不要再问我MVC、MVP、MVVM了
网络上有很多类似的讨论。包括一些大v,比如
廖雪峰:MVVM
司徒正美: 各自用一句话来概括MVC、MVP、MVVM的差异特点
。。。
但是说的往往比较概念化、空泛,初学者很难理解。本篇用最简单的例子讲解这三者,看完本篇,你就不会再纠结这个问题了
框架的起源与目的
1.框架是一个可复用的设计构件
框架就是为大规模复用而生,为大型项目而生。小型项目由于不需要大规模复用,可不需要框架。
表现为组件的复用、项目的移植都应该非常容易。
2.框架规定了一种固定的、结构化的方式进行代码的组织。
框架的目标是进行有效的知识积累。为此,相关的技术当以固定的格式,以代码、文档、模型等方式固化下来。
表现为:框架规定了代码的结构层次(“高内聚、低耦合”),以及各个层次之间的关系;交互以及控制流程。
这块可能有点抽象,简单理解:框架就是规定了结构分层,每一层是干什么用的。然后你按照框架规定的范式进行编程,框架帮你处理层与层之间的交互与控制。
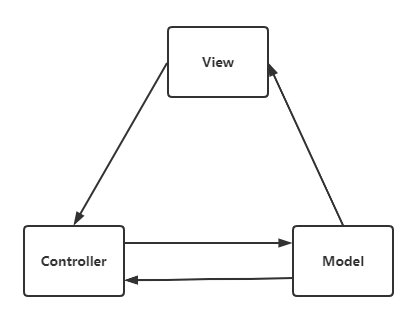
MVC
Model-View-Controller
view层:用户界面
controller层:业务逻辑、路由
model层:数据结构、数据存储

以jsp作为页面模板开发为例,其他asp/php等类似(为了方便,下面用V表示View,C表示controller, M表示Model。后面的例子同理)
view层:
jsp页面模板是属于这一层。
controller层:
响应jsp页面的用户操作并处理的Servlet。servlet需要从model获取一些数据结构和数据,以及传递数据到model层保存,所以数据流程是C到M,M也可以到C。
Servlet处理中路由功能会告诉服务器处理完成之后下一个展示的该是哪个jsp页面。这块仅仅是路由功能,servlet和“下一个展示的jsp页面”没有交互和数据的传递。所以V到C是单项的。
model层:
这一层主要定义基本数据结构和数据存储。jsp页面模板中,需要从M层获取最新的数据组装页面,所以是M到V。
到此,对MVC框架就应该比较了解了。
MVC框架有其他变种,都是基于这种模式的拓展。C和M层必然是双向的,那些认为是单向的模式,本人不敢苟同,也实在想不出单向能够解决所有问题的场景。
复杂的业务中,C层必然从M层读取数据处理业务。如果这一条不成立,那么C层能做的仅仅是路由功能。可以想象,C层将多么的单薄,M层将多么的厚重,这必然不是框架的目标,也不是好的框架。
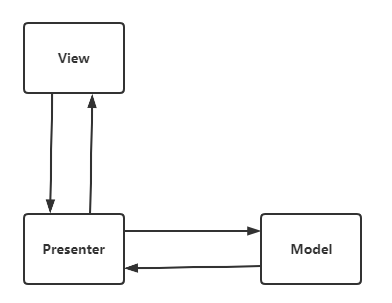
MVP
Model-View-Presenter
view层:用户界面
presenter层:业务逻辑、路由
model层:数据结构、数据存储

为什么要MVP?从MVC的流程可以看到,V层数据是从M层获取的。最上层和最底层直接交互,意味着什么?
在前后端没有分工的时候没有问题,V层开发者就是M层开发者,所以对M的数据结构了如指掌,要什么数据知道怎么去获取。
但是V层越来越复杂、ajax做局部页面渲染的出现以及前后端分工导致V层开发者更专注于交互设计,已经没有精力去掌控M层的细节了。
这时,V层希望的是:有特定的接口返回约定好的数据。这些数据和M层的数据可能有很大的不同,应该有一个中间层来提供。之前的MVC的C层来干这件事比较合适。所以变成了P层,P层除了干C层的事,还多了为V层提供各种各样功能接口。
现在V层和M层完全分来了。前后端的开发人员都能将精力集中在该干的事上。
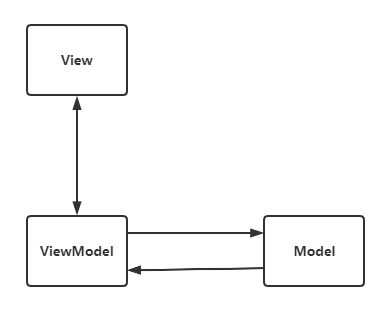
MVVM
Model-View-ViewModel
view层:用户界面、响应viewModel变化处理
viewModel层:界面业务逻辑、路由
model层:后台业务逻辑、数据结构、数据存储

MVVM更像是前端程序员的自嗨。当然它的出现也是有必要的,前端的复杂度指数级的上升。比如你可以看到类似Scratch这样纯前端的图形化编程系统,代码量以千万行为单位,是有必要为这样庞大的系统做框架设计的。MVVM就是为此而生。
在MVVM的视界里,M层不是关键,你可以把整个后台都看成M层。
V层是用户界面,并且感知到VM层数据的变化V层会跟随变化(你不需要知道V层怎么感知到VM层数据变化的,这就是框架帮你做的事)。
VM层才是重点。在框架中,VM层定义了V层需要的直接数据结构(所以才带Model字样),V层的事件以及数据变化都会经过框架,流入VM层进行处理,进行业务逻辑的处理、数据的变更以及和M层的交互。
Angular、Vue、React都是类似的。简单理解:前端开发中模板即V层,后台属于M层,按照框架的范式开发的部分就是VM层。
细心的你可能看到了一点:VM层居然包含了“路由”功能。在MVC、MVP框架中,路由都是属于服务器功能,单页面的兴起,让路由纳入了前端的功能圈。聪明的你应该想到,MVVM框架也是为单页面而生
当然这些MVVM框架都支持在服务端渲染,一旦用在服务端渲染,框架就失去了V层的响应式,直接就编程练一个模板引擎了,不能再称之位MVVM框架了。
到此,你应该对三种框架有了足够的认识了。
MVC和MVP都主要为简化服务端渲染视图而设计的。MVVM则是为了简化前端页面开发而设计的。
上面的示例以Web页面来描述的。同理推广到其他视图交互应用都是可以的。
说一个题外话,框架和库的区别就比较明显了。库只是提供拓展的功能,而框架则是规定了代码分层,并让你必须按它的结构进行代码编写。这就是Jquery不是框架的原因。
不要再问我MVC、MVP、MVVM了的更多相关文章
- android MVC && MVP && MVVM分析和对比
相关:http://www.cnblogs.com/wytiger/p/5305087.html 出处http://blog.csdn.net/self_study,对技术感兴趣的同鞋加群544645 ...
- Android App的设计架构:MVC,MVP,MVVM与架构经验谈
相关:http://www.cnblogs.com/wytiger/p/5996876.html 和MVC框架模式一样,Model模型处理数据代码不变在Android的App开发中,很多人经常会头疼于 ...
- MVC, MVP, MVVM比较以及区别(上)
MVC, MVP和MVVM都是用来解决界面呈现和逻辑代码分离而出现的模式.以前只是对它们有部分的了解,没有深入的研究过,对于一些里面的概念和区别也是一知半解.现在一边查资料,并结合自己的理解,来谈一下 ...
- MVC, MVP, MVVM比较以及区别
MVC, MVP和MVVM都是用来解决界面呈现和逻辑代码分离而出现的模式.以前只是对它们有部分的了解,没有深入的研究过,对于一些里面的概念和区别也是一知半解.现在一边查资料,并结合自己的理解,来谈一下 ...
- 浅析前端开发中的 MVC/MVP/MVVM 模式
MVC,MVP和MVVM都是常见的软件架构设计模式(Architectural Pattern),它通过分离关注点来改进代码的组织方式.不同于设计模式(Design Pattern),只是为了解决一类 ...
- [转]MVVM架构~mvc,mvp,mvvm大话开篇
MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负 责显示.作为一种新的模式,MVP与MVC有着一 ...
- 前端mvc mvp mvvm 架构介绍(vue重构项目一)
首先 我们为什么重构这个项目 1:我们现有的技术是前后台不分离,页面上采用esayUI+jq构成的单页面,每个所谓的单页面都是从后台胜场的唯一Id 与前端绑定,即使你找到了那个页面元素,也找不到所在的 ...
- Android App的设计架构:MVC,MVP,MVVM与架构AAAAA
1. 架构设计的目的1.1 通过设计使程序模块化,做到模块内部的高聚合和模块之间的低耦合.1.2 这样做的好处是使得程序在开发的过程中,开发人员只需要专注于一点,提高程序开发的效率,并且更容易进行后续 ...
- 用户界面编程模式 MVC MVP MVVM
用户界面编程模式 MVC MVP MVVM 程序 = 数据 + 算法 数据:就是待处理的东西 算法:就是代码 涉及到人机交互的程序,不可避免涉及到界面和界面上显示的数据原始方式是界面代码和逻辑代码糅合 ...
- [1] MVC & MVP &MVVM
开发架构之MVC & MVP & MVVM
随机推荐
- MyBatis源码分析(一)
MyBatis故事: 官方网站:http://www.mybatis.org 官方文档:http://www.mybatis.org/mybatis-3/ GitHub:https://github. ...
- CRLF injection 简单总结
CRLF injection 简单总结 简介 CRLF是"回车 + 换行"(\r\n)的简称,即我们都知道在HTTP协议中,HTTP Header与HTTP Body是用两个CRL ...
- php基础学习中认为重点的知识
<?php ... ?> 简写成 <? ... ?> 服务器中可以通过php.ini中配置short_open_tag为on来实现 php语句必须以分号 ; 结尾 . 连接 ...
- element-ui的upload组件的clearFiles方法的调用
element-ui使用中碰到的问题 <template> <div> <el-button @click="clearFiles">重新上传& ...
- java 面向对象(二十):类的结构:代码块
类的成员之四:代码块(初始化块)(重要性较属性.方法.构造器差一些)1.代码块的作用:用来初始化类.对象的信息2.分类:代码块要是使用修饰符,只能使用static分类:静态代码块 vs 非静态代码块3 ...
- HotSpot的对象模型(6)
接着上一篇,我们继续来讲oopDesc相关的子类. 3.instanceOopDesc类 instanceOopDesc类的实例表示除数组对象外的其它对象.在HotSpot中,对象在内存中存储的布局可 ...
- 如果你每次面试前都要去背一篇Spring中Bean的生命周期,请看完这篇文章
前言 当你准备去复习Spring中Bean的生命周期的时候,这个时候你开始上网找资料,很大概率会看到下面这张图: 先不论这张图上是否全面,但是就说这张图吧,你是不是背了又忘,忘了又背? 究其原因在于, ...
- Python Ethical Hacking - Malware Packaging(1)
PACKAGING Convert python program into an executable that: Packages all program files into a single e ...
- 集训作业 洛谷P1433 吃奶酪
嗯?这题竟然是个绿题. 这个题真的不难,不要被他的难度吓到,我们只是不会计算2点之间的距离,他还给出了公式,这个就有点…… 我们直接套公式去求出需要的值,然后普通的搜索就可以了. 这个题我用的深搜,因 ...
- Python 简明教程 --- 24,Python 文件读写
微信公众号:码农充电站pro 个人主页:https://codeshellme.github.io 过去的代码都是未经测试的代码. 目录 无论是哪种编程语言,IO 操作都是非常重要的部分.I 即Inp ...
