关于flask(前后端分离)的后端开发的小白笔记整理(含postman,jwt,json,SQLAlchemy等)
首先是提醒自己的一些唠嗑:
学会劳逸结合,文档看累了可以看视频,动手操作很关键,遇到问题先动脑子冷静地想,不要跟着步骤都不带脑子,想不出来了再查一查!有时候打出来的代码很虚,但是实践不花钱,实践出真知,还是运行一下!
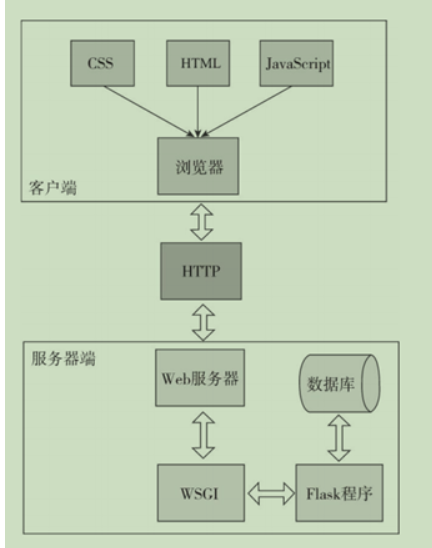
前后端分离的开发中,后端要做什么:
先明确一下交互过程:只需要后端写好接口后,前端调用后端写的接口即可。
交互的时候,只需要在同一台电脑,不同端口同时运行前端,后端,打开前端页面,前端可使用后端数据,即交互成功。一般不用将前端文件放到后端的工程文件下,只要解决好跨域问题就ok了。
那么这时候后端要做什么就很明确了:
1写接口:建立处理请求的函数,接受前端发送过来的信息,通过处理后,返回前端要的信息。
2设计数据库,将数据库和视图函数联系起来,使得数据可被处理。
在具体开发中中的步骤:
1和前端一起商量需求分析
2自己设计数据库,理清各个表之间的关系
3编写视图函数和相关的处理函数
关于一些自己犯过的错误:
1 使用了中文的逗号
2 使用了错误的缩进
3 区分大小写
4 注意下划线(像表名就是双下划线)
5 自己用的包装了吗,上面from了吗
6 装饰器不要漏掉,使用对应的函数一定要用对应的装饰器
上面说的这些编译的时候编译器也会提醒,问题不大,跟着编译器改就可以了。错误处理的方法还可以尝试一下断点调试。
关于一些书本不会讲,小白不懂的知识:
1 foo/bar:文化产物,这些词没有任何意义,通常被当做占位符来使用,可以代表任何东西。
关于一些小白记不住的命令,开始总喜欢查看:
数据库操作:在终端进行:打开数据库 mysql -u root –p
创建数据库:Create database 数据库名 charset=utf8;
use 数据库名;
show tables;
修改运行端口 :在终端运行:flask run -p 8000
生成requirement文件:pip freeze> requirements.txt
常见的概念
1 路由URL:用来表示从互联网上得到的资源位置和访问这些资源的方法
2注册路由:让URL与函数建立关联。
3 视图函数:处理请求的函数。
4 客户端:用来给用户和服务器通信的各种软件。
服务端:为用户提供服务的服务器。

5 程序上下文:程序上下文存储了程序运行所必须的信息
请求上下文:包含请求的各种信息
6 requirement文件:项目包含一个requirement文件,用于记录所有的包和版本号,以便在服务器部署操作
7 API:应用程序编程接口。API由服务器(Server)提供(服务器有各种各样的类型,一般我们浏览网页用到的是web server,即网络服务器),通过API,计算机可以读取、编辑网站数据,就像人类可以加载网页、提交信息等。
RESTFUL API :即满足RESTful风格设计的API
8 蓝本:相当于一个模子,使用它可以将程序模块化
常用的一些函数装饰器:
1 @app.route:装饰器视图函数
@app.route('/leave_message', methods=['POST', 'GET'])
参数:(1)自定义端点值,获取对应的URL;
(2)使用methods参数传入一个包含监听的HTTP方法的可迭代对象
返回值:相应主体,状态码,首部字段
关于这里我想特别说一下格式,最好的方式是和前端约定好了,分享一个最常见的格式!
return jsonify({msg:"注册过了",
status : 400
})
2 jsonify(): 将传入参数序列化,转换成JSON字符串作为响应的主体,然后生成一个响应对象,并且设置正确的MIME类型.
这个函数基本在返回值的时候都会用到。
3 @app.cli.command()装饰器:用于注册flask命令;参数即命令名称
4 redirect函数():重定向目标URL
return redirect('http://www.example.com')
return redierct(url_for('hello'),状态码) ;使用redirect()函数时,默认的状态码为302,即临时重定向,但是也可以传入自己设定的状态码。
5 abort(404):调用的时候自己返回404错误响应,不需要再使用return,abort()函数之后的代码不会再执行。
6 request.json.get('参数'):从前端获取参数。
关于数据库的操作:
数据库中的概念:
外键:通过某键,把数据和另一张表关联起来(一对多的关系)
1 db.drop_all():删除表,通常在运行测试的时候需要这个来保证每次运行的时候都是干净的表。
db.create_all():创建表
2 db.session.add()递交数据
3 db.session.commit() 提交会话
关于一些难点:
1 外键不一定要用另一张表的主键,但是一定要设定:
unique=True
关于保存登录状态中的一些概念:
1使用session
cookie技术:通过在请求和相应报文中添加cookie数据来保存客户端的状态信息。
session:安全的cookie,指用户对话,即服务器和客户端/游览器之间或者桌面程序和用户之间建立的交互活动。
使用:(1)设置密匙:
app.secret_key="自己设定"
(2)登录的时候把登陆对象的其中一个内容(下面这个事例,把学号作为登录账号放到session中了)
# 登入用户,保存登录状态在session中
session["student_number"]=student_numberx
(3)检查登录的状态的时候只需要在session中查询
student_number=session.get("student_number")
(4)登出的时候只需要清除session: session.clear()
2 使用jwt,JWT(json web token):
定义:主流的token;主要作用就是把客户端登录信息[uid, authority,logintime]加密和解密
flask使用:flask_jwt_extend 即可,在后端配置好相应的密匙,并注册jwt对象;
app.config['JWT_SECRET_KEY'] = "自己设定"
jwt = JWTManager(app) #注册jwt
jwt登录注册步骤过程:
登录的时候生成token:
access_token = create_access_token(identity=student_numberx)
检查状态的时候得到jwt的身份信息:
student_id=get_jwt_identity()
登出的时候只需要前端丢掉jwt令牌。
flask-jwt-extended的一些常用函数:
cerate_access_token()默认生成的是identity中的内容get_jwt_identity()默认拿到的是create_access_token中的数据,如果有装饰器@jwt_identity_loader装饰后,拿到的是返回的数据,对应上图中的identity数据关于使用jwt的一些坑:
1 不要漏掉
@jwt_required
关于postman的一些使用:
postman是用于模拟前端向后端发送数据的,基本的使用就是后端用postman调试之后没问题就可以和前端进行交互了。
1 直接用游览器打开的是最原始的,而且默认是get的请求
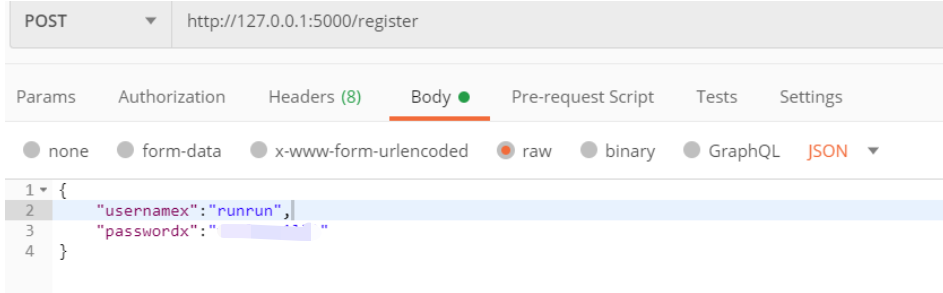
2关于如何使用postman模拟前端发送数据:

注意自己发送的数据格式,如果格式错了,会有小叉叉提醒,旁边还有美化的按钮,可以帮助美化格式
3 关于使用jwt的用法
首先,在生成token的接口中,获得接口:
# Identity 参数可以是任何json序列化的数据
access_token = create_access_token(identity=usernamex)#注意这里identity已经设置成主键了
#返回访问的token
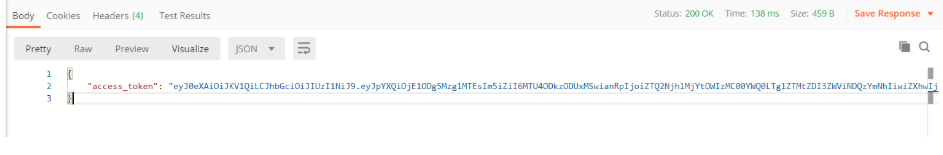
return jsonify(access_token=access_token), 200

在这里,把token给获取(实际上是复制)下来。
然后在获取jwt的接口中

token空白输入处,输入刚刚复制的token。这样就成功了
看关于加密问题!
开发过程中会涉及到很多加密问题,
(1)加密密码:使用哈希算法,创建数据库对象的时候就是是用,将密码的哈希值保存在数据库中。
(2)token加密:token实际上就是一个身份令牌,对令牌加密就是token设置密匙 。
session加密:session就是对cookie加密,所以设置session密码保护会话不被他人盗用。
(3)对前端返回的报文和后端返回的响应加密:可规定一个算法,前端加密,后端解密。可采用对称加密和非对称加密。
关于返回数据格式问题
前后端分离一般返回的数据格式是 json格式,json即key-value的格式:
return jsonify({"msg":"注册成功",
"status" : 200
})
返回类对象的话,也应通过处理,变成这种格式,否则将会报:”非序列化“的错:
messages = Message.query.order_by(func.rand()).first()
return jsonify({"body":messages.body,
"time":messages.timestamp,
"user_name":messages.user_id
})
这是我返回一个留言对象耍的小聪明。
注意的是,与前端交互的时候应规定好返回的格式。
关于开发中注意事项以及改进提高:
1 分清出模块,区分功能,一个视图函数做一个功能
(比如一个留言板,提交新留言就提交新留言,展示留言就展示留言)
2 拦截器:即把多余的请求,无用的请求在进到服务器之前就拦截。
3 开发时的一些注意事项,前端如果返回错误信息,后端要可以处理,而防止服务器崩掉。
参考:《Flask Web开发实战:入门、进阶与原理解析 - 李辉》
本文持续更新,如有错处请多指教~
关于flask(前后端分离)的后端开发的小白笔记整理(含postman,jwt,json,SQLAlchemy等)的更多相关文章
- Vue的学习总结之---Vue项目 前后端分离模式解决开发环境的跨域问题
原文:https://blog.csdn.net/localhost_1314/article/details/83623526 在前后端分离的web开发中,我们与后台联调时,会遇到跨域的问题. 比如 ...
- 前后端分离和restful开发规范
一.web开发的两种模式 1.前后端不分离 在前后端不分离的应用模式中,前端页面看到的效果都是由后端控制,由后端渲染页面或重定向,也就是后端需要控制前端的展示,前端与后端的耦合度很高. 这种应用模式比 ...
- 前后端分离Java后端主流开发环境框架20200622
开发环境: IDE:IntelliJ IDEA 2017+ DB: mysql5.7.4.PostgreSQL.mongoDB.redis JDK:JDK1.8+ Maven:Maven 3.2.3+ ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十四║ Vuex + JWT 实现授权验证登录
壹周回顾 哈喽,又是元气满满的一个周一,又与大家见面了,周末就是团圆节了,正好咱们的前后端也要团圆了,为什么这么说呢,因为以后的开发可能就需要前后端一起了,两边也终于会师了,还有几天Vue系列就基本告 ...
- .Net Core与Vue.js模块化前后端分离快速开发解决方案(NetModular)
NetModular是什么? NetModular不仅仅是一个框架,它也是一整套的模块化与前后端分离的快速开发的解决方案,目标是致力于开箱即用,让开发人员完全专注于业务开发,不需要关心底层封装和实现. ...
- 无需CORS,用nginx解决跨域问题,轻松实现低代码开发的前后端分离
近年来,前后端分离已经成为中大型软件项目开发的最佳实践. 在技术层面,前后端分离指在同一个Web系统中,前端服务器和后端服务器采用不同的技术栈,利用标准的WebAPI完成协同工作.这种前后端分离的&q ...
- [原创]基于VueJs的前后端分离框架搭建之完全攻略
首先请原谅本文标题取的有点大,但并非为了哗众取宠.本文取这个标题主要有3个原因,这也是写作本文的初衷: (1)目前国内几乎搜索不到全面讲解如何搭建前后端分离框架的文章,讲前后端分离框架思想的就更少了, ...
- REST风格框架实战:从MVC到前后端分离(附完整Demo)
既然MVC模式这么好,难道它就没有不足的地方吗?我认为MVC至少有以下三点不足:(1)每次请求必须经过“控制器->模型->视图”这个流程,用户才能看到最终的展现的界面,这个过程似乎有些复杂 ...
- 某神秘公司 RESTful、共用接口、前后端分离、接口约定的实践
阅读本文大概需要 4.6 分钟. 本文来自 https://juejin.im/post/59eafab36fb9a045076eccc3 前言 随着互联网高速发展,公司对项目开发周期不断缩短,我们面 ...
随机推荐
- 用Java模拟游戏重力的实现(弹跳)
年末开了Java实训大作业 想了好几天决定选择马里奥小游戏 发现即使做出来但是跳跃功能是很“笨拙”的,和我们玩的游戏不一样,没有跳跃速度的快慢什么的,后来才知道这个叫做游戏里面重力的模拟. 组队做系统 ...
- 数据误操作,删库跑路?教你使用ApexSQLLog工具从 SQLServer日志恢复数据!
前几天同事不小心误操作,将SQLServer库的一张表的一个状态字段给刷成了一个统一状态,由于是update执行所以原来的相关状态无法确定.发生这种事情的时候我的小伙伴背后 一凉,估计心里里面想这怕是 ...
- ffmpeg m3u8生成 剪辑及格式转换
使用 ffmpeg 工具, 生成 m3u8 文件 ffmpeg -re -i 03.ts -c copy -f hls -hls_base_url /Users/admin/Downloads/dow ...
- (十)深入理解maven构建生命周期和各种plugin插件
链接:https://blog.csdn.net/zhaojianting/article/details/80321488
- Java8新特性之函数式接口
<Java 8 实战>学习笔记系列 定义 函数式接口只定义一个抽象方法,可以有多个默认方法 函数式接口的接口名上,会被@FunctionalInterface标注 作用 函数式接口的方法可 ...
- wget介绍和命令总结
参考资料: https://www.cnblogs.com/ftl1012/p/9265699.html https://www.cnblogs.com/lsdb/p/7171779.html cur ...
- 使用torch实现RNN
(本文对https://blog.csdn.net/out_of_memory_error/article/details/81456501的结果进行了复现.) 在实验室的项目遇到了困难,弄不明白LS ...
- Java内存溢出OutOfMemoryError的产生与排查
在java的虚拟机异常中,有两个异常是大家比较关心的,一个是StackOverflowError,另一个是OutOfMemoryError.今天我们就来看看OutOfMemoryError是怎么产生的 ...
- java map里面进行ASCII 码从小到大排序(字典序)
public static String getAsciiSort(Map<String, Object> map) { List<Entry<String, Object&g ...
- 8、struct2解决中文乱码的方式
首先建立一个jsp页面 列如 页面编码统一问题,这个最容易解决. <%@ page language="java" import="java.util.*" ...
