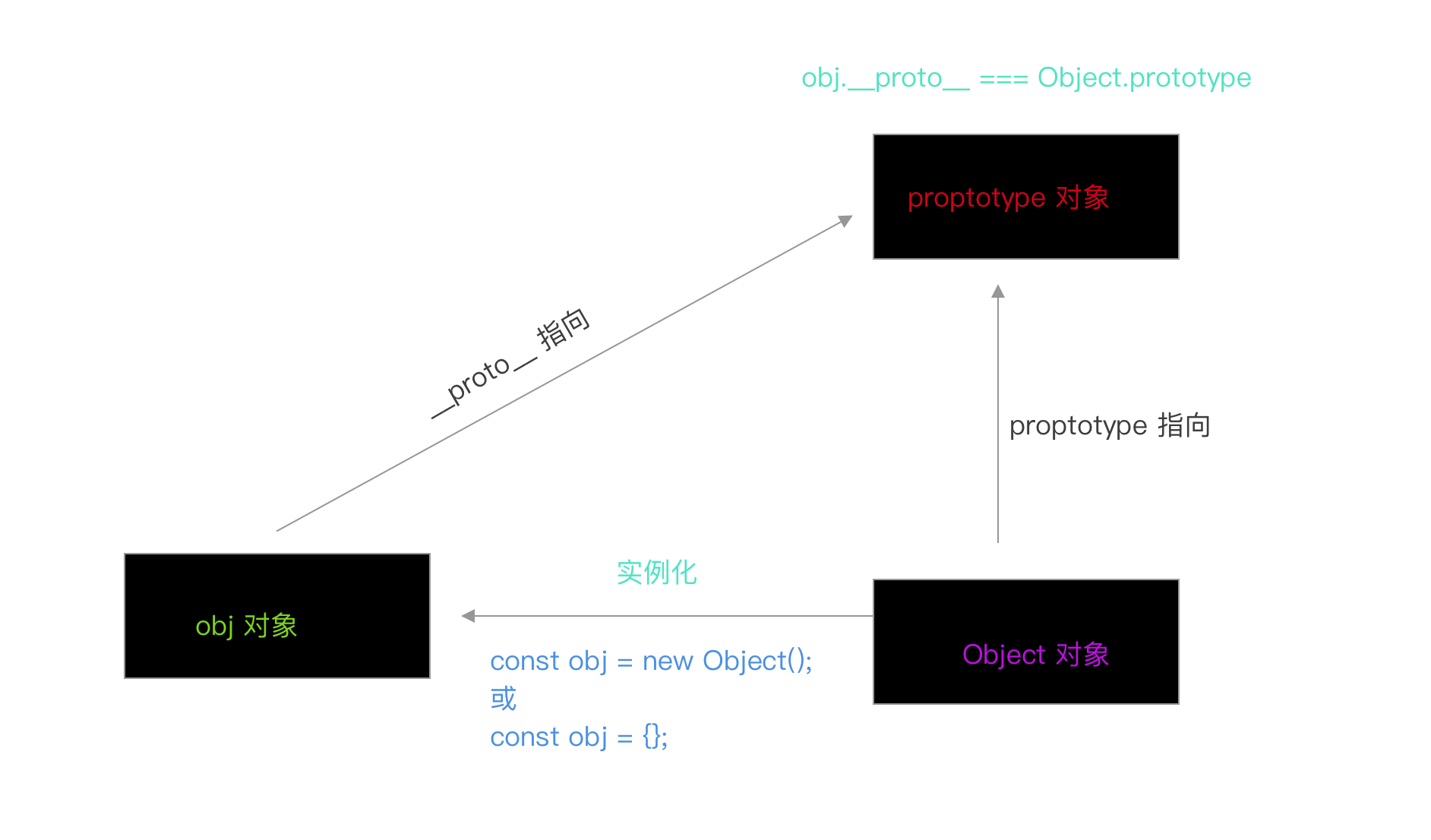
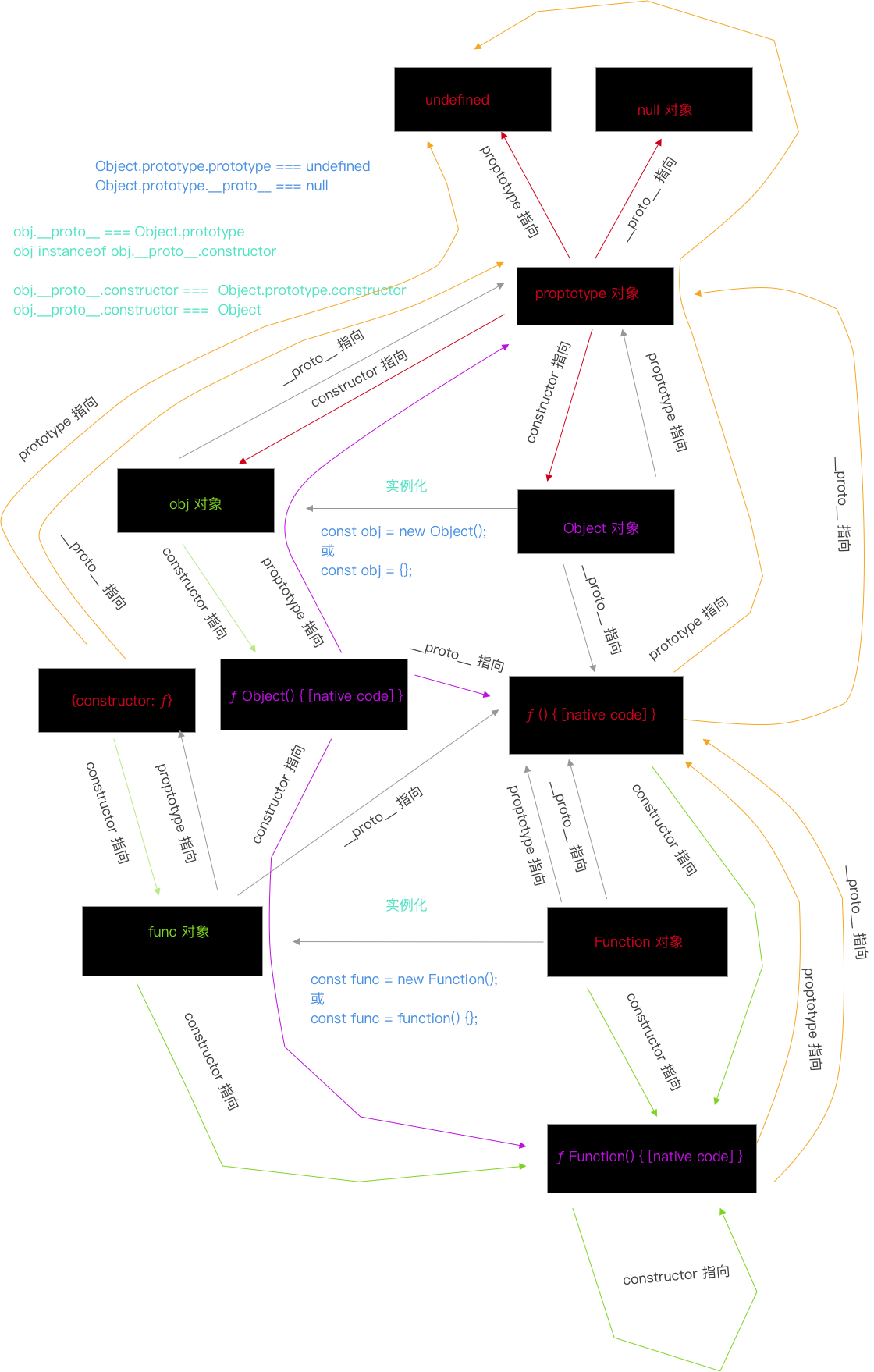
obj.__proto__ === Object.prototype;
// true
obj.__proto__.prototype === Object.prototype;
// false
obj.__proto__.prototype == Object.prototype;
// false
Object.prototype.__proto__;
// null
obj.__proto__.__proto__;
// null
Object.prototype.prototype;
// undefined
obj.__proto__.prototype;
// undefined

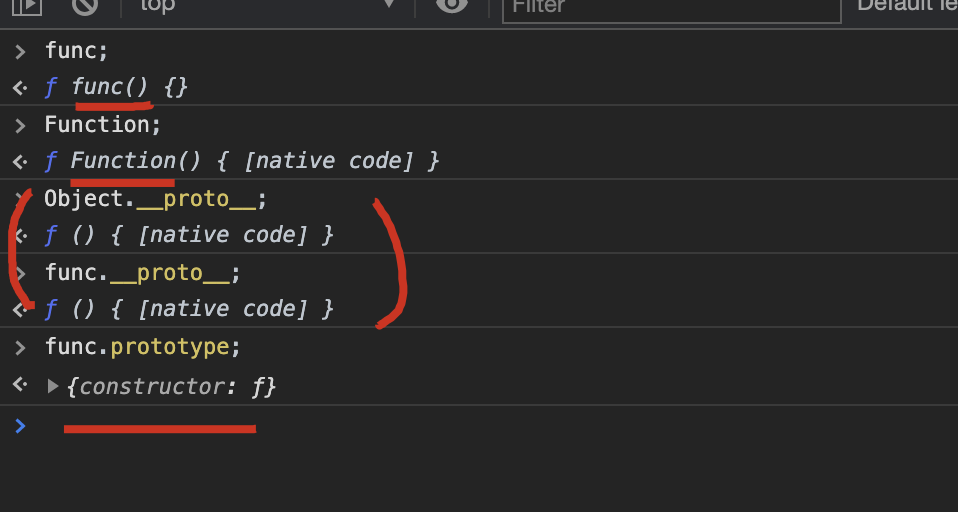
Function
constructor
obj.prototype;
// undefined
Object.__proto__;
// ƒ () { [native code] }

Object.__proto__;
// ƒ () { [native code] }
function func() {}
func;
// ƒ func() {}
func.__proto__;
// ƒ () { [native code] }
func.prototype;
// {constructor: ƒ}
Object.__proto__ === func.__proto__;
// true
Object.__proto__ === Function.prototype;
// true
Function.__proto__;
// ƒ () { [native code] }
Function.prototype;
// ƒ () { [native code] }
func.__proto__ === Function.__proto__;
// true
func.__proto__ === Function.prototype;
// true

Object multi inherit
Array is Object child
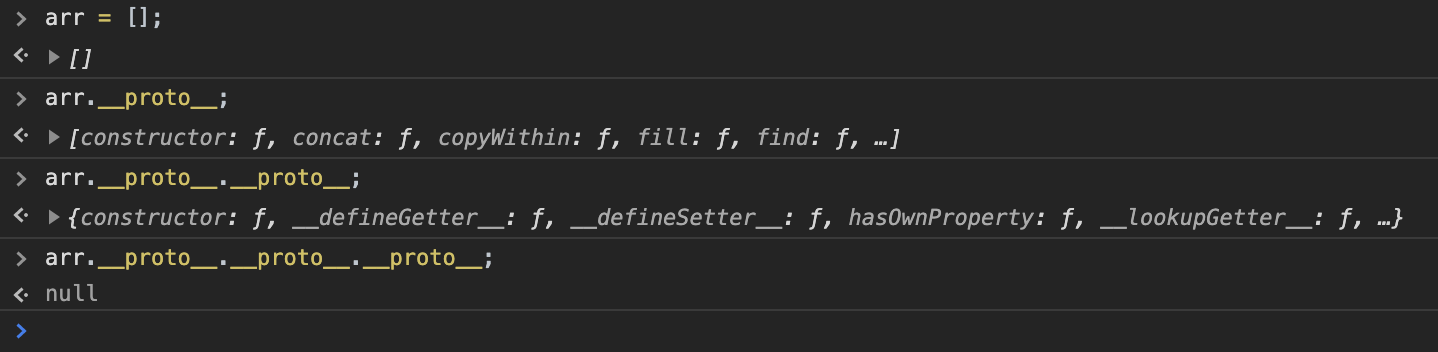
const arr = [];
// []
arr.__proto__;
// [constructor: ƒ, concat: ƒ, copyWithin: ƒ, fill: ƒ, find: ƒ, …]
arr.__proto__.__proto__;
// {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
arr.__proto__.__proto__.__proto__;
// null

prototype & proto & constructor All In One

refs
Object & prototype & proto
Function & prototype & Object
https://zh.javascript.info/native-prototypes
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Object & prototype & __proto__ All In One的更多相关文章
- JavaScript:Function/Object/prototype/__proto__
console.log(Object.__proto__===Function.prototype); //true console.log(Object.prototype.__proto__); ...
- Object.prototype.__proto__, [[prototype]] 和 prototype
Object.prototype.__proto__ , [[prototype]] 和 prototype Object.prototype.__proto__ 是什么? __proto__ 是一个 ...
- js & object & prototype & __proto__ & prototype chain
js & object & prototype & proto & prototype chain constructor prototype === instance ...
- 关于 JavaScript prototype __proto__ 一点总结
http://www.cnblogs.com/wbin91/p/5265163.html 先上代码 function(y) Foo{ this.y = y;} Foo.prototype.x = 10 ...
- Javascript中Function,Object,Prototypes,__proto__等概念详解
http://anykoro.sinaapp.com/2012/01/31/javascript%E4%B8%ADfunctionobjectprototypes__proto__%E7%AD%89% ...
- javascript prototype __proto__区别
An Object's __proto__ property references the same object as its internal [[Prototype]] (often refer ...
- Object.prototype 原型和原型链
Object.prototype 原型和原型链 原型 Javascript中所有的对象都是Object的实例,并继承Object.prototype的属性和方法,有些属性是隐藏的.换句话说,在对象创建 ...
- JS高级——Object.prototype成员
基本概念 成员 描述 Object.prototype.__proto__ 指向当对象被实例化的时候,用作原型的对象. Object.prototype.hasOwnProperty() 返回一个布尔 ...
- prototype __proto__ Function
我们创建的每个函数都有一个prototype属性,这个属性是一个指针,指向一个对象.(注意:是函数才有prototype属性) 而__proto__属性每一个对象都有. 在js中如果A对象是由B函数构 ...
随机推荐
- ORM动态表达式树查询
前言 接口获取参数后,创建返回值模型的条件表达式作为参数,传入使用依赖注入实例化后的业务层. 业务层创建返回值模型的IQUERY后,再使用参数条件表达式.最后进行延迟查询. 代码实现 参数模型Demo ...
- java虚拟机入门(五)- 常见垃圾回收器及jvm实现
上节讲完了垃圾回收的基础,包括java的垃圾是什么,如何寻找以及常用的垃圾回收算法,那么那么多的理论知识讲完了,具体是什么样的东西在做着回收垃圾的事情呢?我们接下来就好好聊聊jvm中常用的垃圾回收器. ...
- Python+Selenium+Unittest实现PO模式web自动化框架(2)
1.Common目录下的具体模块讲解. 2.basepage.py basepage.py模块里面是封装的对元素的操作.例如:查找元素.点击元素.文本输入等等. # --^_^-- coding:ut ...
- Redis持久化之父子进程与写时复制
之所以将Linux底层的写时复制技术放在Redis篇幅下,是因为Redis进行RDB持久化时,BGSAVE(后面称之为"后台保存")会开辟一个子进程,将数据从内存写进磁盘,这儿我产 ...
- Redis布隆过滤器与布谷鸟过滤器
大家都知道,在计算机中,IO一直是一个瓶颈,很多框架以及技术甚至硬件都是为了降低IO操作而生,今天聊一聊过滤器,先说一个场景: 我们业务后端涉及数据库,当请求消息查询某些信息时,可能先检查缓存中是否有 ...
- LOJ10090
题目描述 原题来自:USACO 2005 Dec. Gold FJ 有 n 头奶牛(2<=n<=1000) ,编号为1..n .奶牛们将按照编号顺序排成一列队伍(可能有多头奶牛在同一位置上 ...
- Hive基于MapReduce运行过程
原文链接https://www.cnblogs.com/felixzh/p/8604188.html Map阶段包括: 第一读数据:从HDFS读取数据 1.问题:读取数据产生多少个Mapper? Ma ...
- 复制虚拟机,链接网络问题:没有找到合适的设备:没有找到可用于链接System eth0 的
http://my.oschina.net/coolfire368/blog/292742 1./etc/udev/rules.d/70-persistent-net.rules 修改也成,修改时留下 ...
- linux命令--ssh创建隧道
工作应用场景 在工作中,总会连接到各种不能直接访问的环境,所以我们必须使用ssh隧道进行访问. 原理简介 ssh隧道:https://www.jianshu.com/p/20600c91e656
- 使用timeout-decorator为python函数任务设置超时时间
需求背景 在python代码的实现中,假如我们有一个需要执行时间跨度非常大的for循环,如果在中间的某处我们需要定时停止这个函数,而不停止整个程序.那么初步的就可以想到两种方案:第一种方案是我们先预估 ...
