web components in action
web components in action
web components
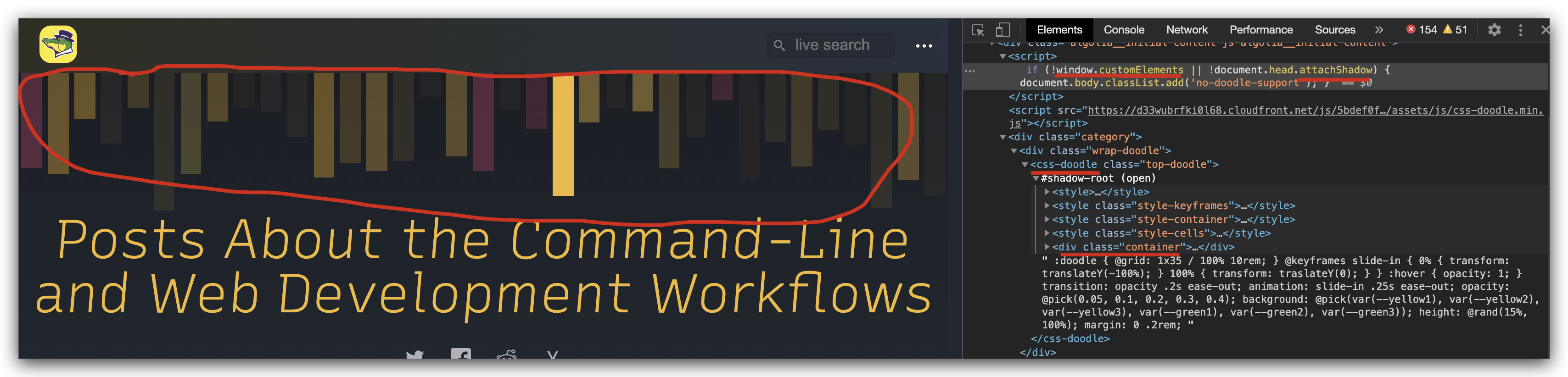
css-doodle.js
https://alligator.io/workflow/
if (!window.customElements || !document.head.attachShadow) {
document.body.classList.add('no-doodle-support');
}

refs
图解 git workflow
https://www.cnblogs.com/xgqfrms/p/13802718.html
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
web components in action的更多相关文章
- 【shadow dom入UI】web components思想如何应用于实际项目
回顾 经过昨天的优化处理([前端优化之拆分CSS]前端三剑客的分分合合),我们在UI一块做了几个关键动作: ① CSS入UI ② CSS作为组件的一个节点而存在,并且会被“格式化”,即选择器带id前缀 ...
- Web Components初探
本文来自 mweb.baidu.com 做最好的无线WEB研发团队 是随着 Web 应用不断丰富,过度分离的设计也会带来可重用性上的问题.于是各家显神通,各种 UI 组件工具库层出不穷,煞有八仙过海之 ...
- Web Components之Custom Elements
什么是Web Component? Web Components 包含了多种不同的技术.你可以把Web Components当做是用一系列的Web技术创建的.可重用的用户界面组件的统称.Web Com ...
- 【转】Facebook React 和 Web Components(Polymer)对比优势和劣势
原文转自:http://segmentfault.com/blog/nightire/1190000000753400 译者前言 这是一篇来自 StackOverflow 的问答,提问的人认为 Rea ...
- 可选的Web Components类库
首先需要说明的是这不是一篇 Web Components 的科普文章,如果对此了解不多推荐先读<A Guide to Web Components>. 有句古话-“授人以鱼,不如授人以渔” ...
- Polymer——Web Components的未来
什么是polymer? polymer由谷歌的Palm webOS团队打造,并在2013 Google I/O大会上推出,旨在实现Web Components,用最少的代码,解除框架间的限制的UI 框 ...
- The state of Web Components
Web Components have been on developers’ radars for quite some time now. They were first introduced b ...
- Web Components
Web Components是不是Web的未来 今天 ,Web 组件已经从本质上改变了HTML.初次接触时,它看起来像一个全新的技术.Web组件最初的目的是使开发人员拥有扩展浏览器标签的能力,可以 ...
- 前端应该知道的Web Components
前端组件化的痛点 在前端组件化横行的今天,确实极大的提升了开发效率.不过有一个问题不得不被重视,拟引入的这些html.css.js代码有可能对你的其他代码造成影响. 虽然我们可以通过命名空间.闭包等一 ...
随机推荐
- java.io.IOException: Could not find resource com/xxx/xxxMapper.xml
java.io.IOException: Could not find resource com/xxx/xxxMapper.xml 报错内容: org.apache.ibatis.exception ...
- Service Mesh架构的持续演进 单体模块化 SOA 微服务 Service Mesh
架构不止-严选Service Mesh架构的持续演进 网易严选 王育松 严选技术团队 2019-11-25 前言同严选的业务一样,在下层承载它的IT系统架构一样要生存.呼吸.增长和发展,否则过时的.僵 ...
- Python_ 1生成器(上)初识生成器
引言:列表生成式 现在有个需求,给定列表[0, 1, 2, 3, 4, 5, 6, 7, 8, 9],现在要求你把列表里的每个值加1,你怎么实现?你可能会想到2种方式 1 >>> a ...
- ProbabilityStatistics
class ProbabilityStatistics: @staticmethoddef simulation_of_probability(v, ratio=10000): assert v &g ...
- 【题解】CF952F 2 + 2 != 4
题目传送门 首先这道题没有翻译,这是很奇怪的,经过了(bai)查(du)字(fan)典(yi)之后,你会发现,什么用都没有-- 楼下的 dalao 们给的解释非常的模糊(果然还是我太弱了),于是我自己 ...
- CF1433F Zero Remainder Sum
写在前面 思维难度不是很大的 DP,代码实现也很容易. 状态设计模式很套路,转移也很好理解. 算法思路 (因为 \(k\) 是常用的循环变量,下文中将题面中的模数改为 \(p\)) 虽然要求的是模 \ ...
- 最简单直接地理解Java软件设计原则之接口隔离原则
理论性知识 定义 接口隔离原则, Interface Segregation Principle,(ISP). 一个类对应一个类的依赖应该建立在最小的接口上: 建立单一接口,不要建立庞大臃肿的接口: ...
- 十一:SpringBoot-事务管理
SpringBoot-事务管理 1.事务管理简介 1.1 特性:ACID 1.2 隔离问题 1.3 隔离级别 2.Spring事务管理 2.1 顶级接口 2.2 事务状态 2.3 事务定义 1.事务管 ...
- HTMl5 特点 标签语法 以及标签
知识点关于HTML5 的特点以及其标签和标签语法.. <!-- [HTMl5 特点] 向下兼容 用户至上 化繁为简 无插件范围 访问通用性 引入语义 引入原生媒体支持--> <!-- ...
- 报表生成工具ireport
最近又开始学习新的玩意儿了,扒拉扒拉网上的资源,先捣鼓个思维导图.
