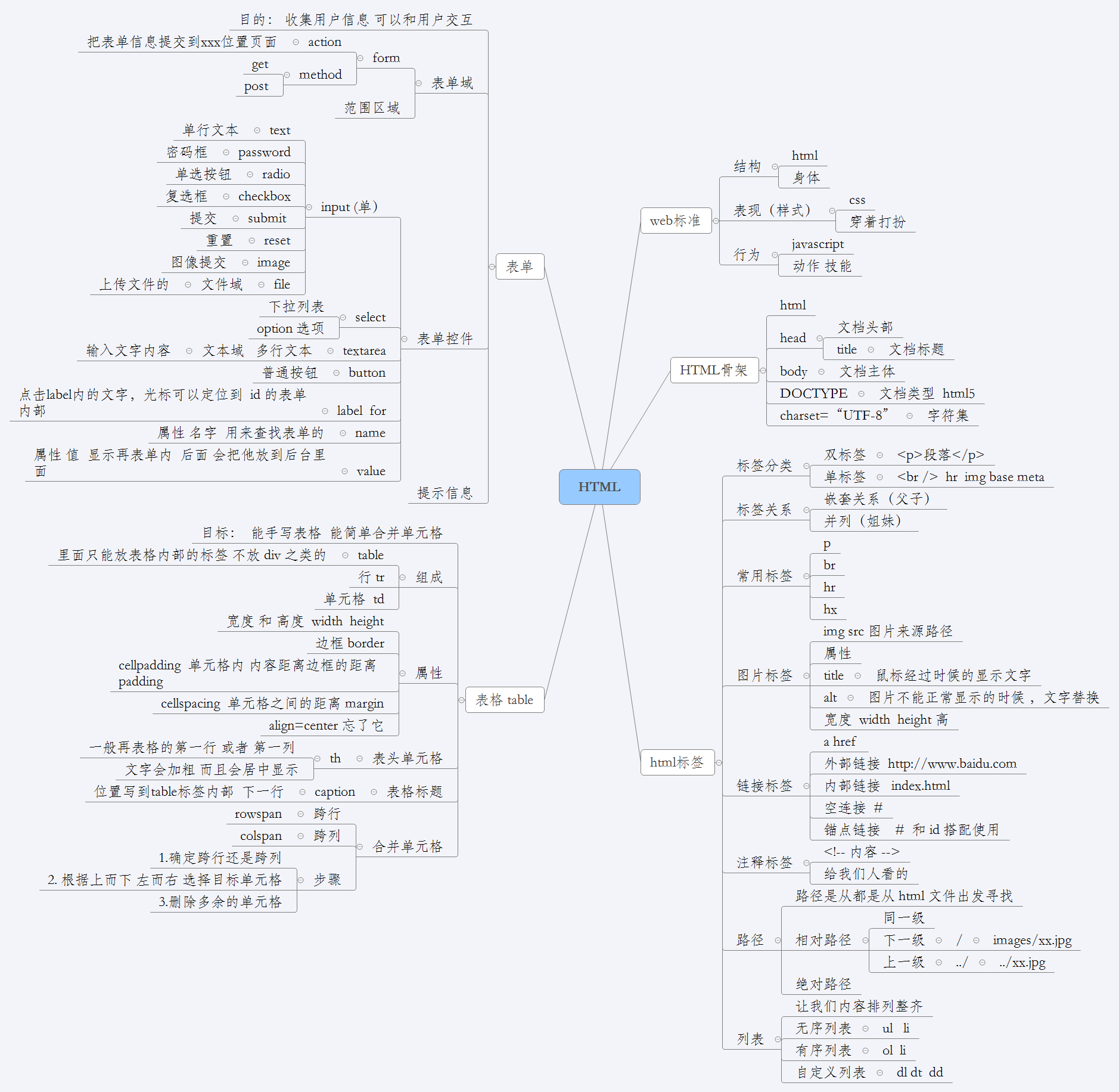
HTML基础之标签
HTML初识
HTML(Hpyer Text Markup Language的缩写)译为“超文本标签语言”,用来描述网页的一种语言。所谓超文本,因为它可以加入图片、声音、动画、多媒体、一个文件跳转到另外一个文件,与世界各地主机的文件连接。
HTML的作用就是用标记标签来描述网页,把网页内容在浏览器中展示出来。【相当于人类的骨头】

HTML骨架格式

HTML标签分类
HTML标签:带有’<>’符号的元素。主要有2种标签:双标签和单标签。
HTML标签关系
并列关系、父子关系、孙子关系。
文档类型
<!DOCTYPE html>:不是HTML标签,为浏览器提供一项信息(声明),即HTML是用什么版本写的。
|
HTML版本 |
年份 |
|
HTML |
1991 |
|
HTML+ |
1993 |
|
HTML 2.0 |
1995 |
|
HTML 3.2 |
1997 |
|
HTML 4.01 |
1999 |
|
XHTML 1.0 |
2000 |
|
HTML5 |
2012 |
|
XHTML5 |
2013 |
字符集
元数据(metadata)是关于数据的信息。
<meta> 标签提供关于 HTML 文档的元数据。典型的情况是,meta 元素被用于规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据。
<meta> 标签始终位于 head 元素中。元数据可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务,一些搜索引擎会利用 meta 元素的 name 和 content 属性来索引您的页面。name 和 content 属性的作用是描述页面的内容。
meta属性:http-equiv、name、content。
http-equiv:把content属性值关联到http头部。
- Content-Type(浏览器接受的文档类型,一般是text/html)
- refresh(网页刷新,以秒为单位)
- expires(设定网页到期时间,一旦过期,必须到服务器上重传)
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="Refresh" content="2">
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com">
<meta http-equiv="expires" content="6 Jun 2016"/>
name:把content属性关联到一个名称。
- keywords(搜索关键字,用于搜索引擎抓取信息的显示)
- description(搜索到网站后显示的网页内容的描述)
- author(站点制作者信息)
- generator(用以说明生成工具)
- name也可以根据特定的功能自定义,在新浪网中有使用360认证和搜狐认证
<meta name="keywords" content="搜索关键字">
<meta name="description" content="简要描述">
<meta name="author" content="http://cnblogs.com/suoning">
<meta name="generator" content="用以说明生成工具">
content:定义与http-equiv或name属性相关的元信息,是必要的属性。
UTF-8是目前最常用的字符集编码方式,常用的字符集编码包括:gb2312、GBK(包含繁体字)、UTF-8
HTML标签的语义化
标签语义化:标签的含义。即一眼看去,就知道哪个是重点,结构是什么,知道每块的内容是干撒的。
遵循的原则:先确定语义的HTML,再选合适的CSS。核心:合适的地方给一个最为合理的标签。
为什么要有语义化标签:
1、方便代码的阅读和维护
2、同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
3、使用语义化标签会具有更好地搜索引擎优化
HTML常用标签
排版标签:
标题标签
<h1>、<h2>、<h3>、<h4>、<h5>、<h6>
段落标签
<p>
水平线标签
<hr />
换行标签
<br />
Div span标签:2个盒子
<div>aaaa</div>
<span>eeee</span>
Div、span 有2个盒子。
文本格式化标签
<strong></strong>、<b></b>:文字以粗体方式显示 <i></i>、<em></em>:文字以斜体方式显示 <s></s>、<del></del>:文字以加删除线方式显示 <u></u>、<ins></ins>:文字以加下划线方式显示
图像标签(重点)
<img src=”图像URL” />
<img />标记属性
|
属性 |
属性值 |
描述 |
|
src |
URL |
图像的路径 |
|
alt |
文本 |
图像不能显示时的替换文本 |
|
title |
文本 |
鼠标悬停时显示的内容 |
|
width |
像素 |
设置图像的宽度 |
|
height |
像素 |
设置图像的高度 |
|
borde |
数字 |
设置图像边框的宽度 |
链接标签
<a href=”跳转目标” target=”目标窗口的弹出方式”>文本或图像</a>
href:用于指定链接目标的url目标,当为标签应用href属性时,它就具有了超链接的功能。
target:用于指定链接页面的打开方式,其取值self和blank两种,其中self为默认值,blank为在新窗口中打开方式。
PS:
- 外部链接 需要添加http://baidu.com
- 内部链接
- 如果没有确定链接,href属性值定义为”#”,表示该链接暂时为一个空链接
- 不仅可以创建文本超链接,在网页中各种网页元素。
锚点标签(难点)
通过创建锚点链接,用户能够快速定位到目标内容
1、使用”a href=”#id名 “链接文本 /a”创建链接文本:<a href=”#live”>个人生活</a> 2、使用相应的id名称注跳转目标的位置:<h3 id=”live”>个人<h3>
Base标签
<base />
<base target=”_blank”>:base可以设置整体链接的打开状态。
特殊字符标签(理解)
|
特殊字符 |
描述 |
字符的代码 |
|
空格符 |
|
|
|
< |
小于号 |
< |
|
> |
大于号 |
> |
注释标签
<!-- 首页-->
相对路径和绝对路径(重点、难点)
相对路径:
- 图像文件和HTML文件位于同一文件夹:只需输入图像文件的名称即可,如<img src=”logo.gif”>。
- 图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用”/”隔开,如<img src=”img/img01/logo.gif”>
- 图像文件位于HTML文件的上一级文件夹:在文件名之前加入”../”,如果是上两级,则需要使用”../../”,以此类推,如<img src=”../logo.gif” />
绝对路径:
“D:\web\img\logo.gif”,或完整的网络地址,例如:http://www.itcase.cn/images/logo.gif
列表标签
无序列表ul(重点)
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>苹果</li>
<li>苹果</li>
</ul>
有序列表(了解)
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>苹果</li>
<li>苹果</li>
</ol>
自定义列表(理解)
<dl>
<dt>重庆</dt>
<dd>渝北区</dd>
<dd>江北区</dd>
<dd>沙坪坝区</dd>
<dd>南岸区</dd>
</dl>
表格table(会使用)
创建表格
<table> --->表格 <tr> --->行 <td>单元格内的文字</td> --->单元格
.... </tr>
.... </table>
<table>eee</table>:用于定义一个表格
<tr>eee</tr>:用于定义表格中的一行,必须嵌套在table标签中,在table中包含几对tr,就有几行表格。
<td>eee</td>:用于定义表格中的单元格,必须嵌套在<tr>aaa</tr>标签中,一对<tr>ddd</tr>中包含几对<td>dd</td>,就表示该行中有多少列。(或多少个单元格)
PS:<tr>eee</tr>中只能嵌套<td>ddd</td>,<td>ddd</td>标签,就像一个容器,可以容纳所有的元素。
ps:表格没有列的概念,只有行和单元格的概念。
表格属性
表格属性
|
属性名 |
含义 |
常用属性值 |
|
border |
设置表格table的边框(默认border="0"无边框) |
像素值 |
|
cellspacing |
设置单元格td与单元格边框之间的空白间距 |
像素值(默认为2像素) |
|
cellpadding |
设置单元格内容与单元格边框之间的空白间距 |
像素值(默认为1像素) |
|
width |
设置表格table的宽度 |
像素值 |
|
height |
设置表格table的高度 |
像素值 |
|
align |
设置表格table在网页中的水平对齐方式 |
left,right,center |
表头标签
表头标签:表头单元格(thead)的意思,与单元格(td)的区别:居中、加粗。
表头标签:<th>aaa</th>
单元格标签:<td>bbbb</td>
表格结构(了解)
<thead>cccc</thead>
定义表格的头部,位于<table>eee</table>之中:<thead>cccc</thead>。一般包含网页的logo和导航等头部信息。
<tbody>qqq</tbody>
定义表格的主体,位于<table>eee</table>之中,一般包含网页中除头部和底部之外的其他内容。
表格标题
表格标题:caption
<table>
<caption>我是表格标题</caption>
<tr>
<td>单元格内的文字</td>
....
</tr>
....
</table>
caption标签必须紧随table标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
合并单元格(难点)
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:将多个内容合并的时候,就会有多余的东西,把它删除。例如把3个td合并成一个,就多余了2个 ,需要删除。
公示:删除的个数=合并的个数-1
合并顺序:先上 先左
总结表格
- 表格提供了HTML中定义表格式数据的方法
- 表格中由行中的单元格组成
- 表格中没有列元素,列的个数取决于行的单元格个数
- 表格不要纠结于外观,那是css的作用
表单标签(掌握)
Input控件
<input />标签是单标签,type属性是最基本属性,其取值有多种,用于指定不同的控件类型。
|
属性 |
属性值 |
描述 |
|
type |
text |
单行文本输入框 |
|
password |
密码输入框 |
|
|
radio |
单选按钮 |
|
|
checkbox |
复选框 |
|
|
button |
普通按钮 |
|
|
submit |
提交按钮 |
|
|
reset |
重置按钮 |
|
|
image |
图像形式的提交按钮 |
|
|
file |
文本域 |
|
|
name |
由用户自定义 |
控件的名称,该名称如果相同,表示一组,比如type=radio,name=sex,表示男、女为一组,只能默认选中一个单选框。 |
|
value |
由用户自定义 |
input控件中的默认文本值 |
|
size |
正整数 |
input控件在页面中的显示宽度 |
|
checked |
checked |
定义选择控件默认被选中的项 |
|
maxlength |
正整数 |
控件允许输入的最多字符数 |
Label标签
Label标签为input元素定义标注(标签)。
作用:用于绑定一个表单元素,当点击label标签的时候,被绑定的表单元素就会获得输入焦点。
For 属性规定label与哪个表单元素绑定。
第一种写法:for属性可以针对label内的或者label外的。
<label for =”male”>male</label> <input type=”radio” name=”sex” id=”male” value=”male”>
第二种写法:
<label for =”male”>
male <input type=”radio” name=”sex” id=”male” value=”male”>
</label>
Textarea控件(文本域)
如果需要输入大量的信息,就需要用到<textarea cols=”每行中的字符数” rows=”显示的行数”>文本内容</textarea>
下拉菜单
<select>
<option selected="selected">zxxxxx</option>
<option>zxxxxx</option>
...
</select>
<select></select>中至少应该包含一对<option></option>,在option中定义selected=”selected”时,当前项即为默认选中项。
表单域
Form表单用于创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action=”url地址” method=”提交方式” name=”表单名称”>各种表单控件</form>
action属性:用于指定接收并处理表单数据的服务器程序的url地址。如果省略 action 属性,则 action 会被设置为当前页面。
Method属性:用于设置表单数据的提交方式,其取值为get或post。
name属性:用于指定表单的名称,以区分同一个页面中的多个表单。
|
其他属性 |
年份 |
|
accept-charset |
规定在被提交表单中使用的字符集(默认:页面字符集)。 |
|
action |
规定向何处提交表单的地址(URL)(提交页面)。 |
|
autocomplete |
规定浏览器应该自动完成表单(默认:开启)。可以把表单的 autocomplete 设置为 on,同时把特定的输入字段设置为 off,反之亦然。 适用于 <form> 以及如下 <input> 类型:text、search、url、tel、email、password、datepickers、range 以及 color。 |
|
enctype |
规定被提交数据的编码(默认:url-encoded)。 |
|
method |
规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
|
name |
规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
|
novalidate |
规定浏览器不验证表单。 |
|
target |
规定 action 属性中地址的目标(默认:_self)。 |
HTML基础之标签的更多相关文章
- C#基础---Attribute(标签) 和 reflect(反射) 应用二
以前我有写过一篇有关,打标签和反射的应用,主要用于类中字段的验证.下面是连接 C#基础---Attribute(标签) 和 reflect(反射) 应用. 这个项目迭代发现公司项目里面发现老代码对业务 ...
- [转] Git 基础 - 打标签
2.6 Git 基础 - 打标签 打标签 同大多数 VCS 一样,Git 也可以对某一时间点上的版本打上标签.人们在发布某个软件版本(比如 v1.0 等等)的时候,经常这么做.本节我们一起来学习如何列 ...
- h5标签基础 meta标签
<meta>标签位于<head>标签里面,具体作用有如下: 1.设置网页编码 eg: <meta charset="utf-8"/> ,//u ...
- js基础--浏览器标签页隐藏或显示状态 visibility详解
欢迎访问我的个人博客:http://www.xiaolongwu.cn 前言 在工作中我们可能会遇到这样的需求,当浏览器切换到别的标签页或着最小化时,我们需要暂停页面上正在播放的视频或者音乐,这个需求 ...
- HTML&CSS基础-html标签的实体
HTML&CSS基础-html标签的实体 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html&g ...
- HTML&CSS基础-meta标签
HTML&CSS基础-meta标签 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.常见字符集 1>ASCII 我们知道计算机是由外国人发明的,他们当时也没有考虑到 ...
- HTML基础 img标签 做一个图库
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- HTML基础-------HTML标签(3)
HTML标签(3) 表格 作用:制作一个表格 属性: 标签;table>tr>td(或者th) 语义; table:一个表格 tr:一行 td:一个单元格 th:单元格的表头 captio ...
- 前端基础小标签3 H5新标签
第二部分H5的新标签一.<!-- mark标签 1.用于显示页面中需要重点关注的内容,就像看书需要用荧光笔划重点一样 2.浏览器通常会用黄色显示m ...
- html 基础--一般标签
<html> --开始标签 <head> 网页上的控制信息 <title>页面标题</title> </head> <body& ...
随机推荐
- 探索 .Net Core 的 SourceLink
介绍 Source Link是一组软件包和一个规范, 它将一些元数据添加到PDB文件,以将本地文件重新映射到GitHub上的文件,因此Visual Studio可以在这需要时下载文件, 该项目的目的是 ...
- .net core中的哪些过滤器 (Authorization篇)
前言 咱们上篇说到,过滤的简单介绍,但是未介绍如何使用,接下来几篇,我来给大家讲讲如何使用,今天第一篇是Authorization.认证过滤器, 开发环境介绍 开发工具:VS2019 开发环境:.ne ...
- Python项目2:弹幕复读机
目录 一.功能 二.思路 三.实现 1. 获取弹幕 2. 发送弹幕 3. 封装调用 这个项目是我从B站的一个up主那学到的(原视频号269525280),感觉很是有趣,就是很欠打哈哈 一.功能 功能很 ...
- custom-ubuntu-server-iso
Remastering the Ubuntu Desktop ISO is easy considering the existing graphical tools but did you ever ...
- C#设计模式——代理模式(Proxy Pattern)
引言 在我们的生活中,经常会遇到需要什么东西,但是自己又不是很方便或者对方不是很方便,则就需要中间的一个代理人去解决.例如代购.在软件开发中,也会遇到这样的问题.有些对象有时候会由于网络或其他的障碍, ...
- 循序渐进VUE+Element 前端应用开发(28)--- 附件内容的管理
在我们很多模块里面,都需要使用到一些诸如图片.Excel文件.PDF文件等附件的管理,一般我们倾向于把它独立为一个公用的附件管理模块,这样可以有效的统一管理附件的信息.本篇随笔介绍附件内容的管理,包括 ...
- FL studio系列教程(三):如何用FL Studio做电音
电音制作,自然少不了适合做电音的软件,市面上可以进行电音制作的软件不少,可是如果在这些软件中只能选择一款的话,想必多数人会把票投给FL Studio,毕竟高效率是永远不变的真理,今天就让我们来看看如何 ...
- robot 如何定义用户关键字、变量
1.用户关键字,使用robot语法定义的关键字 2.系统关键字 自带的 3.资源文件,自己定义的关键字 4.变量 自己定义的关键字,需单独建一个资源文件 自己写的关键字,需写在***Keywords ...
- 再也不用担心问RecycleView了——面试真题详解
关于RecycleView,之前我写过一篇比较基础的文章,主要说的是缓存和优化等问题.但是有读者反映问题不够实际和深入.于是,我又去淘了一些关于RecycleView的面试真题,大家一起看看吧,这次的 ...
- Linun中配置redis密码
这里以linux服务器为例,为redis配置密码. 1.第一种方式 (当前这种linux配置redis密码的方法是一种临时的,如果redis重启之后密码就会失效,) (1)首先进入redis,如果没有 ...
