初学 React native | 环境搭建(在模拟器上运行)
我的电脑是windows 所以就以 windows上+Android 配置React native 环境
网上的安装教程非常多,我总结了一下,配置环境时出错原因主要是node java python c++ sdk 环境有问题,或者就是自己没有科学上网(你懂),网络有问题,导致了安装失败
至于如何安node java python c++ react-native-cli Android sdk 我就不那么详细的说了,我主要说下我碰见的问题,想了解具体如何解决,点击这,还有这
node
node window安装比较简单,进入官网下载,安装点击next即可,node会自动配置环境变量
要注意的是node版本要4.1以上,公司的电脑是8,我自己的电脑是6都安装成功了
还有一点是设置淘宝源的问题,相信玩过node的小伙伴肯定是非常清楚
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
python
python的安装比较简单,进入官网下载,一定要选择python2版本,根据自己电脑的是多少位的选择,x86是32位的 x64是64位的

安装起来也比较简单,应注意的是要配置环境变量,如何配置环境变量,飞机票
java
java安装也比较简单,进入官网下载
注意安装路径的问题,建议不要自己选择安装路径,否则会产生not find tool.jar的错误
c++
DEV C++即可
react-native-cli
npm install -g yarn react-native-cli
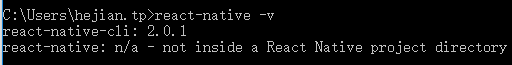
检测是否安装成功 react-native -v

sdk
sdk是最容易出问题
安装sdk 先要安装Android Studio
Android Studio包含了运行和测试React Native应用所需的Android SDK和模拟器。
Android Studio安装起来不难,唯一注意的是,不要改安装时推荐的路径,改了后要自己的
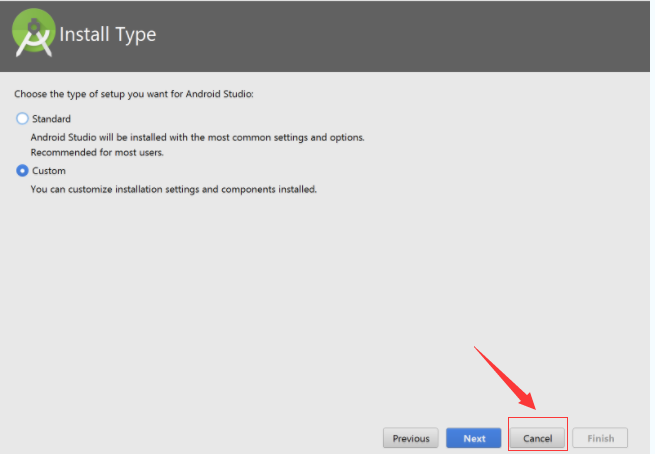
主要是这一步,出现install type 选择cancel(取消),自己setting

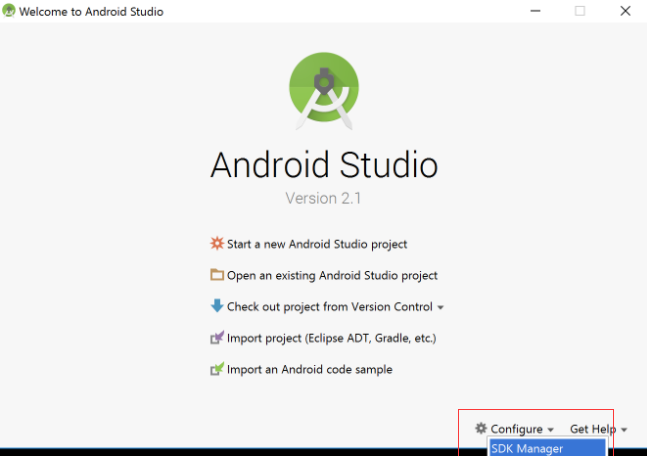
自己Configure

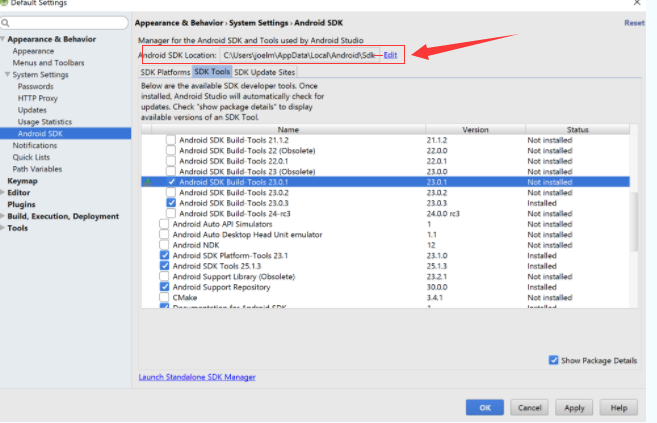
这部分应该说一下:如何没有选择Android Studio 默认的路径,则Configure无法识别你自己的路径,需要自己的粘贴进去
箭头所指就是路径

箭头所指下面有三个选项卡
图片最下面有show Details(点击)
在SDK platform 默认会勾选几个,不管默认的,自己再选一个1. Android 下面的Android SDK Platform 23
在SDK tool 默认也会勾选几个 ,不管默认的,自己选Tools下的2. Android SDK Build-tools (23.0.1)(这个必须版本严格匹配23.0.1) 3. Android Support Repository
只需要选这个几个就可以了 ,点击ok,会安装一会,安装完成需要配置一下环境变量

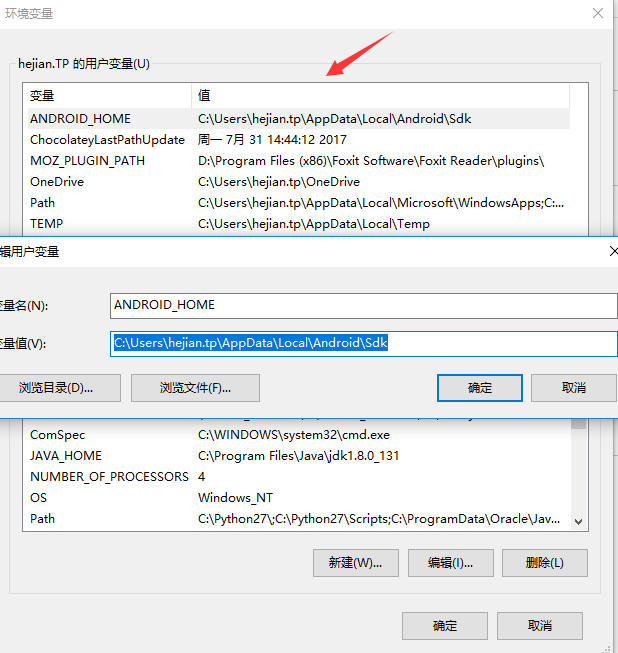
一定是当前用户(箭头所指),而不是系统变量 确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径。
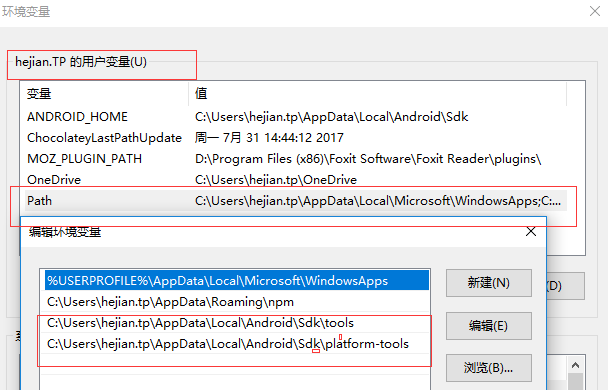
然后还需要在配置一下环境变量的path

sdk所在的路径加 tools 与 platform-tools
C:\Users\hejian.tp\AppData\Local\Android\Sdk\tools
C:\Users\hejian.tp\AppData\Local\Android\Sdk\platform-tools
所有点击确定即可。
sdk配置是比较麻烦的,但是也不难,这个也是最容易出问题,耐心点,多碰见几次错误,就好解决了。
模拟器或者真机
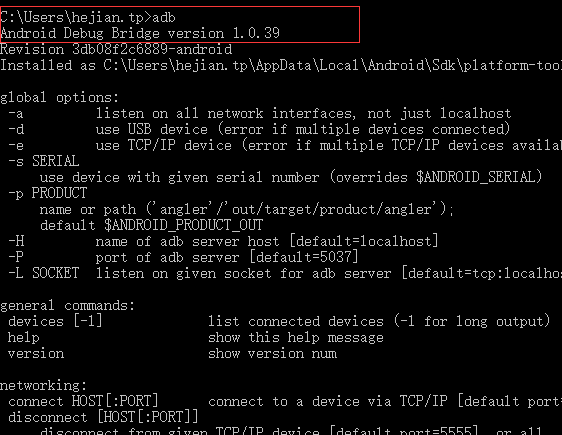
先说真机吧。连接真机的小伙伴在配置成功Android SDK后,在任意命令行中 输入 adb 看有反应没
如果有反应,则是下面的反应,没有就说明sdk环境有问题,检查上一步骤即可

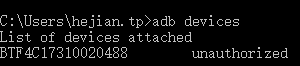
继续输入 adb devices
出现下面的字符就说明正确

测试安装
到任意盘里面 d:
react-native init AwesomeProject
cd AwesomeProject
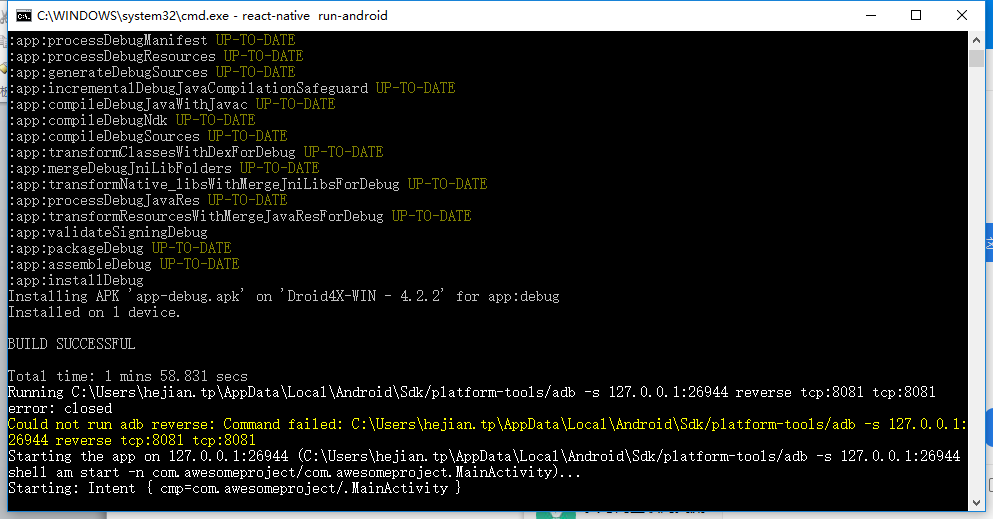
react-native run-android
run-android会跑很长时间,跑完
出现这个说明就安装成功了

模拟器的安装,推荐安装海马玩模拟器
安装直接安装即可,安装成功后,执行下列命令
连接安卓设备
adb connect 127.0.0.1:26944
在react项目文件夹中
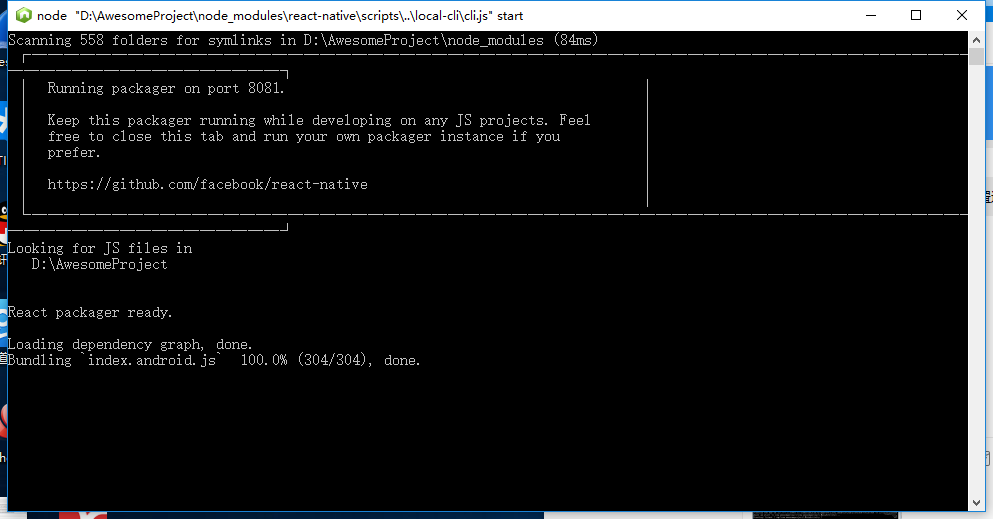
react-native start
出现以下界面表示安装成功了


成功界面

好了,这就是这次安装的介绍了。
常见问题可点击这里
初学 React native | 环境搭建(在模拟器上运行)的更多相关文章
- Ubuntu17.10 React Native 环境搭建
React Native 环境搭建 环境:ubuntu17.10 安装依赖 必须安装的依赖有:Node.React Native 命令行工具以及 JDK 和 Andriod Studio. 安装nod ...
- React Native环境搭建以及几个基础控件的使用
之前写了几篇博客,但是没有从最基础的开始写,现在想了想感觉不太合适,所以现在把基础的一些东西给补上,也算是我从零开始学习RN的经验吧! 一.环境搭建 首先声明一下,本人现在用的编辑器是SublimeT ...
- Mac系统下React Native环境搭建
这里记录一下在Mac系统下搭建React Native开发环境的过程: 1. 安装HomeBrew: /usr/bin/ruby -e "$(curl -fsSL https://raw.g ...
- 逻辑性最强的React Native环境搭建与调试
React Native(以下简称RN),已经“火”了好一段时间了,网上的资料相对也很丰富,只是一直迟迟没有发布1.0,不过出身豪门(Facebook)的RN和国内顶级互联网公司对于RN的实践与应用, ...
- react Native环境 搭建
react Native的优点:跨平台 低投入高回报 性能高 支持动态更新.一才两用(ios和Android) 开发成本第 代码复用率高.windows环境搭建react Native开发环境1.安装 ...
- React Native 环境搭建踩坑
React Native (web Android)环境搭建踩坑(真的是一个艰辛的过程,大概所有坑都被我踩了 官方文档地址 : https://facebook.github.io/react-nat ...
- React-Native(一):React Native环境搭建
第一步:安装jdk 从java官网下载jdk8 配置环境变量: JAVA_HOME:D:\Program Files\Java\jdk1.8.0_111 Path中追加:%JAVA_HOME%\bin ...
- react native环境搭建(含错误处理)
1. Python 2 注意,不要选择3.0及以上的,还不成熟 安装过程中一直 next就可以了,但是注意下图,勾选添加到系统环境变量 安装完之后cmd输入 python 查看是否安装成功. 补充 ...
- React Native环境搭建(iOS、Mac)
http://reactnative.cn/docs/0.42/getting-started.html#content 1.安装Homebrew Homebrew, Mac系统的包管理器,用于安装N ...
随机推荐
- requests模块使用
一.python环境下安装requests Windows下使用win+r打开cmd命令提示符,输入pip install requests,回车. 二.requests模块导入 import req ...
- SpringSecurity权限管理系统实战—二、日志、接口文档等实现
系列目录 SpringSecurity权限管理系统实战-一.项目简介和开发环境准备 SpringSecurity权限管理系统实战-二.日志.接口文档等实现 SpringSecurity权限管理系统实战 ...
- Python Matplotlib绘图基础
Matplotlib绘图基础 1.Figure和Subplot import numpy as np import matplotlib.pyplot as plt #创建一个Figure fig = ...
- IDEA - 错误提示 Could not autowire. No beans of '' type found
工具: IntelliJ IDEA 2019.3.4 x64 Ultimate,maven项目: 现象:如下图所示,出现Could not autowire. No beans of '' type ...
- exe调用DLL的方式
假设被调用的DLL存在一个导出函数,原型如下: void printN(int); 三种方式从DLL导入导出函数 生成DLL时使用模块定义 (.def) 文件 在主应用程序的函数定义中使用关键字__d ...
- C++ 2的幂次方表示
[题目描述] 任何一个正整数都可以用2的幂次方表示.例如: 137=27+23+20 同时约定方次用括号来表示,即ab可表示为a(b).由此可知,137可表示为: 2(7)+2(3)+2(0) 进一步 ...
- Go语言 | CSP并发模型与Goroutine的基本使用
今天是golang专题的第13篇文章,我们一起来聊聊golang当中的并发与Goroutine. 在之前的文章当中我们介绍完了golang当中常用的使用方法和规范,在接下来的文章当中和大家聊聊gola ...
- SpringBoot项目 使用Jenkins进行自动化部署 gitlab打tag 生产测试环境使用 含配置中心
脚本 node('master') { def mvnHome = tool 'maven11-free' def gitUrl = "http://gitlab.wdcloud.cc:10 ...
- Reinforcement learning in artificial and biological systems
郑重声明:原文参见标题,如有侵权,请联系作者,将会撤销发布! Abstract 在生物和人工系统的学习研究之间,已经有富有成果的概念和想法流.Bush and Mosteller,Rescorla a ...
- vscode 安装go插件失败后,最简单的方法
vscode 安装go插件 参考: https://github.com/goproxy/goproxy.cn/blob/master/README.zh-CN.md https://goproxy. ...
