解决Ajax同源政策的方法【JSONP + CORS + 服务器端解决方案】
解决Ajax同源政策的方法
使用JSONP解决同源限制问题
jsonp是json with padding的缩写,它不属于Ajax请求,但它可以模以Ajax请求。\
步骤
1.将不同源的服务器端请求地址写在script标签的src属性中
<script src="https://i.cnblogs.com"></script>
<script src="http://jquery.com/"></script>
2.服务器端响应数据必须是一个函数的调用,真正要发送给客户端的数据需要作为函数调用的参数。
const data = 'fn({name: 'lvhang', age: '23'})'
res.send();
3.在客户端全局作用域下定义函数fn]【这个函数必须定义在script标签的前面!】
function fn (data) {}
4.在fn函数内部对服务器端返回的数据进行处理
function fn (data) {
console.log(data)
}
实际上JSONP的核心就是利用script标签可以向非同源的服务器发送请求的特性!在服务器端返回函数调用的代码!
实际测试
第一步:还是得需要有两个不同源的服务器并开启!【我这里的一号服务器是端口为3003的, 二号是端口为3001的!】
第二步:你还是在二号服务器上写一个测试路由

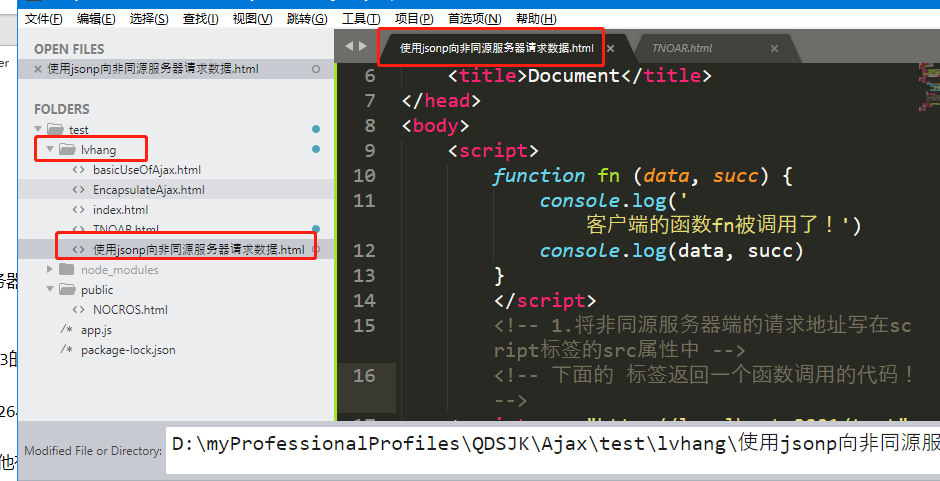
第三步:在一号服务器这儿的lvhang文件夹下新建一个html文件!名字随便起【好歹让他有意义吧!】

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function fn (data, succ) {
console.log('客户端的函数fn被调用了!')
console.log(data, succ)
}
</script>
<!-- 1.将非同源服务器端的请求地址写在script标签的src属性中 -->
<!-- 下面的 标签返回一个函数调用的代码!-->
<script src="http://localhost:3001/test"></script>
</body>
</html>
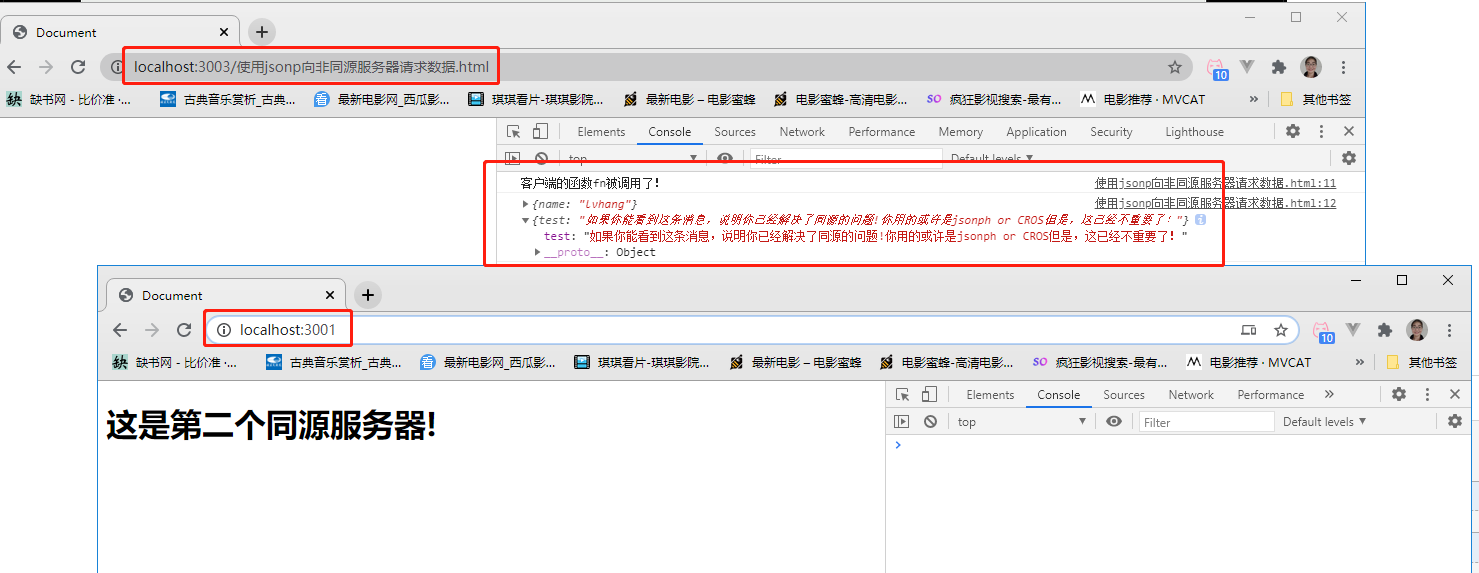
- 第四步:在浏览器中查看效果!

看到上面的代码,说明我们已经成功的获取到了不同源的下信息了!
JSONP代码的核心优化!
1.客户端需要将函数名称传递到服务器端。
一号服务器的优化前后代码对比:
- 优化前:
<script>
function fn (data, succ) {
console.log('客户端的函数fn被调用了!')
console.log(data, succ)
}
</script>
<!-- 1.将非同源服务器端的请求地址写在script标签的src属性中 -->
<!-- 下面的 标签返回一个函数调用的代码!-->
<script src="http://localhost:3001/test"></script>
- 优化后:
<script>
function fn (data, succ) {
console.log('客户端的函数fn被调用了!')
console.log(data, succ)
}
</script>
<!-- 1.将非同源服务器端的请求地址写在script标签的src属性中 -->
<!-- 下面的 标签返回一个函数调用的代码!-->
<script type="text/javascript" src="http://localhost:3001/better?callback=fn">
</script>
二号服务器的代码变化:
// 在二号服务器的app.js中写一个测试路由!让第一个同源来访问!
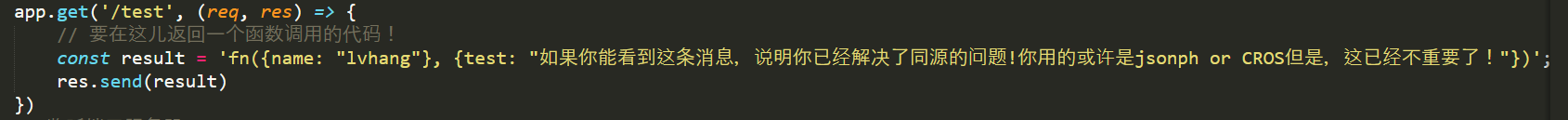
app.get('/test', (req, res) => {
// 要在这儿返回一个函数调用的代码!
const result = 'fn({name: "lvhang"}, {test: "如果你能看到这条消息,说明你已经解决了同源的问题!你用的或许是jsonph or CROS但是,这已经不重要了!"})';
res.send(result)
})
app.get('/better', (req, res) => {
// 接收客户端传递过来的函数名称
const fnName = req.query.callback;
// 将函数名称对应的函数调用代码返回给客户端!
const result = fnName + '({name: "lvhang"}, {test: "如果你能看到这条消息,说明你已经解决了同源的问题!你用的或许是jsonph or CROS但是,这已经不重要了!"})';
res.send(result)
})
2.将script请求的发送变成动态请求。
一号服务器的优化前后代码对比:
- 优化前:
<script>
function fn (data, succ) {
console.log('客户端的函数fn被调用了!')
console.log(data, succ)
}
</script>
<!-- 1.将非同源服务器端的请求地址写在script标签的src属性中 -->
<!-- 下面的 标签返回一个函数调用的代码!-->
<script src="http://localhost:3001/test"></script>
- 优化后:
<button id="btn">点击我发送请求!</button>
<script>
function fn (data, succ) {
console.log('客户端的函数fn被调用了!')
console.log(data, succ)
}
</script>
<!-- 1.将非同源服务器端的请求地址写在script标签的src属性中 -->
<!-- 下面的 标签返回一个函数调用的代码!-->
<script type="text/javascript">
const btn = document.getElementById('btn');
btn.onclick = function () {
console.log(123)
// 创建script标签
const script = document.createElement('script');
// 设置src属性
script.src = 'http://localhost:3001/test';
document.body.appendChild(script);
// 为script标签添加onload事件
script.onload = function () {
// 将body标签中的script标签删除掉!
document.body.removeChild(script);
}
}
</script>
最主要的区别就是我们可以控制什么时候发送非同源的请求了!动态的发送请求!
实现非同源请求的第二种方法!CORS
CORS 跨域资源共享
CORS:全称为Cross-origin resource sharing,即跨域资源共享,它允许浏览器向跨域服务器发送Ajax请求,克服了Ajax只能同源使用的限制。
以下图片来自黑马程序员2019前端

get和post设置在响应头当中!
他和JSONP的不同就是它可以使用原生的Ajax代码实现跨域请求!
1在一号服务器写下常规的Ajax请求的代码!连封装都没有封装过的那种,以示原生的力量!
<button id="btn">点击我发送请求</button>
<script type="text/javascript">
let btn = document.getElementById('btn');
btn.onclick = function () {
// 1 创建Ajax对象
let xhr = new XMLHttpRequest();
// 2 告诉Ajax对象要想哪儿发送请求,以什么方式发送请求
// 1)请求方式2)请求地址
xhr.open('get', 'http://localhost:3001/cross');
// 发送请求
xhr.send();
// 获取服务器端响应到客户端的数据!
xhr.onload = function() {
console.log(xhr.responseText)
}
};
</script>
在二号服务器这里写如下的路由
app.get('/cross', (req, res) => {
// 允许哪些客户端访问我!
// 第一个参数就是响应头的属性名称
// 第二个参数就是响应头的属性名称对应的值!
// * 代表允许所有的客户端访问我!
res.header('Access-Control-Allow-Origin', '*')
// 允许客户端使用哪些请求方法访问我!
res.header('Access-Control-Allow-Methods', 'get, post')
res.send('您成功的使用CROS跨域资源共享的方法解决了同源的问题!')
})
这样就可以实现跨域访问了!!!!!!=但是这儿有一个严重的问题!就是这还只是一个路由, 那不止一个呢?!所以为了提高效率,我们应该在服务器代码中加入拦截请求, 为所有的请求加上响应头, 这样就不用为每一个路由分别配置跨域访问的代码了!!
app.get('/cross', (req, res) => {
// 允许哪些客户端访问我!
// 第一个参数就是响应头的属性名称
// 第二个参数就是响应头的属性名称对应的值!
// * 代表允许所有的客户端访问我!
// res.header('Access-Control-Allow-Origin', '*')
// 允许客户端使用哪些请求方法访问我!
// res.header('Access-Control-Allow-Methods', 'get, post')
res.send('您成功的使用CROS跨域资源共享的方法解决了同源的问题!')
})
// 拦截所有的请求为他们加上响应头!
// next 控制权函数
app.use(function (req, res, next) {
// 允许哪些客户端访问我!
// 第一个参数就是响应头的属性名称
// 第二个参数就是响应头的属性名称对应的值!
// * 代表允许所有的客户端访问我!
res.header('Access-Control-Allow-Origin', '*')
// 允许客户端使用哪些请求方法访问我!
res.header('Access-Control-Allow-Methods', 'get, post')
next();
})
访问非同源数据 服务器端解决方案
同源政策是浏览器给予Ajax技术的限制,服务器端是不存在同源攻策限制。
一号服务器html文件中的代码没有变化 如下:
<button id="btn">点击我发送请求</button>
<script type="text/javascript">
let btn = document.getElementById('btn');
btn.onclick = function () {
// 1 创建Ajax对象
let xhr = new XMLHttpRequest();
// 2 告诉Ajax对象要想哪儿发送请求,以什么方式发送请求
// 1)请求方式2)请求地址
xhr.open('get', 'http://localhost:3003/server');
// 发送请求
xhr.send();
// 获取服务器端响应到客户端的数据!
xhr.onload = function() {
console.log(xhr.responseText)
}
};
</script>
一号服务器端的代码变化蛮大的!如下:
引入了一个新的模块 request【这个模块要用npm下载偶!】
// 引用request模块! 返回一个request函数
// 向其他服务器端请求数据的模块!服务器端是不受同源政策的影响的!
const request = require('request');
app.get('/server', (req, res) => {
// 第一个参数请求地址
// 第二个参数是回调函数!
// 有三个参数 1 err 错误对象
// 2 response 服务器端的一些响应信息!
// 3 body 就是我们需要的信息!
request('http://localhost:3001/cross', (err, response, body) => {
console.log(body)
res.send(body)
})
})
二号服务端的代码没有变化!
app.get('/cross', (req, res) => {
// 允许哪些客户端访问我!
// 第一个参数就是响应头的属性名称
// 第二个参数就是响应头的属性名称对应的值!
// * 代表允许所有的客户端访问我!
// res.header('Access-Control-Allow-Origin', '*')
// 允许客户端使用哪些请求方法访问我!
// res.header('Access-Control-Allow-Methods', 'get, post')
res.send('您成功的使用CROS跨域资源共享的方法解决了同源的问题!')
})
解决Ajax同源政策的方法【JSONP + CORS + 服务器端解决方案】的更多相关文章
- 破解浏览器同源政策利器之JSONP
本文是在了解了浏览器的同源规则之后,学习了破解这个规则的一个简单有效的方法->JSONP.主要通过阮一峰老师的博客学习 浏览器的同源规则 有这样一个背景,如果你通过银行的网站进行的取钱的交易,而 ...
- 跨域请求解决方法(JSONP, CORS)
1.跨域 假设我们页面或者应用部署在 http://www.aaa.com 上了,而我们打算从 http://www.bbb.com 请求提取数据.一般情况下,如果我们直接使用 AJAX 来请求将会失 ...
- django上课笔记7-jQuery Ajax 和 原生Ajax-伪造的Ajax-三种Ajax上传文件方法-JSONP和CORS跨域资源共享
一.jQuery Ajax 和 原生Ajax from django.conf.urls import url from django.contrib import admin from app01 ...
- 解决ajax跨域的方法原理详解之Cors方法
1.神马是跨域(Cross Domain) 对于端口和协议的不同,只能通过后台来解决. 一句话:同一个ip.同一个网络协议.同一个端口,三者都满足就是同一个域,否则就是 跨域问题了.而为什么开 ...
- webapi 解决ajax跨域请求问题
webapi在配置文件中加入这几句就可以解决ajax(同源策略是JavaScript里面的限制,其他的编程语言,比如在C#,Java或者iOS等其他语言中是可以调用外部的WebService,也就是 ...
- 跨域的两种解决方法jsonp和CORS
1.跨域 什么是跨域? 当你请求的url是不同源的数据的时候,浏览器一般会抛出请求跨域的错误,如下图: 造成跨域的原因? 即你违反了浏览器的同源策略的限制=>阻止一个域的js脚本和另外一个域的内 ...
- 跨域问题及其解决方法(JSONP&CORS)
一.什么是跨域 当a.qq.com域名下的页⾯或脚本试图去请求b.qq.com域名下的资源时,就是典型的跨域行为.跨域的定义从受限范围可以分为两种,⼴义跨域和狭义跨域. (一)广义跨域 ⼴义跨域通常包 ...
- 跨域访问 - 跨域请求 同源策略概念对跨域请求的影响 及几种解决跨域请求的方法如 jsonp
为什么会设置同源策略 > 适用于浏览器的一种资源访问策略 > 同源策略(Same origin policy)是一种约定,它是浏览器最核 心也最 基本的安全功能,如果缺少了同源策略,则浏览 ...
- jquery ajax跨域的完美解决方法(jsonp方式)
ajax跨域请求的问题,JQuery对于Ajax的跨域请求有两类解决方案,不过都是只支持get方式,接下来为大家详细介绍下客户端JQuery.ajax的调用代码 今天在项目中需要做远程数据加载 ...
随机推荐
- 来吧,自己动手撸一个分布式ID生成器组件
在经过了众多轮的面试之后,小林终于进入到了一家互联网公司的基础架构组,小林目前在公司有使用到架构组研究到分布式id生成器,前一阵子大概看了下其内部的实现,发现还是存在一些架构设计不合理之处.但是又由于 ...
- 图解HTTP权威指南 | HTTP报文
一.问题 1.报文流是如何流动的 2.H ...
- JQuery生成二维码,有资源下载
原文链接:http://www.yxxrui.cn/article/65.shtml 没时间或者懒得看的,可以直接看加粗部分(或试试手感▼). 使用jquery.qrcode来生成二维码,qrcode ...
- root密码忘记了,怎么办?
root是管理员使用的超级用户,如果密码忘记了,可以使用以下两种方法修改. 方法一: 进入单用户模式下进行密码修改 步骤1:重启系统,在系统进入3秒启动阶段,快速点击键盘上任意键可以取消默认进入系统状 ...
- sklearn中的SGDClassifier
常用于大规模稀疏机器学习问题上 1.优点: 高效 简单 2.可以选择损失函数 loss="hinge": (soft-margin)线性SVM. loss="modifi ...
- reactor模式:主从式reactor
前面两篇文章提到 reactor模式:单线程的reactor模式 reactor模式:多线程的reactor模式 NIO的server模式只有5个阶段,但是,NIO的selectionkey里确实有个 ...
- LAMP搭建示例
lamp介绍 其实就是由Linux+Apache+Mysql/MariaDB+Php/Perl/Python的一组动态网站或者服务器的开源软件,除Linux外其它各部件本身都是各自独立的程序,但是因为 ...
- 【ASP.NET Core】Blazor 服务器端的 Base Path
提到 Blazor,没准就会有人问:选用 Server 端还是 WebAssembly(客户端)?其实这个不用纠结,老周个人的原则是:Server 端优先.理由很单纯:服务器端虽然消耗服务器上的资源, ...
- ElasticSearch教程——自定义分词器(转学习使用)
一.分词器 Elasticsearch中,内置了很多分词器(analyzers),例如standard(标准分词器).english(英文分词)和chinese(中文分词),默认是standard. ...
- kafka容器报内存不足异常(failed; error='Cannot allocate memory' (errno=12))
一.启动kafka broker时异常 nohup /mnt/sata1/kafka_2.11-0.10.0.1/bin/kafka-server-start.sh /mnt/sata1/kafka_ ...
