Spring MVC——基础(简介,使用,地址映射)
“大佬们”嘴中的SSH,SSM框架,我这种小白终于解除到第二个S了,关于Spring MVC框架,根据最近的学习发现,还是有很多不足和需要加强巩固的地方,所以,通过总结博客的方式将Spring MVC再次巩固学习一下。
Spring MVC简介
Spring Web MVC是一种基于Java的实现了Web MVC设计模式的请求驱动类型的轻量级Web框架,即使用了MVC架构模式的思想,将web层进行职责解耦,基于请求驱动指的就是使用请求-响应模型。
Spring 为视图层提供的基于MVC设计理念的Web框架,是目前追主流的MVC框架之一。
Spring3.0 后全面超越Structs2.
Spring MVC通过一套MVC注解,让POJO成为处理请求的控制器,而无需实现任何借口。
支持RESET风格的URL请求。
采用了松散耦合可插拔组件结构。
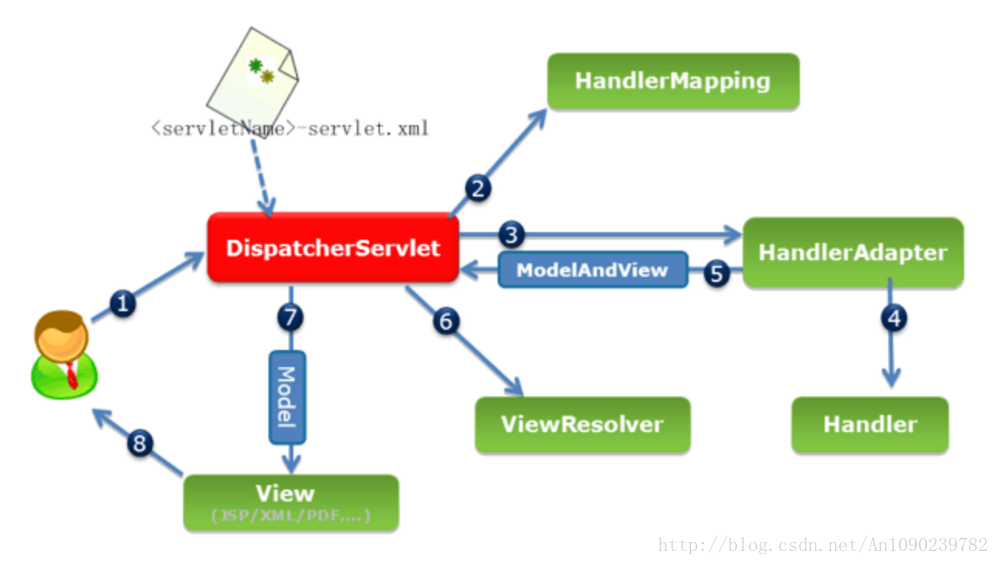
重点:Spring MVC的处理流程
对于Spring MVC的处理流程来说,要记做到滚瓜烂熟,才能够对这个框架进行更深入的学习和理解。
Spring MVC特点
清晰的角色划分强大而直接的配置方式可适配 非侵入的controller可重用的业务代码可定制的绑定(blinding)和验证(validation)可定制handler mapping和view resolution灵活的model转换可定制的本地化和主题(theme)解析
Spring MVC的使用
Spring MVC的使用步骤要记清楚,避免犯一些低级的错误。
- 添加jar包
- 在web.xml中配置dispatatcgerServlet
- 添加Spring MVC配置文件
- 编写请求处理器
- 编写视图
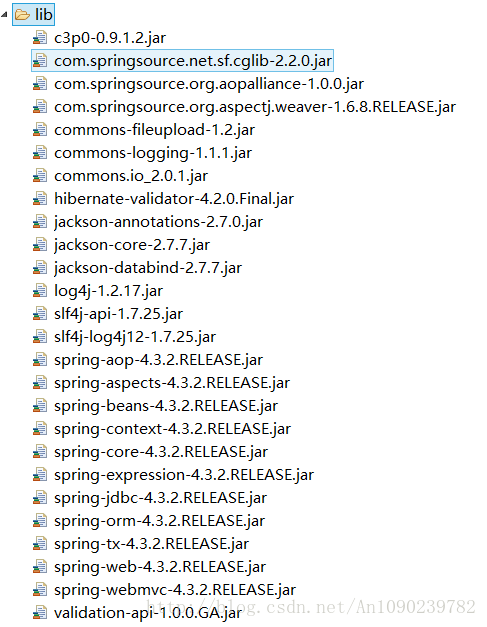
1.将相应的JAR包导入lib文件下。
我再次将项目中使用到的Jar全部导入,附上截图。
2.配置相关web.xml。
在web.xml中配置相关信息,配置的内容有:
- DispatcherServlet :SpringMVC框架的核心,由它来控制进行分发任务。
- SpringMVC的上下文配置文件。
- load-on-startup:优先加载
- servlet-mapping:配置。
<servlet><servlet-name>mvc</servlet-name><!-- DispatcherServlet SpringMVC框架的核心,由它来控制进行分发任务 --><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><init-param><!-- SpringMVC的上下文配置文件 --><param-name>contextConfigLocation</param-name><param-value>classpath:servlet-mvc.xml</param-value></init-param><!-- 优先加载 --><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>mvc</servlet-name><!-- /代表根路径,访问项目下的任何页面,都需要DispatcherServlet的允许,由它来分发请求 --><url-pattern>/</url-pattern></servlet-mapping>
3.配置servlet-mvc.xml。
首先要写入相关的
xmlns:mvc=”http://www.springframework.org/schema/mvc”
然后将网站连接也写入。
http://www.springframework.org/schema/mvchttp://www.springframework.org/schema/mvc/spring-mvc.xsd
第三步, 配置springmvc自动扫描的包。
第四步:设置视图解析器
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:p="http://www.springframework.org/schema/p"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/contexthttp://www.springframework.org/schema/context/spring-context.xsdhttp://www.springframework.org/schema/mvchttp://www.springframework.org/schema/mvc/spring-mvc.xsd"><!-- 配置springmvc自动扫描的包 --><context:component-scan base-package="com.jredu.controller"><!-- 可以配置过滤不需要的文件或需要的文件 --></context:component-scan><!-- 设置视图解析器 --><beanclass="org.springframework.web.servlet.view.InternalResourceViewResolver"p:prefix="/WEB-INF/pages/"p:suffix=".jsp"/></beans>
4.编写测试
附上一个测试类源码:
package com.jredu.controller;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;@Controller@RequestMapping("/hello")public class HelloController {@RequestMapping("/hello1.action")public String hello1(){return "hello";}}
5.在WEB-INF创建一个pages文件夹,然后编写一个jsp页面(显示)。
将项目添加至Tomcat之中,然后浏览器访问。
访问地址“““““`/SpringMVC/hello/hello1.action
Spring MVC地址映射
注解:
@Controller :
负责注册一个bean到spring上下文中,用于定义控制器类。
@RequestMapping:
用于映射请求,为控制器指定可以处理那些URL请求。
类定义处:提供初步的请求映射信息,相对于WEB应用的根目录。
方发出:提供进一步的细分映射信息,相对于类定义处的URL。
@RequestMapping
还可以使用请求方法、请求参数及请求头映射请求的映射条件,他们之间的是与的关系。
它的相关参数:
Value:请求URL。
Method:请求方法。method:限制访问的方式(GET,POST)
Headers:请求头
Params:请求参数
@RequestMapping(value="/hello3.action",params="uname")public String hello3(){return "hello";}//通过网页访问必须?uname=***//http://localhost:8081/SpringMVC/hello/hello3.action?uname=12345
引用块内容
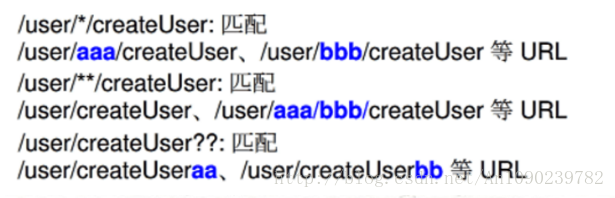
@RequestMapping 支持ant风格进行URL映射。
Ant支持3种匹配符
- ?:匹配文件中的一个字符
- *:匹配文件名中的任意字符
- **:匹配多层路径
Ant:url的匹配可以使模糊匹配。
*代表任意一个或多个
- 支持占位符URL映射
- 通过@PathVariable可以将URL中占位符参数
- 绑定搭配控制器的处理方法中的参数中。
Spring MVC——基础(简介,使用,地址映射)的更多相关文章
- Spring MVC 基础
Spring MVC 基础 1.Web MVC基础 MVC的本质是表现层模式,我们以视图模型为中心,将视图和控制器分离出来.就如同分层模式一样,我们以业务逻辑为中心,把表现层和数据访问层代码分离出来是 ...
- Spring MVC+FreeMarker简介
最近做项目,刚接触到SpringMVC与FreeMarker框架,就简单介绍一下自己的理解,不正确的地方请大家指教!! 1.Spring MVC工作原理: 用户发送请求--->前端服务器去找相对 ...
- Spring MVC基础入门
Spring MVC简介 Spring Web MVC是一种基于Java的实现了Web MVC设计模式的请求驱动类型的轻量级Web框架,即使用了MVC架构模式的思想,将web层进行职责解耦,基于请求驱 ...
- Spring MVC基础
1.Web MVC基础 MVC的本质是表现层模式,我们以视图模型为中心,将视图和控制器分离出来.就如同分层模式一样,我们以业务逻辑为中心,把表现层和数据访问层代码分离出来是一样的方法.框架只能在技术层 ...
- Spring MVC基础知识整理➣环境搭建和Hello World
概述 Spring MVC属于SpringFrameWork的产品,采用Model-View-Controller进行数据交互,已经融合在Spring Web Flow里面.Spring 框架提供了构 ...
- Java Web系列:Spring MVC基础
1.Web MVC基础 MVC的本质是表现层模式,我们以视图模型为中心,将视图和控制器分离出来.就如同分层模式一样,我们以业务逻辑为中心,把表现层和数据访问层代码分离出来是一样的方法.框架只能在技术层 ...
- Spring MVC基础了解
参考网址:https://www.yiibai.com/spring_mvc/springmvc_overview.html Spring框架相关 Spring Security 一个灵活强大的身份验 ...
- spring mvc基础配置
web.xml 配置: <servlet> <servlet-name>dispatcher</servlet-name> <servlet-class> ...
- Spring MVC 基础注解之@RequestMapping、@Controller、(二)
我现在学的是spring4.2 今天主要学习了Spring MVC注解 引入注解可以减少我们的代码量,优化我们的代码. @Controller:用于标识是处理器类: @RequestMapping:请 ...
随机推荐
- JavaDailyReports10_12
运算级自增自减运算符大于取值运算符*,大于取地址运算符! 1 #include<stdio.h> 2 #include<string.h> 3 #define OK 1 4 # ...
- canvas--总结一
一.什么是Canvas? HTML5的canvas元素使用JavaScript在网页上绘制图像: 画布是一个矩形区域,可以控制其每一像素: canvas拥有多种绘制路径,矩形,圆形,字符以及添加图像的 ...
- Github不为人知的一个功能,一个小彩蛋
Github 是一个基于Git的代码托管平台,相信很多人都用过,当然这些"很多人"中大部分都是程序员.当你在Github上创建仓库时(Github称项目为仓库),你会给这个仓库添加 ...
- python常用操作和内置函数
一.常用数据处理方法. 1.索引:按照号码将对应位置的数据取出使用 2.list将任意类型数据用逗号分割存在列表中 3.range:产生一堆数字(顾头不顾尾) 4.切片:可以从复制数据的一部分,不影响 ...
- 使用lua+redis解决发多张券的并发问题
前言 公司有一个发券的接口有并发安全问题,下面列出这个问题和解决这个问题的方式. 业务描述 这个接口的作用是给会员发多张券码.涉及到4张主体,分别是:用户,券,券码,用户领取记录. 下面是改造前的伪代 ...
- #3使用html+css+js制作网页 制作登录网页
#3使用html+css+js制作网页 制作登录网页 本系列链接 2制作登录网页 2.1 准备 2.1.1 创建文件夹 2.1.2 创建主文件 2.2 html部分 2.2.1 网站信息 2.2.2 ...
- 【递归】P1706全排列问题
题目相关 题目描述 输出自然数 1 到 n所有不重复的排列,即 n的全排列,要求所产生的任一数字序列中不允许出现重复的数字. 输入格式 一个整数 n**. 输出格式 由 1∼n 组成的所有不重复的数字 ...
- 算法历练之路——入学考试(JAVA)
入学考试 时间限制: 1Sec 内存限制: 128MB 提交: 42 解决: 18 题目描述辰辰是个天资聪颖的孩子,他的梦想是成为世界 上最伟大的医师.为此,他想拜附近最有威望的医师为师.医师为了判断 ...
- 简单TCP服务器和TCP客户端源码(Golang)
以下代码为服务端,非最终版代码,服务端可以接受多个客户端的请求,且所有消息会显示在服务端上,服务端无法发送消息: package main import ( "fmt" " ...
- 【JavaWeb】JavaScript 基础
JavaScript 基础 事件 事件是指输入设备与页面之间进行交互的响应. 常用的事件: onload 加载完成事件:页面加载完成之后,常用于页面 js 代码初始化操作: onclick 单击事件: ...