vue-count-to(简单好用的一个数字滚动插件)
vue-count-to是一个无依赖,轻量级的vue组件,可覆盖easingFn。
1. 你可以设置两个属性startVal和endVal,它会自动判断计数或倒计时。支持vue-ssr。vue-countTo参考于countUp.js

2.安装命令: npm install vue-count-to
3.结合Vue的使用方法:
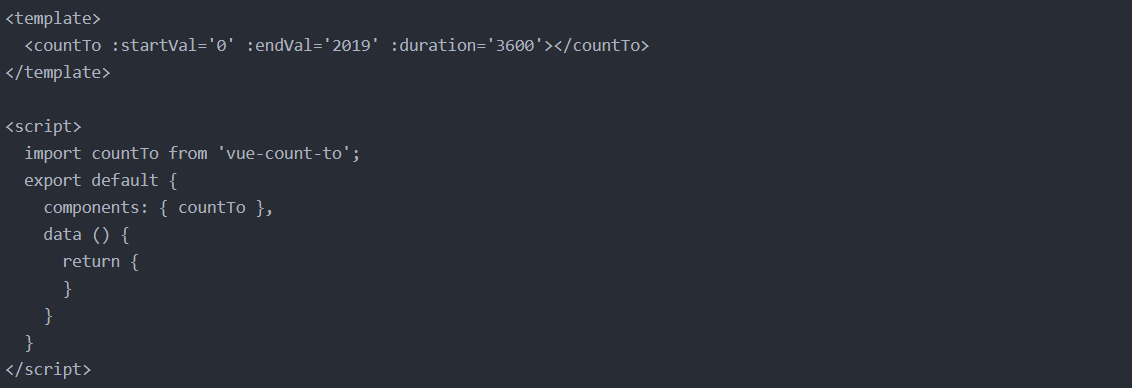
- 第一种

- 第二种

vue-count-to(简单好用的一个数字滚动插件)的更多相关文章
- vue-countTo---简单好用的一个数字滚动插件
vue-countTo是一个无依赖,轻量级的vue组件,可以自行覆盖easingFn. 你可以设置 startVal 和 endVal,它会自动判断计数或倒计时.支持vue-ssr.vue-count ...
- vue 组件来回切换时 记住上一个组件滚动位置(keep-alive)
记住组件滚动状态: 使用场景:从某列表组件进入详情页,在返回的时候需要保留列表组件状态,包括滚动的高度.这个时候需要keep-alive配合. 方法一:如下情况导航在做普遍用法.前提是使用keep-a ...
- 非常好用的vue数字滚动插件vue-countTo
参考链接:https://blog.csdn.net/gaoxin666/article/details/84635056
- 一个vue项目的简单分享
回首用vue已经2个多月了,今年7月底根据vue社区提供的api写了一个小移动端的小dom 通过这个项目也让我更深入的了解了vue(组件之间的通讯,计算属性,数据绑定.数据驱动....),用数据驱动型 ...
- Vue + Element-ui实现后台管理系统(5)---封装一个Form表单组件和Table表格组件
封装一个Form表单组件和Table组件 有关后台管理系统之前写过四遍博客,看这篇之前最好先看下这四篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-syste ...
- 基于vue.js的简单用户管理
功能描述:添加.修改.搜索过滤 效果图: <!DOCTYPE html> <html lang="en"> <head> <title&g ...
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- angular4.0和angularJS、react.js、vue.js的简单比较
angularJS特性 模板功能强大丰富(数据绑定大大减少了代码量) 比较完善的前端MVC框架(只要学习这个框架,按照规定往里面填东西就可以完成前端几乎所有的的问题) 引入了Java的一些概念 ang ...
- [Vue]组件——组件的data 必须是一个函数
普通的Vue实例data是一个对象: data: { count: 0 } 组件的data是一个方法: data: function () { return { count: 0 } } 详情见官网: ...
随机推荐
- Linux设备驱动中的阻塞和非阻塞I/O <转载>
Green 博客园 首页 新随笔 联系 订阅 管理 Linux设备驱动中的阻塞和非阻塞I/O [基本概念] 1.阻塞 阻塞操作是指在执行设备操作时,托不能获得资源,则挂起进程直到满足操作所需的条件 ...
- 多测师讲解python_函数调用方法__高级讲师肖sir
(一)函数的介绍 函数:一个工具,随调随用优点:# 降低代码冗余# 增加代码的复用性,提高开发效率# 提高程序扩展性# 函数有两个阶段:定义阶段,调用阶段.# 定义时:只检查函数体内代码语法,不执行 ...
- RLP序列化算法
RLP RLP(Recursive Length Prefix)递归长度前缀编码,是由以太坊提出的序列化/反序列化标准,相比json格式体积更小,相比protobuf对多语言的支持更强. RLP将数据 ...
- 第十六章 IP子网的划分
一.引入 1.根据IP地址的类别进行IP地址分配的方法表现出越来越多的弊端 2.为了解决分类IP地址划分带来的地址浪费,就需要使用子网划分(Subnetting)的方法 3.VLSM和CIDR可以进一 ...
- 市场清仓价格算法 python求矩阵不同行不同列元素和的最大值
问题描述 求矩阵不同行不同列元素和的最大值(最小值) 问题求解 1.通过scipy库求解 scipy.optimize库中的linear_sum_assignment方法可以求解 输入一个矩阵,参数m ...
- MVC单文件上传
前言 现在来写下最基础的单文件上传,完成后可以扩展成各种不同的上传方式 HTML <input id="Input_File" type="file" / ...
- 使用 Azure静态web应用+Github全自动部署VUE站点
什么事Azure静态web应用 Azure 静态 Web 应用是一种服务,可从 GitHub 存储库自动构建完整的堆栈 Web 应用,并将其部署到 Azure,目前它还是预览版. Azure 静态 W ...
- VirtualBox 安装Ubuntu(16.04/18.04)时显示不全的解决方法
是是系统分辨率不同导致的问题 Alt+鼠标左键 (16.04版本亲测有效,18.04版本亲测无效)或者Win+鼠标左键 (18.04版本亲测有效)拖动安装界面,即可显示内容.
- 常用的Css函数
1. attr() 用来选择元素的属性值,用法:attr(html元素的属性名),正常搭配css content一起使用 html: <p><a href="http:// ...
- Centos 7 firewall 命令
Centos 7 firewall 命令: 查看已经开放的端口: firewall-cmd --list-ports 开启端口 firewall-cmd --zone=public --add-por ...
