JavaScript动画实例:旋转的正三角形
给定一个正三角形的重心坐标为(x0,y0),高为h,可以用如下的语句绘制一个底边水平的正三角形。
ctx.beginPath();
ctx.moveTo(x0,y0-h*2/3);
ctx.lineTo(x0+h/Math.sqrt(3), y0+h/3);
ctx.lineTo(x0-h/Math.sqrt(3), y0+h/3);
ctx.lineTo(x0,y0-h*2/3);
ctx.closePath();
ctx.stroke();
给定正三角形个数count,通过循环的方式可以绘制出count个重心相同、高度不同正三角形。编写如下的HTML代码。
<!DOCTYPE html>
<html>
<head>
<title>重心相同高度不同的正三角形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
ctx= canvas.getContext('2d');
var height=360;
var x0=250;
var y0=(500-height)/2-(height/7)+(height*2/3);
var count=4;
ctx.lineWidth=1;
ctx.fillStyle="#FF3388";
ctx.strokeStyle="#FFFFFF";
for (var i=0;i<count;i++)
{
var nHeight = height-(height/count)*i;
ctx.beginPath();
ctx.moveTo(x0,y0-nHeight*2/3);
ctx.lineTo(x0+nHeight/Math.sqrt(3), y0+nHeight/3);
ctx.lineTo(x0-nHeight/Math.sqrt(3), y0+nHeight/3);
ctx.lineTo(x0,y0-nHeight*2/3);
ctx.closePath();
ctx.stroke();
ctx.fill();
};
</script>
</body>
</html>
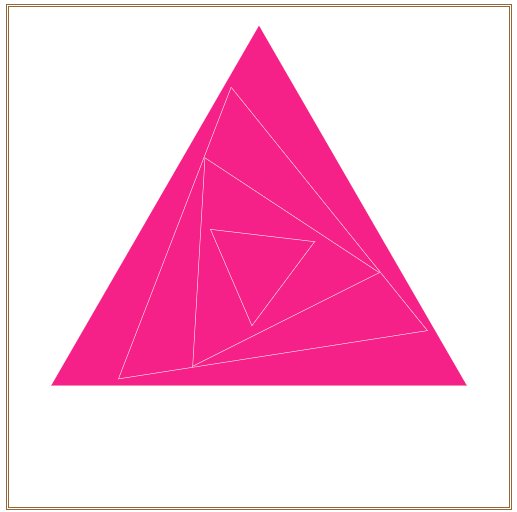
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图1所示的4个重心相同高度不同的正三角形。

图1 4个重心相同高度不同的正三角形
若将图1中除最外层的三角形固定不动外,其余的3个正三角形绕重心进行旋转,会产生怎样的效果呢?
编写如下的HTML代码。
<!DOCTYPE html>
<html>
<head>
<title>旋转的正三角形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
ctx= canvas.getContext('2d');
var height=360;
var x0=250;
var y0=(500-height)/2-(height/7)+(height*2/3);
var count=4;
var speed=2;
ctx.lineWidth=1;
ctx.fillStyle="#FF3388";
ctx.strokeStyle="#FFFFFF";
var j = 0;
function draw()
{
ctx.clearRect(0,0,500,500);
ctx.save();
for (var i=0;i<=count;i++)
{
var nHeight = height-(height/count)*i;
ctx.translate(x0,y0);
ctx.rotate(i*j/(80*speed));
ctx.translate(-x0,-y0);
ctx.beginPath();
ctx.moveTo(x0,y0-nHeight*2/3);
ctx.lineTo(x0+nHeight/Math.sqrt(3), y0+nHeight/3);
ctx.lineTo(x0-nHeight/Math.sqrt(3), y0+nHeight/3);
ctx.lineTo(x0,y0-nHeight*2/3);
ctx.closePath();
ctx.stroke();
ctx.fill();
};
ctx.restore();
j++;
if (j>100000) j=0;
}
function move()
{
draw();
requestAnimationFrame(move);
}
move();
</script>
</body>
</html>
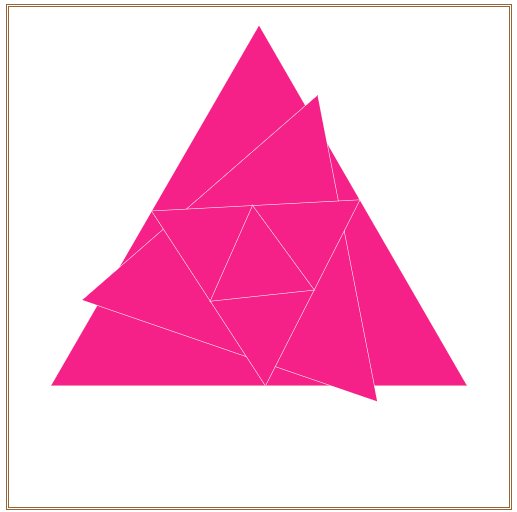
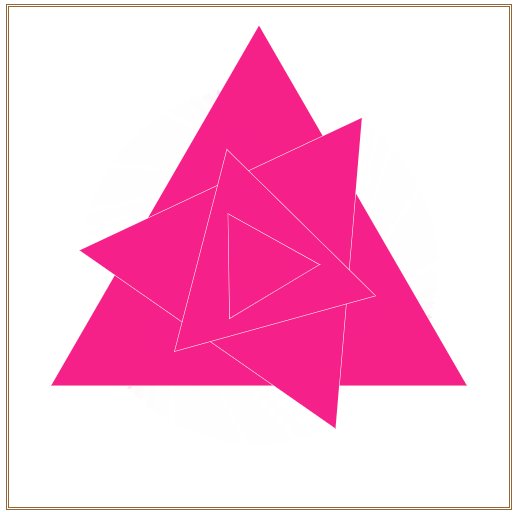
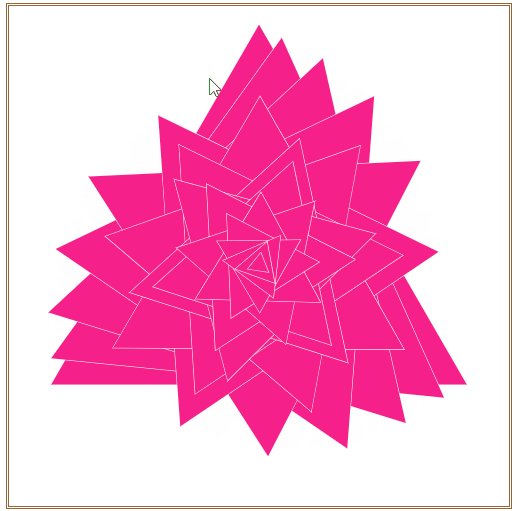
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图2所示重心相同高度不同的正三角形绕重心旋转的动画效果。

图2 正三角形绕重心旋转效果(一)
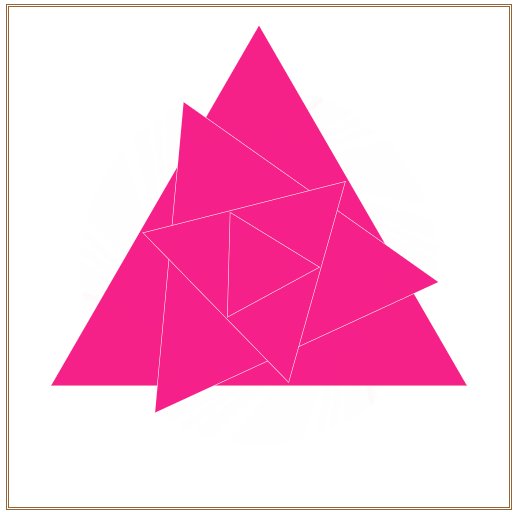
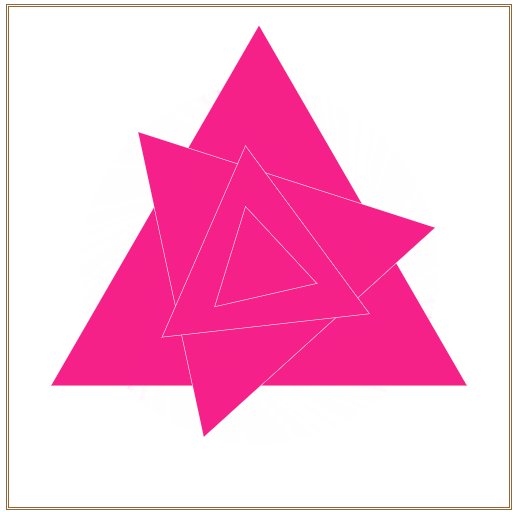
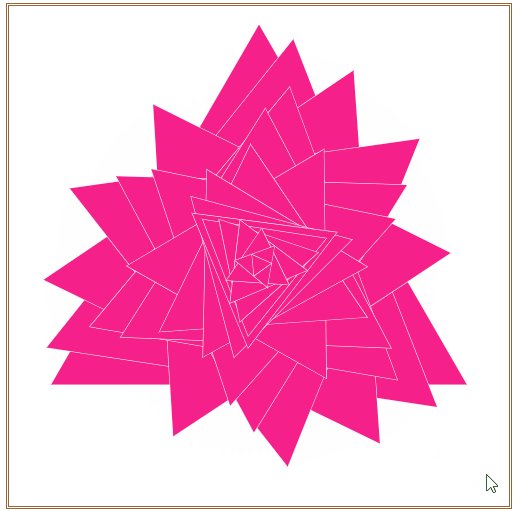
若将上面程序中语句“var speed=2;”改写为“var speed=-2;”,其余部分保持不变,则正三角形会逆时针旋转,如图3所示。

图3 正三角形绕重心旋转效果(二)
若将增加旋转的三角形的个数并适当调低旋转速度的级别,即修改语句:
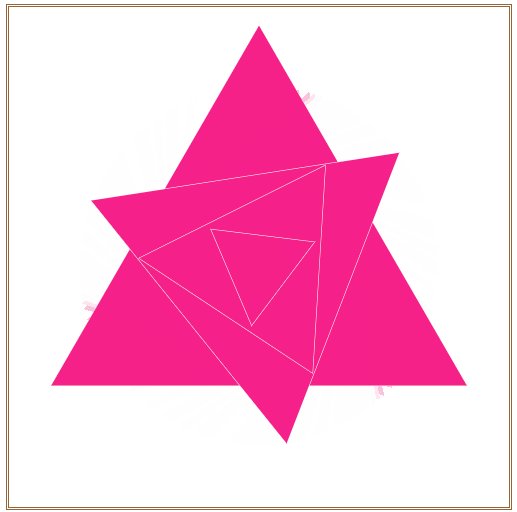
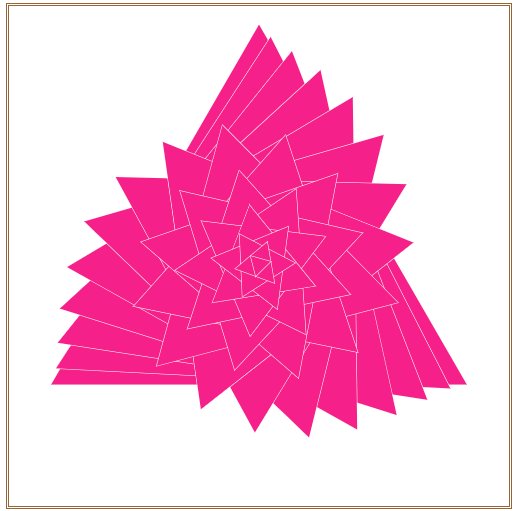
“var count=4; var speed=2;” 为 “var count=20; var speed=12;”,其余部分保持不变,则在画布中呈现出如图4所示的正三角形旋转效果。

图4 正三角形绕重心旋转效果(三)
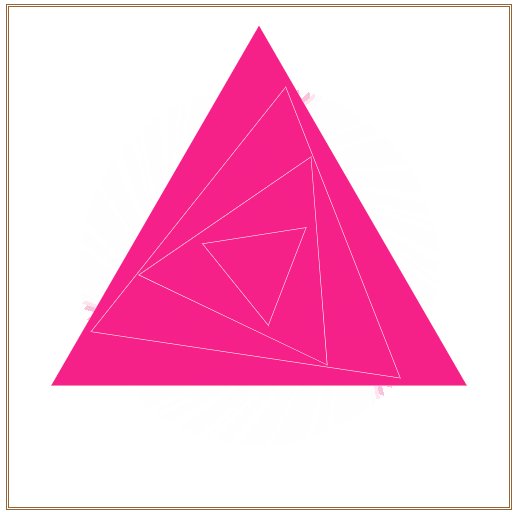
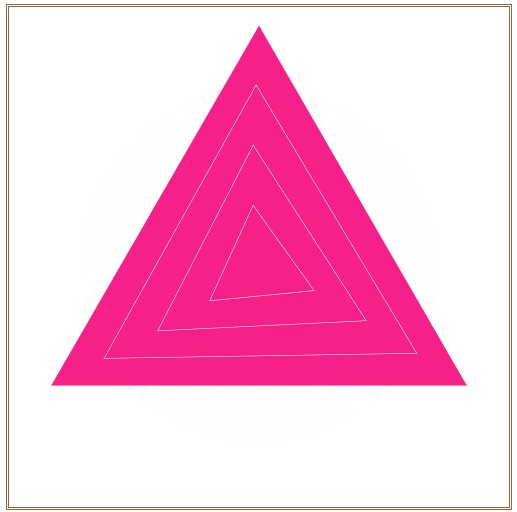
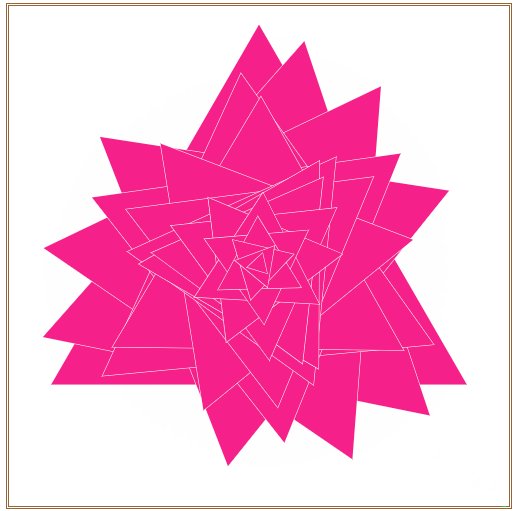
由图2、3或4可以看出,正三角形绕重心旋转时,越小的三角形旋转得越快。若将所有的正三角形都用同一种角速度进行旋转,即简单地修改语句 “ctx.rotate(i*j/(80*speed));”为“ctx.rotate(j/(80*speed));”,则在画布中呈现出如图5所示的正三角形旋转效果。

图5 正三角形绕重心旋转效果(四)
若为旋转的正三角形设置裁切区域,使得旋转超出最外层三角形的部分均不可见。编写如下的HTML文件。
<!DOCTYPE html>
<html>
<head>
<title>旋转的正三角形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
ctx= canvas.getContext('2d');
var height=360;
var x0=250;
var y0=(500-height)/2-(height/7)+(height*2/3);
var count=24;
var speed=18;
ctx.lineWidth=2;
ctx.fillStyle="#FF3388";
ctx.strokeStyle="#FFFFFF";
var j = 0;
function draw()
{
ctx.clearRect(0,0,500,500);
ctx.save();
for (var i=0;i<=count;i++)
{
var nHeight = height-(height/count)*i;
ctx.beginPath();
ctx.moveTo(x0,y0-nHeight*2/3);
ctx.lineTo(x0+nHeight/Math.sqrt(3), y0+nHeight/3);
ctx.lineTo(x0-nHeight/Math.sqrt(3), y0+nHeight/3);
ctx.lineTo(x0,y0-nHeight*2/3);
ctx.closePath();
ctx.clip();
ctx.translate(x0,y0);
ctx.rotate(i*j/(80*speed));
ctx.translate(-x0,-y0);
ctx.beginPath();
ctx.moveTo(x0,y0-nHeight*2/3);
ctx.lineTo(x0+nHeight/Math.sqrt(3), y0+nHeight/3);
ctx.lineTo(x0-nHeight/Math.sqrt(3), y0+nHeight/3);
ctx.lineTo(x0,y0-nHeight*2/3);
ctx.closePath();
ctx.stroke();
ctx.fill();
};
ctx.restore();
j++;
if (j>1000) j=0;
}
function move()
{
draw();
requestAnimationFrame(move);
}
move();
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图6所示旋转效果。

图6 正三角形内的旋转
JavaScript动画实例:旋转的正三角形的更多相关文章
- JavaScript动画实例:李萨如曲线
在“JavaScript图形实例:阿基米德螺线”和“JavaScript图形实例:曲线方程”中,我们学习了利用曲线的方程绘制曲线的方法.如果想看看曲线是怎样绘制出来的,怎么办呢?编写简单的动画,就可以 ...
- JavaScript动画实例:递归分形图动态展示
在“JavaScript图形实例:SierPinski三角形” 和“JavaScript图形实例:Levy曲线及其变形”等文章中我们介绍了通过递归生成分形图形的方法.我们可以将绘制的分形图形每隔一定的 ...
- JavaScript动画实例:曲线的绘制
在“JavaScript图形实例:曲线方程”一文中,我们给出了15个曲线方程绘制图形的实例.这些曲线都是根据其曲线方程,在[0,2π]区间取一系列角度值,根据给定角度值计算对应的各点坐标,然后在计算出 ...
- JavaScript动画实例:旋转的圆球
1.绕椭圆轨道旋转的圆球 在Canvas画布中绘制一个椭圆,然后在椭圆上绘制一个用绿色填充的实心圆.之后每隔0.1秒刷新,重新绘制椭圆和实心圆,重新绘制时,实心圆的圆心坐标发生变化,但圆心坐标仍然位于 ...
- JavaScript动画实例:动感小球
已知圆的坐标方程为: X=R*SIN(θ) Y=R*COS(θ) (0≤θ≤2π) 将0~2π区间等分48段,即设定间隔dig的值为π/24.θ初始值从0开始,按曲线方程求得坐标值(x,y), ...
- JavaScript动画实例:螺旋线
数学中有各式各样富含诗意的曲线,螺旋线就是其中比较特别的一类.螺旋线这个名词来源于希腊文,它的原意是“旋卷”或“缠卷”.例如,平面螺旋便是以一个固定点开始向外逐圈旋绕而形成的曲线.在2000多年以前, ...
- JavaScript动画实例:沿五角星形线摆动的小圆
五角星形线的笛卡尔坐标方程式可设为: r=10+(3*sin(θ*2.5))^2 x=r*cos(θ) y=r*sin(θ) (0≤θ≤2π) 根据这个曲线方程,在[0,2 ...
- JavaScript动画实例:运动的字母特效
已知圆的坐标方程为: X=R*SIN(θ) Y=R*COS(θ) (0≤θ≤2π) 给定初始坐标位置(X,Y),按照圆的坐标方程,从角度angle = 0开始,每间隔angleSpeed = ...
- JavaScript动画实例:炸开的小球
1.炸开的小球 定义一个小球对象类Ball,它有6个属性:圆心坐标(x,y).小球半径radius.填充颜色color.圆心坐标水平方向的变化量speedX.圆心坐标垂直方向的变化量speedY. B ...
随机推荐
- redis性能优化——生产中实际遇到的问题排查总结
背景 redis-K,V数据库,因其高性能的操作性和支持丰富的数据结构,目前大量被用于衔接应用层和关系数据库中间的缓存层.随着使用的场景越来越多,和数据量快速的递增,在生产环境中经常会遇到相关的性能瓶 ...
- Android学习笔记基于回调的事件处理
流程: 常见的回调方法: 代码示例: @Override public boolean onTouchEvent(MotionEvent event) { Toast.makeText(getAppl ...
- linux环境下搭建Jenkins持续集成(Jenkins+git+shell+maven+tomact)
准备环境 jenkins.war包 ,jdk1.8 ,tomact , maven,git 1.Jenkins war包,下载地址https://jenkins.io/zh/download/ ...
- 程序员Linux教程初窥入门-刘志敏-专题视频课程
程序员Linux教程初窥入门-313人已学习 课程介绍 程序员Linux教程初窥入门主要针对初级入门程序员的课程,也是为后期学习其他课程的一个基础,Git.Maven.Jenkins.R ...
- JavaScript 集合基本操作
参考 MDN 集合 Array 1. 2种创建数组的方式 var fruits = [] ; var friuits = new Array(); 2. 遍历 fruits.forEach(funct ...
- Windows 安装RabbitMQ后,启动服务就自动停止
在做SpringCloud消息总线的时候,需要用到RabbitMQ,于是在windows上下载安装了一个,erlang的安装包不是官网下载的,而是朋友分享给我的,没注意它的版本(9.3). 安装完成后 ...
- java常用的格式化
日常工作中,总会遇到一些格式化显示的需求,下面做一些简单的整理 JDK中java.text下提供了格式化常用的工具类,具体结构见下图 时间日期格式化 DateFormat 采用DateFormat.g ...
- 黎活明8天快速掌握android视频教程--16_采用SharedPreferences保存用户偏好设置参数
SharedPreferences保存的数据是xml格式,也是存在数据保存的下面四种权限: 我们来看看 我们来看看具体的业务操作类: /** * 文件名:SharedPrecences.java * ...
- vue全家桶(1)
1.环境搭建 1.1.脚手架搭建 1.1.1什么是脚手架 百度搜索一下脚手架长什么样子,它们是这样的: 从百度百科抄过来一段话: 脚手架是为了保证各施工过程顺利进行而搭设的工作平台.如果明白了脚手架在 ...
- 【错误】fatal: destination path already exists and is not an empty directory. 错误及解决办法
今天在使用Git for Windows clone代码时,遇到了题目所示的错误,简单来说就是目标路径‘.’已经存在并且不是一个空目录. 可是在我在文件夹下并没有看到任何文件,显示“该文件夹为空”,然 ...
