JS中的多层次排序算法
引子
排序在编程中随处可见,从开始学习变成,到项目开发,基本上或多或少会遇到一些排序问题,接下来我要写的是我在实际开发终于到的一个排序问题,一开始卡了我很久,后面随着知识积累,实践变多才解决掉了,不知道是不是我搜索关键字不对,还是其他原因,百度也没有找到这方面的内容。
数据结构和需求
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]
数据结构如上,数组结构,每个数组元素由对象构成,soNumber代表采购订单编号,item代表物料,现需求是soNumber(采购订单编号)从小到大排序,且基于相同的采购订单下的物料数据编号需要从小到大排列。
两层排序实现代码
解决思路:先将soNumber按从小到大的顺序整理成数组,然后以销售订单数组为外层循环,实际数据为内层循环,引入一个中间数组,中间数组中的item从小到大排序,最后按顺序将所有的中间数组元素放入新数组中。
实现代码:
/**
* 两层排序算法
*/
function multilayerSorting() {
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]
// 整理soNumber成数组,并且从小到大排列
var soData = getSoData(arr);
var newData = [];
for ( var i in soData) {
var midData = []
for ( var j in arr) {
if (soData[i] == arr[j].soNumber) {
midData.push(arr[j]);
}
}
midData = midData.sort(function(obj1, obj2) {
var val1 = Number(obj1.item);
var val2 = Number(obj2.item);
if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
});
log.debug('midData', midData);
for ( var m in midData) {
newData.push(midData[m]);
}
}
log.debug('newData', newData);
return newData;
}
function getSoData(arr) {
var soData = [];
for ( var i in arr) {
if (soData.indexOf(arr[i].soNumber) == -1) {
soData.push(arr[i].soNumber);
}
}
soData.sort();
log.debug('soData', soData);
return soData;
}
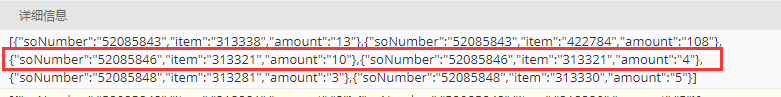
最终数组截图:

对比一开始的数组和排序后的数组确实实现了按照soNumber和item两个部分顺序排列,但是也可以看到圈出来的部分的amount金额在相同的soNumber和item下并没有顺序,如果要实现amount部也有序呢?
三层排序
实现代码:
/**
* 三层排序算法
*/
function multilayerSorting() {
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]
// 整理soNumber成数组,并且从小到大排列
var soData = getSoData(arr);
var newData = [];
for ( var i in soData) {
var midData = []
for ( var j in arr) {
if (soData[i] == arr[j].soNumber) {
midData.push(arr[j]);
}
}
midData = midData.sort(function(obj1, obj2) {
var val1 = Number(obj1.item);
var val2 = Number(obj2.item);
if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
});
var itemData = []
for ( var m in midData) {
if (itemData.indexOf(midData[m].item) == -1) {
itemData.push(midData[m].item)
}
}
for ( var n in itemData) {
var midData1 = [];
for ( var x in midData) {
if (midData[x].item == itemData[n]) {
midData1.push(midData[x]);
}
}
midData1 = midData1.sort(function(obj1, obj2) {
var val1 = Number(obj1.amount);
var val2 = Number(obj2.amount);
if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
});
for ( var y in midData1) {
newData.push(midData1[y]);
}
}
}
log.debug('newData', newData);
return newData;
}
function getSoData(arr) {
var soData = [];
for ( var i in arr) {
if (soData.indexOf(arr[i].soNumber) == -1) {
soData.push(arr[i].soNumber);
}
}
soData.sort();
log.debug('soData', soData);
return soData;
}
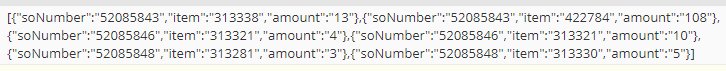
实现结果

从结果可以看出实现了依次按照soNumber ,item ,amount 从小到大排列
思考
从两层排序到三层排序我们可以发现代码原来越繁琐,如果要实现四层就更加麻烦了,不知道是否有更好的办法实现这种多维度,多层次的排序。
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]
JS中的多层次排序算法的更多相关文章
- 【CSWS2014 Summer School】互联网广告中的匹配和排序算法-蒋龙(下)
[CSWS2014 Summer School]互联网广告中的匹配和排序算法-蒋龙(上) Fig19,用到了矩阵,这个我没有听太明白,蒋博士也没有详细说明.不过可以明确的一点就是,我们常说的K-mea ...
- Java中几种常见排序算法
日常操作中常见的排序方法有:冒泡排序.快速排序.选择排序.插入排序.希尔排序等. 冒泡排序是一种简单的排序算法.它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来.走访数 ...
- js中对象的自定义排序
//并返回一个可以用来对包含该成员的对象数组进行排序的比较函数 var compareAsc = function (prop) { return function (obj1, obj2) { va ...
- Java中的数据结构及排序算法
(明天补充) 主要是3种接口:List Set Map List:ArrayList,LinkedList:顺序表ArrayList,链表LinkedList,堆栈和队列可以使用LinkedList模 ...
- JS中对象按属性排序(冒泡排序)
在实际工作经常会出现这样一个问题:后台返回一个数组中有i个json数据,需要我们根据json中某一项进行数组的排序. 例如返回的数据结构大概是这样: { result:[ {id:,name:'中国银 ...
- 具体解释Redis源代码中的部分高速排序算法(pqsort.c)
看标题.你可能会疑惑:咦?你这家伙.怎么不解说完整的快排,仅仅讲一部分快排---.- 哎,冤枉. "部分快排"是算法的名字.实际上本文相当具体呢.本文差点儿与普通快排无异.看懂了本 ...
- 面试中常用的六种排序算法及其Java实现
常见排序算法的时间复杂度以及稳定性: 1 public class Sort { public static void main(String[] args){ int[] nums=new int[ ...
- js的几种简单排序算法及其效率实测
function swap(arr,index1,index2){ var t = arr[index1]; arr[index1] = arr[index2]; arr[index2] = t; } ...
- Java 中常见的各种排序算法汇总
首先,Java中自已是有排序的 说明:(1)Arrays类中的sort()使用的是“经过调优的快速排序法”;(2)比如int[],double[],char[]等基数据类型的数组,Arrays类之只是 ...
随机推荐
- PyQt(Python+Qt)学习随笔:QTreeWidgetItem项中列的复选状态访问方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 树型部件QTreeWidget中的QTreeWidgetItem项,项中每列数据都可以单独设置复选状 ...
- PyQt(Python+Qt)学习随笔:QListWidgetItem的构造方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 QListWidgetItem对象专门用于作为QListWidget对象的一个项. QListWid ...
- PyQt(Python+Qt)学习随笔:信号签名中的万能Python类型PyQt_PyObject
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 信号在定义时参数如果使用字符串'PyQt_PyObject'表示参数可以是任何Python类型,这通 ...
- 【Kubernetes学习笔记】-kubeadm 手动搭建kubernetes 集群
目录 K8S 组件构成 环境准备 (以ubuntu系统为例) 1. kubernetes集群机器 2. 安装 docker. kubeadm.kubelet.kubectl 2.1 在每台机器上安装 ...
- 百度前端技术学院-基础-day17-18
JavaScript小练习 task 1 基于上一个任务中,关于加减乘除的任务,加上对于特殊情况的判断,比如判断两个输入框是否都是正常输入了数字类型的内容,比如除法的时候除数是否为0,当判断到输入有异 ...
- 项目实战:Qt多通道数据采集系统(通道配置、电压转换、采样频率、通道补偿值、定时采集、导出exel和图表、自动XY轴、隐藏XY轴、实时隐藏显示通道)
需求 1.通道使能.选择.更改通道名称.设置显示颜色 2.采样率可设置(Sa/s/chj) 3.单位换算,按照给定的进行换算 4.对通道可进行设置补偿值 5.通道取消可动态显示和隐藏,并可 ...
- 工作笔记——CPLD与MCU通过SPI通信
一.需求描述 MCU需要接收来自CPLD的升级固件数据 CPLD对MCU只进行发送数据,不接收MCU的数据 CPLD无法告知数据传输的开始和结束,需要MCU自行判断(CPLD只是数据透传,不做数据判断 ...
- .Net Core 学习之旅知乎版
@[yuyue](.Net Core 学习之旅-.netCore Developer RoadMap) # .Net Core 学习之旅 随着.NET5.O 的正式推出,微软的VS大一统目的逐步成型, ...
- css精髓:这些布局你都学废了吗?
前言 最近忙里偷闲,给自己加油充电的时候,发现自己脑海中布局这块非常的凌乱混杂,于是花了一些时间将一些常用的布局及其实现方法整理梳理了出来,在这里,分享给大家. 单列布局 单列布局是最常用的一种布局, ...
- 交换机配置OSPF负载分担
组网图形 OSPF负载分担简介 等价负载分担ECMP(Equal-Cost Multiple Path),是指在两个网络节点之间同时存在多条路径时,节点间的流量在多条路径上平均分摊.负载分担的作用是减 ...
