使用 HTML5 & CSS 实现一个自定义开关按钮 switch button
使用 HTML5 & CSS 实现一个自定义开关按钮 switch button

switch button
<div class="switch">
<input class="switch-checkbox" id="btn_switch" type="checkbox">
<label class="switch-label" for="btn_switch">
<span class="switch-inner" data-on="ON" data-off="OFF"></span>
<span class="switch-switch"></span>
</label>
</div>
.switch {
position: relative;
float: left;
width: 90px;
margin: 0;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
}
.switch-checkbox {
display: none;
}
.switch-label {
display: block;
overflow: hidden;
cursor: pointer;
border: 2px solid #999999;
border-radius: 20px;
}
.switch-inner {
display: block;
width: 200%;
margin-left: -100%;
transition: margin 0.3s ease-in 0s;
}
.switch-inner::before,
.switch-inner::after {
display: block;
float: right;
width: 50%;
height: 30px;
padding: 0;
line-height: 30px;
font-size: 14px;
color: white;
font-family: Trebuchet, Arial, sans-serif;
font-weight: bold;
box-sizing: border-box;
}
.switch-inner::after {
content: attr(data-on);
padding-left: 10px;
background-color: #00e500;
color: #FFFFFF;
}
.switch-inner::before {
content: attr(data-off);
padding-right: 10px;
background-color: #EEEEEE;
color: #999999;
text-align: right;
}
.switch-switch {
position: absolute;
display: block;
width: 22px;
height: 22px;
margin: 4px;
background: #FFFFFF;
top: 0;
bottom: 0;
right: 56px;
border: 2px solid #999999;
border-radius: 20px;
transition: all 0.3s ease-in 0s;
}
.switch-checkbox:checked+.switch-label .switch-inner {
margin-left: 0;
}
.switch-checkbox:checked+.switch-label .switch-switch {
right: 0px;
}
原理分析,使用 <label> 标签配合<input type=checkbox /> 复选框来实现的;
由于 label 的 for 属性会绑定到指定的 input 上,所以当点击 label 时会间接触发隐藏的 input 的 checkbox 切换,从而动态切换开关的状态;
demo
https://codepen.io/xgqfrms/pen/qBNGGVv
See the Pen HTML5 & CSS (switch button) by xgqfrms
(@xgqfrms) on CodePen.
CSS attr() & HTML5 dataset
https://developer.mozilla.org/en-US/docs/Web/CSS/attr()
https://developer.mozilla.org/en-US/docs/Learn/HTML/Howto/Use_data_attributes
article::before {
content: attr(data-parent);
}
<article
id="electric-cars"
data-columns="3"
data-index-number="12314"
data-parent="cars">
...
</article>
CSS Functions
CSS 函数
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Functions
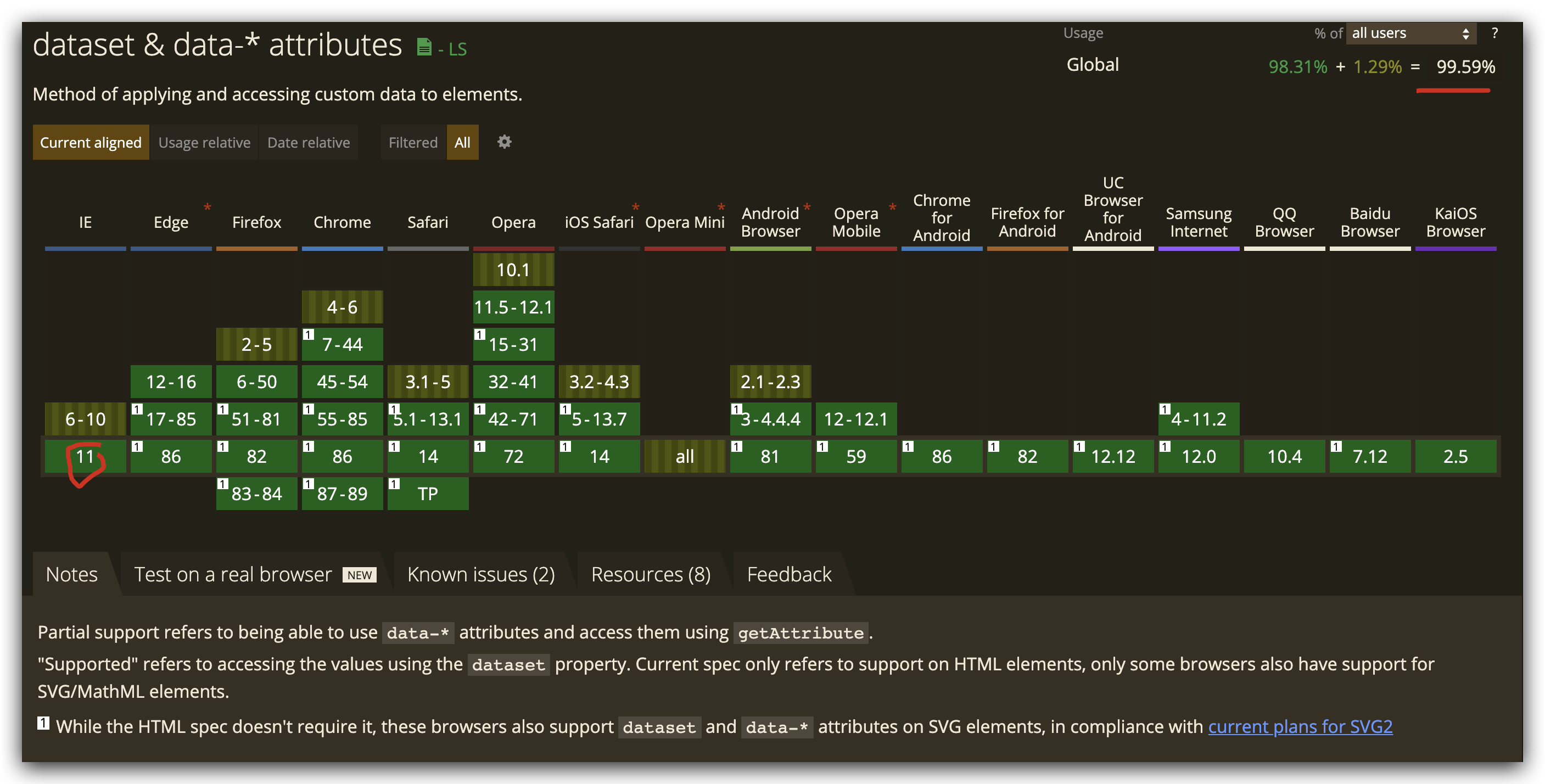
dataset & data-* attributes

refs
HTML5 dataset All In One
https://www.cnblogs.com/xgqfrms/p/13747905.html
https://www.sitepoint.com/how-why-use-html5-custom-data-attributes/
https://css-tricks.com/a-complete-guide-to-data-attributes/
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
使用 HTML5 & CSS 实现一个自定义开关按钮 switch button的更多相关文章
- 使用CAShapeLayer和UIBezierPath画一个自定义半圆弧button
通常我们使用系统自带的UIButton时,一般都是Rect矩形形式的,或则美工给出一张半圆弧的按钮,如图为一张半圆加三角形的按钮,而此时,如果给按钮添加点击事件时,响应事件依然为矩形区域,不符合我们的 ...
- HTML5&CSS挑战
地址:https://www.w3cschool.cn/codecamp/list?pename=html5_and_css_camp 开始学习HTML标签:欢迎来到编程训练营的第一个编程挑战!你可以 ...
- 四、Vue过渡与动画、过渡css类名、自定义指定、过滤器
一.过渡 动画 1.1简单的过渡动画使用 parent.vue [0]定义一个待显示的数据 [1]定义一个显示隐藏flag [2]使用动画过滤标签,name用来连接style样式:v-show用来控制 ...
- 如何创建一个自定义jQuery插件
简介 jQuery 库是专为加快 JavaScript 开发速度而设计的.通过简化编写 JavaScript 的方式,减少代码量.使用 jQuery 库时,您可能会发现您经常为一些常用函数重写相同的代 ...
- Android--仿1号店继续拖动查看图文详情——一个自定义的ViewGroup
声明:源代码不是我写的,是网上的以为大神写的(地址给忘了),我拿过来以后呢,稍微改动了一下源码,使之符合了项目需求,再次特别感谢那位大牛,非常感谢. 是一个自定义布局,继承自ViewGroup pac ...
- HTML5 & CSS初学者教程(详细、通俗易懂)
前端语言基础:HTML5 & CSS (一) HTML5:超文本标记语言 (1) 基本概念 是由一系列成对出现的元素标签(标记)嵌套组合而成 ( XML也是标签构成的 ) 这些标签以的形式出现 ...
- 修改jumpserver源码并且实现一个自定义功能模块
在前面已经说了,如何打开jumpserver的管理控制台并且自定义自己的数据模型.接下来实现一个自定义的功能模块. 先看效果! 一 定义好自己的模型(model) 1.1 这一块儿在前一篇博文已经讲过 ...
- 原生js实现一个自定义下拉单选选择框
浏览器自带的原生下拉框不太美观,而且各个浏览器表现也不一致,UI一般给的下拉框也是和原生的下拉框差别比较大的,这就需要自己写一个基本功能的下拉菜单/下拉选择框了.最近,把项目中用到的下拉框组件重新封装 ...
- 使用 TypeScript,React,ANTLR 和 Monaco Editor 创建一个自定义 Web 编辑器(二)
译文来源 欢迎阅读如何使用 TypeScript, React, ANTLR4, Monaco Editor 创建一个自定义 Web 编辑器系列的第二章节, 在这之前建议您阅读使用 TypeScrip ...
随机推荐
- PHPday01
1:概念 1.1.1 静态网站和动态网站 静态网站:不支持数据交互的网站,(html,htm) 动态网站:支持数据交互的网站 实现动态网站的技术: 实现技术 网站后缀 ASP技术 .asp PHP . ...
- BI学习向导文章
BI的学习笔记: BIWORK的博客:http://www.cnblogs.com/biwork/p/3328879.html 邀月工作室博客 :http://www.cnblogs.com/down ...
- go mod 以及vscode解决被墙的插件问题
https://blog.csdn.net/weixin_39003229/article/details/97638573?utm_medium=distribute.pc_relevant.non ...
- 消息队列扫盲(RocketMQ 入门)
消息队列扫盲 消息队列顾名思义就是存放消息的队列,队列我就不解释了,别告诉我你连队列都不知道似啥吧? 所以问题并不是消息队列是什么,而是 消息队列为什么会出现?消息队列能用来干什么?用它来干这些事会带 ...
- React-Router browserHistory浏览器刷新出现页面404解决方案
在React项目中我们经常需要采用React-Router来配置我们的页面路由,React-Router 是建立在 history 之上的,常见的history路由方案有三种形式,分别是: 1.has ...
- (二)SpringBoot应用运维脚本
SpringBoot应用运维脚本 一.获取PID 二.Kill命令 三.nohup命令 四.编写SpringBoot应用运维脚本 4.1全局变量 4.2编写核心方法 4.3Info方法 4.4stat ...
- nginx及其常用实践方案
nginx及其常用实践方案 1.概述 1.1 什么是nginx? 1.2 什么是反向代理? 2.nginx常用命令 3.ningx配置实践 3.1 nginx.conf基础配置项 3.2 http 反 ...
- RESTFul应用分析
Restful API 近年来应用越来越广泛,各大互联网公司纷纷推出了自己的 Restful API 服务. 本文将从实际应用出发,从 REST 到 Restful 再到 Restful API ,逐 ...
- python模块----os模块 (操作系统接口模块)
os模块提供一种使用与操作系统相关的功能的便捷式途径. 一定要使用 import os 而不是 from os import * .这将避免内建的 open() 函数被 os.open() 隐式替换掉 ...
- 1.VLAN
1.定位:VLAN,即虚拟局域网(Virtual Local Area Network),一种将局域网设备从逻辑上划分成一个个网段,从而实现虚拟工作组的新兴数据交换技术.VLAN是将一个物理的LAN在 ...
