关于github的使用学习心得
先写先介绍一下如何用github上创建一个项目吧。

用户登录后的界面如上所示。右下角是我们已经建好的库。点击其中任何一个就可以查看相应的库了。如果要新建一个项目的话,就点击Start a project。之后会出现如下界面。

输入库名字后新建成功!(以test为例)

然后在windows上安装Git-2.9.0-64-bit,安装过后就可以在命令行执行操作了。
在本地想要建库的路径下打开命令行。我的地址为D:\projects\goHome\src
之后输入命令git clone https://github.com/Livalon/test.git (https://github.com/Livalon/test.git为我建的test库的HTTPS地址,读者此处替换为自己的地址)将下载下来的项目文件夹的所有文件及文件夹,包括.git文件夹在内,全部拷贝到你的托管项目的根目录。

如果本地库已经建好了,则在本地库的路径下执行命令git fetch 用来将远程仓库的内容提取到本地,不做其他操作。
那么想要上传项目要如何做呢?
在本地库的路径下打开命令行。我的地址为D:\projects\goHome\src\test
输入git add .(add后面有一个空格) 将改动的地方添加到版本管理器,
输入git commit -m "changes log" 提交到本地的版本控制库里,引号里面是你对本次提交的说明信息。
这段命令执行之后,会在命令行中返回你所做的修改,删除或者创建什么文件都一目了然。
输入git push -u origin master 将本地仓库提交到github上。

然后在网页上登陆github查看test库就会发现本地库里的文件已经上传到git上了。
本地库建好之后,接下来要做的就是管理多个分支。
在你的github分支上, 你需要保持你的主分支干净, 我说的干净就是没有任何改变,那么你可以在任何时候从你的主分支修建一个分支。每次, 你想提交一个补丁或者一个新特性时,你需要为它新建一个分支,而这个分支无论如何都会从你的主分支复制过来。
当你要在一个分支做拉请求时, 你也能够继续在其他分支上工作,而且也能够在其它分支上做拉请求。
在你新建一个新分支从主分支上拉下来所有改变之前,你的主分支需要确保是最新的。
在本地电脑新建一个分支: git branch <新分支名字> (此处由于已经建好了dev分支,所以提示已经存在)

将新分支发布在github上: git push origin <新分支名字>
切换到你的新分支: git checkout <新分支名字>
当前我的本地库为master分支,库内容如下:

当在git命令行中输入git checkout dev后,本地库切换到dev分支上,库的内容会发生变化。


当你想要在你的分支上提交内容,请确保是在你的那个分支上。
查看所有已存在的分支,你可以使用: git branch,星号标记的即为当前所在分支。

关于如何忽略本地库的内容:
先在本地库创建一个测试文件test

之后再本地库根目录下新建一个.gitignore文件
vim .gitignore 将test写入其中(想忽略什么就把什么写进去)

之后进行上传操作

可见,我们在本地库新建的test文件夹并没有被上传到github服务器,设置成功!

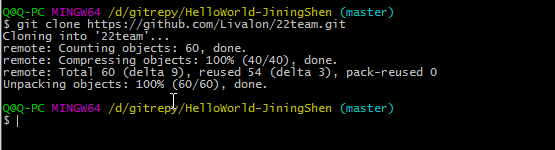
目前,在GitHub上面已经存在了HTTP链接为https://github.com/Livalon/22team.git 的远程库。在想要Clone远程库的文件夹下,利用Git bash命令行输入git clone https://github.com/Livalon/22team.git即可将远程库中的项目clone到本地代码仓库。如下图所示

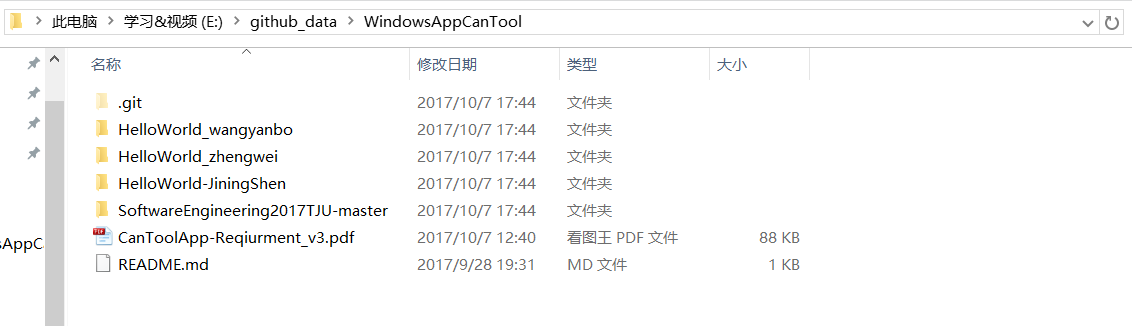
那么在我们的文件夹下面就会看到,团队其他成员上传的代码内容,如下图所示:

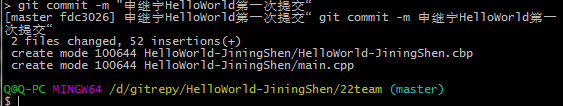
然后,在这个项目文件夹下面创建自己的HelloWorld项目,我的HelloWorld项目的名称为HelloWorld-JiningShen,然后利用命令git add 以及git commit进行本地仓库的提交。git add是将改变提交到缓冲区,然而git commit 是将缓冲区中的内容提交到本地仓库。两条命令的执行如下面两张图所示:


用户也可以利用命令git status来查看具体的修改内容,与需要进一步进行提交的内容,如下图所示:

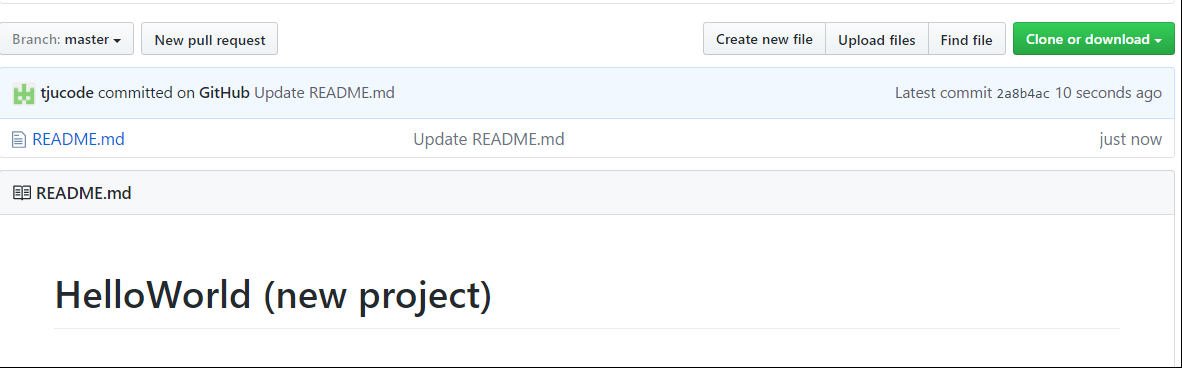
之后,我们就可以利用命令git push -u origin master将我们本地库的项目上传到远程库中,之后更新远程库就可以看到我们上传的项目内容,具体的命令行内容,与上传结果如下图所示:


这样,我们就把本地的项目HelloWorld-JiningShen上传到了指定的远程库中。
注意,我将项目同步到远程库的方法总结为两种:
1. 没有本地库的情况下,将远程库clone到本地,此时在此目录下的所有操作都是与远程库相关联的。
2.另一种则是,已经有了本地库,那么我们需要使用命令 git remote add origin +网址 将本地库与远程库相关联,从而才能够将本地库中的项目上传到远程库中。
首先在windows上安装Git-2.9.0-64-bit,安装过后再进行以下操作。
在我的E盘下新建了个"git本地库"文件夹,用该文件夹来建库,打开该文件夹,利用GIT bash命令行输入git clone https://github.com/Livalon/WindowsAppCanTool.git 来将远程库中的项目clone到本地库,(https://github.com/Livalon/WindowsAppCanTool.git)此链接为GITHub上面已经存在的一个远程库的HTTP链接。如图所示

下来就会看到项目文件夹的所有文件及文件夹都会拷贝到我们的托管项目的根目录。

然后,将自己新建的HelloWorld项目放到该项目文件夹下,我的HelloWorld项目的名称为HelloWorld_wangyanbo,然后上传我的项目,在我的E:\git本地库\WindowsAppCanTool\HelloWorld_wangyanbo地址中打开命令行。
输入git add .(add后面有一个空格) 将改动的地方提交到缓冲区,

输入git commit -m "第一次提交" ,将缓冲区中的内容提交到本地仓库,

输入git push -u origin master ,将本地库的项目上传到远程库上,

最后就可以登录我们的github上查看到我们上传的项目内容。

这就实现了把本地的项目上传到指定的远程库的操作。
通过以上操作,我发现如果本地库已经建好,则只在本地库的路径下执行命令git fetch用来将远程仓库的文件提取到本地即可。没有本地库的话,就需要执行clone命令来将远程库clone到本地。
在电脑上安装git后,配置好与GitHub的连接后,进行如下操作:
1 新建HelloWorld项目

2 建立并更新readme文档

3 将项目克隆到本地

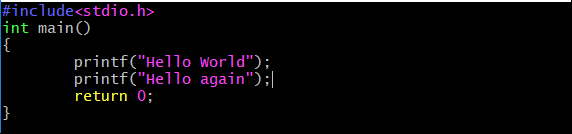
4 在本地项目新建Hello.c文件

5 用git add添加该文件

6 提交更改

7 把改动推送到远程仓库

8 此时本地文件为

在远程仓库新建pulltest文件

此时远程仓库的文件为:

9 用git pull将远程文件取回本地

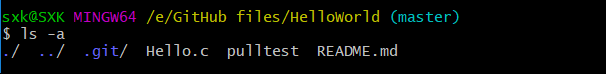
现在本地文件为:

成功将pulltest同步到本地
10 远程添加fetchtest.c文件

此时远程仓库文件为:

然后执行git fetch命令

此时本地文件为:

可以看到没有fetchtest.c文件
此时查看远程分支git branch -r

用git merge origin/master合并分支

再查看本地文件

11 查看Hello.c文件的新旧版本差异


编辑该文件,添加一行语句

保存文件后,用git status命令

可以看出该文件被修改
通过git diff命令查看文件具体的修改情况,可以看出多了一行语句

然后提交修改

用git log命令可以看到提交历史

关于github的使用学习心得的更多相关文章
- GitHub学习心得之 简单操作
作者:枫雪庭 出处:http://www.cnblogs.com/FengXueTing-px/ 欢迎转载 前言 本文对Github的基本操作进行了总结, 主要基于以下文章: http://gitre ...
- GitHub学习心得之 安装配置与多帐号管理
作者:枫雪庭 出处:http://www.cnblogs.com/FengXueTing-px/ 欢迎转载 GitHub学习心得之 安装配置与多帐号管理 1.前言2.GitHub Linux安装(ub ...
- 个人github链接及git学习心得总结
个人github链接 https://www.github.com/liangjianming/test git学习心得总结 git是一个快速,开源,分布式的版本控制系统. GitHub是一个基于w ...
- Emacs学习心得之 基础配置
作者:枫雪庭 出处:http://www.cnblogs.com/FengXueTing-px/ 欢迎转载 Emacs学习心得之 基础配置 1.前言2.基础配置 一.前言 本篇博文记录了Emacs的一 ...
- PWA学习心得
PWA学习心得 一.什么是PWA Progressive Web App , (渐进式增强 WEB 应用) 简称 PWA ,是提升WebApp的体验的一种新方法,能给用户原生应用的体验. PWA ...
- 《机器学习实战(基于scikit-learn和TensorFlow)》第三章内容的学习心得
本章主要讲关于分类的一些机器学习知识点.我会按照以下关键点来总结自己的学习心得:(本文源码在文末,请自行获取) 什么是MNIST数据集 二分类 二分类的性能评估与权衡 从二元分类到多类别分类 错误分析 ...
- 个人git链接和git学习心得总结
个人git链接和git学习心得总结 个人git链接: https://github.com/hanzhaoyan Git 是 Linux 的创始人 Linus Torvalds 开发的开源和免费的版本 ...
- 重载和const形参的学习心得
在C++ primer 5th中,第6章的练习6.39(a)中,关于重载和const形参的学习心得. 练习6.39:说明在下面的每组声明中第二条声明语句是何含义.如果有非法的声明,请指出来. (a) ...
- Linux 桌面玩家指南:18. 我对 Docker 的使用的学习心得
原文:Linux 桌面玩家指南:18. 我对 Docker 的使用的学习心得 特别说明:要在我的随笔后写评论的小伙伴们请注意了,我的博客开启了 MathJax 数学公式支持,MathJax 使用$标记 ...
随机推荐
- 手工数据结构系列-C语言模拟栈 hdu1022
这个题我一开始是这么想的.. 爆搜所有可能的出栈序列 然后对输入进行匹配 这样我感觉太慢 然后我们可以想到直接通过入栈序列对出栈序列进行匹配 但是我犯了一个错误..那就是出栈序列一定到入栈序列里找.. ...
- vue中怎么动态生成form表单
form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成组件.支持3个UI框架,并且支持生成任何 Vue 组件.内置20种常用表单组件和自定义组件,再复杂 ...
- npm version ^ meaning
npm version ^ meaning ^ 更新版 https://docs.npmjs.com/cli/v6/commands/npm-version https://github.com/ge ...
- cnblogs blogs backup & node.js crawler
cnblogs blogs backup & node.js crawler refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可以访 ...
- 2020 Web 全栈面经
2020 Web 全栈面经 1.简历 2. 技术 3. 项目 4. 架构 5. 沟通,协作 6.成长 7. 面试技巧 准备 电话确认,面试流程,五险一金缴纳情况 有无笔试,几轮,面试时间,答复时间 细 ...
- 微信公众号 webfullstack
微信公众号 webfullstack weixin refs https://mp.weixin.qq.com/cgi-bin/loginpage?t=wxm2-login&lang=zh_C ...
- vue & template & v-else & v-for bug
vue & template & v-else & v-for bug nested table bug https://codepen.io/xgqfrms/pen/wvaG ...
- Linux & SIGUSER1
Linux & SIGUSER1 https://stackoverflow.com/questions/10824886/how-to-signal-an-application-witho ...
- DOMParser & SVG
DOMParser & SVG js parse html to dom https://developer.mozilla.org/zh-CN/docs/Web/API/DOMParser ...
- ip & 0.0.0.0 & 127.0.0.1 & localhost
ip & 0.0.0.0 & 127.0.0.1 7 localhost host https://www.howtogeek.com/225487/what-is-the-diffe ...
