extJS--尚
ExtJS依赖JavaScript,JavaScript推荐两本书:《JavaScript高级程序设计》初阶阶段, 《JavaScript设计模式》中级阶段
fun1();//会调用fun1()方法 因为:function语句定义的形式,JavaScript解析器直接去找,先执行完成function定义的方法,其余代码从上到下按照顺序执行 function fun1() // 先 执行 function定义的方法
{ } var fun2 = function( x )
{
return x;
} var fun3 = new Function('x','y','return x+y');
alert( fun3(20,30) );//显示 50 =========== arguments ================
function test( x,y,z )
{
alert( arguments.length);//返回 3(有两个参数)
alert( arguments[2]);//显示 3(第2个参数)
}
test(1,2,3); ==============================
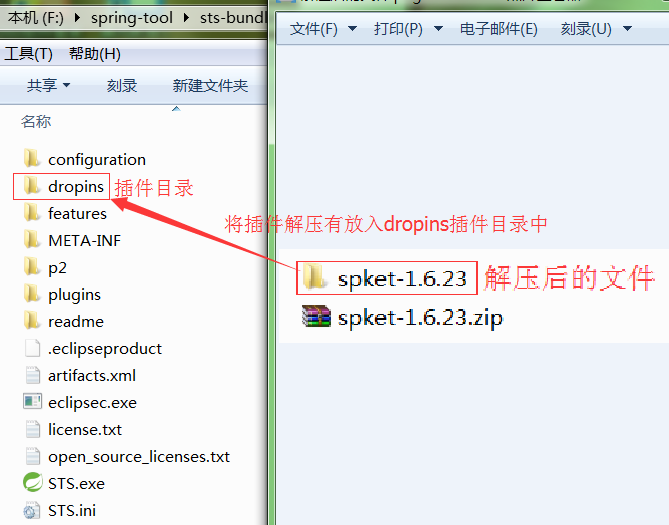
给Eclipse安装Spket的插件:

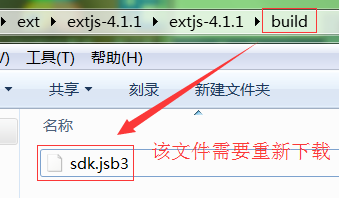
eclipse编写ExtJS有提示功能需要:sdk.jsb3文件:该文件在解压目录 build目录下:

==========================================

========================================================================================================
需要导入的extjs的文件:

=======================================================================================
/**
* Ext.onReady 必须的准备函数 类似于 window.onload,但是加载时机跟靠前
*/
Ext.onReady(function(){
// Ext 在这个方法里写
Ext.MessageBox.alert('提示信息','hello world');
});
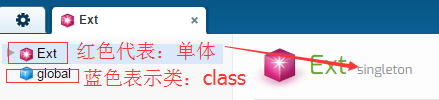
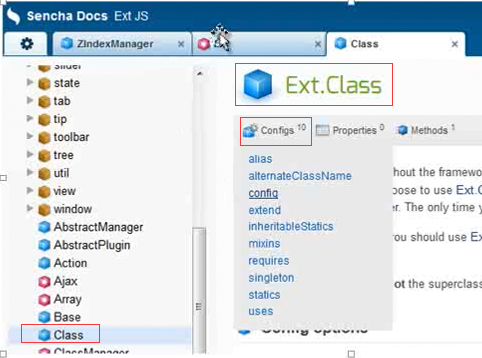
===================== Ext 的文档查看方式 ===============

-------------------------------------------------------------------------------------------

================================= window 组件 ====================================================
Ext.window.Window
configs:
constrain:布尔值,true为限制窗口只能在其容器内移动,默认值为false,允许窗口在任何位置移动。(另:constrianHeader属性)
modal:布尔值,true为设置模态窗口。默认为false
plain:布尔值,true为窗口设置透明背景。false则为正常背景,默认为false
x、y :设置窗口左上角坐标位置。
onEsc:复写onEsc函数,默认情况下按Esc键会关闭窗口。
closeAction:string值,默认值为'destroy',可以设置'hide'关闭时隐藏窗口
autoScroll:布尔值,是否需要滚动条,默认false
html:String值
icon:String值(图片路径)
iconCls:String值(CSS的样式)
例如:
Ext.onReady(function(){
//Ext.create方法相当于创建一个实例对象
Ext.create('Ext.window.Window',{
title:'我的第一个组件,window' ,
width:400 , //Number型 也可以是字符串类型 width: '90%'
height:300 ,
layout:'fit' ,
constrain:true , //限制窗口不超出浏览器边界
modal:true , //设置一个模态窗口
//plain:true ,
icon:'js/extjs/icons/used/browser_window.png', //字符串参数,图片的路径
//iconCls:'' , //CSS样式
x:50 ,
y:50 ,
autoScroll:true, //添加滚动条
html:'<div style=width:200px;height:200px>我是一个div</div><div style=width:200px;height:200px>我是第二个div</div>' ,
//constrainHeader:true, //不允许该窗口的title超出浏览器边界
renderTo:Ext.getBody() //新创建的组件 渲染到什么位置
}).show();
});
点击一个按钮 ,打开一个新的窗体 window重复创建的问题
Ext.onReady(function(){
//ex001:点击一个按钮 ,打开一个新的窗体 window重复创建的问题
//第一种实现
//JQuery code: var btn = $('#btn'); var dombtn = btn.get(0);
var btn = Ext.get('btn'); //这个元素是经过Ext包装的一个Ext的Dom对象//alert(btn.dom.value);
btn.on('click',function(){
if(!Ext.getCmp('mywin')){
Ext.create('Ext.window.Window',{
id:'mywin' , //如果你给组件加了一个id 那么这个组件就会被Ext所管理
title:'新窗体' ,
height:300 ,
width:400 ,
renderTo:Ext.getBody() //,
//modal:true 使窗口模态窗口
}).show();
}
});
//第二种实现
// var win = Ext.create('Ext.window.Window',{
// title:'新窗体' ,
// height:300 ,
// width:400 ,
// renderTo:Ext.getBody() ,
// closeAction:'hide' //closeAction默认是destroy
// });
//
// Ext.get('btn').on('click',function(){
// win.show();
// });
});
在组件中添加子组件 ,并进行一系列针对于组件的操作
Ext.onReady(function(){
//ex002 : 在组件中添加子组件 ,并进行一系列针对于组件的操作
//在组件中添加子组件:
// var win = new Ext.window.Window({
// title:"添加子组件实例" ,
// width:'40%' ,
// height:400 ,
// renderTo:Ext.getBody() ,
// draggable:false , //不允许拖拽
// resizable:false , //不允许改变窗口大小
// closable:false, //不显示关闭按钮
// collapsible:true , //显示折叠按钮
// bodyStyle: 'background:#ffc; padding:10px;' , // 设置样式
// html:'我是window的内容!!' ,
// //Ext items(array) 配置子组件的配置项
// items:[{
// //Ext的组件 给我们提供了一个简单的写法 xtype属性去创建组件
// xtype:'panel',
// width:'50%',
// height:100 ,
// html:'我是面板'
// },
// new Ext.button.Button({
// text:'我是按钮' ,
// handler:function(){
// alert('执行!!');
// }
// })
//// {
//// xtype:'button' ,
//// text:'我是按钮',
//// handler:function(btn){
//// alert('我被点击了');
//// alert(btn.text);
//// }
//// }
// ]
//
// });
// win.show();
var win = new Ext.Window({
id:'mywin' ,
title:'操作组件的形式' ,
width:500 ,
height:300 ,
renderTo:Ext.getBody() ,
//表示在当前组件的top位置添加一个工具条
tbar:[{ //bbar(bottom) lbar(leftbar) rbar(rightbar) fbar(footbar)
text:'按钮1' ,
handler:function(btn){
//组件都会有 up、down 这两个方法(表示向上、或者向下查找) 需要的参数是组件的xtype或者是选择器
alert(btn.up('window').title);
}
},{
text:'按钮2' ,
handler:function(btn){
//最常用的方式
alert(Ext.getCmp('mywin').title);
}
},{
text:'按钮3' ,
handler:function(btn){
//以上一级组件的形式去查找 OwnerCt
//console.info(btn.ownerCt);
alert(btn.ownerCt.ownerCt.title);
}
}]
});
win.show();
});
用windowGroup(Ext.ZidexManager)对象去操作多个window窗口
Ext.onReady(function(){
//ex003:用windowGroup对象去操作多个window窗口
var wingroup = new Ext.WindowGroup();
for(var i = 1 ; i <=5;i++){
var win = Ext.create('Ext.Window',{
title:'第' + i + '个窗口' ,
id:'win_' + i ,
width:300 ,
height:300 ,
renderTo:Ext.getBody()
});
win.show();
wingroup.register(win); //把窗体对象注册给ZindexManger
}
var btn1 = Ext.create('Ext.button.Button',{
text:'全部隐藏' ,
renderTo:Ext.getBody(),
handler:function(){
wingroup.hideAll(); //隐藏所有被管理起来的window组件
}
});
var btn2 = new Ext.button.Button({
text:'全部显示' ,
renderTo:Ext.getBody(),
handler:function(){
wingroup.each(function(cmp){
cmp.show();
});
}
});
var btn3 = new Ext.button.Button({
text:'把第三个窗口显示在最前端' ,
renderTo:Ext.getBody(),
handler:function(){
wingroup.bringToFront('win_3'); //把当前的组件显示到最前端
}
});
var btn4 = new Ext.button.Button({
text:'把第五个窗口显示在最末端' ,
renderTo:Ext.getBody(),
handler:function(){
wingroup.sendToBack('win_5'); //把当前的组件显示到最后
}
});
});
config、constructor
Ext.onReady(function(){
//第12讲:config、constructor
/*
//在Ext中如何去定义一个类: Ext.define(className , properties , callback)
Ext.define('Person',{
//这里是对于这个类的一些配置信息
//config属性 就是配置当前类的属性内容,并且会加上get和set方法
config:{
name:'z3' ,
age: 20
},
//自己定义的方法
say:function(){
alert('我是方法...');
},
//给当前定义的类加一个构造器 ,目的就是为了初始化信息
constructor:function(config){
var me = this ;
// for(var attr in config){
// alert(attr + " : " + config[attr]);
// }
me.initConfig(config); // 真正的初始化传递进来的参数
}
});
//Ext.create 实例化一个对象
var p = Ext.create('Person',{
name:'王五' ,
age:30
});
alert(p.getName());
alert(p.getAge());
p.say();
*/
//第13讲:extend
//Ext的继承代码
/**
//Sup Class
Ext.define('Person',{
config:{
name:'bjsxt'
} ,
constructor:function(config){
var me = this ;
me.initConfig(config);
}
});
//Sub Class
Ext.define('Boy',{
//使用Ext的继承
extend:'Person',
config:{
sex:'男',
age:20
}
});
var b = Ext.create('Boy',{
name:'张三',
age:25
});
alert(b.name);
alert(b.sex);
alert(b.age);
*/
//javascript : prototype(原型) :所有类的实例对象所共享
/**
function Person(name){
this.name = name;
//this.sayName = sayName ;
};
// function sayName(){
// alert(this.name);
// };
Person.prototype.sayName = function(){
alert(this.name);
};
var p1 = new Person('张三');
p1.sayName();
var p2 = new Person('李四');
p2.sayName();
alert(p1.sayName == p2.sayName);
*/
//javascript : prototype(原型) :实现继承
/**
//SupClass
var Person = function(name){
this.name = name;
};
//alert(Person.prototype.constructor); //原型对象的构造器,默认是当前的类的模板
//SupClass prototype object
Person.prototype = {
constructor:Person ,
id:100
};
//SubClass
var Boy = function(name,sex,age){
//借用构造函数继承的方式
Person.call(this,name);
this.sex = sex ;
this.age = age ;
};
//实现原型继承: 继承了父类的模板和父类的原型对象
//Boy.prototype = new Person();
//自己实现extend的方法
function myextend(sub , sup){
var F = function() {}, //定义一个空函数做为中转函数
subclassProto, //子类的原型对象
superclassProto = sup.prototype; //把父类的原型对象 交给了superclassProto变量
F.prototype = superclassProto; // 做中转的位置:把父类的原型对象 赋值给了 F这个空函数的原型对象
subclassProto = sub.prototype = new F(); //进行原型继承
subclassProto.constructor = sub; //还原构造器
sub.superclass = superclassProto; //做了一个保存,保存了父类的原型对象
//目的是为了防止你大意了
if (superclassProto.constructor === Object.prototype.constructor) {
superclassProto.constructor = sup;
}
};
myextend(Boy ,Person);
var b = new Boy('李四','男',25);
alert(b.name);
alert(b.sex);
alert(b.id);
*/
//第14讲:Ext.define 其他配置项
//别名、备用名
/**
Ext.define("User",{
config:{
name:'bjsxt111' ,
age:100
},
alias:'uu' ,//起别名 底层代码在Ext.ClassManger
alternateClassName:'uuu', //给当前类一个备用名 底层代码在Ext.ClassManger
constructor:function(config){
var me = this;
me.initConfig(config);
}
});
var u = Ext.create('uuu');
alert(u.name);
alert(u.age);
*/
//statics(子类不能继承) inheritableStatics(子类可以继承) 给当前类定义静态方法或属性
/**
Ext.define('Person',{
config:{
name:'我是父类'
},
statics:{ //静态的方法或属性
static_id:'我是Person的id,不能被子类所继承!!'
},
inheritableStatics:{ //静态的方法或属性
inheritableStatics_id:'我是Person的id,我可以被子类继承!!'
},
constructor:function(config){
var me = this;
me.initConfig(config);
}
});
//一定注意:!!!!!//实例对象是无法使用静态属性或方法的
//var p = Ext.create('Person');
//alert(p.static_id);
//用类名去使用静态属性:!!!!
// alert(Person.static_id);
// alert(Person.inheritableStatics_id);
Ext.define('User',{
extend:'Person' ,
config:{
age:20
}
});
alert(User.static_id);
alert(User.inheritableStatics_id);
*/
//mixins 混合的配置项,可以多继承的配置
/**
Ext.define("Sing",{
canSing:function(){
alert('cansing...');
}
});
Ext.define("Say",{
canSay:function(){
alert('cansay...');
}
});
Ext.define('User',{
mixins:{
sing:"Sing" ,
say:"Say"
}
});
var u = Ext.create("User");
u.canSay();
u.canSing();
*/
//^_^伪代码说明: requires 和 uses 以及 singleton
/**
Ext.define('MyComponent',{
//可能需要Ext或者是其他的类做支持
//requires加载需要的类时机是:当前类初始化之前被加载
//requires:['Ext.window.Window','Ext.button.Button']
//uses加载需要的类时机是:当前类初始化之后被加载
//uses:['Ext.form.Panel','Ext.grid.Panel']
//singleton:true //当前的类就被当做一个单例对象
});
*/
});
Ext.apply & Ext.applyIf
Ext.onReady(function(){
//Ext.js
//Ext.apply & Ext.applyIf
/**
//Ext.apply就是为对象扩展属性或方法的
var src = {name:'张三',age:20}; //源对象
var config = {name:'李四',sex:'男'}; //配置对象
//Ext.apply(src , config);
Ext.applyIf(src,config); //如果当前对象存在属性,我就不进行copy 如果不存在则copy
// name : '李四' age : 20 sex:'男'
for(var attr in src){
alert(attr + " : " + src[attr]);
}
*/
/**
*
//Ext.extend
//Ext.typeOf 和原生的javascript typeof
// var str = '111';
// var num = 20;
// alert(Ext.typeOf(str));
// alert(Ext.typeOf(num));
// Ext.isArray()
// var arr = [1,2,3,4];
// Ext.iterate(arr,function(item){
// alert(item);
// });
//Ext.override
// Ext.define('User',{
// say:function(){
// alert('say....');
// }
// });
// var user = Ext.create('User');
// Ext.override(user,{
// say:function(){
// alert('我是覆盖后的say方法..');
// }
// });
// user.say();
*/
//Ext-more.js
});
如何创建一个Ext的类,创建类的复杂流程
定义类的方法:define
对于Ext4.X版本来说,采用了新定义类的define方法,而不是延续旧版本的extend方法,那么对于定义一个新的类。具体研究define的使用
Ext.define( classname,properties,callback);
---classname:要定义的新类的类名
---properties:新类的配置对象(Ext文档中 Class的配置项configs)
---callback:回调函数,当类创建完后执行该函数。
注解:对于Ext定义一个新的类。那么我们可以想象到。既然是利用Ext.define去创建类。那么创建的类一定是Ext所特有的类,不同于传统的JavaScript创建一个类,也就是我们要对define方法的第二个参数properties配置项进行配置,需要找到Ext对于类的支持的API进行配置

==========================================================
Configs配置项说明:
| extends | 用于继承 |
| alias | 类的别名 |
| alternateClassName | 备用名,与alias差不多 |
| requires | 需要使用到的类名数组,在动态加载时会根据该属性去下载类,注意需要的类是在当前类之前被加载 |
| uses | 与requires类似,但是被引用的类可以在该类之后才加载 |
| constructor | 构造器属性,一般用来初始化类的配置和调用其父类的方法 |
| mixins | 混入属性,多继承 |
| config | 定义类的配置项,会吧config里的每一个属性加上get和set方法 |
| statics | 定义静态方法,属性不能被子类继承 |
| inheritableStatics | 与statics类似,但是其属性可被子类继承 |
| singleton | 设置该类为单件模式 |
-----------------------------------------------------
config、constructor
Ext.onReady(function(){
//第12讲:config、constructor
/*
//在Ext中如何去定义一个类: Ext.define(className , properties , callback)
Ext.define('Person',{
//这里是对于这个类的一些配置信息
//config属性 就是配置当前类的属性内容,并且会加上get和set方法
config:{
name:'z3' ,
age: 20
},
//自己定义的方法
say:function(){
alert('我是方法...');
},
//给当前定义的类加一个构造器 ,目的就是为了初始化信息
constructor:function(config){
var me = this ;
// for(var attr in config){
// alert(attr + " : " + config[attr]);
// }
me.initConfig(config); // 真正的初始化传递进来的参数
}
});
//Ext.create 实例化一个对象
var p = Ext.create('Person',{
name:'王五' ,
age:30
});
alert(p.getName());
alert(p.getAge());
p.say();
*/
}
extend
Ext.onReady()
{
//extend //Ext的继承代码
/**
//Sup Class
Ext.define('Person',{
config:{
name:'bjsxt'
} ,
constructor:function(config){
var me = this ;
me.initConfig(config);
}
});
//Sub Class
Ext.define('Boy',{
//使用Ext的继承
extend:'Person',
config:{
sex:'男',
age:20
}
});
var b = Ext.create('Boy',{
name:'张三',
age:25
});
alert(b.name);
alert(b.sex);
alert(b.age); */ //javascript : prototype(原型) :所有类的实例对象所共享
/** function Person(name){
this.name = name;
//this.sayName = sayName ;
};
// function sayName(){
// alert(this.name);
// };
Person.prototype.sayName = function(){
alert(this.name);
}; var p1 = new Person('张三');
p1.sayName();
var p2 = new Person('李四');
p2.sayName();
alert(p1.sayName == p2.sayName); */ //javascript : prototype(原型) :实现继承
/** //SupClass
var Person = function(name){
this.name = name;
};
//alert(Person.prototype.constructor); //原型对象的构造器,默认是当前的类的模板
//SupClass prototype object
Person.prototype = {
constructor:Person ,
id:100
}; //SubClass
var Boy = function(name,sex,age){
//借用构造函数继承的方式
Person.call(this,name);
this.sex = sex ;
this.age = age ;
}; //实现原型继承: 继承了父类的模板和父类的原型对象
//Boy.prototype = new Person();
//自己实现extend的方法
function myextend(sub , sup){
var F = function() {}, //定义一个空函数做为中转函数
subclassProto, //子类的原型对象
superclassProto = sup.prototype; //把父类的原型对象 交给了superclassProto变量 F.prototype = superclassProto; // 做中转的位置:把父类的原型对象 赋值给了 F这个空函数的原型对象
subclassProto = sub.prototype = new F(); //进行原型继承
subclassProto.constructor = sub; //还原构造器
sub.superclass = superclassProto; //做了一个保存,保存了父类的原型对象
//目的是为了防止你大意了
if (superclassProto.constructor === Object.prototype.constructor) {
superclassProto.constructor = sup;
}
};
myextend(Boy ,Person);
var b = new Boy('李四','男',25);
alert(b.name);
alert(b.sex);
alert(b.id); */
}
alias别名、alternateClassName备用名
Ext.onReady()
{
//Ext.define 其他配置项 //别名、备用名
/**
Ext.define("User",{
config:{
name:'bjsxt111' ,
age:100
},
alias:'uu' ,//起别名 底层代码在Ext.ClassManger
alternateClassName:'uuu', //给当前类一个备用名 底层代码在Ext.ClassManger
constructor:function(config){
var me = this;
me.initConfig(config);
}
}); var u = Ext.create('uuu');
alert(u.name);
alert(u.age);
*/
}
statics(子类不能继承) inheritableStatics(子类可以继承) 给当前类定义静态方法或属性
Ext.onReady()
{ //statics(子类不能继承) inheritableStatics(子类可以继承) 给当前类定义静态方法或属性 /**
Ext.define('Person',{
config:{
name:'我是父类'
},
statics:{ //静态的方法或属性
static_id:'我是Person的id,不能被子类所继承!!'
},
inheritableStatics:{ //静态的方法或属性
inheritableStatics_id:'我是Person的id,我可以被子类继承!!'
},
constructor:function(config){
var me = this;
me.initConfig(config);
}
}); //一定注意:!!!!!//实例对象是无法使用静态属性或方法的
//var p = Ext.create('Person');
//alert(p.static_id);
//用类名去使用静态属性:!!!!
// alert(Person.static_id);
// alert(Person.inheritableStatics_id); Ext.define('User',{
extend:'Person' ,
config:{
age:20
}
});
alert(User.static_id);
alert(User.inheritableStatics_id); */ }
mixins 混合的配置项,可以多继承的配置
Ext.onReady()
{
//mixins 混合的配置项,可以多继承的配置 /**
Ext.define("Sing",{
canSing:function(){
alert('cansing...');
}
});
Ext.define("Say",{
canSay:function(){
alert('cansay...');
}
});
Ext.define('User',{
mixins:{
sing:"Sing" ,
say:"Say"
}
}); var u = Ext.create("User");
u.canSay();
u.canSing();
*/
}
伪代码说明: requires 和 uses 以及 singleton
Ext.onReady()
{
//^_^伪代码说明: requires 和 uses 以及 singleton
/**
Ext.define('MyComponent',{
//可能需要Ext或者是其他的类做支持
//requires加载需要的类时机是:当前类初始化之前被加载
//requires:['Ext.window.Window','Ext.button.Button']
//uses加载需要的类时机是:当前类初始化之后被加载
//uses:['Ext.form.Panel','Ext.grid.Panel']
//singleton:true //当前的类就被当做一个单例对象
});
*/
}
Ext.js和Ext-more.js的深入解析。
Ext对原生JavaScript类的扩展
Ext操作DOM
Ext开始响应事件
认识Ext.js和Ext-more.js , 这两个文件包含了Ext的一些基础定义,基本的属性和方法
Ext.onReady(function(){
//Ext.js
//Ext.apply & Ext.applyIf
/**
//Ext.apply就是为对象扩展属性或方法的
var src = {name:'张三',age:20}; //源对象
var config = {name:'李四',sex:'男'}; //配置对象
//Ext.apply(src , config);
Ext.applyIf(src,config); //如果当前对象存在属性,我就不进行copy 如果不存在则copy
// name : '李四' age : 20 sex:'男'
for(var attr in src){
alert(attr + " : " + src[attr]);
}
*/
/**
*
//Ext.extend
//Ext.typeOf 和原生的javascript typeof
// var str = '111';
// var num = 20;
// alert(Ext.typeOf(str));
// alert(Ext.typeOf(num));
// Ext.isArray()
// var arr = [1,2,3,4];
// Ext.iterate(arr,function(item){
// alert(item);
// });
//Ext.override
// Ext.define('User',{
// say:function(){
// alert('say....');
// }
// });
// var user = Ext.create('User');
// Ext.override(user,{
// say:function(){
// alert('我是覆盖后的say方法..');
// }
// });
// user.say();
*/
//Ext-more.js
});
extJS--尚的更多相关文章
- 尚学堂的一个用了ExtJs的页面代码
<html> <head> <meta http-equiv="Content-Type" content="tex ...
- ExtJS 4.2 评分组件
上一文章是扩展ExtJS自带的Date组件.在这里将创建一个评分组件. 目录 1. 介绍 2. 示例 3. 资源下载 1. 介绍 代码参考的是 Sencha Touch 2上的一个RatingStar ...
- ExtJS 4.2 介绍
本篇介绍ExtJS相关知识,是以ExtJS4.2.1版本为基础进行说明,包括:ExtJS的特点.MVC模式.4.2.1GPL版本资源的下载和说明以及4种主题的演示. 目录 1. 介绍 1.1 说明 1 ...
- ExtJS 4.2 第一个程序
本篇介绍如何创建一个ExtJS应用程序.并通过创建目录.导入文件.编写代码及分析代码等步骤来解释第一个ExtJS程序. 目录 1. 创建程序 1.1 创建目录建议 1.2 实际目录 1.3 index ...
- ExtJS 4.2 组件介绍
目录 1. 介绍 1.1 说明 1.2 组件分类 1.3 组件名称 1.4 组件结构 2. 组件的创建方式 2.1 Ext.create()创建 2.2 xtype创建 1. 介绍 1.1 说明 Ex ...
- ExtJS 4.2 组件的查找方式
组件创建了,就有方法找到这些组件.在DOM.Jquery都有各自的方法查找元素/组件,ExtJS也有自己独特的方式查找组件.元素.本次从全局查找.容器内查找.form表单查找.通用组件等4个方面介绍组 ...
- ExtJS 4.2 业务开发(一)主页搭建
本篇开始搭建一个ExtJS 4.2单页面应用, 这里先介绍主页的搭建,内容包括:主页结构说明.扩展功能等方面. 目录 1. 主页结构说明 2. 扩展功能 3. 在线演示 1. 主页结构说明 1.1 主 ...
- ExtJS 4.2 业务开发(二)数据展示和查询
本篇开始模拟一个船舶管理系统,提供查询.添加.修改船舶的功能,这里介绍其中的数据展示和查询功能. 目录 1. 数据展示 2. 数据查询 3. 在线演示 1. 数据展示 在这里我们将模拟一个船舶管理系统 ...
- ExtJS 4.2 业务开发(三)数据添加和修改
接上面的船舶管理业务,这里介绍添加和修改操作. 目录 1. 添加操作 2. 修改操作 3. 在线演示 1. 添加操作 1.1 创建AddShipWindow.js 在业务中的view目录下创建一个Ad ...
- ExtJS 4.2 Grid组件的单元格合并
ExtJS 4.2 Grid组件本身并没有提供单元格合并功能,需要自己实现这个功能. 目录 1. 原理 2. 多列合并 3. 代码与在线演示 1. 原理 1.1 HTML代码分析 首先创建一个Grid ...
随机推荐
- AndroidStudio查找硬编码的String字符串
在Menu的“Analyze”中,选择“Run Inspection By Name”,然后输入“Hardcoded strings”,执行后,可以找到所有没有加入strings.xml的字符串. 按 ...
- SpringBoot多数据库连接(mysql+oracle)
出于业务需求,有时我们需要在spring boot web应用程序中配置多个数据源并连接到多个数据库. 使用过Spring Boot框架的小伙伴们,想必都发现了Spring Boot对JPA提供了非常 ...
- python3 url编码与解码
在通过浏览器修改数据库时,要对url内容进行编码 quote()编码; unquote()解码; 直接上代码:
- Spring JPA实现增删改查
1. 创建一个Spring工程 2.配置application文件 spring.datasource.driver-class-name= com.mysql.cj.jdbc.Driver spri ...
- 浅析protobuf应用
Protocal Buffers(简称protobuf)是谷歌的一项技术,用于结构化的数据序列化.反序列化,常用于RPC 系统(Remote Procedure Call Protocol Syste ...
- 【高并发】亿级流量场景下如何为HTTP接口限流?看完我懂了!!
写在前面 在互联网应用中,高并发系统会面临一个重大的挑战,那就是大量流高并发访问,比如:天猫的双十一.京东618.秒杀.抢购促销等,这些都是典型的大流量高并发场景.关于秒杀,小伙伴们可以参见我的另一篇 ...
- Python os.makedev() 方法
概述 os.makedev() 方法用于以major和minor设备号组成一个原始设备号.高佣联盟 www.cgewang.com 语法 makedev()方法语法格式如下: os.makedev(m ...
- PHP log1p() 函数
实例 返回不同数的 log(1+number): <?phpecho(log1p(2.7183) . "<br>");echo(log1p(2) . " ...
- PHP lcfirst() 函数
实例 把 "Hello" 的首字符转换为小写.: <?php高佣联盟 www.cgewang.comecho lcfirst("Hello world!" ...
- SpringBoot之Quartz实战
说明:由于上篇文章我们已经讨论过springboot整合Quartz及相关配置,本次我们只说明Qrtz的增.删.改.启动.停止相关api的使用,其中涉及的其他技术,如:mybatisplus等技术以后 ...
