jasper使用table组件设计复杂的表头
1.1 设计报表模板
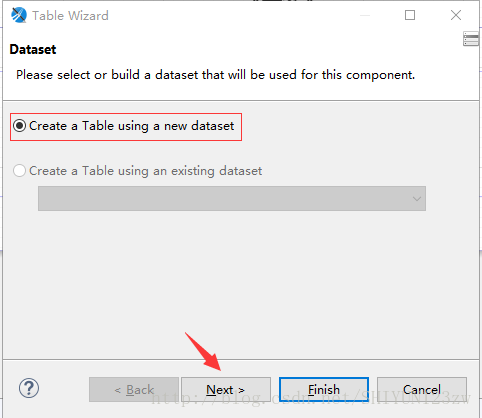
1.1.1 新建模板DemoReport5.jrxml,去掉不需要的Band,保留Title,Page Header,Detail 1 , PageFooter。将组件Table拖入到Detail1 中,跳出Dataset窗口。选择 Create .. ,然后Next

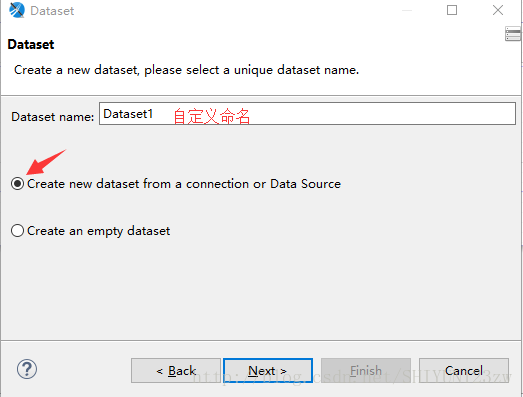
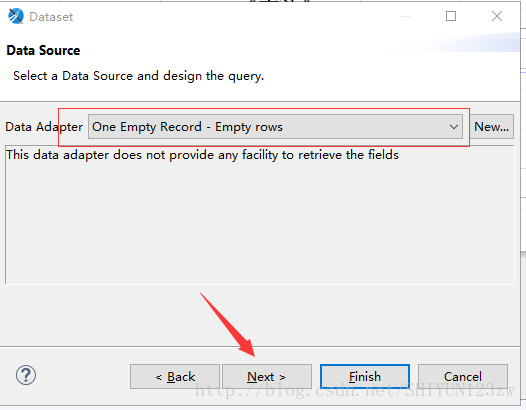
1.1.2 给Dataset命名。选择 Createnew dateset ... ,然后Next




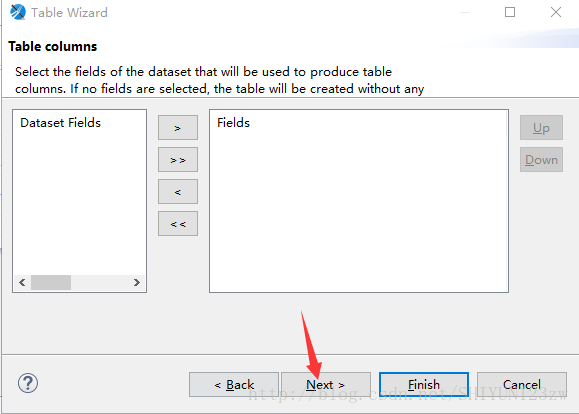
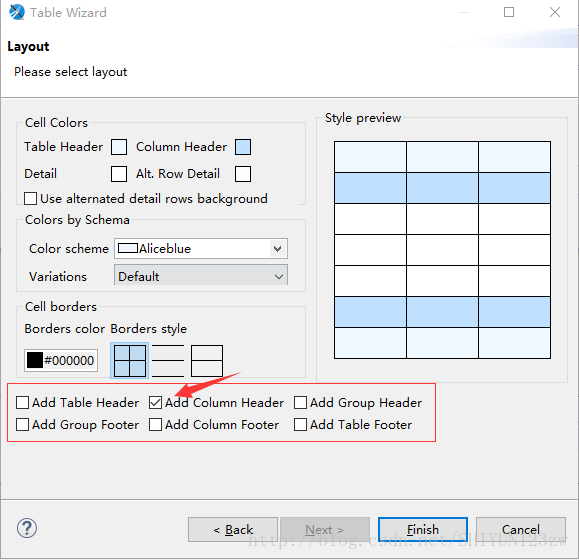
1.1.3 只保留Column Header,然后 Finish

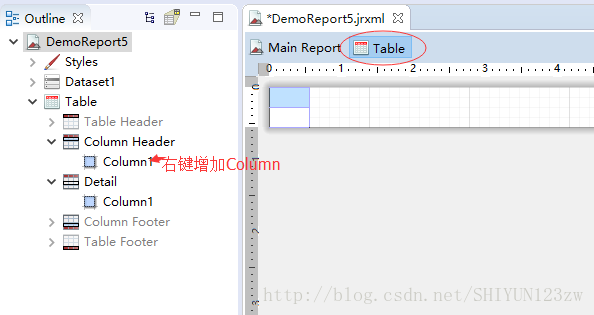
1.1.4 点击Detail中的Table组件进入到Table界面中。

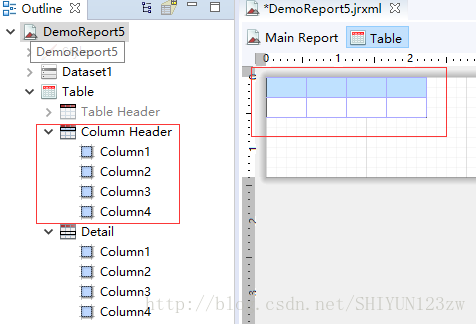
1.1.5 在Column Header中右键Column1 选择Create Column After,生成4个Column

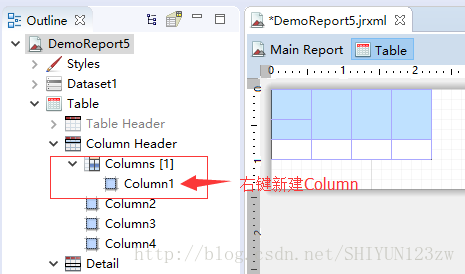
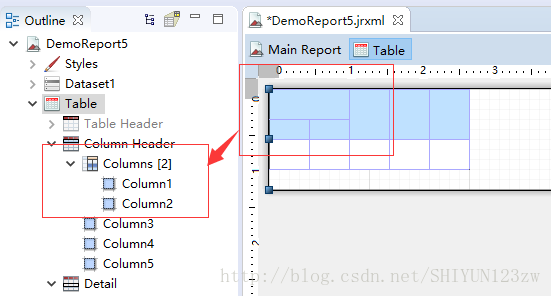
1.1.6 一般表头都是 合并列的复杂表头。选择Column1 右键 -》 Group Columns

在Columns[1]中的Column1右键Create Column after ,显示如下:

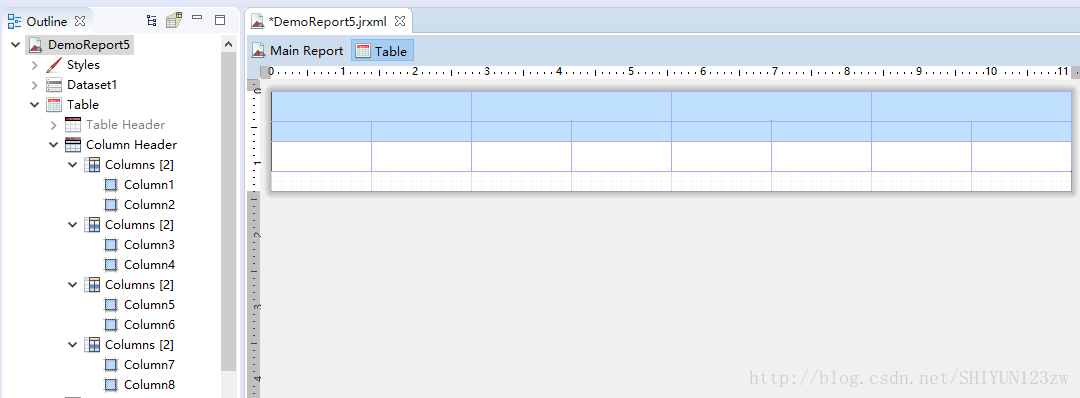
将其他三个也如此操作

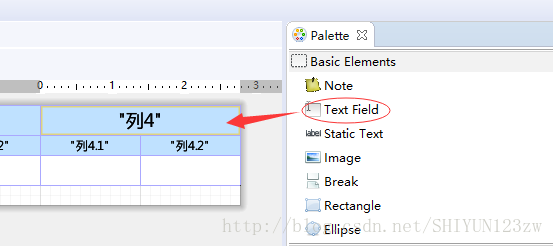
1.1.7 将组件Text Field 拖入表格中,并设置表头名

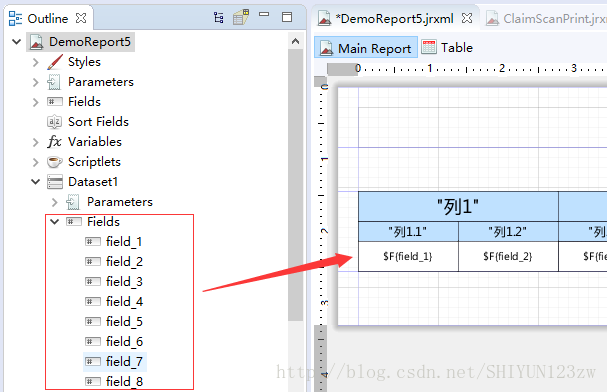
1.1.8 在dateset1中新建Field属性,并拖入到Table的Detail中,设置字体样式(这里自定义命名Filed,且注意类型)

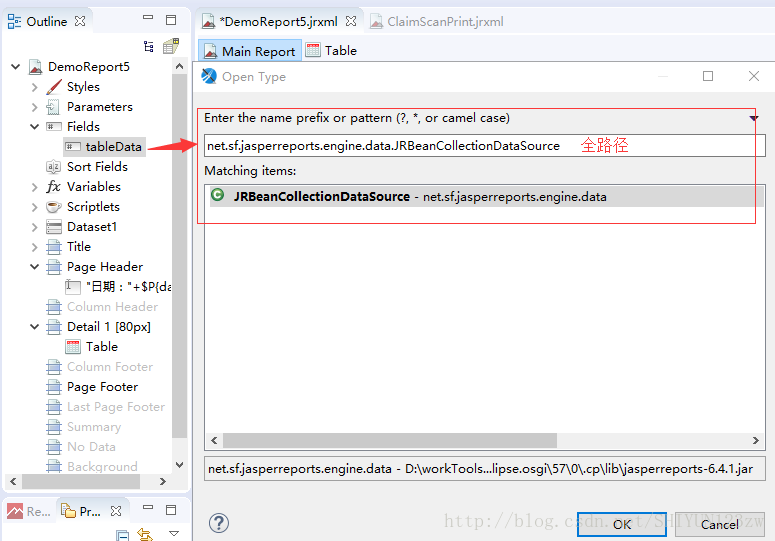
1.1.9 返回到Main Report ,新建Fields 命名为table Data,设置Class为JRBeanCollectionDataSource,注意写全路径,新建一个Field为Date,Class为String

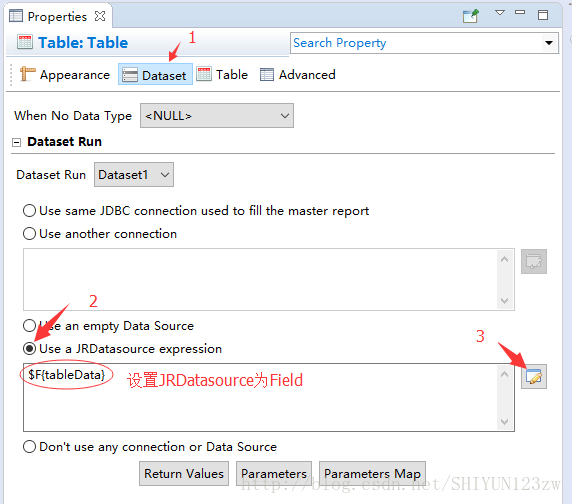
1.1.10 点击Main Report 的Detail中的Table,显示Properties后,点击DataSet,选中Use a JRDatasource expression,将新建tableData写入。


保存模板,并复制到JasperWeb项目中。
1.2 编写Servlet注入数据源
1.2.1 新建Fields类和ModelTableSource类如下:
package com.jasper.bean;public class Fields {private String field1;private String field2;private String field3;private String field4;private String field5;private String field6;private String field7;private String field8;//get 和 set方法省略}
package com.jasper.bean;import net.sf.jasperreports.engine.data.JRBeanCollectionDataSource;public class ModelTableSource {/*** 注入table组件的数据源*/private JRBeanCollectionDataSource tableData;/*** 当前时间(查询时间)*/private String date;// get和set方法省略}
1.2.2 新建JasperServlet5 ,doGet内容如下:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {Map<String,Object> parameters = new HashMap<String,Object>(16);String jrxmlPath = request.getServletContext().getRealPath("/")+"/jrxml/DemoReport5.jrxml";//由jrxml文件编译后生产jasper文件的路径String jasperPath = request.getServletContext().getRealPath("/")+"/jasper/DemoReport5.jasper";FileInputStream isRef = null;ServletOutputStream sosRef = null;try {//编译jrxml生产jasper文件JasperCompileManager.compileReportToFile(jrxmlPath, jasperPath);isRef = new FileInputStream(new File(jasperPath));sosRef = response.getOutputStream();//组装list数据源List<Fields> list = new ArrayList<Fields>();for(int i = 1 ; i <= 20; i++) {Fields fields = new Fields("field"+i,"field"+(i+1),"field"+(i+2),"field"+(i+3),"field"+(i+4),"field"+(i+5),"field"+(i+6),"field"+(i+7));list.add(fields);}ModelTableSource mts = new ModelTableSource();mts.setDate(new SimpleDateFormat("yyyy-MM-dd").format(new Date()));mts.setTableData(new JRBeanCollectionDataSource(list));List<ModelTableSource> mlist = new ArrayList<ModelTableSource>();mlist.add(mts);//new JRBeanCollectionDataSource(list) 以javaBean为数据源注入报表数据JasperRunManager.runReportToPdfStream(isRef, sosRef, parameters, new JRBeanCollectionDataSource(mlist));response.setContentType("application/pdf");} catch (JRException e) {e.printStackTrace();}finally {sosRef.flush();sosRef.close();}}
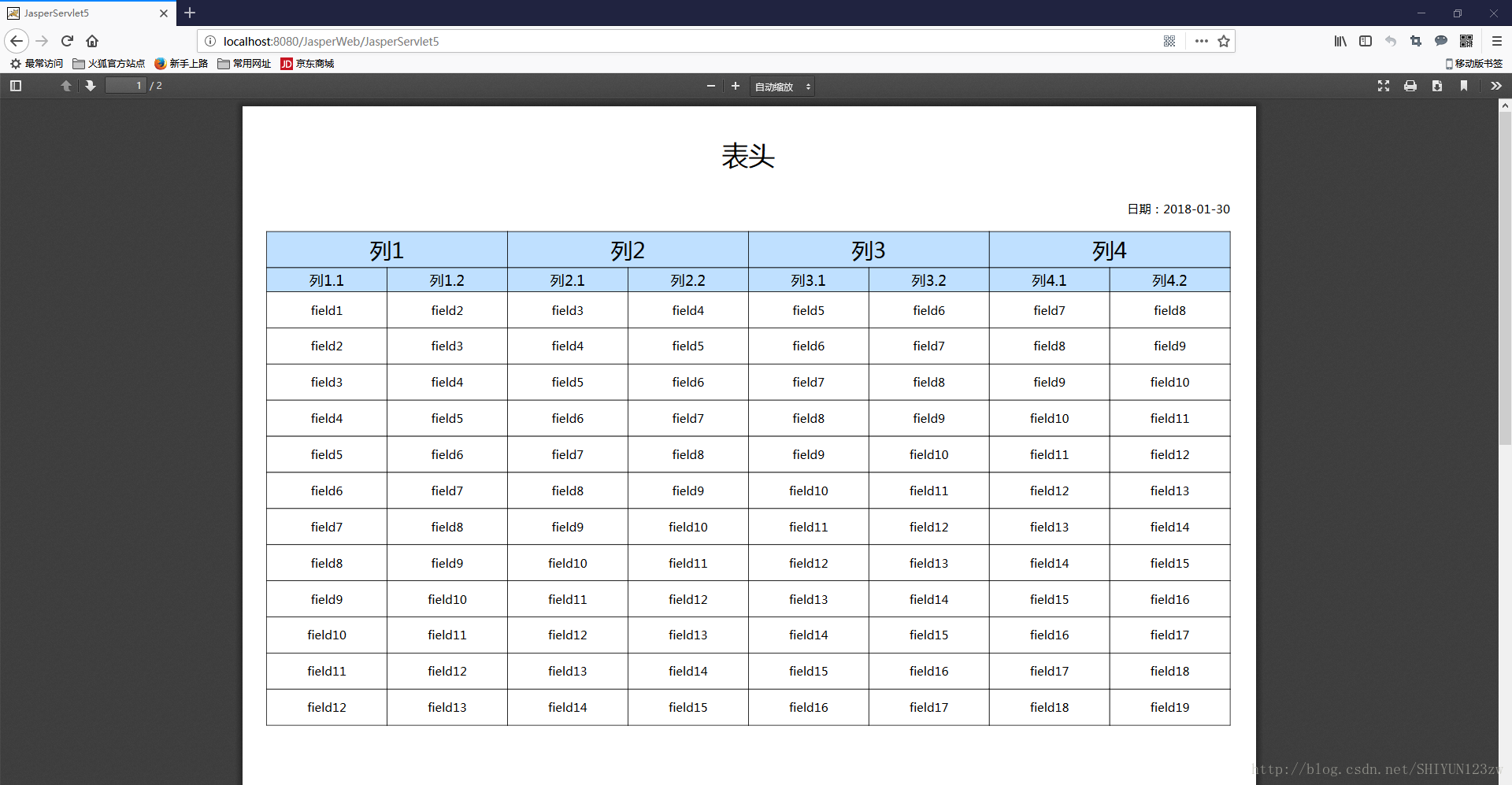
1.2.3 启动tomcat并访问

jasper使用table组件设计复杂的表头的更多相关文章
- 解决react使用antd table组件固定表头后,表头和表体列不对齐以及配置fixed固定左右侧后行高度不对齐
一.固定表头后表体列和表头不对齐 此问题可能在antd3.24.0版本之前都存在,反正3.16.2版本是存在这个问题的,如果是3.24.0之前的版本估计只能通过修改css样式解决. 按照官网说的: 1 ...
- Table 组件构建过程中遇到的问题与解决思路
在 GearCase 开源项目构建 Table 组件的过程中.遇到了各式各样的问题,最后尝试了各种方法去解决这些问题. 遇到的部分问题 checkbox 的全选和半选问题 table 组件的排序请求方 ...
- React中使用Ant Table组件
一.Ant Design of React http://ant.design/docs/react/introduce 二.建立webpack工程 webpack+react demo下载 项目的启 ...
- 【Ireport】利用Ireport5.2的table组件迅速制作表格导出pdf
转载请注明网址.Ireport table dataset Ireport在半年前还是4.7,今天无意发现,居然出到了5.2就搞一把. 首先,去下载Ireport,并进行安装.这个我就不演示了.下载完 ...
- Ant Table组件
http://www.cnblogs.com/hujunzheng/p/5689650.html React中使用Ant Table组件 v一.Ant Design of React http:/ ...
- React组件设计
React组件设计 组件分类 展示组件和容器组件 展示组件 容器组件 关注事物的展示 关注事物如何工作 可能包含展示和容器组件,并且一般会有DOM标签和css样式 可能包含展示和容器组件,并且不会有D ...
- 在 Element-UI 的 Table 组件上添加列拖拽效果
Element-UI 的 Table组件很强大,但是我们的需求更强大... 简单粗暴的来一发效果图: 一.数据驱动 传统的拖动效果,都是基于通过 mousedown.mousemove.mouseup ...
- React组件设计(转)
React组件设计 组件分类 展示组件和容器组件 展示组件 容器组件 关注事物的展示 关注事物如何工作 可能包含展示和容器组件,并且一般会有DOM标签和css样式 可能包含展示和容器组件,并且不会有D ...
- elment-ui table组件 -- 远程筛选排序
elment-ui table组件 -- 远程筛选排序 基于 elment-ui table组件 开发,主要请求后台实现筛选 排序的功能. 需求 排序 筛选 是对后台整个数据进行操作,而不是对当前页面 ...
随机推荐
- java面试 题
分布式消息队列 1,为什么使用消息队列啊消息队列有什么优点和缺点啊 2,如何保证消息队列的高可用啊如何保证消息不被重复消费啊 3,kafka,activemq,rabbitmq,rocketmq都有什 ...
- HTML文本格式化标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 < ...
- linux中的dmesg命令以及确定进程是否被系统主动kill
linux中的dmesg命令以及确定进程是否被系统主动kill Feb 21, 2017 | java | 185 Hits 近期发现线上项目的进程莫名其妙的就不见了,也没有崩溃日志,就怀疑是被操作系 ...
- Azure Service Bus(三)在 .NET Core Web 应用程序发送ServiceBus Queue
一,引言 在之前上一篇讲解到 Azure ServiceBus Queue 中,我们实地的演示了在控制台中如何操作ServiceBus Queue ,使用 Azure.Messgae.Service ...
- java 多态 向上造型
最近在读java 编程思想,在读多态一章时,遇到了一个问题,在此记录一下. 1 package main.demo; 2 3 class Super{ 4 public int filed =0; 5 ...
- python 文章集合
Python profiling tools 我常用的 Python 调试工具
- 风炫安全web安全学习第二十八节课 CSRF攻击原理
风炫安全web安全学习第二十八节课 CSRF攻击原理 CSRF 简介 跨站请求伪造 (Cross-Site Request Forgery, CSRF),也被称为 One Click Attack 或 ...
- 安装Linux Deploy和Termux之后,再安装ftp服务软件都是多余的!
之前以为Debian 9 running via Linux Deploy或者Termux在安卓系统部署之后,一定要安装vsftpd或者pure-ftpd这些专门的ftp服务器软件,才能提供ftp服务 ...
- Linux下的upx命令学习
upx学习 今天我们来学习一款给应用加壳的软件,叫做upx(the Ultimate Packer for eXecutables) 首先我们先看下它**百科的释义: UPX (the Ultimat ...
- Java 设置Excel条件格式(高亮条件值、应用单元格值/公式/数据条等类型)
概述 在Excel中,应用条件格式功能可以在很大程度上改进表格的设计和可读性,用户可以指定单个或者多个单元格区域应用一种或者多种条件格式.本篇文章,将通过Java程序示例介绍条件格式的设置方法,设置条 ...
