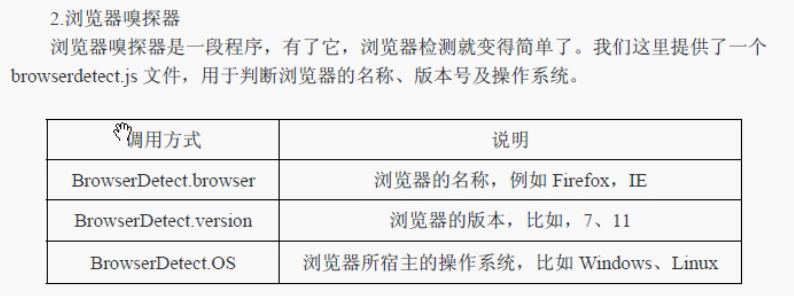
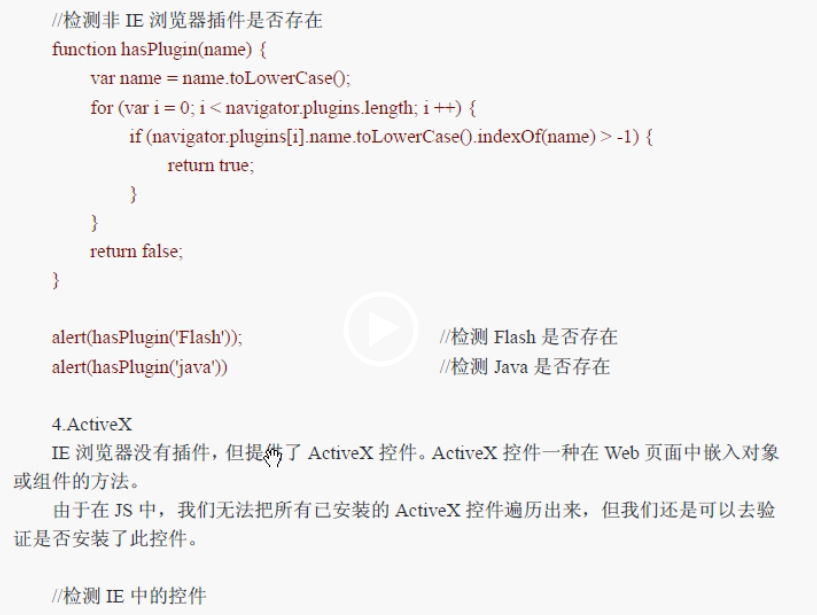
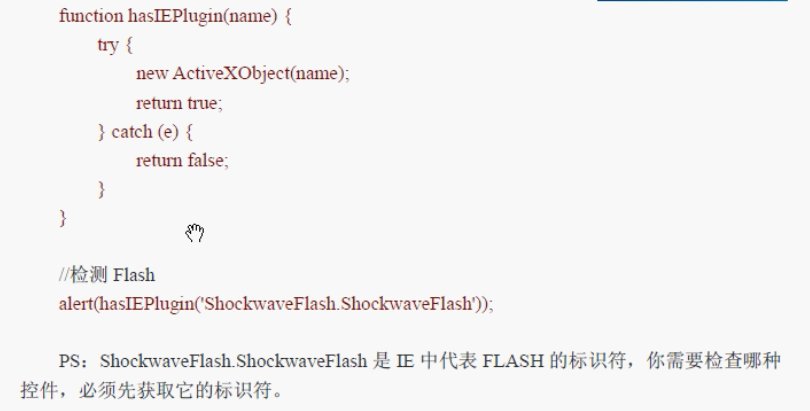
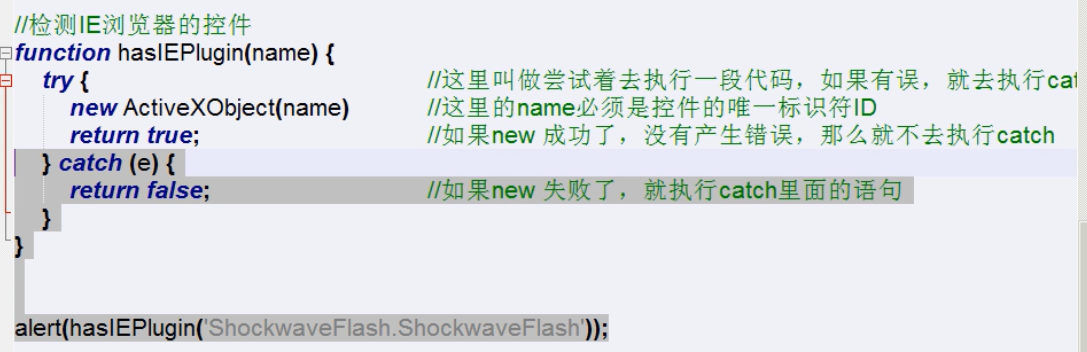
JavaScript——浏览器检查














遍历opera中的所有方法


JavaScript——浏览器检查的更多相关文章
- 第一百一十二节,JavaScript浏览器检测
JavaScript浏览器检测 学习要点: 1.navigator对象 2.客户端检测 由于每个浏览器都具有自己独到的扩展,所以在开发阶段来判断浏览器是一个非常重要的步骤.虽然浏览器开发商在公共接口方 ...
- xBIM WeXplorer xViewer 浏览器检查
目录 基础 xBIM WeXplorer 简要介绍 xBIM WeXplorer xViewer 基本应用 xBIM WeXplorer xViewer 浏览器检查 xBIM WeXplorer xV ...
- JavaScript如何检查网站是可以访问
<html><head><title>JavaScript如何检查网站是可以访问</title> <script> //JavaScript ...
- MyEclipse 关闭拼写检查、JavaScript的检查Build、xml、JSP的Bulid检查
前言 MyEclipse 的拼写检查.JavaScript的检查Build.xml.JSP的Bulid检查很讨厌,有时不仅会一直build卡住,而且明明是对的它却报错,示例: 关闭方法 1.关闭拼写检 ...
- 如何在 JavaScript 中检查字符串是否包含子字符串?
如何在 JavaScript 中检查字符串是否包含子字符串? // var test4 = _.includes(string, substring); 该方法需要此文件 <script src ...
- JAVASCRIPT 浏览器兼容性问题及解决方案列表
JAVASCRIPT 浏览器兼容性问题及解决方案列表(1)获取HTML元素只兼容IE:document.all.hello hello 兼容所有: document.getElementById(“h ...
- Grunt 之 使用 JavaScript 语法检查工具 jshint
前端开发环境准备好了,我们准备开始进行开发. 前端开发的主力语言是 JavaScript,这是一种脚本语言,没有编译器,也就没有了编译器带给我们的语法检查,怎样保证代码的质量呢?jshint 是一个强 ...
- JavaScript代码检查工具 — JSHint
静态代码检查是开发工作中不可缺少的一环,毕竟对于程序化的工作人的眼睛是不可靠的,更何况是自己的眼睛看自己的代码.即使最后的运行结果通过,但可能存在一些未定义的变量.定义了但最后没用过的变量.分号有没有 ...
- JavaScript浏览器检测之navigator 对象
一.使用客户端检测的原因 由于每个浏览器都具有自己独到的扩展,所以在开发阶段来判断浏览器是一个非常重要的步骤. 虽然浏览器开发商在公共接口方面投入了很多精力,努力的去支持最常用的公共功能: 但在现实中 ...
随机推荐
- CentOS | python3.7安装指南
前言: centos系统本身默认安装有python2.x,版本x根据不同版本系统有所不同 可通过 python --V 或 python --version 查看系统自带的python版本 有一些系统 ...
- 十五:SQL注入之oracle,Mangodb注入
Access,Mysql,mssql,mangoDB,postgresql,sqlite,oracle,sybase JSON类型的数据注入: 键名:键值 {"a":"1 ...
- (二)数据源处理1-configparser读取.ini配置文件
import osimport configparsercurrent_path =os.path.dirname(__file__)#获取config当前文件路径config_file_path = ...
- 通过JS逆向ProtoBuf 反反爬思路分享
前言 本文意在记录,在爬虫过程中,我首次遇到Protobuf时的一系列问题和解决问题的思路. 文章编写遵循当时工作的思路,优点:非常详细,缺点:文字冗长,描述不准确 protobuf用在前后端传输,在 ...
- 解决ubuntu获取root账号并开通ssh
1.设置root密码 sudo passwd root 2.修改etc/ssh/sshd_config文件 su - root vi /etc/ssh/sshd_config LoginGraceTi ...
- 转 9 jmeter之检查点
9 jmeter之检查点 jmeter有类似loadrunner检查点的功能,就是断言中的响应断言. 1.响应断言(对返回文字结果进行相应的匹配)右击请求-->添加-->断言--> ...
- XV6学习(1) Lab util
正在学习MIT的6.S081,把做的实验写一写吧. 实验的代码放在了Github上. 第一个实验是Lab util,算是一个热身的实验,没有涉及到系统的底层,就是使用系统调用来完成几个用户模式的小程序 ...
- (05)-Python3之--运算符操作
1.算数运算 num_a = 100 num_b = 5000 # 加法 + print(num_a + num_b) # 减法 - print(num_a - num_b) # 乘法 * print ...
- PHPday01
1:概念 1.1.1 静态网站和动态网站 静态网站:不支持数据交互的网站,(html,htm) 动态网站:支持数据交互的网站 实现动态网站的技术: 实现技术 网站后缀 ASP技术 .asp PHP . ...
- Apache HTTP Server 映射URL到文件系统(翻译)
div.example { background-color: rgba(229, 236, 243, 1); color: rgba(0, 0, 0, 1); padding: 0.5em; mar ...
