JPG学习笔记3(附完整代码)
#topics h2 { background: rgba(43, 102, 149, 1); border-radius: 6px; box-shadow: 0 0 1px rgba(95, 90, 75, 1), 1px 1px 6px 1px rgba(10, 10, 0, 0.5); color: rgba(255, 255, 255, 1); font-family: "微软雅黑", "宋体", "黑体", Arial; font-size: 15px; font-weight: bold; height: 24px; line-height: 23px; margin: 12px 0 !important; padding: 5px 0 5px 10px; text-shadow: 2px 2px 3px rgba(34, 34, 34, 1) }
#topics h1 span { font-weight: bold; line-height: 1.5; font-family: "Helvetica Neue", Helvetica, Verdana, Arial, sans-serif; text-decoration: underline; color: rgba(201, 27, 67, 1); text-shadow: 2px 2px 3px rgba(34, 34, 34, 1) }
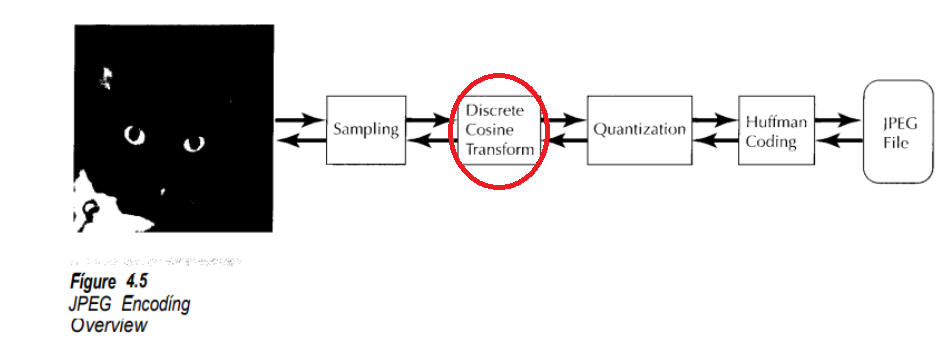
采样后,需要对8*8block进行DCT(离散余弦变换)。为什么要进行DCT?第一点是余弦变化后的图片能量主要集中在低频,我们只需要保存低频数据,默认高频0。第二点是,DCT后的图片很适合哈夫曼压缩,对于原图而言,区域相连的pixle数值差不多,哈夫曼压缩效果差。全部代码在 https://github.com/Cheemion/JPEG_COMPRESS。

图片引用自"Compressed Image File Formats JPEG, PNG, GIF, XBM, BMP - John Miano"[1]
1.离散余弦变换直觉上的认识
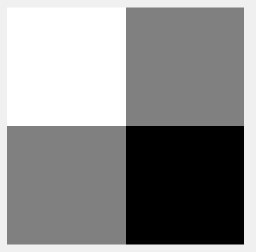
假设我们有一个2*2的图片如下,最亮代表1, 最暗代表-1。

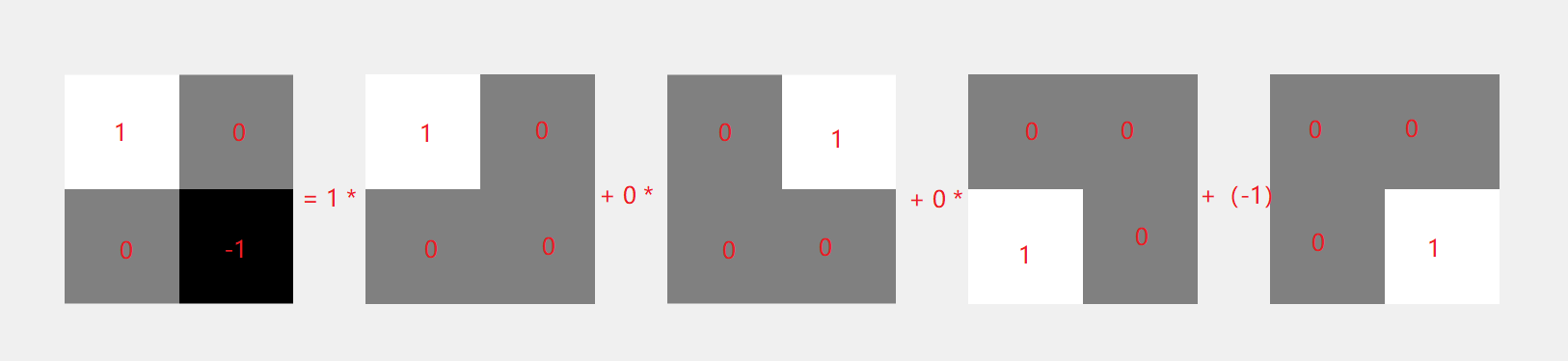
我们普通的认识是,这是一个由4个4维向量组成的一个图片(如下)。可以看成是一个2*2的平面向量,也可以看成4维向量(1,0,0,0)(0,1,0,0)(0,0,1,0)(0,0,0,1)。每个向量两两相交,并且都是单位向量。这4个基向量可以得到任何的一张2*2的图片。
(1,0,0,-1) = 1 *(1, 0, 0, 0) + 0 *(0,1, 0, 0) + 0 *(0, 0, 1, 0) + (-1) * (0, 0, 0, 1);

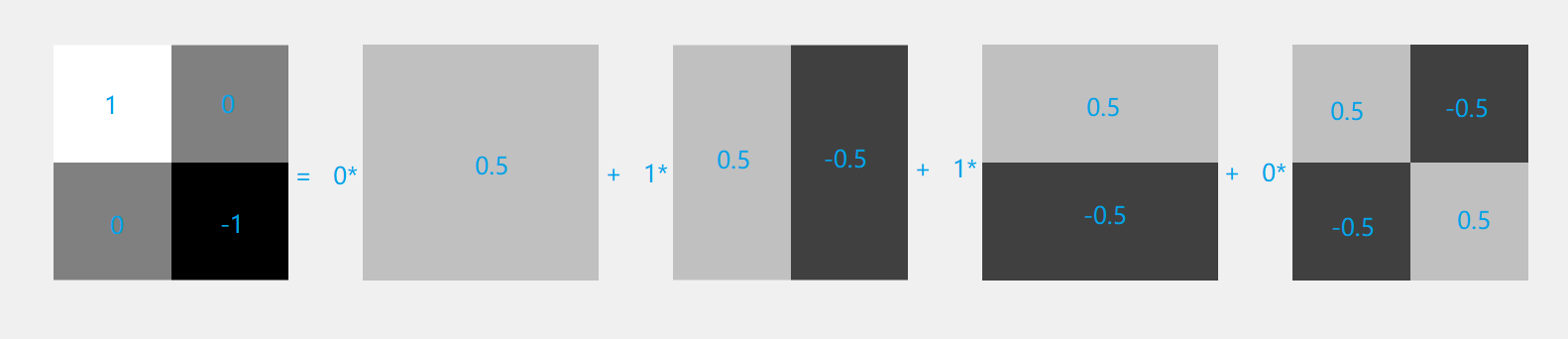
离散余弦变化,其实只是把上面的4个基向量进行了变化。如下
基向量变成了(0.5,0.5,0.5, 0.5)(0.5, -0.5, 0.5, -0.5) (0.5, 0.5, -0.5, -0.5) (0.5, -0,5, -0.5, 0.5),每个向量两两相交,并且都是单位向量。这4个基向量可以得到任何的一张2*2的图片。
所以DCT其实只是换了一个基向量而已。
左边第一个图为低频,因为整个图的颜色没有变化,可以认为变化频率为0
最右边的图为高频,上下和左右的颜色都变化了一次。
(1,0,0,-1) = 0 *(0.5, 0.5, 0.5, 0.5) + 1 *(0.5,-0.5, 0.5, -0.5) + 1 *(0.5, 0.5, -0.5, -0.5) + 0 * (0.5, -0.5, -0.5, 0.5);
蓝色的系数只要通过原图和新的基向量点成就可以得到,比如向量(0.5, 0.5, 0.5, 0.5)前面的系数为 1 * 0.5 + 0 * 0.5 + 0 * 0.5 + (-1) * 0.5 = 0;

2.离散余弦变换公式上的认识
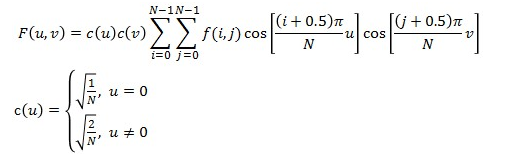
DCT离散余弦正变换

令G(i, j) = cos((i + 0.5) * pi * u /N) * cos((j + 0.5) * pi * u / N), u 和 v是constant
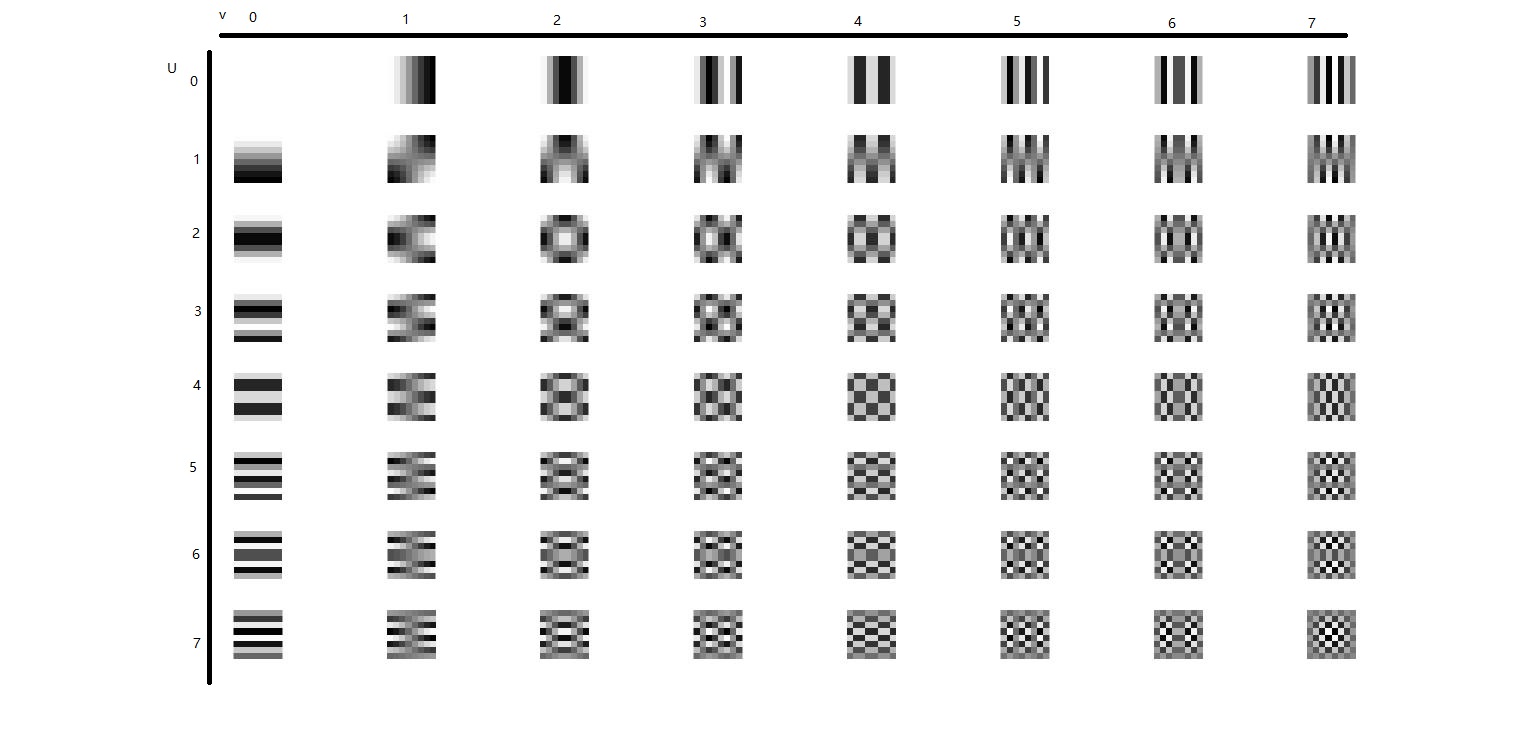
随着u和v从0到7(因为我们的block是8*8) 不断的变化我们可以画出如下图

画图代码matlab如下


function [ out ] = g( u,v )
p = zeros(8,8);
for i = 0:7
for j = 0:7
p(i + 1,j + 1) = cos((i + 0.5) * u * pi / 8) * cos((j + 0.5) * v * pi / 8);
end
end
out = p;
end
matlab画图代码


clc; clear; close all;
figure;
maximum = 0;
minimum = 100;
for u = 0:7
for v = 0:7
pp = g(u,v)
subplot(8, 8, u * 8 + v + 1);
imshow((pp + 1) ./ 2);
end
end
matlab画图代码主函数
乘以系数c(u)c(v)是使我们的G(i, j)变成单位向量。公式剩余部分就是点乘的过程。
IDCT逆变换

3.代码
void DCT(Block& block) {
Block temp;
std::memcpy(&temp, &block, sizeof(Block)); //copy from original
//8 rows
//DCT行变化
for(uint i = 0; i < 8; i++) {
double* f = &temp[i * 8]; //one dimension Array , and will perform DCT on it
for(uint k = 0; k < 8; k++) {
double sum = 0.0;
for(uint n = 0; n < 8; n++){
sum = sum + f[n] * std::cos(((n + 0.5) * M_PI * k / 8));
}
sum = (k == 0) ? (sum * std::sqrt(1.0 / 8)) : (sum * std::sqrt(2.0 / 8));
block[i * 8 + k] = sum;
}
}
std::memcpy(&temp, &block, sizeof(Block)); //copy from
//DCT列变化
for(uint i = 0; i < 8; i++) {
double* f = &temp[i]; //one dimension Array with 8 steps increment , and will perform DCT on it
for(uint k = 0; k < 8; k++) {
double sum = 0.0;
for(uint n = 0; n < 8; n++){
sum = sum + f[n * 8] * std::cos(((n + 0.5) * M_PI * k / 8));
}
sum = (k == 0) ? (sum * std::sqrt(1.0 / 8)) : (sum * std::sqrt(2.0 / 8));
block[i + k * 8] = sum;
}
}
}
以上全部的代码在https://github.com/Cheemion/JPEG_COMPRESS/tree/main/Day3
完结
Thanks for reading.
wish you have a good day.
>>>> JPG学习笔记4(附完整代码)
参考资料
JPG学习笔记3(附完整代码)的更多相关文章
- Android 监听双卡信号强度(附完整代码)
Android 监听双卡信号强度 监听单卡信号强度 监听单卡的信号强度非常简单直接用TelephonyManager.listen()去监听sim卡的信号强度. TelephonyManager = ...
- JPG学习笔记4(附完整代码)
#topics h2 { background: rgba(43, 102, 149, 1); border-radius: 6px; box-shadow: 0 0 1px rgba(95, 90, ...
- JPG学习笔记2(附完整代码)
#topics h2 { background: rgba(43, 102, 149, 1); border-radius: 6px; box-shadow: 0 0 1px rgba(95, 90, ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- 学习笔记:python3,代码。小例子习作(2017)
http://www.cnblogs.com/qq21270/p/7634025.html 学习笔记:python3,一些基本语句(一些基础语法的代码,被挪到这里了) 日期和时间操作 http://b ...
- 学习笔记:python3,代码。小例子习作
http://www.cnblogs.com/qq21270/p/7634025.html 学习笔记:python3,一些基本语句(一些基础语法的代码,被挪到这里了) 日期和时间操作 http://b ...
- 雨痕 的《Python学习笔记》--附脑图(转)
原文:http://www.pythoner.com/148.html 近日,在某微博上看到有人推荐了 雨痕 的<Python学习笔记>,从github上下载下来看了下,确实很不错. 注意 ...
- Linux Shell输出颜色字符学习笔记(附Python脚本实现自动化定制生成)
齿轮发出咔嚓一声,向前进了一格.而一旦向前迈进,齿轮就不能倒退了.这就是世界的规则. 0x01背景 造了个轮子:御剑师傅的ipintervalmerge的Python版本.觉得打印的提示信息如果是普通 ...
- 基于C#的内网穿透学习笔记(附源码)
如何让两台处在不同内网的主机直接互连?你需要内网穿透! 上图是一个非完整版内外网通讯图由内网端先发起,内网设备192.168.1.2:6677发送数据到外网时候必须经过nat会转换成 ...
随机推荐
- 容器化安装Mysql 8.0 并部署主从复制
系统: Centos 7.4 数据库版本:8.0.20 两台机器做相同操作 安装Docker export VERSION=18.06 && curl -fsSL http://rai ...
- 前端面试准备笔记之JavaScript(02)
01. this的典型应用场景 this在各个场景中取什么值,是在函数执行的时候确认的,不是在定义的时候确认的. 普通函数执行 返回window function fn1() { console.lo ...
- Python内存浅析
Python内存分析 内存机制 转述:内存中的堆栈和数据结构堆栈不是一个概念,可以说内存中的堆栈是真实存在的物理区,数据结构中的堆栈是抽象的数据存储结构. Python的内存机制和Java差不多,分为 ...
- jvm源码解析java对象头
认真学习过java的同学应该都知道,java对象由三个部分组成:对象头,实例数据,对齐填充,这三大部分扛起了java的大旗对象,实例数据其实就是我们对象中的数据,对齐填充是由于为了规则分配内存空间,j ...
- Before you launch a goroutine, know when it will stop The Zen of Go
The Zen of Go https://the-zen-of-go.netlify.app/ Ten engineering values for writing simple, readable ...
- Beating JSON performance with Protobuf https://auth0.com/blog/beating-json-performance-with-protobuf/
Beating JSON performance with Protobuf https://auth0.com/blog/beating-json-performance-with-protobuf ...
- compare-algorithms-for-heapqsmallest
Compare algorithms for heapq.smallest « Python recipes « ActiveState Code http://code.activestate.co ...
- (22)zip命令:压缩文件或目录&&unzip命令:解压zip文件
1.zip 命令基本格式如下: [root@localhost ~]#zip [选项] 压缩包名 源文件或源目录列表 注意,zip 压缩命令需要手工指定压缩之后的压缩包名,注意写清楚扩展名,以便解压缩 ...
- canal-adapter1.1.14最新版本安装的过程中出现的NullPointerException异常
记录一下我在安装 canal-adapter1.1.14最新版本安装的过程中出现的NullPointerException异常 以下是我的canal-adapter/logs文件夹内adapter.l ...
- ODS(Operational Data Store)定义
ODS(Operational Data Store)可操作的数据存储. 很多人对ODS究竟是什么有很多的困惑,ODS对于不同的人可以有不同的看法,我主要说说什么是最主流的定义.首先我们需要注意,OD ...
