如何创建 mapbox 精灵图
前面文章介绍了如何在本地发布OSM数据,并使用 maputnik 自定义 mapbox 格式的地图样式。
在使用 maputnik 配图时,如果想要使用自己的图片作为地图符号,就需要制作精灵图。
mapbox 对精灵图的要求是要有精灵图和说明精灵图中图片信息的json配置文件。
精灵图的制作工具有很多,在线网站就有一大堆,但普遍存在一个问题:只能生成精灵图,没有json配置文件。
mapbox开源了一个精灵图制作工具 spritezero,这个工具可以生成精灵图和对应的json文件。github地址: https://github.com/mapbox/spritezero
spritezero 的输入文件是svg文件,输出文件是指定比例的精灵图和对应的json文件。
这个工具在安装时会报错,原因是用到的一个类库太老了,详见这里https://github.com/mapbox/spritezero/issues/84
解决方法,使用这个docker库:https://github.com/macteo/spritezero-docker, 这个docker库里已经把 spritezero 的环境配置好了,直接用就行。
spritezero-docker使用方法(linux系统)
克隆库
docker pull dolomate/spritezero
在当前目录创建
./data/sprites/_svg文件夹把svg文件放在
./data/sprites/_svg文件夹中,svg文件的名称不要太随意,名称会被写入json配置文件,后续使用时会用到。在当前目录执行命令,生成精灵图:
docker run -it -e FOLDER=_svg -e THEME=sprites -v ${PWD}/data:/data dolomate/spritezero
生成的精灵图会存放在
./data/sprites文件夹中
查看生成的精灵图,你可能会碰上下图中的问题:只有黑色轮廓

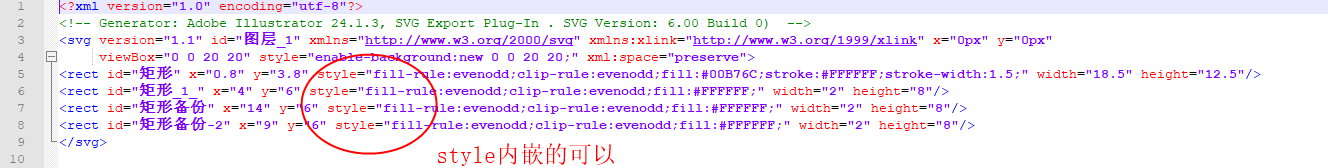
上面问题的原因是:在svg代码中,style的写法有问题,style单独写不行,需要内嵌到dom元素中。


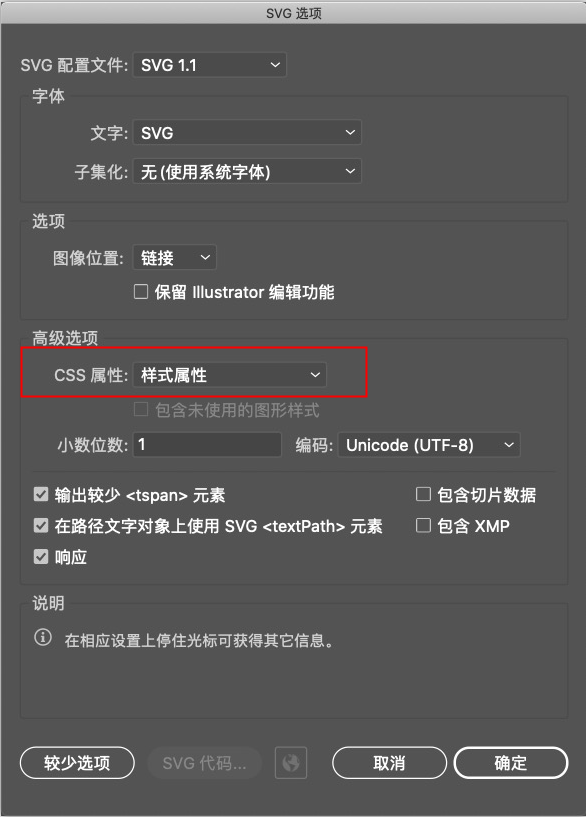
解决方法,用Adobe Illustrator 软件导出时,CSS属性栏选择“样式属性”,style就会内嵌到dom元素中了。下图是导出时的正确选项,更深入的可以参考这篇文章https://cloud.tencent.com/developer/article/1007666

在 maputnik 中使用生成的精灵图
- 把生成的精灵图用web服务器发布出来,我用的tomcat。记得解决web服务器的跨域问题,不然调用时会报错。
- 配置精灵图发布的路径,如下图

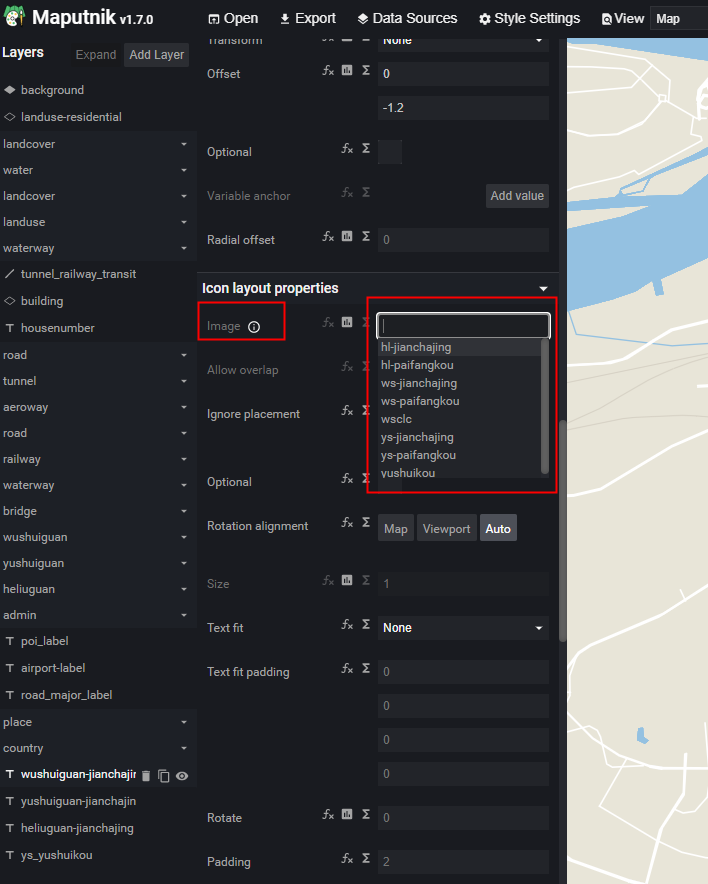
- 选择一个symbol类型的符号,在 Image 选项的下拉框中,会直接显示精灵图中的图片名称。

原文地址:http://gisarmory.xyz/blog/index.html?blog=maputnikSprites
关注《GIS兵器库》公众号, 第一时间获得更多高质量GIS文章。

本文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名《GIS兵器库》(包含链接: http://gisarmory.xyz/blog/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。
如何创建 mapbox 精灵图的更多相关文章
- 用 SDL2 处理精灵图
上面就是一个精灵图,由多个固定间隔的图标组成.利用精灵图的好处就是不必将图标逐个读入内存进行操作.我们可以将精灵图中需要的部分用一个个矩形截取下来,然后再输出到渲染器上. 环境:SDL2 + VC++ ...
- CSS.05 -- 规避脱标 定位的盒子居中、CSS标签规范、溢出隐藏、内容移除(网页优化)、CSS精灵图
规避脱标 定位的盒子居中显示 Margin:0 auto : 只能让标准流的盒子居中对齐 当A是B的父系,B可以使用 margin-left:auto: 来获得相当于定位right:0:的效果 M ...
- 第9天:CSS精灵图
今天重点学习了CSS精灵图. "CSS精灵",英语css sprite,所以也叫做"CSS雪碧"技术.是一种CSS图像合并技术,该方法是将小图标和背景图像合并到 ...
- Uint 7.文本和字体属性,background,精灵图和3种定位
一. 文本属性 CSS 文本属性可定义文本的外观. 通过文本属性,您可以改变文本的颜色.字符间距,对齐文本,装饰文本,对文本进行缩进,等等. <!DOCTYPE html> <htm ...
- H5 40-CSS精灵图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Css - 精灵图
Css - 精灵图css sprite 一个页面文档上总是会有N多的图标小图片,它们都是以背景图的方式嵌入文档,每个小图片需要一个url的css属性,每个url都指向一个服务器地址的链接,每个链接都代 ...
- 盒子总结,文本属性操作,reset操作,高级选择器,高级选择器优先级,边界圆角(了解),a标签的四大伪类,背景图片操作,背景图片之精灵图
盒子总结 ''' block: 设置宽高 1.没有设置宽,宽自适应父级的宽(子级的border+padding+width=父级的width) 2.没有设置高,高由内容撑开 设置了宽高 一定采用设置的 ...
- CSS Spritec下载,精灵图,雪碧图,初探之原理、使用
CSS Spritec下载,精灵图,雪碧图,初探之原理.使用 关于CSS Sprite CSSSprites在国内很多人叫css精灵雪碧图,是一种网页图片应用处理方式.它允许你将一个页面涉及到的所有零 ...
- Gulp命令自动生成精灵图
文件目录说明 gulpfile.js代码 var gulp = require('gulp'); var spritesmith = require('gulp.spritesmith'); var ...
随机推荐
- pandas 移动列的方法
import pandas as pd df = pd.DataFrame(np.random.randn(3,4),columns=['a','b','c','d']) k = df.pop(&qu ...
- CSMA系列区别比较:p-pCSMA;CSMA/CA;CSMA/CD
CSMA系列小结 CSMA,又称载波侦听多路访问协议.在计算机网络课程中,其一共有四个基础协议与两个实际应用(分别是802.11和802.3) 忙 空闲 传输冲突 应用 1-p CSMA 持续侦听,等 ...
- 大白话详解大数据hive知识点,老刘真的很用心(1)
前言:老刘不敢说写的有多好,但敢保证尽量用大白话把自己复习的知识点详细解释出来,拒绝资料上的生搬硬套,做到有自己的了解! 01 hive知识点(1) 第1点:数据仓库的概念 由于hive它是基于had ...
- pyhon 自动化 logger
#!/Users/windows8.1/PycharmProjects/pythonapi# @Software: PyCharm Community Edition# -*- coding: utf ...
- rancher安装,快速安装
apt-get install docker.io docker -y docker run -d --restart=always -v /data/rancher_server:/var/lib/ ...
- Spark 源码浅读-SparkSubmit
Spark 源码浅读-任务提交SparkSubmit main方法 main方法主要用于初始化日志,然后接着调用doSubmit方法. override def main(args: Array[St ...
- Python高级语法-import导入-sys.path(4.4.1)
@ 目录 1.说明 2.代码 关于作者 1.说明 在开发程序的过程中,往往使用sys.path去验证下导入的目录,返回的是列表 先后顺序,就是扫描的先后顺序 ,也可以加入搜索路径 import有个特点 ...
- pandas的学习1-基本介绍
''' Numpy 和 Pandas 有什么不同 如果用 python 的列表和字典来作比较, 那么可以说 Numpy 是列表形式的,没有数值标签,而 Pandas 就是字典形式.Pandas是基于N ...
- 如何在Ubuntu Server 18.04 LTS中配置静态IP地址
安装Ubuntu Server 18.04后需要分配一个的静态IP地址.先前的LTS版本Ubuntu 16.04使用/etc/network/interfaces文件配置静态IP地址,但是Ubuntu ...
- 很多人不知道的Python 炫技操作:海象运算符的三种用法
Python 版本发展非常快,如今最新的版本已经是 Pyhton 3.9,即便如此,有很多人甚至还停留在 3.6 或者 3.7,连 3.8 还没用上. 很多 Python 3.8 的特性还没来得及了解 ...
