微信开发者工具导入 wepy 项目“app.json 未找到”报错解决方法
版本信息:
- 微信开发者工具:1.03.2101150
- wepy:2.0
- wepy/cli:6.14.8
问题描述
按照 wepy 文档中的步骤新建项目:
$ npm install @wepy/cli -g # 全局安装 WePY CLI 工具
$ wepy init standard myproj # 使用 standard 模板初始化项目
$ cd myproj # 进入到项目目录
$ npm install # 安装项目依赖包
使用开发者工具导入
myproj根目录,即可预览效果。
但我使用开发者工具导入项目后,控制台报错:[ app.json 文件内容错误] app.json: app.json 未找到。
上网搜索了一下,看到很多人提到了一个方法:
向
project.config.json文件中添加如下代码后从新编译即可:"miniprogramRoot": "./dist"
然后我这里的报错变成了:[ app.json 文件内容错误] dist/app.json: dist/app.json 未找到。
解决方法
虽然没有成功解决问题,但有人提到:出现这个问题的原因是微信开发者工具导入项目时修改了 project.config.json 文件。
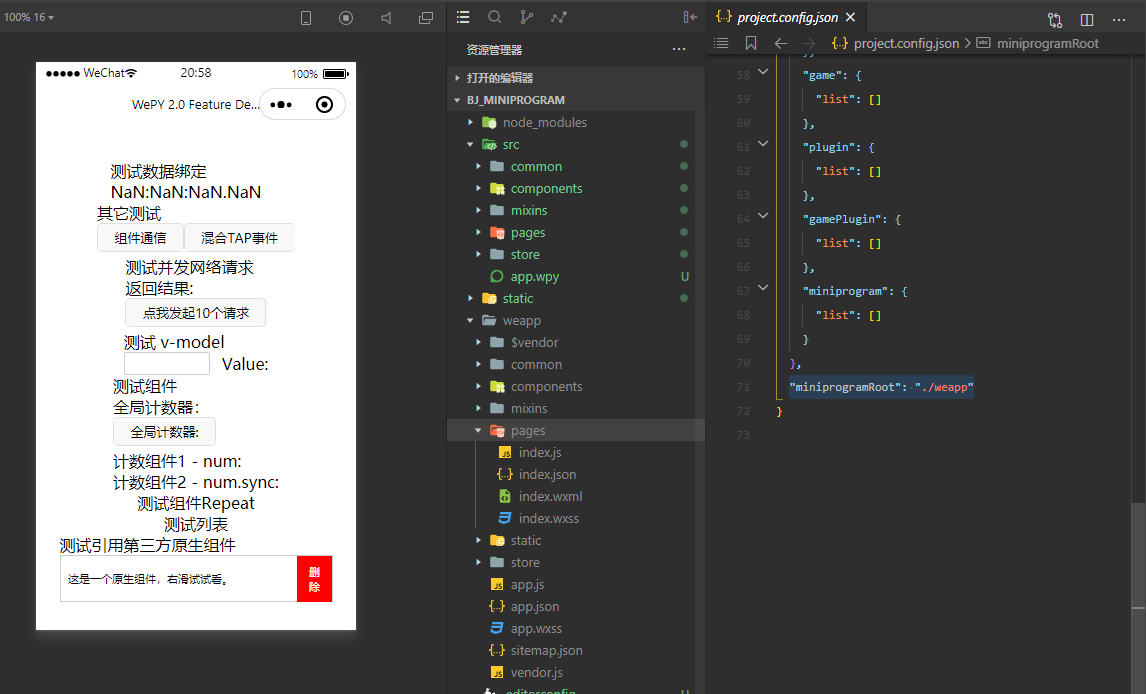
用 cli 重新新建一个项目,不用微信开发者工具导入,直接打开 project.config.json 文件,内容如下:
{
"description": "A WePY project",
"setting": {
"urlCheck": true,
"es6": false,
"postcss": false,
"minified": false
},
"compileType": "miniprogram",
"appid": "touristappid",
"projectname": "myproj",
"miniprogramRoot": "./weapp"
}
可以注意到这一行:"miniprogramRoot": "./weapp"。将这行添加到导入到开发者工具的项目对应文件中,即可正常编译预览。

整个weapp都是自动生成的项目中没有的。根据里面文件的内容,可以看出是由组件化开发的 .wpy 等文件翻译成的小程序原生的 js/json/wxml/wxss 等对应文件,包括程序入口 app 系列文件。
其他文章中提到的 ./dist 可能是 cli 其他版本生成的不同文件结构。
21.02.21 更新
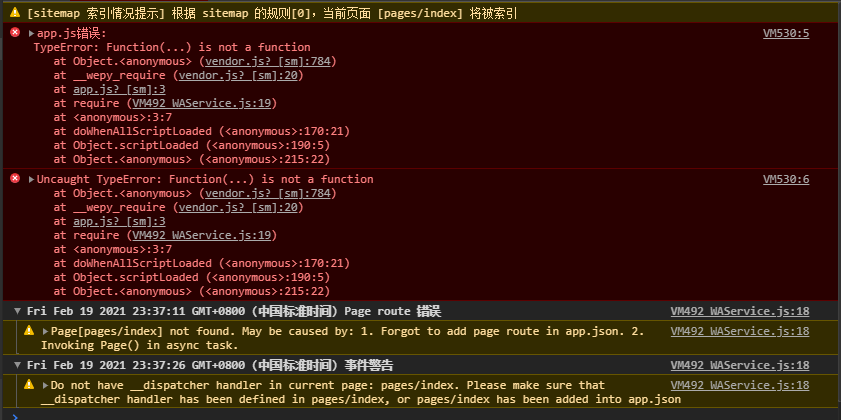
之前这个方法暂时解决了一个报错,但是发现又出现了新的一些bug,比如组件不能正确渲染、找不到页面、点击事件触发失败等等,如下(wepy的demo项目)。

关闭ES5转ES6
在小程序开发工具中,把详情-本地设置-ES6转ES5 设置关掉可以解决部分问题,原因不明。

重新导入项目
关闭上述这个转换之后还是有一些问题。后来又发现一个玄学解决办法,是目前为止看起来最简单可靠的办法:
之前在小程序开发工具中导入的是 myproj 的根目录。用其他编辑器(例如 VS Code)打开项目根目录并启动项目,如果编译成功(控制台指令和输出如下),项目中会生成 ./weapp 目录,就是第一个方法中添加在配置文件中的那个目录。
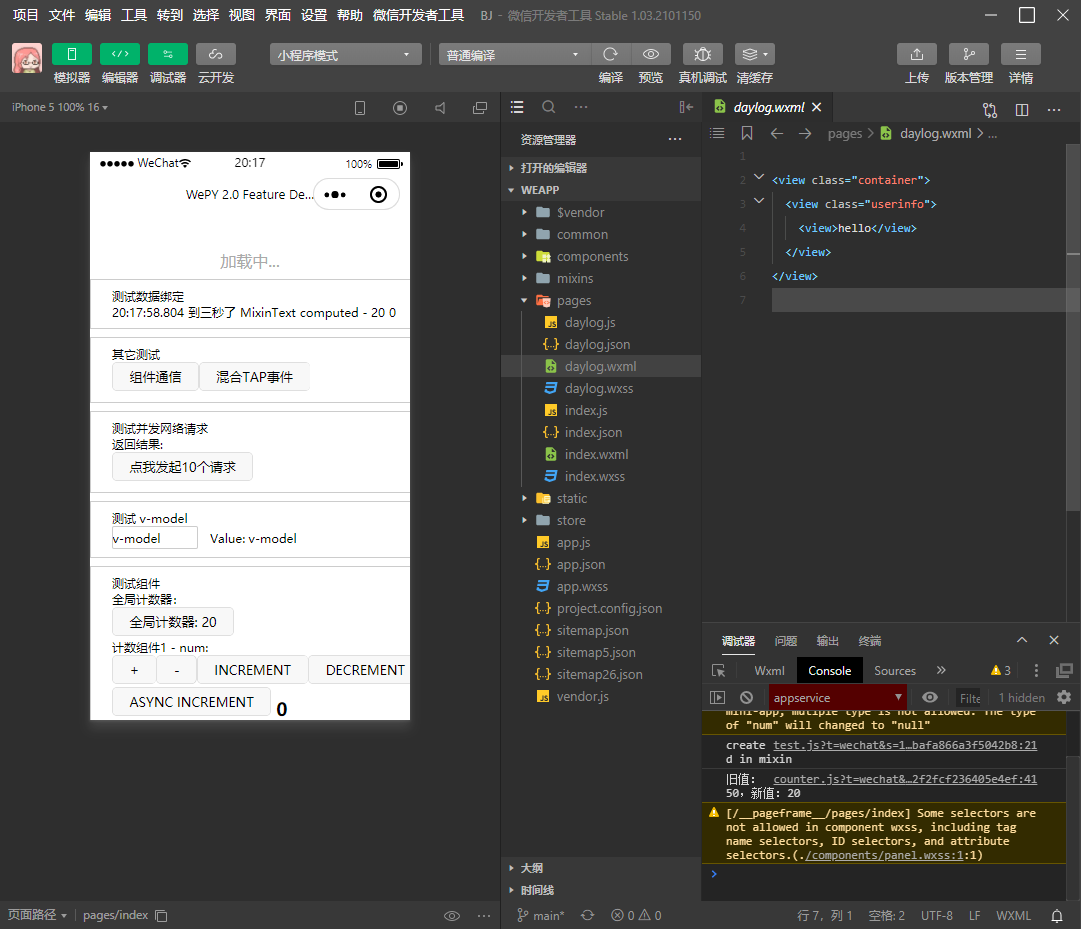
在小程序开发工具中导入项目时选择这个生成的 weapp 目录,即可正确编译和渲染。并且在VSC中修改保存wepy的代码之后,小程序开发工具这边也会自动更新(npm 检测到代码变动后自动重新编译)。
$ npm run dev
> bj_mini_program@0.0.2 dev E:\0_project\sk_BulletJournal\BJ_miniProgram
> wepy build --watch
# ...
[20:13:05] info build finished
[20:13:05] info watching...

参考
http://www.webxlab.net/article/detail/VBgKvl7ALW
微信开发者工具导入 wepy 项目“app.json 未找到”报错解决方法的更多相关文章
- 记web模拟手机环境已经微信开发者工具中可正常运行,实体机运行报错问题
问题描述: 有个手机微信OA的项目 用户信息采用cookie方式保存.发布后使用chorme浏览器进行模拟访问测试发现一切运行顺畅,使用微信开发者工具进行测试也一切正常. 采用实体机进行测试时,用微信 ...
- 导入项目后,js文件报错解决方法
导入项目后,发现 js文件报错,但是js文件是从官网下载的.解决办法: 选中报错的js文件, 右键选择 MyEclipse-->Exclude From Validation : 然后继续右键执 ...
- Eclipse导入maven项目时,pom-xml文件报错处理方法
报错如下: Cannot read lifecycle mapping metadata for artifact org.apache.maven.plugins 解决方法: 出现该错误是因为jar ...
- 导入Maven 工程pom.xml首行报错解决方法
1.利用IDE导入一个Maven工程,但是pom.xml文件首行报错,发现是maven版本需要升级 2.在pom.xml文件 增加配置 <properties> <maven-jar ...
- 微信开发者工具:Cannot read property 'addEventListener' of undefined 报错
点击右上角详情 有个调试基础库 当前为2.17.0 调为2.14.1 解决 如果对您有帮助,希望对面的你能点赞加评论!拜上! 若有bug还请告知,万分感谢!
- eclipse创建的maven项目,pom.xml文件报错解决方法
[错误一:]maven 编译级别过低 [解决办法:] 使用 maven-compiler-plugin 将 maven 编译级别改为 jdk1.6 以上: <!-- java编译插件 --> ...
- MyEclipse导入Maven项目pom文件第一行报错,运行Tomcat报Log4j错误--解决方法
问题描述: 前一段时间电脑第一次导入Maven项目,又是pom文件错,改好后又是运行Tomcat报Log4j错误,一直倒腾了近一个月程序才成功跑起来,太不容易. 也上网查了很长时间,没一个方法能解决我 ...
- Eclipse中导入项目后js报错解决方法(转未解决问题)
本文转自:http://blog.csdn.net/chenchunlin526/article/details/54666882 Eclipse中导入项目后js报错的原因与解决方法 在我们将项目导入 ...
- eclipse导入项目报错解决方法
1.导入项目之前,请确认工作空间编码已设置为utf-8:window->Preferences->General->Wrokspace->Text file encoding- ...
随机推荐
- Typescript & React & optional parameters & default parameters
Typescript & React & optional parameters & default parameters Typescript & optional ...
- 关于TCP的Total Length
TCP/IP传输层 文档 随便找了个发送的TCP: 70 89 cc ee 84 2c 3c 2c 30 a6 a2 d0 08 00 45 00 00 4c c7 a8 40 00 80 06 00 ...
- (转载)VoLTE简介
转载地址:http://www.360doc.cn/article/2909773_637471256.html,本文介绍了移动通信领域相关概念,如CS.PS.VoIP.VoLTE.IMS.CSFB. ...
- webpack4.X源码解析之懒加载
本文针对Webpack懒加载构建和加载的原理,对构建后的源码进行分析. 一.准备工作 首先,init之后创建一个简单的webpack基本的配置,在src目录下创建两个js文件(一个主入口文件和一个非主 ...
- Mybites学习
参考链接:https://www.cnblogs.com/dongying/p/4073259.html <select <!-- 1. id (必须配置) id是命名空间中的唯一标识符, ...
- MarkDown简单语法回顾
写在前面: 本文是我的第一篇博客文章,希望与大家共同交流.分享我们热爱的技术,努力成为一名优秀的软件工程师! 进入正文 使用MarkDown记笔记已经有些时候了,编辑器是使用的sublime text ...
- 如何用Eggjs从零开始开发一个项目(2)
在上一篇文章,我们已经使用Sequelize连接上了数据库,并能进行简单的数据库操作,在此基础上,我们试着来开发一个完整的项目.这篇文章我们从用户的注册.登录着手,试着开发用户模块的相关的代码. 用户 ...
- 你好,布尔玛!(BulmaRazor)
Blazor 官方简介 Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架: 使用 C# 代替 JavaScript 来创建信息丰富的交互式 UI. 共享使用 .NET 编写的 ...
- Git使用的常用场景
场景一 小张作为一个开发人员,刚进团队,发现团队是使用git进行代码管理的,现在需要去初始化团队的代码仓库以及新增提交自己修改的一部分代码 1.克隆远程仓库 git clone <ssh> ...
- 40. 组合总和 II + 递归 + 回溯 + 记录路径
40. 组合总和 II LeetCode_40 题目描述 题解分析 此题和 39. 组合总和 + 递归 + 回溯 + 存储路径很像,只不过题目修改了一下. 题解的关键是首先将候选数组进行排序,然后记录 ...
