How to use JavaScript to implement precise setTimeout and setInterval
How to use JavaScript to implement precise setTimeout and setInterval
如何使用 JavaScript 实现精确的 setTimeout 和 setInterval

setTimeoutPreciseSimulator & setIntervalPreciseSimulator
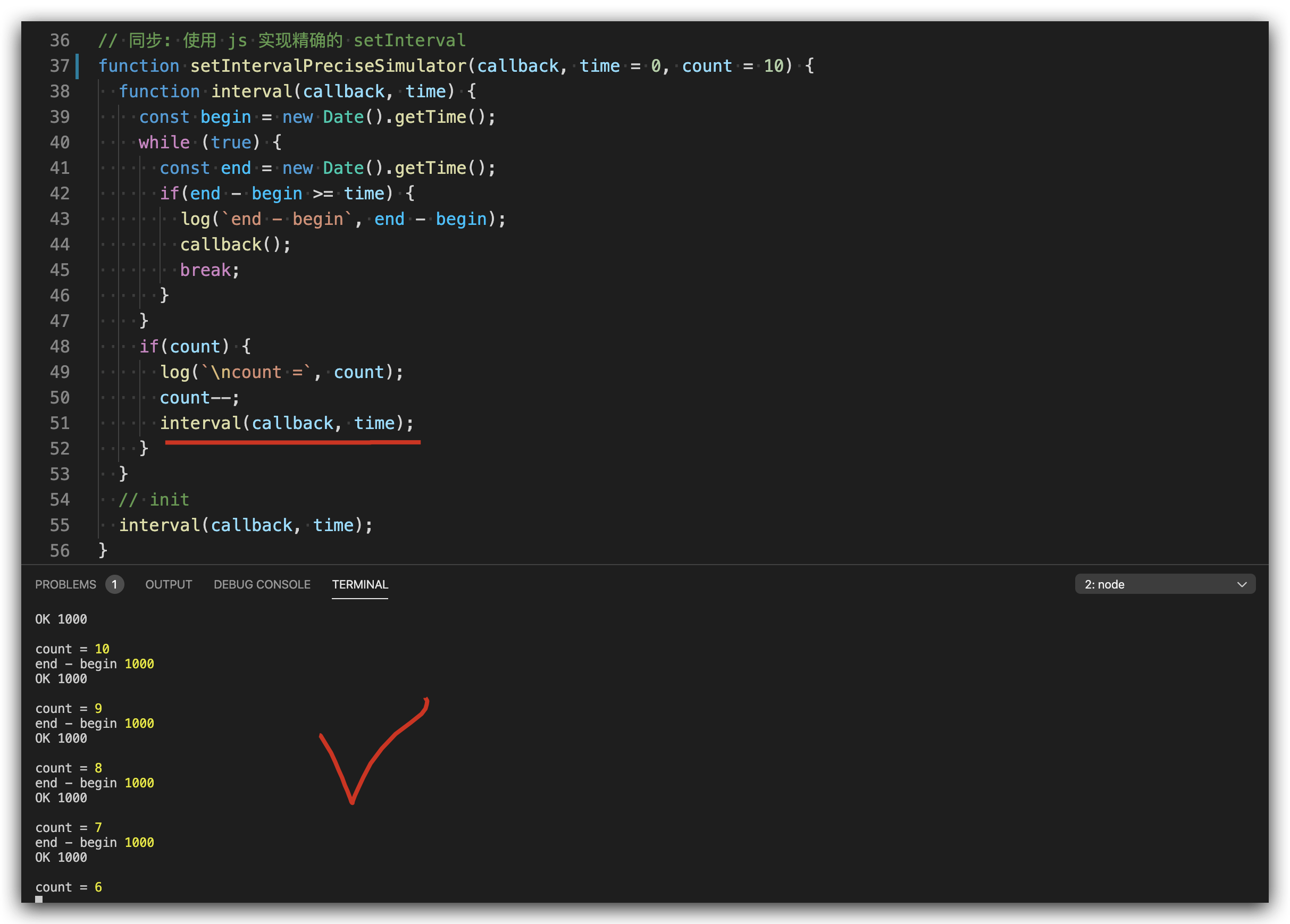
"use strict";/**** @author xgqfrms* @license MIT* @copyright xgqfrms* @created 2020-07-0* @modified** @description 使用 JavaScript 实现精确的 setTimeout 和 setInterval* @difficulty Easy Medium Hard* @complexity O(n)* @augments* @example* @link* @solutions**/const log = console.log;// 同步: 使用 js 实现精确的 setTimeoutfunction setTimeoutPreciseSimulator(callback, time = 0) {const begin = new Date().getTime();while (true) {const end = new Date().getTime();if(end - begin >= time) {log(`end - begin`, end - begin);callback();break;}}}// 同步: 使用 js 实现精确的 setIntervalfunction setIntervalPreciseSimulator(callback, time = 0, count = 10) {function interval(callback, time) {const begin = new Date().getTime();while (true) {const end = new Date().getTime();if(end - begin >= time) {log(`end - begin`, end - begin);callback();break;}}if(count) {log(`\ncount =`, count);count--;interval(callback, time);}}// initinterval(callback, time);}// setTimeoutPreciseSimulator(() => console.log(`OK 1000`), 1000)// end - begin 1000// OK 1000setIntervalPreciseSimulator(() => console.log(`OK 1000`), 1000)// end - begin 1000// OK 1000// count = 10// end - begin 1000// OK 1000// count = 9// end - begin 1000// OK 1000// count = 8// end - begin 1000// OK 1000// count = 7// end - begin 1000// OK 1000// count = 6// end - begin 1000// OK 1000// count = 5// end - begin 1000// OK 1000// count = 4// end - begin 1000// OK 1000// count = 3// end - begin 1000// OK 1000// count = 2// end - begin 1000// OK 1000// count = 1// end - begin 1000// OK 1000
requestAnimationFrame bug
requestAnimationFrame bug ? can not pass params
// bug ? can not pass paramsfunction requestAnimationFramePreciseSimulator(callback, time = 0, count = 10) {// function interval(callback, time) {function interval() {const begin = new Date().getTime();while (true) {const end = new Date().getTime();if(end - begin >= time) {log(`end - begin`, end - begin);callback();break;}}if(count) {log(`\ncount =`, count);count--;requestAnimationFrame(interval);// window.requestAnimationFrame(interval);}}// initrequestAnimationFrame(interval);// window.requestAnimationFrame(interval);// ReferenceError: requestAnimationFrame is not defined}// requestAnimationFramePreciseSimulator(() => console.log(`OK 1000`), 1000)
window.requestAnimationFrame(callback);// pass 参数???window.requestAnimationFrame(callback(args));window.requestAnimationFrame(callback, args);
https://developer.mozilla.org/en-US/docs/Web/API/Window/requestAnimationFrame
https://caniuse.com/#feat=requestanimationframe
requestAnimationFrame
function repeatOften() {// do whateverrequestAnimationFrame(repeatOften);}requestAnimationFrame(repeatOften);
https://css-tricks.com/using-requestanimationframe/
refs
https://www.cnblogs.com/xgqfrms/p/11399442.html
https://javascript.info/settimeout-setinterval
https://stackoverflow.com/questions/29971898/how-to-create-an-accurate-timer-in-javascript
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
How to use JavaScript to implement precise setTimeout and setInterval的更多相关文章
- Javascript异步编程之setTimeout与setInterval详解分析(一)
Javascript异步编程之setTimeout与setInterval 在谈到异步编程时,本人最主要会从以下三个方面来总结异步编程(注意:特别解释:是总结,本人也是菜鸟,所以总结不好的,请各位大牛 ...
- 【转】Javascript异步编程之setTimeout与setInterval
Javascript异步编程之setTimeout与setInterval 转自:http://www.tuicool.com/articles/Ebueua 在谈到异步编程时,本人最主要会从以下三个 ...
- Javascript定时器(二)——setTimeout与setInterval
一.解释说明 1.概述 setTimeout:在指定的延迟时间之后调用一个函数或者执行一个代码片段 setInterval:周期性地调用一个函数(function)或者执行一段代码. 2.语法 set ...
- [记录] javascript 对象中使用setTimeout
参考:Javascript对象中关于setTimeout和setInterval的this介绍 使用最后一个方法终于弄好了,简直了,在对象中使用setTimeout原来是这样的 做的是分钟倒计时,倒数 ...
- 《无所不能的JavaScript编程系列:setTimeout 简笔》
前言:问题引出 JavaScript中会经常用到setTimeout来推迟一个函数的执行,如: setTimeout(function(){alert("Hello World") ...
- setTimeout和setInterval区别
setTimeout和setInterval这两个函数, 大家肯定都不陌生, 但可能并不是每个用过这两个方法的同学, 都了解其内部的实质 甚至可能会错误的把两个实现定时调用的函数理解成了类似threa ...
- 深入理解setTimeout和setinterval
以前一直以为这两个函数就是简单了认为类似thread一样的东西, 认为会在一个时间片内, 并发的执行调用的函数, 似乎很好很强大, 但其实并不是如此, 实际的情况是javascript都是以单线程的方 ...
- setTimeout()和setInterval()方法的区别
setTimeout(); //5秒后执行yourFunction(),只执行一次 setInterval(); //每隔5秒执行一次 1.setTimeout(funhander,time)的作用是 ...
- Javascript的setTimeOut()和setInterval()的定时器用法
Javascript用来处理延时和定时任务的setTimeOut和setInterval函数应用非常广泛,它们都用来处理延时和定时任务,比如打开网页一段时间后弹出一个登录框,页面每隔一段时间发送异步请 ...
随机推荐
- 广告召回 Query-Ad Matching
小结: 1.最为基础的召回链路就是要保证召回层的相关性,但是相关性高的广告并不一定具有很高的商业价值,所以开始尝试将一些商业化业务指标作为召回的依据 百度凤巢新一代广告召回系统--"莫比乌斯 ...
- 编译安装 codeblocks 20.03 mips64el
期末考试要用哦,不然谁会愿意去踩这么多坑. qaq 龙梦 Fedora28 中有 codeblocks 17.12,但是 Ctrl-v 粘贴会闪退,导致压根不能用.Bing了一下发现这其实是 code ...
- LOJ2632
题目描述 译自 BalticOI 2011 Day1 T3「Switch the Lamp On」有一种正方形的电路元件,在它的两组相对顶点中,有一组会用导线连接起来,另一组则不会.有 个这样的元件 ...
- 【Android初级】教你用两行代码实现“显示/隐藏密码”的效果
Android里面要使用密码的场景是非常多的,支付宝.微信.淘宝以及各大银行APP,都跟用户的密码有关.用户的密码是极为隐私的,用户在输入时不希望密码被别人看到,所以几乎所有需要输入密码的场景下都会把 ...
- Prometheus+Grafana+kafka_exporter监控kafka
Prometheus+Grafana+kafka_exporter搭建监控系统监控kafka 一.Prometheus+Grafana+kafka_exporter搭建监控系统监控kafka 1.1K ...
- Spark练习之wordcount,基于排序机制的wordcount
Spark练习之wordcount 一.原理及其剖析 二.pom.xml 三.使用Java进行spark的wordcount练习 四.使用scala进行spark的wordcount练习 五.基于排序 ...
- 用powershell实现,管理github自动化
用powershell实现,管理github自动化 搜索关键字如下:PowerShellForGitHub powershell 传教士 原创文章.始于 2021-02-04 允许转载,但必须保留名 ...
- AtCoder Beginner Contest 173
比赛链接:https://atcoder.jp/contests/abc173/tasks A - Payment 题意 计算只用 $1000$ 元支付某个价格 $n$ 的找零是多少. 代码 #inc ...
- Luogu T9376 区间GCD
题目背景 无 题目描述 给定一长度为n的动态序列,请编写一种数据结构,要求支持m次操作,包括查询序列中一闭区间中所有数的GCD,与对一闭区间中所有数加上或减去一个值. 输入输出格式 输入格式: 第1行 ...
- hdu3652B-number (数位dp)
Problem Description A wqb-number, or B-number for short, is a non-negative integer whose decimal for ...
