Vue iview Tree组件实现文件目录-基础实现
注册页面路由
router/router.js
{
path: 'folder_tree',
name: 'folderTree',
component: () => import('@/views/folder-tree/folder-tree.vue')
}
定义api请求
api/data.js
export const getFolderList = () => {
return axios.request({
url: '/getFolderList',
method: 'get'
})
}
export const getFileList = () => {
return axios.request({
url: '/getFileList',
method: 'get'
})
}
mock数据
mock/index.js
import Mock from 'mockjs'
import { getFileList, getFolderList } from './response/data'
const Random = Mock.Random
Mock.mock(/\/getFileList/, 'get', getFileList)
Mock.mock(/\/getFolderList/, 'get', getFolderList)
export default Mock
mock/response/data.js
import { doCustomTimes } from '@/lib/tools'
import Mock from 'mockjs'
const Random = Mock.Random
export const getFolderList = () => {
const template1 = {
'name|1': '@word',
'creat_time': '@datetime',
'folder_id': 0,
'id|+1': 1
}
const template2 = {
'name|1': '@word',
'creat_time': '@datetime',
'folder_id|+1': 1,
'id|+1': 4
}
let arr = []
doCustomTimes(3, () => {
arr.push(Mock.mock(template1))
})
doCustomTimes(2, () => {
arr.push(Mock.mock(template2))
})
return arr
}
自定义函数
lib/tools.js
// 调用times次callback
export const doCustomTimes = (times, callback) => {
let i = -1
while (++i < times) {
callback()
}
}
使用
iviews/folder-tree/folder-tree.vue
<template>
<h1>folder-tree page</h1>
</template>
<script>
import { getFolderList, getFileList } from '@/api/data'
export default {
data () {
return {
folderList: [],
fileList: []
}
},
mounted () {
Promise.all([getFolderList(), getFileList()]).then(res => {
console.log(res)
})
}
}
</script>

将文件放在对应的文件夹里
lib/util.js
import clonedeep from 'clonedeep'
export const putFileInFolder = (folderList, fileList) => {
const folderListCloned = clonedeep(folderList)
const fileListCloned = clonedeep(fileList)
return folderListCloned.map(folderItem => {
const folderId = folderItem.id
let index = fileListCloned.length
while (--index >= 0) {
const fileItem = fileListCloned[index]
if (fileItem.folder_id === folderId) {
const file = fileListCloned.splice(index, 1)[0]
file.title = file.name
if (folderItem.children) folderItem.children.push(file)
else folderItem.children = [file]
}
}
folderItem.type = 'folder'
return folderItem
})
}
folder-tree.vue
Promise.all([getFolderList(), getFileList()]).then(res => {
console.log(putFileInFolder(res[0], res[1])) // 如图
})
图:

递归函数(整合文件夹)
util.js
export const transferFolderToTree = folderList => {
if (!folderList.length) return []
const folderListCloned = clonedeep(folderList)
const handle = id => {
let arr = []
folderListCloned.forEach(folder => {
if (folder.folder_id === id) {
const children = handle(folder.id)
if (folder.children) {
folder.children = [].concat(folder.children, children)
} else {
folder.children = children
}
folder.title = folder.name
arr.push(folder)
}
})
return arr
}
return handle(0)
}

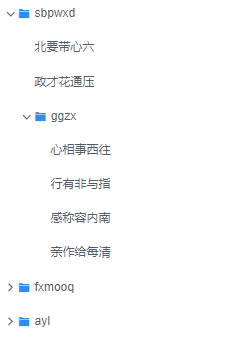
Tree组件使用
src\views\folder-tree\folder-tree.vue
<template>
<Tree :data="folderTree"></Tree>
</template>
<script>
import { getFolderList, getFileList } from '@/api/data'
import { putFileInFolder, transferFolderToTree } from '@/lib/util'
export default {
data () {
return {
folderList: [],
fileList: [],
folderTree: []
}
},
mounted () {
Promise.all([getFolderList(), getFileList()]).then(res => {
this.folderTree = transferFolderToTree(putFileInFolder(res[0], res[1]))
})
}
}
</script>
扁平数据树状化

3 ## 自定义组件结构
src\views\folder-tree\folder-tree.vue
<template>
<div class="folder-wrapper">
<Tree :data="folderTree" :render="renderFunc"></Tree>
</div>
</template>
<script>
import { getFolderList, getFileList } from '@/api/data'
import { putFileInFolder, transferFolderToTree } from '@/lib/util'
export default {
data () {
return {
folderList: [],
fileList: [],
folderTree: [],
renderFunc: (h, { root, node, data }) => {
return (
<div class="tree-item">
{data.type === 'folder' ? (
<icon
type="ios-folder"
color="#2d8cf0"
style="margin-right: 5px;"
/>
) : (
''
)}
{data.title}
</div>
)
}
}
},
mounted () {
Promise.all([getFolderList(), getFileList()]).then(res => {
this.folderTree = transferFolderToTree(putFileInFolder(res[0], res[1]))
})
}
}
</script>
<style lang="less">
.folder-wrapper {
width: 300px;
.tree-item {
display: inline-block;
width: ~"calc(100% - 50px)";
height: 30px;
line-height: 30px;
}
}
</style>

Vue iview Tree组件实现文件目录-基础实现的更多相关文章
- Vue iview Tree组件实现文件目录-高级实现
Tree组件实现文件目录-基础实现 封装文件目录组件 src\views\folder-tree\folder-tree.vue <template> <div class=&quo ...
- VUE -- iview table 组件 中使用 upload组件 上传组件 on render 事件不会触发问题
碰到的问题是: upload 组件在 on中写的监听事件不会被触发 在 props 中来监听:==>
- vue iview tree checked改变 不渲染的问题
子级的状态 改为checked=false 需要把父的状态改为 false
- vue - iview UI组件的col标签报错 x-invalid-end-tag
https://blog.csdn.net/xiao199306/article/details/80430087
- Vue ElementUI Tree组件 回显问题(设置选择父级时会全选所有的子级,有此业务场景是不适合的)
业务场景下有这样的问题 业务需求需要保存前端 半选节点 解决方案 let checked = this.$refs.menuTree.getCheckedKeys(); //此方法获取半选节点 let ...
- 【技术博客】使用iview的Tree组件写一棵文件树
本次项目的前端部分使用vue框架+iview组件构建,其中IDE的文件树部分使用了iview的Tree组件,但是Tree组件本身的接口功能极其有限,网上的相关资料也不多,在使用时费了一番功夫才摸索清楚 ...
- 基于iview 封装一个vue 表格分页组件
iview 是一个支持中大型项目的后台管理系统ui组件库,相对于一个后台管理系统的表格来说分页十分常见的 iview是一个基于vue的ui组件库,其中的iview-admin是一个已经为我们搭好的后天 ...
- Vue.js 源码分析(十三) 基础篇 组件 props属性详解
父组件通过props属性向子组件传递数据,定义组件的时候可以定义一个props属性,值可以是一个字符串数组或一个对象. 例如: <!DOCTYPE html> <html lang= ...
- 简述vue中父子组件是怎样相互传递值的(基础向)
前言 首先,你需要知道vue中父组件和子组件分别指的是什么? 父组件:vue的根实例——用new Vue()构造函数创建的vue实例(实例会有一个挂载点,挂载点里的所有内容可理解为父组件的内容) ...
随机推荐
- 通过自定义资源扩展Kubernetes
原文链接:通过自定义资源扩展Kubernetes
- hdu.2042 超级楼梯
这种递归来写,除了递归我也想不到怎么写了 AC代码: #include<iostream>using namespace std;int x[41];//打表,不打表我不用想就知道过不了, ...
- classmethod与staticmethod
1.classmethod @classmethod # 把一个对象绑定的方法 修改成一个 类方法第一,在方法中仍然可以引用类中的静态变量第二,可以不用实例化对象,就直接用类名在外部调用这个方法什 ...
- day37:MySQL基本操作
目录 part1:登录mysql的完整语法 part2:查询用户/设置密码/去除密码 part3:给ip/网段/所有ip设置账号密码 part4:查看权限 part5:添加权限/删除权限/删除用户 p ...
- P2607 [ZJOI2008]骑士 基环树,树dp;
P2607 [ZJOI2008]骑士 本题本质上就是树dp,和没有上司的舞会差不多,只不过多了一个对基环树的处理. #include<iostream> #include<cstri ...
- arduino智能循迹小车代码(三个循迹模块)
#include <Servo.h>int leftMotor1 = 3;int leftMotor2 = 5;int rightMotor1 = 6;int rightMotor2 = ...
- CF1349A Orac and LCM 题解
题意分析 给出$n$个数,求这$n$个数两两的最小公倍数的最大公约数 思路分析 通过分析样例可以发现,如果要成为这$n$个数两两的最小公倍数的公约数,至少要是这$n$个数中$n-1$个数的约数,否则就 ...
- 修改注册表修改环境变量PATH
因公司办公电脑做了权限设置,不能通过右击“我的电脑”-属性的方式更改环境变量值 摸索找到了通过修改注册表的方式修改PATH值 Win+R 输入regedit打开册表编辑器 HKEY_LOCAL_M ...
- PJSIP 机器人
摘要: 最近再研究PJSIP,有一个需求,再适当的时候,需要给远程客户端放音,比如:播放一段广告.或者一段音乐.需要采用API来实现. 正文: 最近想用PJSIP做一个机器人,想法比较简单就是获取客户 ...
- 屏幕适配 部分知识点总结,CSDN小冰原创
/** * 作者:David Zheng on 2015/11/7 15:38 * * 网站:http://www.93sec.cc * * 微博:http://weibo.com/mcxiaob ...
