VueX(简)
最近又看了vue的文档,借此整理一下知识。用于自我加深理解
vueX是vue官方推出的状态管理机制。

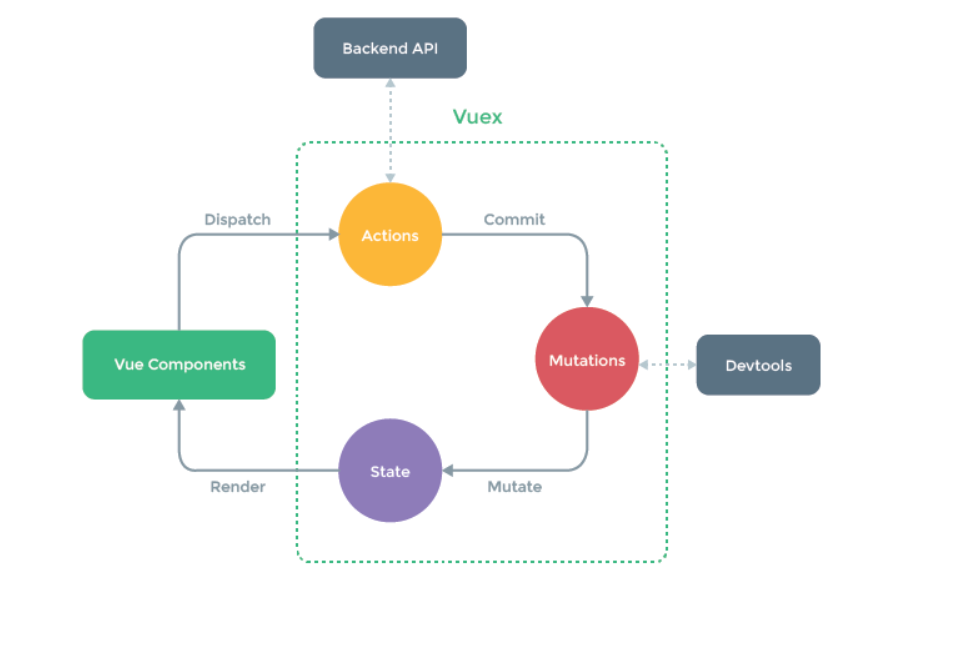
上面一张图是核心
主要为:
State:存储数据
Mutation: 更改数据
Action: 暴露出来的方法,用来调用Mutation
vueX的推出极大方便了项目的维护,特别是大型项目中,数据的管理。VueX不推荐直接改变其数据源
vueX我们可以抽象为一个仓库,用来管理全局的数据,以达到不同实例之间的共同联通。
为什么不直接建立一个js文件来放数据呢?比如:
1 const dataStore = {}
2
3
4 ////////////////////////
5
6 const vm1 = new Vue({
7 data: dataStore
8 })
9
10
11 const vm2 = new Vue({
12 data: dataStore
13 })
看似也行,当改变dataStore中的值,实例中的值也相应发生改变。但是这样会有一个问题,官方的说法是:调试将会变为噩梦。任何时间,我们应用中的任何部分,在任何数据改变后,都不会留下变更过的记录。
这里实现一个简单的vueX实例。
在确保引入vueX,以及在VUE实例上使用这个插件后
// Vue.use(vueX)
const Store = new Vuex.Store({
state: {
name: '张三'
},
mutations: {
CHANGE_NAME(name) {
state.name = name
}
}
})
// ***************** //
store.commit('CHANGE_NAME(', '李四')
console.log(store.state.count) // 李四
当然还是不直接去操作mutations是一个比较好的做法,因为其是为了更好的追踪状态的变化,也便于维护, 所以就有Action是个不错的方式
这里还有两个概念就是modules和getters
modules:当vue的数据量逐渐增加,明显像上面直接使用state的话不太适合管理数据,此时我们可以用modules,将数据源分为一个又一个遍历管理的js文件
如:我有city.js和country.js来作为数据源
1 // city.js
2 const city = {
3 state: {
4 cityName: ''
5 },
6 // mutations? 讲mutations封装到模块中便于管理,mutataions本身就不应该被直接调用
7 mutations: {
8 'SET_CITY': (state, city) => {
9 state.city = city
10 }
11 }
12 }
13
14 // 不要忘了引出
15 export default city
16
17 // country.js
18
19 const country = {
20 state: {
21 countryName: ''
22 },
23 mutations: {
24 'SET_COUNTRY': (state, country) => {
25 state.country= country
26 }
27 }
28 }
29
30 export default country
31
32
33 // **************//
34
35 import city from './modules/book'
36 import country from './modules/store'
37
38 import Vue from 'vue'
39 import Vuex from 'vuex'
40
41 // 模块化,需要去vue实例中引入
42 export default new Vuex.Store({
43 modules: {
44 city ,
45 country
46 }
47 })
便于管理的vueX对项目的重构以及维护是很有帮助的,当然在模型(modules)加入actions,和getters也是可以的,主要看设计习惯。
1 store.state.city // 访问city 2 store.state.country // 访问country
getter:可以看做是store的计算属性,很明显state里存储的数据都是一个量而已,当数据需要再处理时,比如需要先筛选再返回给页面,特别是多个页面需要用到这个数据,这时候state就不够用了,就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
1 // 接着上面的例子
2 export default new Vuex.Store({
3 modules: {
4 city ,
5 country
6 },
7 getters: {
8 // state是参数
9 realCityName: state => {
10 // 这里举个例子,正常不会筛选这么无聊的东西
11 return state.city.cityName.filter(todo => todo !== '')
12 }
13 }
14 })
15
16
17 // 可以通过属性访问
18 store.getters.realCityName
getters还可以接收第二个参数getters
1 getters: {
2 // state是参数
3 realCityName: state => {
4 return state.city.cityName.filter(todo => todo !== '')
5 },
6 cityLength: (state, getters) => {
7 return getter.realCityName.length
8 }
9 }
是否对通过store.state.xxx来获取Vuex中的内容感到繁琐。
Vuex提供了mapGetters和mapActions辅助函数
mapGetters辅助函数仅仅是将 store 中的 getter 映射到局部计算属性
mapActions辅助函数同理,将store中actions映射到组件局部的Methods
1 import { mapGetters, mapActions } from 'vuex'
2
3 export default {
4 computed: {
5 // 使用扩展运算符将getters混入到computed中
6 ...mapGetters([
7 'fullCityName',
8 'cityNameLength'])
9 },
10 methods: {
11 // 方法同理
12 XXX为具体方法名
13 ...mapActions(['XXXXX'])
14 }
15 }
VueX(简)的更多相关文章
- Vuex 2.0 深入简出
最近面试充斥了流行框架Vue的各种问题,其中Vuex的使用就相当有吸引力.下面我就将自己深入简出的心得记录如下: 1.在vue-init webpack project (创建vue项目) 2.src ...
- vue-cli下的vuex的极简Demo(实现加1减1操作)
1.vue-cli搭建好项目之后,使用npm安装vuex npm install vuex --save 2.在项目目录中构建vuex目录(这里我新建了store的文件夹,里面新建了store.js文 ...
- vuex源码简析
前言 基于 vuex 3.12 按如下流程进行分析: Vue.use(Vuex); const store = new Vuex.Store({ actions, getters, state, mu ...
- vuex 笔记
Vuex 笔记 一个简单的状态管理 单一数据源: const sourceOfTruth = {} const vmA = new Vue({ data: sourceOfTruth }) const ...
- use vue vuex vue-router, not use webpack
vue,vuex,vue-router放在一起能做什么?不用webpack之类的打包工具使用他们是否可行?各位道友在初学vue时是否有这样的困惑.因为现代构建前端项目的一般模式是: 安装webapck ...
- Vuex 学习笔记
Vuex 是什么? Vuex 是一个专为 Vue.js应用程序开发的状态管理模式.由于SPA应用的模块化,每个组件都有它各自的数据(state).视图(view)和方法(actions),当项目内容越 ...
- Vue状态管理vuex
前面的话 由于多个状态分散的跨越在许多组件和交互间各个角落,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue提供了vuex.本文将详细介绍Vue状态管理vuex 引入 当访问数据对象时,一个 V ...
- vuex的一些学习
刚开始学vuex看文档看的一脸懵逼,故而网上各种查找资料,视频去观看学习,虽然看了很多还是很蒙圈,最近看了一个讲vuex的视频还有一个 类似的简书文档从中学到了很多,慢慢理清了头绪,至此记录一下,共同 ...
- 快速了解Vuex
提要:提起react就会想起其应用最广泛的redux状态管理工具,vue中的官方推荐的状态管理工具就是Vuex. 看到同事在鼓捣Vuex的东西,前面项目完成后也没有好好总结一下Vuex的知识,所有就再 ...
随机推荐
- Java基础一篇过(四)List这篇就够了
文章更新时间:2020/08/03 一.List介绍 list是Java的一个接口,继承了Collection,常用到的有3个子类实现: ArrayList 底层数据结构是数组.线程不安全 Linke ...
- Spring学习(五)bean装配详解之 【XML方式配置】
一.配置Bean的方式及选择 配置方式 在 XML 文件中显式配置 在 Java 的接口和类中实现配置 隐式 Bean 的发现机制和自动装配原则 方式选择的原则 最优先:通过隐式 Bean 的发现机制 ...
- HTML你好!
初识HTML 什么是HTML web的本意是蜘蛛网和网的意思,在网页设计中我们称为网页的意思.现广泛译作网络.互联网等技术领域.表现为三种形式,即超文本(hypertext).超媒体(hypermed ...
- MySQL 5.7 InnoDB锁
简介 参考https://dev.mysql.com/doc/refman/5.7/en/innodb-locking.html#innodb-gap-locks. InnoDB引擎实现了标准的行级别 ...
- Python numpy总结(3)——常用函数用法
1,np.ceil(x, y) 限制元素范围,进一法,即向上取整. x 表示输入的数据 y float类型 表示每个元素的上限. a = np.array([-1.7, -1.5, -0.2, 0. ...
- 最全总结 | 聊聊 Python 数据处理全家桶(Memcached篇)
1. 前言 本篇文章继续继续另外一种比较常用的数据存储方式:Memcached Memcached:一款高性能分布式内存对象缓存系统,通过 内存缓存,以减少数据库的读取,从而分担数据库的压力,进而提高 ...
- VS调试时查看动态数组的全部元素
转载:https://blog.csdn.net/sinat_36219858/article/details/80720527
- 下载 Oracle Database XE 11gR2
操作系统:Windows 10 x64 第一节:下载 Oracle Database XE 11gR2 第二节:安装.验证安装 Oracle Database XE 11gR2 第三节:Oracle ...
- 【题解】[USACO08MAR]Land Acquisition G
Link 题目大意:给定\(n\)个二元组,每次可以选择一组,花费是组内最大的长乘以最大的宽.问消掉所有二元组的最小代价. \(\text{Solution:}\) \(dp\)写的不够啊-- 先挖掘 ...
- SHOI 2013 【扇形面积并】
早上考的,我打了80分的部分分,出来和同学讨论的时候真想扇自己一巴掌...... 题目描述: 给定 n 个同心的扇形,求有多少面积,被至少k 个扇形所覆盖. 输入输出格式 输入格式: 第一行是三个整数 ...
