html+css知识点以及常见的坑
float 与 绝对定位
- 共同点:都脱离文档流,不占用原来的位置,后面的内容占有位置
- 不同点:
- float后者居上,补齐,且只能在父级盒子内活动,且不能浮动在照片上。
- 绝对定位脱离文档流后,直接漂浮到已经定位的父级上去,可以直接脱离未定位的父级盒子。
- 浮动会受父级的padding值影响,且,不能实现。
relative脱离文档流后依然占有原来的位置,而absolute脱离文档流后不占有后面的位置。
绝对定位常用于图片上的浮动标记。
static为默认的定位方式 <==>none
常用的搭配:子绝父相,自己改变位置,父级占有位置,防止后面的内容占有位置。
清除浮动
当父元素没有设置高度,因为子元素而导致父元素高度为0。
额外标签法
- 在浮动元素后面加上一个
<div style="clear:both;"></div>
- 在浮动元素后面加上一个
为父级添加
overflow:hidden;使用
:after伪元素选择器selector:after {
content: "";
display: block;
clear: both;
height: 0;
visibility: hidden;
}
使用
:before & :after双伪类元素selector:before,
selector:after {
content: "";
display: table;
}
selector {
clear: both;
}
使用可以脱离文档流的属性
- 父级使用float
- 父级使用
display: table | fixed - 父级使用
position: absolute | fixed
固定定位
完全脱离文档流,以可视浏览器窗口作为父级元素。固定定位=可视浏览器窗口+边偏移。
定位的扩展
对已经(绝对/固定)定位的元素使用margin:auto让元素居中显示无效。需要使用top/left/right/bottom + margin-left/right/top/bottom。
/* 定位元素居中*/
selector {
/* 垂直居中*/
top: 50%;
margin-top: -1/2 * height;
}
堆叠顺序
使用了定位多个元素,回有堆叠作用,后面的叠在前面的上面。
解决办法:z-index:number;。取值为整数,值越大,优先级越高。只能作用于使用了position的元素,对其他的标准流、浮动等无效。后面不跟单位。
元素的显示模式的转换(display)
- 使用display:inline-block
- 使用float
- 使用absolute/fixed
以上方法都可以达到显示模式转换的效果,更改元素的display属性值。
外边距合并(外边距塌陷)
- 解决办法:
- 父元素添加padding/border/overflow
- 子元素/父元素使用脱离文档流属性:float/display/position
圆角矩形设置四个角(顺时针)
border-top-left-radius:length;
border-top-right-radius:length;
border-bottom-right-radius:length;
border-bottom-left-radius:length;
先写上下再左右。
display显示与隐藏
使用display:none,也可以使用visibility:hidden都可以达到隐藏的效果。但是,display隐藏后不会包留原来的位置。
鼠标样式(cursor)
- default——默认
- pointer——小手
- text——文本
- move——移动
- not-allowed——禁止
轮廓线(outline)
outline:color||style||width;
一般情况下都是用outline:none取消轮廓线。
textarea
防止任意拖拽,resize:none。
vertical
实现内容垂直方向上定位,只作用于行内元素与行内块级元素。通常用来对行内块元素与文字的对齐,图片点对于文字的顶线、中线、基线、底线对齐。默认情况下是基线对齐。
可取值:top || middle || baseline || bottom
图片与边框之间的空白间隙
- vertical
因为图片默认情况下是对齐于文字的基线,但是基线于底线之间还有一段距离,故图片与边框之间存在空白间隙,调整vertical属性可解决。 - display
因为默认情况下图片属于行内块级元素,故vertical默认属性为baseline作用于块级元素,只要调整图片的显示模式为块级元素即可解决。
溢出文字省略号显示
white-space 用来设置或检索对象内文字的显示方式。
white-space:normal; /* 默认方式*/
white-space:nowrap; /* 强制一行显示,直到文本结束或者遇到<br>才进行换行*/
text-overflow 用来设置或检索是否使用(...)表示对象内文字的溢出。
text-overflow:clip; /*不需要省略标记(...)表示,而是直接剪裁*/
text-overflow:ellipsis;/*对象内文字溢出时使用省略号(...)表示*/``
使用方式
/*第一步,先使用white-space使得文字强制一行显示*/
white-space:nowrap;
/*第二步,使用overflow使得溢出的文字隐藏*/
overflow:hidden;
/*第三步,用省略号代替溢出的部分*/
text-overflow:ellipsis;
精灵图
将多个图标的背景图放置于一张大图上,通过改变背景图的位置实现获取相应的背景图,减少浏览器与服务器的交互次数。
margin负值
- 定位时的水平垂直居中
top/left/right/bottom;margin-left/right/top/bottom - 盒子边框的堆叠
margin-left/right/top/bottom:-1px;,border-collapse只作用于表格。该方法会导致后面的元素压住前面的元素。
提升盒子的优先级
- 使用margin负值实现
- 通过使用position改变自身位置实现
- 使用定位实现
- 通过使用z-index实现,注意:z-index只适用于定位,对于标准流、浮动不起作用。
css三角形制作
- 宽度、高度设置为0
- 每个边框设置宽度和类型
- 想要的边框方向设置为color,其余的边框设置为transparent
- 兼容性加上:
font-size:0;line-hight:0;
表格属性table
- 边框显示:border:"1"
- 宽度:width
- 高度:height
- 内容之间的距离cell-spacing
- 内容与边框之间的距离:cell-padding
- 取消边框叠加:border—collapse
- 表格与网页的对齐方式:align
- 表格说明:caption
表单form
- 传值的地址:action
- 提交的方式:method:post/get
- 表单的名字:name
input
- type: text | password | radio | checkbox | button | submit | reset | image | file
- name
- value
- maxlength
- size
- checked
网站ico图标的使用
- 使用图标
- 把图标放置index目录下
- 在head标记中使用
<link rel = "shortcut icon" href = "favicon.ico" type = "image/x-icon">
- 制作图标
- 剪切图片
- 在www.bitbug.net中转换成ico格式,并放置于根目录下。
三大标签
- 标题title
- 关键字
- 网页描述
icon标记使用
- 下载:www.iconmoon.net 或者 阿里图标x
- 解压下载文件,并把其中的fonts文件夹放置到index.html的根目录
- 在css中声明该字体:
@font-face {
font-family:'icomoon';
/*2,一定要注意跻径的间题*/
src:url( 'fonts/icomoon.eot?7kkyc2' );
src:url('fonts/icomoon.eot?7kkyc2#iefix') format( 'embedded-opentype')
url('fonts/icomoon.ttf?7kkyc2' ) format( 'truetype'),
url( 'fonts/icomoon.woff?7kkyc2' ) format( 'woff' ),
url('fonts/icomoon.svg?7kkyc2#icomoon' ) format('svg');
font-weight: normal;
font-style: normal;
}
- 在解压的文件夹中打开html文件,选中需要的图标,点击旁边的标记并复制,在需要使用的标记()中粘贴。
- 设置该标记的css属性font-family:icomoon;
logo优化
- logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要
- h1里面在放一个连接,可以返回首页的,给连接一个大小和logo的背景图片
- 连接里面要放文字(网站名称),为了搜索引擎收录我们。但是文字不要显示出来
- 要用text-indent移到盒子外面(text-indent: -9999px)然后overflowhidden淘宝的做法
- 直接给font-size:0;就看不到文字了,京东的做法。
- 最后给连接一个title这样鼠标放到logo上,就可以看到提示文字了
定位中left和right的区别
文字的前进方式不同。
span {
position: absolute;
top: 0;
left: 100px;
height: 14px;
background-color: red;
line-height: 14px;
}
<span>8</span>
行内元素转为块级元素
- display样式转换
- float
- 脱离文档流定位position:absolute | fixed
过渡属性:transition
transition: 属性值 过渡时间 过渡形式 延迟时间;
- 多组属性用","分隔。
- 若是指定所有属性则用all。
- 默认的过渡形式为ease。
- 默认延迟时间0s。
- transition属性写在需要变化的元素重。
top | right | left | bottom 只对已经定位的元素有效果。
有行高可不设置高度。
行内块元素与文字垂直居中:vertical-align & display:inline-block。
获取焦点focus
- focus伪类选择器。当单击输入框时,即获得焦点。
- active 伪类选择器。active需要长按目标。
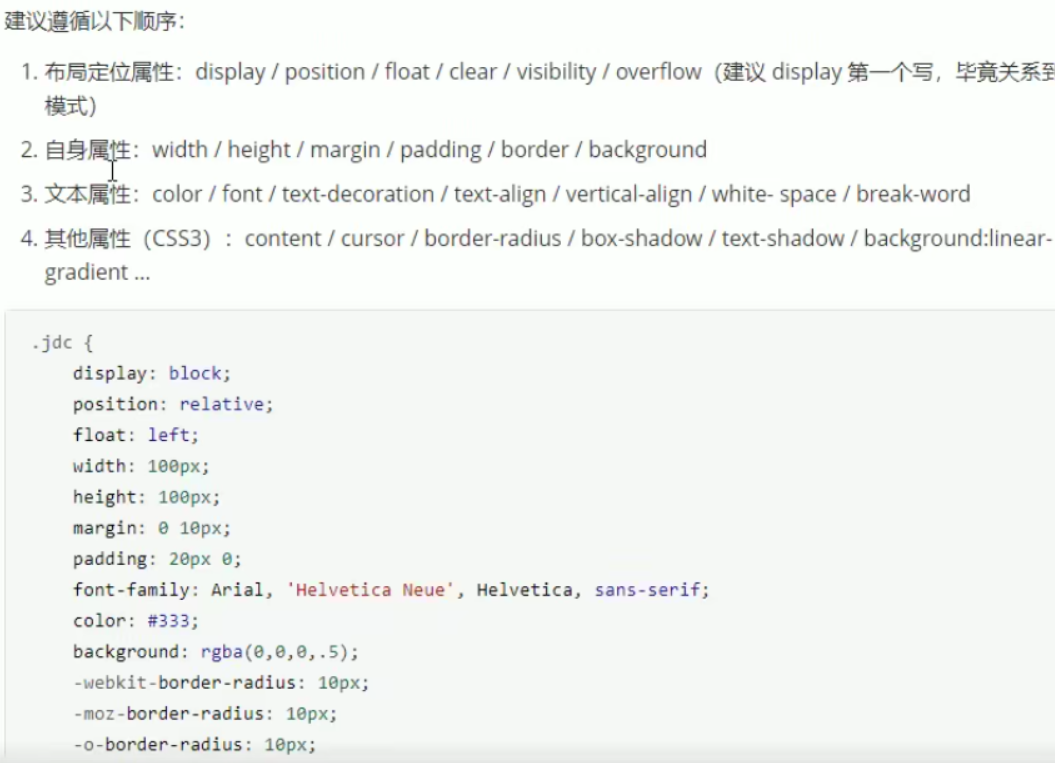
css中属性的书写顺序

html+css知识点以及常见的坑的更多相关文章
- 这些HTML、CSS知识点,面试和平时开发都需要 No10-No11
系列知识点汇总 1.基础篇 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5- ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No10-No11(知识点:表格操作、代码编写规则)
系列知识点汇总 1.基础篇 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5- ...
- 详讲H5、WebApp项目中常见的坑以及注意事项
首先我们中会有一些常用的meta标签,如下: <!--防止手机中网页放大和缩小--> <meta name="viewport" content="wi ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No5-No7
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No8-No9
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- CSS背景图片常见属性设置
在CSS中,图片属性的设置是必不可少的,下面介绍一下常见的图片属性: 1)背景图片插入:background-image:url(位置及名称); //默认在父级元素内的左上角 2)背景平铺方式:ba ...
- css知识点
css知识点 一.盒模型知识 border: 边框 border-width:边框的宽度 border-color:边框的颜色 border-style:边框的线型 border-top:上边框 bo ...
- Golang开发者常见的坑
Golang开发者常见的坑 目录 [−] 初级 开大括号不能放在单独的一行 未使用的变量 未使用的Imports 简式的变量声明仅可以在函数内部使用 使用简式声明重复声明变量 偶然的变量隐藏Accid ...
随机推荐
- state实例
States是SaltStack中的配置语言,在日常进行配置管理时需要编写大量的States文件. 比如我们需要安装一个包,然后管理一个配置文件,最后保证某个服务正常运行. 这里就需要我们编写一些st ...
- Dom运用2
1.登录系统 <!--输入框创建--> 账号:<input class="ipt" type="text"><br> 密码: ...
- vuex多多,怎么当好一个奶妈
前言 vue 本身更偏向于 view 层的框架,尤大大并没有一开始就给他一个完整的 mvvm 架构. 在 vue 的世界里 vuex 是用来实现 mvvm 中关键的 vm 层(视图模型层),你甚至可以 ...
- PHP 获取图像宽度与高度
PHP 获取图像宽度函数:imagesx() imagesx() 函数用于获取图像的宽度,单位为像素,返回值为整型.高佣联盟 www.cgewang.com 语法: int imagesx( reso ...
- Python性能分析与优化PDF高清完整版免费下载|百度云盘
百度云盘|Python性能分析与优化PDF高清完整版免费下载 提取码:ubjt 内容简介 全面掌握Python代码性能分析和优化方法,消除性能瓶颈,迅速改善程序性能! 对于Python程序员来说,仅仅 ...
- 一本通 高手训练 1788 爬山 dp 斜率 凸包
LINK:爬山 很早以前看的题目 发现自己想的完全不对 这道题还是比较有价值的. 先不考虑走的路线问题 考虑某个点能看到的最高的山. 分左边和右边来考虑 考虑左边 利用单调栈存长度单调递减的山 不能直 ...
- 牛客练习赛64 如果我让你查回文你还爱我吗 线段树 树状数组 manacher 计数 区间本质不同回文串个数
LINK:如果我让你查回文你还爱我吗 了解到了这个模板题. 果然我不会写2333... 考试的时候想到了一个非常辣鸡的 线段树合并+莫队的做法 过不了不再赘述. 当然也想到了manacher不过不太会 ...
- Hadoop学习之TextInputFormat分片逻辑探究
期望 顺着上一篇文章<Hadoop学习之第一个MapReduce程序>中遗留的分片疑惑,探究TextInputFormat的分片逻辑. 第一步 上Apache官网下载实验所使用的Hadoo ...
- Spring学习总结(1)-注入方式
Spring实现IOC的思路是提供一些配置信息用来描述类之间的依赖关系,然后由容器去解析这些配置信息,继而维护好对象之间的依赖关系,前提是对象之间的依赖关系必须在类中定义好,比如A.class中有一个 ...
- What is 测试金字塔?
我的女朋友是一名测试工程师,但她之前却不知道测试金字塔的概念,为此我曾经在家里的白板上画了一个图一层一层给她讲解过.我和同事在给团队面试测试和开发岗位时,也会必问到这个问题,想到可能有很多开发童鞋都不 ...
