从零开始学Electron笔记(六)
在之前的文章我们介绍了一下Electron如何通过链接打开浏览器和嵌入网页,接下来我们继续说一下Electron中的对话框 Dialog和消息通知 Notification。
在之前的文章中其实我们是说了一下对话框dialog的,就是在讲Menu菜单栏的时候,下面我们再来系统的看一下 dialog 的使用。
dialog 官方地址:https://www.electronjs.org/docs/api/dialog
现在我们要实现一个功能,就是点击一个按钮,然后弹出一个对话框,类似于删除操作的二次确认,点击对话框的确认按钮代表删除,点击取消按钮代表取消删除操作。这就用到了Electron为我们提供的dialog模块。
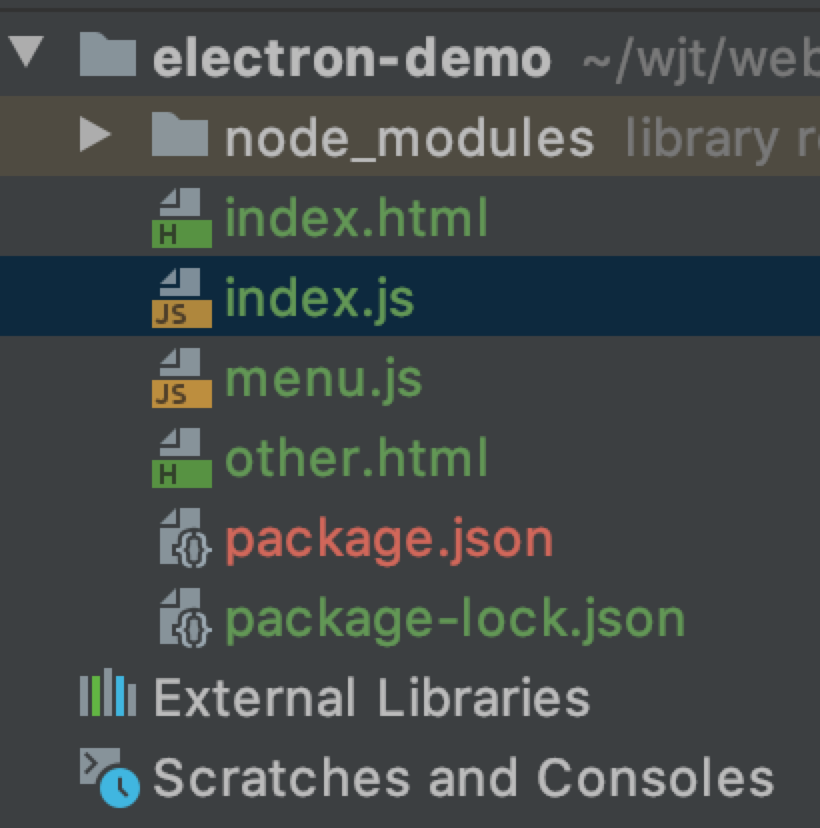
我们先来看一下我们的代码结构:

接下来我们在index.html 中实现我们的代码逻辑,如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>hello world</title>
- </head>
- <body>
- <div>
- <button id="btn">点我删除</button>
- </div>
- <script>
- const {dialog} = require('electron').remote;
- let btn = document.getElementById('btn');
- btn.onclick = function () {
- dialog.showMessageBox({
- // 对话框的类型
- type: 'warning',
- // 对话框的提示 title
- title: '温馨提示?',
- // 对话框的主题内容
- message: '确定要进行删除操作吗?',
- // 对话框的操作按钮
- buttons: ['确定', '取消']
- }).then(result => {
- // 点击操作按钮触发的事件
- console.log(result)
- })
- }
- </script>
- </body>
- </html>
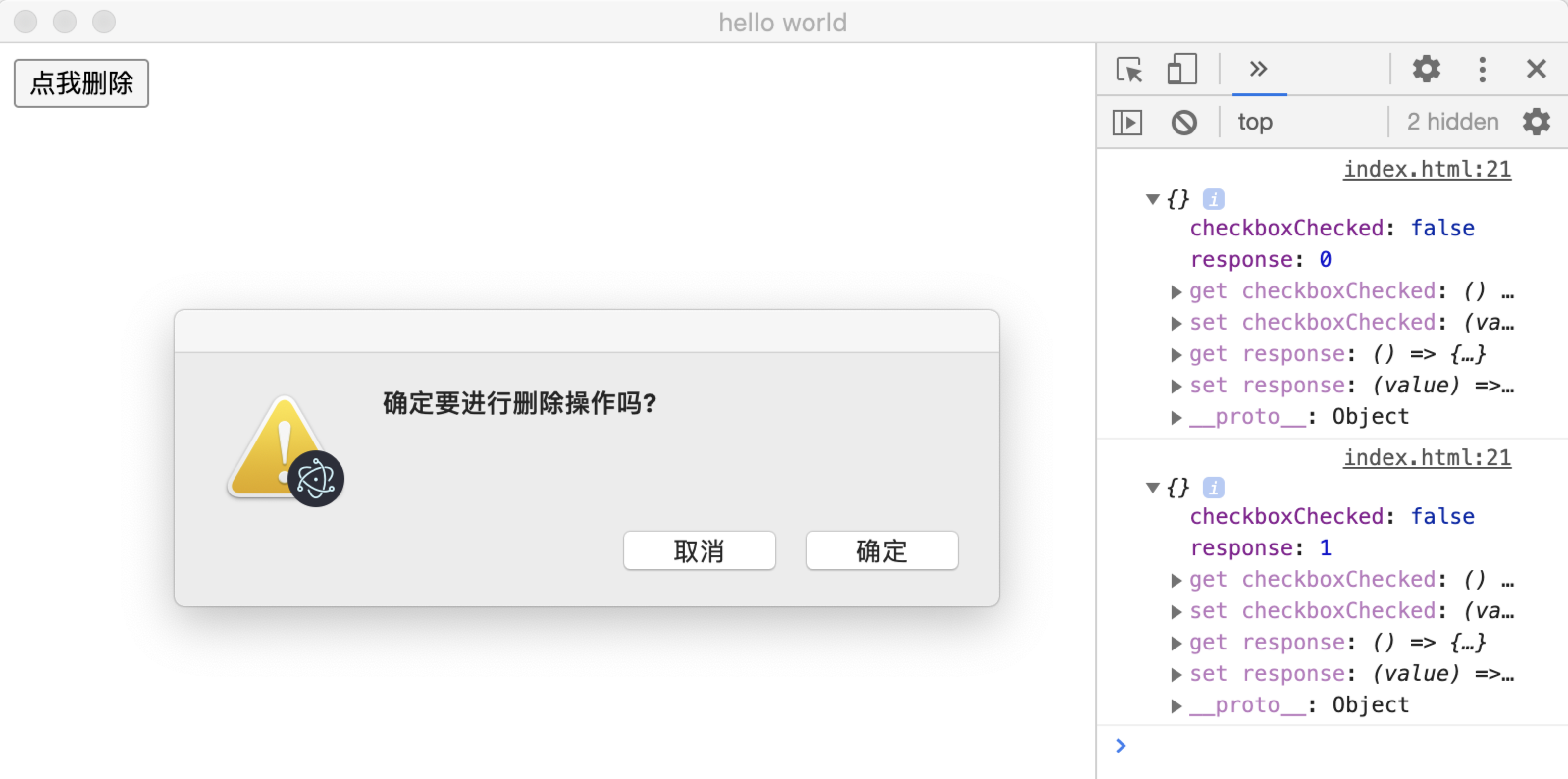
在上面的代码中,我们定义了一个按钮来模拟删除的二次确认操作,然后我们还通过 console.log() 来输出我们的确定和取消按钮的点击日志,我们先点击一下确认按钮,再点击一下取消按钮,运行结果如下:

从结果上看符合我们的预期结果,从控制台的输出日志可以看出当我们点击确认时返回的结果中有个字段为 response:0,点击取消时字段为 response:1,根据这个字段我们就能进行接下来的操作了。
接下来我们再来看一个另一种通知形式 Notification
notification 官方地址:https://www.electronjs.org/docs/tutorial/notifications,
它会在电脑屏幕的侧边弹出来对我们进行提示。
接下来我们就根据 Notification 来做一个断网通知的案例,需要用到 Electron 为我们提供的 在线/离线 监听
在线/离线 官方地址 https://www.electronjs.org/docs/tutorial/online-offline-events
所有三个操作系统都提供了应用程序向用户发送通知的手段。 Electron允许开发者使用 HTML5 Notification API 发送通知,并使用当前运行的操作系统的本地通知 API 来显示它。
注意: 由于这是一个 HTML5 API,它只能在渲染器进程中使用。 如果你想在主进程中显示通知,请查看 Notification 模块.
index.html 代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>hello world</title>
- </head>
- <body>
- <script>
- window.addEventListener('online', () => {
- let onlineNotification = new window.Notification('通知', {
- body: '网络重新连接了!'
- })
- });
- window.addEventListener('offline', () => {
- let offlineNotification = new window.Notification('通知', {
- body: '网络断开了!'
- })
- });
- </script>
- </body>
- </html>
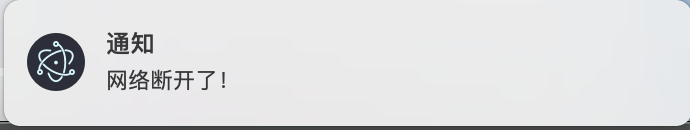
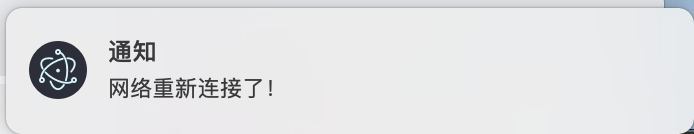
在上面的代码中,我们是在 index.html 渲染进程中进行的操作,所以使用的是 window.Notification。这时候我们就可以通过断开自己的网络来看一下运行结果了,我的运行结果如下:


从零开始学Electron笔记(六)的更多相关文章
- 从零开始学Electron笔记(四)
在之前的文章我们介绍了一下Electron的这个remote模块,接下来我们继续说一下Electron的右键菜单的制作. 在我们日常我们使用的软件中都会存在右键菜单的情况,比如我们用到的浏览器,开发所 ...
- 从零开始学Electron笔记(一)
前端技术在最近几年迅猛发展,在任何开发领域我们都能看到前端的身影,从PC端到手机端,从APP到小程序,似乎前端已经无所不能,这就要求我们需要不断地去学习来提升自己!前段时间尤大通过直播介绍了一下Vue ...
- 从零开始学Electron笔记(二)
在之前的文章我们简单介绍了一下Electron可以用WEB语言开发桌面级应用,接下来我们继续说一下Electron的菜单创建和事件绑定. 我们接上一章的代码继续编写,上一章代码 https://www ...
- 从零开始学Electron笔记(三)
在之前的文章我们介绍了一下Electron的菜单创建和事件绑定,其中提到了一个remote模块,接下来我们继续说一下Electron的这个remote模块. 官方关于remote模块的地址:https ...
- 从零开始学Electron笔记(五)
在之前的文章我们介绍了一下Electron的右键菜单的制作,接下来我们继续说一下Electron如何通过链接打开浏览器和嵌入网页. 现在有这样一个需求,我们要在我们的软件中加一个链接,然后点击该链接打 ...
- 从零开始学Electron笔记(七)
在之前的文章我们介绍了一下Electron中的对话框 Dialog和消息通知 Notification,接下来我们继续说一下Electron中的系统快捷键及应用打包. 全局快捷键模块就是 global ...
- Mysql 5.5从零开始学阅读笔记
第一章 1.什么是数据库? 数据库包含两层含义:保管数据的“仓库”,以及数据管理的方法和技术. 2.表 行被称为记录,列被称为字段 3.主键 primary key,用于唯一标识表中的每一条记录,主键 ...
- 《Python 3.5从零开始学》笔记-第8章 面向对象编程
前几章包括开启python之旅.列表和元组.字符串.字典.条件和循环等语句.函数等基本操作.主要对后面几章比较深入的内容记录笔记. 第8章 面向对象编程 8.3深入类 #!/usr/local/bin ...
- 从零开始学Kotlin第六课
Kotlin调用java代码: 1.如果是内部工程的类,直接调用,如果是外部的工程项目按照java的方式将jar包导入进来. 2.实例化java对象 我们之前学java的时候实例化对象是这个样子的. ...
随机推荐
- IntelliJ IDEA中项目import与open的区别
场景: 从原来公司离职来到新的公司,接手公司项目,先将项目从git或svn项目版本管理上clone下来,如果项目原先是用Eclipse开发的,而你更习惯于使用IntelliJ IDEA,下面是针对使用 ...
- 0xC0000005: Access Violation -vc++6.0
0xC0000005: Access Violation -vc++6.0 aps001,002,003创建的C:\SMW200DATA\DATA,内容是不一样的,不通用的.读取相关文件就会报错咯. ...
- Quartz.Net系列(六):Quartz五大构件Trigger之TriggerBuilder解析
所有方法图: 1.Create.Build Create:创建一个TriggerBuilder Build:生成Trigger var trigger = TriggerBuilder.Create( ...
- 8.实战交付一套dubbo微服务到k8s集群(1)之Zookeeper部署
1.基础架构 主机名 角色 ip HDSS7-11.host.com K8S代理节点1,zk1 10.4.7.11 HDSS7-12.host.com K8S代理节点2,zk2 10.4.7.12 H ...
- [ APUE ] 第三章 文件系统
1. 文件描述符 打开或创建一个文件时,内核向进程返回一个文件描述符,当读.写一个文件时,用open()或creat()返回的文件描述符标识该文件,将其作为参数传递给write.read. stdin ...
- Lens —— 最炫酷的 Kubernetes 桌面客户端
原文链接:https://fuckcloudnative.io/posts/lens/ Kubernetes 的桌面客户端有那么几个,曾经 Kubernetic 应该是最好用的,但最近有个叫 Lens ...
- python实现简单的SVM
# -*- coding: utf-8 -*- from sklearn.svm import SVC import numpy as np print(X.shape,Y.shape) X = np ...
- js语法基础入门(5.1)
5.流程控制 5.1.选择结构 程序流程图 图例: 椭圆: 开始/结束 矩形: 操作 菱形: 判断 连接线: 走向 可以根据程序流程图,理清楚程序执行的流程 5.2.1.if语句 //if语句语法结构 ...
- offer到手!美团Java岗四面(多线程+redis+JVM+数据库)
美团Java岗四面,已拿offer,前三面都是技术面,第四面是HR面,下面是面试题! 美团Java岗一面(技术,电话面,约40分钟) 自我介绍. 项目介绍. 了解过redis源码及redis集群么? ...
- P5676 [GZOI2017]小z玩游戏【Tarjan】
小z玩游戏 Tarjan算是板子题吧,但是要稍微做一些修改,建边需要多考虑,建立"虚点". 题目描述 小 z 很无聊. 小 z 要玩游戏. 小 z 有\(N\)个新游戏,第\(i\ ...
