Iconfont的代码使用
1.Iconfont官网
相关阅读:
2.下载代码
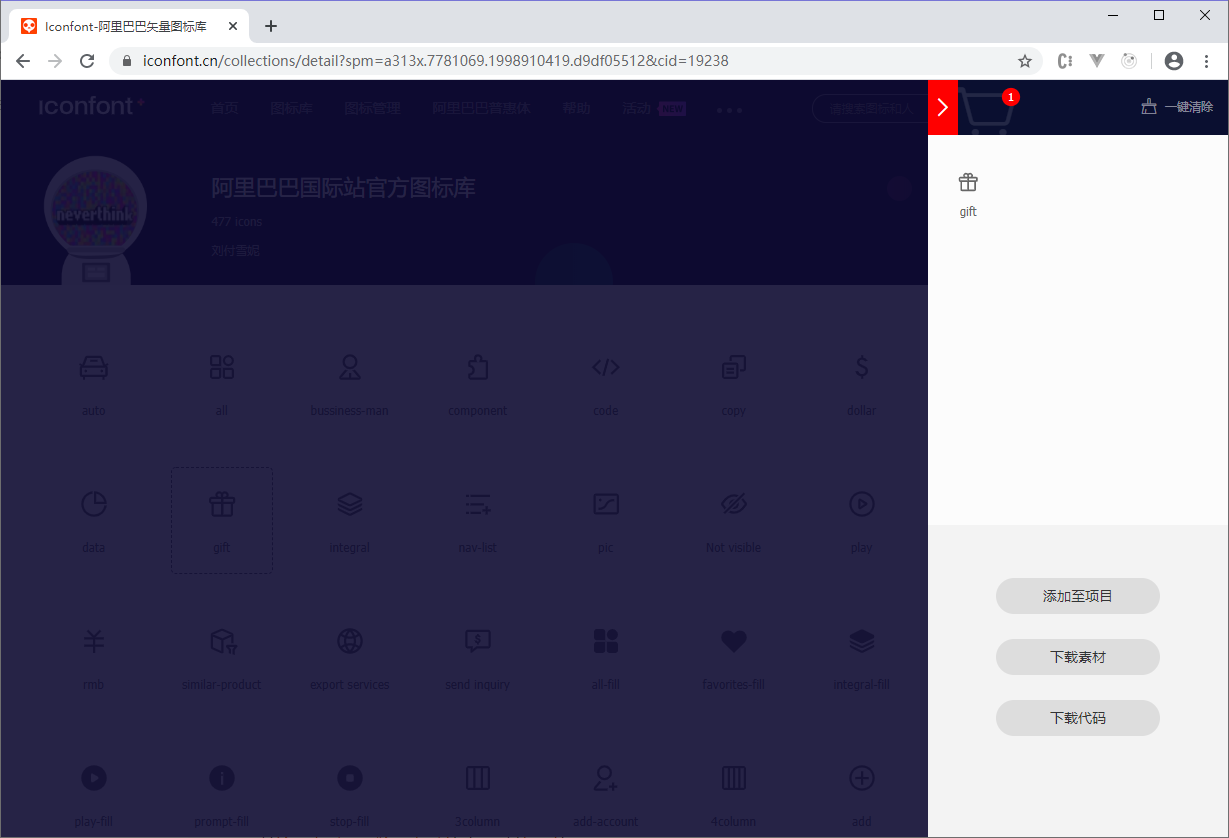
注意到把鼠标悬停到图标上,会出现三个按钮。

我们点击"添加入库"按钮,接着再点击右上角像购物车一样的按钮,最后点击"下载代码"按钮。

下面就是下载的代码文件。

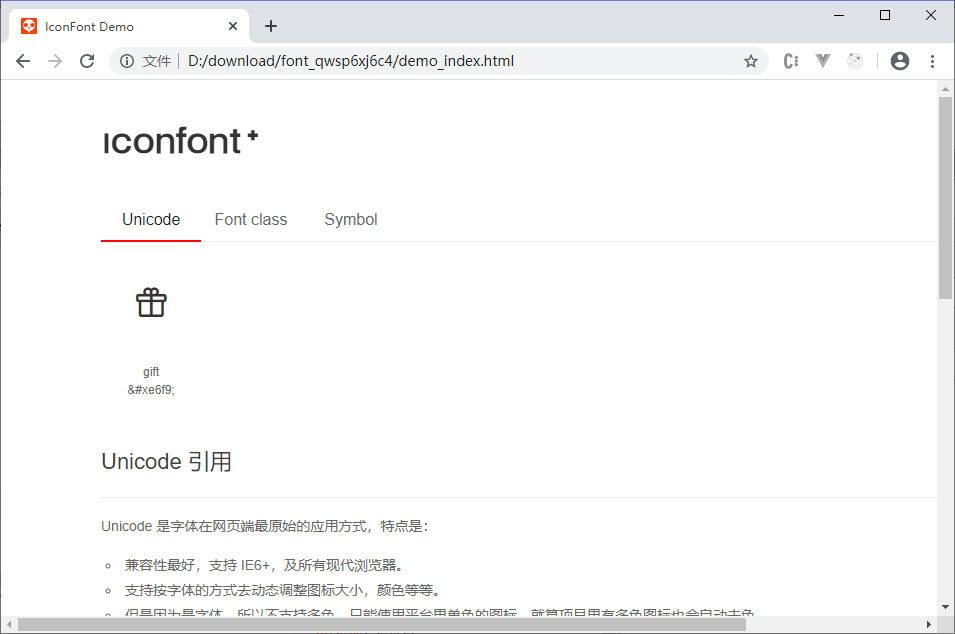
注意到这里有一个HTML文件demo_index.html,我们用浏览器直接打开,看看是什么。

注意到页面上已经出现了我们下载的那个图标。
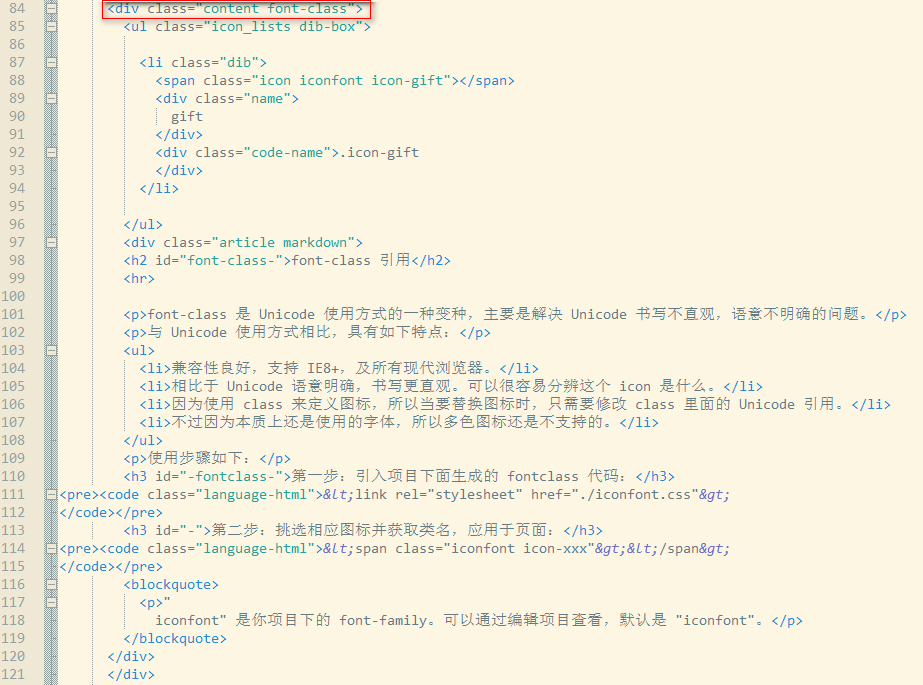
使用文本编辑器打开demo_index.html。



找到页面中引用图标的代码,可以推测出:
- Unicode引用:
<span class="icon iconfont"></span>。 - Font class引用:
<span class="icon iconfont icon-gift"></span>。 - Symbol引用:
<svg class="icon svg-icon" aria-hidden="true"><use xlink:href="#icon-gift"></use></svg>。
3.使用代码
Unicode引用和Font class引用引入iconfont.css文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="iconfont.css">
<style></style>
<title>阿里巴巴矢量图标库</title>
</head>
<body>
<!-- Unicode引用 -->
<i class="icon iconfont" style="font-size:42px;"></i>
<!-- Font class引用 -->
<i class="icon iconfont icon-gift" style="font-size:42px;color:blue;"></i>
</body>
</html>

Symbol引用引入iconfont.js文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style></style>
<script src="iconfont.js"></script>
<title>阿里巴巴矢量图标库</title>
</head>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-gift"></use>
</svg>
</body>
</html>

提示:我把上面的class="icon"去掉,图标还是能显示出来。
Iconfont的代码使用的更多相关文章
- Android iconfont字体图标的使用
1.首先,进入阿里的矢量图标库,在这个图标库里面可以找到很多图片资源,当然了需要登录才能下载或者使用,用GitHub账号或者新浪微博账号登录都可以 2.登录以后,可以搜索自己需要的资源,然后直接下载使 ...
- 仿站-获取网站的所有iconfont图标
在仿站过程中,网站的iconfont查找非常浪费时间,这里教大家一次性获取网站iconfont的方法 1.打开 开发者工具 在element中搜索font-face,结果如下,复制font-face所 ...
- CSS Sprites+CSS3 Icon Font
CSS Sprites+CSS3 Icon Font CSS Sprites在国内很多人叫CSS精灵,是一种网页图片应用处理方式.它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来, ...
- 基于jQuery的日历插件
上个星期看到同事做一个有关日历提醒功能的需求,为了找个插件也是费了不少心思,然后刚好有时间就试着写了一个简单demo 来看下最终效果图吧: 是长得丑了一点,不要吐槽我-.- 首先来说说这个日历主要的制 ...
- unrecognized font family "iconfont2"
起因:使用React Native开发App,需要使用自定义字体iconfont2.ttf,要在xCode中引入该字体 步骤:将字体文件拷贝到项目工程中,在Info.plist文件中添加Fonts p ...
- 航遇项目react踩坑
1.iconfont应用: a.正常用法如下 <span className='iconfont' > iconfont的代码,例如: </span> b.react不能动态 ...
- 前端项目添加自定义icont图标步骤
文章转自https://blog.csdn.net/weixin_36185028/article/details/53416185 这里就用到了两个文件,一个是icontfont.css,另外一个是 ...
- 微信小程序使用阿里图标
微信小程序不支持外联阿里图标,必须下载放入小程序的本地文件中. 步骤一:下载项目图标 步骤二:转换iconfont.ttf文件(小程序的wxss文件的font-face的url不接受http地址作为参 ...
- 前端福利之盘飞那个 "阿里矢量图" (转)
一.准备工作 1.首先,进入阿里的矢量图标库,在这个图标库里面可以找到很多图片资源,当然了需要登录才能下载或者使用,用GitHub账号或者新浪微博账号登录都可以 2.登录以后,可以搜索自己需要的资源, ...
随机推荐
- golang | Go语言入门教程——结构体初始化与继承
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是golang专题第10篇文章,我们继续来看golang当中的面向对象部分. 在上一篇文章当中我们一起学习了怎么创建一个结构体,以及怎么 ...
- 响应式布局rem、rem方法封装、移动端响应式布局
相信大家在做移动端的时候都会做各个手机的适配这种适配就是响应式布局在之前做网站的响应式从pc到手机用的是媒体查询 @media screen and (max-width: 300px){} 最大宽度 ...
- Spring Boot 2.x基础教程:进程内缓存的使用与Cache注解详解
随着时间的积累,应用的使用用户不断增加,数据规模也越来越大,往往数据库查询操作会成为影响用户使用体验的瓶颈,此时使用缓存往往是解决这一问题非常好的手段之一.Spring 3开始提供了强大的基于注解的缓 ...
- vsCode的一些个人配置
本文主要用来记录我在使用vsCode中的一些个人习惯设置. 编辑器主题配置 主题我是用的是 escook-theme,这是我在看某视频教程时发现的一款看起来非常友好的vsCode主题. 文件图标主题 ...
- Java中lambda(λ)表达式的语法
举一个排序的例子,我们传入代码来检查一个字符串是否比另一个字符串短.这里要计算: first.length() - second.length() first和second是什么?他们都是字符串.Ja ...
- Dart中final和const关键字
final和const 如果您从未打算更改一个变量,那么使用 final 或 const,不是var,也不是一个类型. 一个 final 变量只能被设置一次,两者区别在于:const 变量是一个编译时 ...
- MySQL之字段数据类型和列属性
数据类型: 对数据进行统一的分类,从系统的角度出发,为了能够使用统一的方式进行管理,更好的利用有限的空间. SQL中将数据类型分成了三大类:数值类型.字符串类型.时间日期类型. 数值型: 数值型数据: ...
- HITCON2017-web ssrfme
<?php if (isset($_SERVER['HTTP_X_FORWARDED_FOR'])) { $http_x_headers = explode(',', $_SERVER['HTT ...
- SpringBoot-JPA删除不成功,只执行了查询语句
今天使用JPA自定义了一个删除方法deleteByUserIdAndCommentId发现并没有删除掉对应的数据,只执行了查询语句 Hibernate: select good0_.id as id1 ...
- Csrf+Xss组合拳
本文首发于“合天智汇”公众号,作者: 影子 各位大师傅,第一次在合天发文章,请多多关照 今年年初的疫情确实有点突然,打乱了上半年的所有计划(本来是校内大佬带我拿奖的时刻,没了 ,学长毕业了,就剩下我这 ...
