Jquery日历编写小练习
日历练习
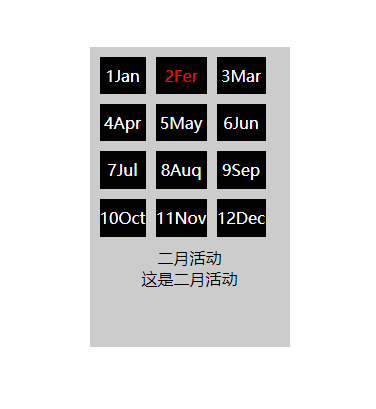
总体效果展示:

代码展示:
源代码部分
<body>
<!-- 日历-->
<div class="div_sty">
<table cellpadding="10px" cellspacing="10px" height="200px" class="tab_sty">
<tr>
<td data="一月活动<br>这是一月活动">1Jan</td>
<td data="二月活动<br>这是二月活动">2Fer</td>
<td data="三月活动<br>这是三月活动">3Mar</td>
</tr>
<tr>
<td data="四月活动<br>这是四月活动">4Apr</td>
<td data="五月活动<br>这是五月活动">5May</td>
<td data="六月活动<br>这是六月活动">6Jun</td>
</tr>
<tr>
<td data="七月活动<br>这是七月活动">7Jul</td>
<td data="八月活动<br>这是八月活动">8Auq</td>
<td data="九月活动<br>这是九月活动">9Sep</td>
</tr>
<tr>
<td data="十月活动<br>这是十月活动">10Oct</td>
<td data="十一月活动<br>这是十一月活动">11Nov</td>
<td data="十二月活动<br>这是十二月活动">12Dec</td>
</tr>
</table>
<div id="div_sty1"></div>
</div>
CSS代码:
*{
padding:;
margin:;
}
.div_sty{
background: #ccc;
width: 200px;
height: 300px;
margin: 0 auto;
margin-top: 100px;
text-align: center;
}
.tab_sty td{
color: #FCFCFC;
background: #000000;
}
#div_sty1{
width: 100%;
height: 150px;
float: left;
}
js代码:
var tdDoms = null;
var divDoms = null;
$(function(){
initDom();//初始化变量
addEvent();//添加事件
tianjiaEvent();//添加事件
})
function initDom(){
tdDoms = $("td");//找到td
divDoms = $("#div_sty1");//找到
} function addEvent(){
tdDoms.mouseover(function(){
tdDoms.css("color","white");
$(this).css("color","red");
divDoms.html($(this).attr("data"));
})
}
注:当鼠标移动到相应月份的时候,下面的事件提示紧接发生相对应的变化。
Jquery日历编写小练习的更多相关文章
- 11个实用jQuery日历插件
1. FullCalendar FullCalendar是很出名的jQuery日历插件,它支持拖拽等功能,整合了Google Calendar,而且可以通过JSON来绑定事件,设计师可以轻松地自定义日 ...
- 10个漂亮的jQuery日历插件下载【转载】
10个漂亮的jQuery日历插件下载 2013-08-07 标签:jQuery日历插件jQuery日历jQuery插件 日期是非常重要的,随时随地.微薄或网站的日期选取器日历必须在那里.您可以使用 ...
- 前端学习02:jQuery 日历
引言:学习前端已经接近1个月了,先后经历了1周的 html+css, 2周的"JavaScript 从入门到下跪",期间还看了vue+webpack.然鹅,Mentor Brigh ...
- jQuery插件编写及链式编程模型小结
JQuery极大的提高了我们编写JavaScript的效率,让我们可以愉快的编写代码,做出各种特效.大多数情况下,我们都是使用别人开发的JQuery插件,今天我们就来看看如何把我们常用的功能做出JQu ...
- 用jquery实现抽奖小程序
用jquery实现抽奖小程序 这些日子,到处都可以看到关于微信小程序的新闻或报到,在博客园中写关于微信小程序的也不少.但是今天我要说的不是微信小程序,而是用简单的jquery写的一个好玩的抽奖小程序. ...
- Qt5.5.0使用mysql编写小软件源码讲解---顾客信息登记表
Qt5.5.0使用mysql编写小软件源码讲解---顾客信息登记表 一个个人觉得比较简单小巧的软件. 下面就如何编写如何发布打包来介绍一下吧! 先下载mysql的库文件链接:http://files. ...
- 9款精致HTML5/jQuery日历时钟控件源码下载(源码请见百度云) 链接:http://pan.baidu.com/s/1geIXe75 密码:7m4a
现在的网页应用越来越丰富,我们在网页中填写日期和时间已经再也不用手动输入了,而是使用各种各样的日期时间选择控件,大部分样式华丽的日期选择和日历控件都是基于jQuery和HTML5的,比如今天要分享的这 ...
- 25个有用的jQuery日历和日期选取插件
jQuery被认为是最好的JavaScript库,因为它简单易用.灵活,并有大量的插件.本文介绍25个非常不错的jQuery日历和日期选取插件,希望对各位有用. 1. Simple JQuery Da ...
- jquery日历datepicker的使用方法
jquery.ui.datepicker.js 用法: http://blog.csdn.net/zb0567/article/details/7906238 原文 http://blog.cs ...
随机推荐
- ajax前后端交互原理(2)
2.NPM使用 2.1.NPM是什么 NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,这里要搞清楚包的概念,通俗的说,包就是具有一定功能的工具(软件),本质 ...
- javaScript的三种储存方式
(一).SessionStorage 会话储存 (二).localStorage 本地储存 (三).Cookier 现实中为:饼干 ...
- 什么是jsp?
1.什么是jsp? jsp就是java 服务器页面(java server page) 2.jsp有什么用? jsp的出现是为了解决Servlet页面显示方面的不足. 3.jsp的三种脚本: 4.js ...
- linux之文件基本操作
文件/目录管理命令: cd命令主要是改变目录的功能 cd ~ 返回登录目录 cd / 返回系统根目录 cd ../ 或者cd .. 返回上一级目录 cd - 返回上一次访问的目录 pwd命令用于显 ...
- 腾讯云Centos搭建web运行环境
需要上传或者下载,需要使用rz和sz命令.如果linux上没有这两个命令工具,则需要先安装.可以使用yum安装.运行命令yum install lrzsz. rz是上传,sz是下载. 在win上下载好 ...
- day08获取图片
wxml: <!--pages/publish/publish.wxml--> <text>pages/publish/publish.wxml</text> &l ...
- 【Oracle】rman中SBT_TYPE类型的备份如何删除
技阳的rman数据库出现删除rman备份失败,原因是出现SBT_TYPE的磁带备份. [BEGIN] 2018/8/13 13:48:42 RMAN> list backup; List of ...
- 状压DP之互不侵犯
题目描述 这里 在\(N*N\) 的棋盘里面放\(k\)个国王,使他们互不攻击,共有多少种摆放方案.国王能攻击到它上下左右,以及左上左下右上右下八个方向上附近的各一个格子,共8个格子. 输入格式 只有 ...
- 文件读取一些payload
Windows: C:boot.ini //查看系统版本 C:WindowsSystem32inetsrvMetaBase.xml //IIS配置文件 C:Windowsrepairsam //存储系 ...
- 显示IP地址的命令
显示IP地址的命令 Centos7默认显示IP地址的命令 #获取所有网卡的IP地址 [root@clf ~]# ip a1: lo: <LOOPBACK,UP,LOWER_UP ...
