WPF 数据绑定实例一
前言:
数据绑定的基本步骤:
(1)先声明一个类及其属性
(2)初始化类赋值
(3)在C#代码中把控件DataContext=对象;
(4)在界面设计里,控件给要绑定的属性{Binding 绑定类的属性}
原理:监听事件机制,界面改变有TextChanged之类的事件,所以改变界面可以同步修改到对象
想让普通对象实现数据绑定,需要实现INotifyPropertyChanged接口才能监听ProperChanged。具体代码如下显示:
class Person:INotifyPropertyChanged
{
private int age; public int Age
{
get
{
return age;
}
set
{
this.age = value;
if (PropertyChanged != null)
{
PropertyChanged(this,
new PropertyChangedEventArgs("Age"));
}
}
}
}
BindingMode枚举值
| 名称 | 说明 |
|---|---|
| OneWay | 当源属性变化时更新目标属性 |
| TwoWay | 当源属性变化时更新目标属性,当目标属性变化时更新源属性 |
| OneTime | 最初根据源属性设置目标属性,其后的改变会忽略。 |
| OneWayToSource | 与OneWay类型相似,但方向相反。 |
| Default | 此类绑定依赖于目标属性 |
UpdateSourceTrigger
| 名称 | 说明 |
|---|---|
| Default | 默认值,与依赖属性有关 |
| Explicit | 必须在显示地调用BindingExpression.UpdateSource的情况下才更新源。 |
| LostFocus | 控件失去焦点的时候更新源值 |
| PropertyChanged | 绑定的目标值改变时更新。 |
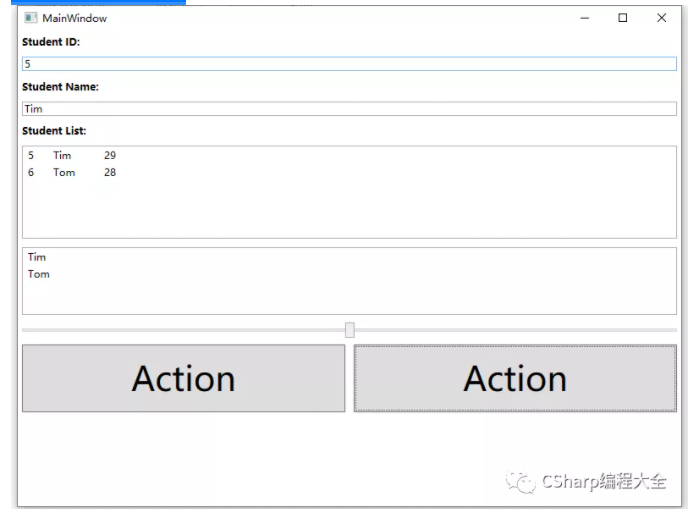
实例运行后界面如下:

MainWindow.xaml
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="800">
<StackPanel>
<TextBlock Text="Student ID:" FontWeight="Bold" Margin="5"/>
<TextBox Name="textBoxId" Margin="5" Text="{Binding Id,Mode=TwoWay}"/>
<TextBlock Text="Student Name:" FontWeight="Bold" Margin="5"/>
<TextBox Name="textBoxName" Margin="5" Text="{Binding Name,Mode=TwoWay}"/>
<TextBlock Text="Student List:" FontWeight="Bold" Margin="5"/>
<ListBox Name="listBox1" Height="110" Margin="5" >
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Path=Id}" Width="30"/>
<TextBlock Text="{Binding Path=Name}" Width="60"/>
<TextBlock Text="{Binding Path=Age}" Width="30"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<ListBox Name="listBox2" Height="80" ItemsSource="{Binding Student}" DisplayMemberPath="Id" Margin="5"/>
<Slider Name="slider1" MinHeight="25" Value="{Binding Id}"/>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Content="Action" FontSize="40" Name="btnCtrl1" Height="80" Margin="5" Click="BtnCtrl1_Click"/>
<Button Grid.Column="1" Content="Action" FontSize="40" Name="btnCtrl2" Height="80" Margin="5" Click="BtnCtrl2_Click"/>
</Grid>
</StackPanel>
</Window>
首先解释下C#中的Task.Delay()和Thread.Sleep()
Thread.Sleep()是同步延迟,Task.Delay()是异步延迟。
Thread.Sleep()会阻塞线程,Task.Delay()不会。
Thread.Sleep()不能取消,Task.Delay()可以。
Task.Delay()实质创建一个运行给定时间的任务,Thread.Sleep()使当前线程休眠给定时间。
反编译Task.Delay(),基本上讲它就是个包裹在任务中的定时器。
Task.Delay()和Thread.Sleep()最大的区别是Task.Delay()旨在异步运行,在同步代码中使用Task.Delay()是没有意义的;在异步代码中使用Thread.Sleep()是一个非常糟糕的主意。通常使用await关键字调用Task.Delay()。
我的理解:Task.Delay(),async/await和CancellationTokenSource组合起来使用可以实现可控制的异步延迟。
MainWindow.xaml.cs
using System;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Threading.Tasks;
using System.Windows; namespace WpfApp1
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public ObservableCollection<Student> stuList;
public MainWindow()
{
InitializeComponent();
this.DataContext = new Student() { Name="111", Id =1 };
Task.Run(async() => //开启异步线程task
{
await Task.Delay(3000); //延时3秒
Dispatcher.Invoke((Action)delegate //线程中主界面显示需要用委托,不然这次赋值,在界面不更新
{
this.DataContext = new Student() { Name = "222", Id = 2 };
});
});
this.DataContext = new Student() { Name = "333" , Id = 3 };
} private void BtnCtrl1_Click(object sender, RoutedEventArgs e)
{
Student stu = new Student() { Id = 4, Name = "Jon", Age = 29 }; //实例化一个Student类 并给类成员赋值
this.DataContext = stu;//将实例化得对象传给DataContext
}
private void BtnCtrl2_Click(object sender, RoutedEventArgs e)
{
ObservableCollection<Student> stuList = new ObservableCollection<Student>() //具有通知属性的list
{
new Student() { Id=5, Name="Tim", Age=29 },
new Student() { Id=6, Name="Tom", Age=28 },
};
this.listBox1.ItemsSource = stuList; this.listBox2.ItemsSource = stuList;
this.listBox2.DisplayMemberPath = "Name";
this.DataContext = stuList;
}
}
public class Student : INotifyPropertyChanged //创建一个继承自INotifyPropertyChanged的类Student
{ private string name; public string Name
{
get { return name; }
set
{
name = value;
if (this.PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("Name")); //给Name绑定属性变更通知事件
}
}
} private int id; public int Id
{
get { return id; }
set
{
id = value;
if (this.PropertyChanged != null)
{
this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs("Id"));//给Id绑定属性变更通知事件
}
}
} private int age; public int Age
{
get { return age; }
set
{
age = value;
if (this.PropertyChanged != null)
{
this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs("Age"));//给Age绑定属性变更通知事件
}
}
} public int ID { get; internal set; } public event PropertyChangedEventHandler PropertyChanged;
}
}
想了解更多C#知识,请扫描下方二维码

需加微信交流群的,请加小编微信号z438679770,切记备注 加群,小编将会第一时间邀请你进群!
WPF 数据绑定实例一的更多相关文章
- Wpf 数据绑定实例2
1.简单DataContext绑定 //绑定对象 label.DataContext = Process.GetCurrentProcess(); Xaml代码: <Grid> <G ...
- WPF数据绑定Binding(二)
WPF数据绑定Binding(二) 1.UI控件直接的数据绑定 UI对象间的绑定,也是最基本的形式,通常是将源对象Source的某个属性值绑定 (拷贝) 到目标对象Destination的某个属性上. ...
- 剖析WPF数据绑定机制
引言 WPF框架采取的是MVVM模式,也就是数据驱动UI,UI控件(Controls)被严格地限制在表示层内,不会参与业务逻辑的处理,只是通过数据绑定(Data Binding)简单忠实地表达与之绑定 ...
- 微软原文翻译:适用于.Net Core的WPF数据绑定概述
原文链接,大部分是机器翻译,仅做了小部分修改.英.中文对照,看不懂的看英文. Data binding overview in WPF 2019/09/19 Data binding in Windo ...
- C#WPF数据绑定模板化操作四步走
前言:WPF数据绑定对于WPF应用程序来说尤为重要,本文将讲述使用MVVM模式进行数据绑定的四步走用法: 具体实例代码如下: 以下代码仅供参考,如有问题请在评论区留言,谢谢 1 第一步:声明一个类用来 ...
- WPF 数据绑定Binding
什么是数据绑定? Windows Presentation Foundation (WPF) 数据绑定为应用程序提供了一种简单而一致的方法来显示数据以及与数据交互. 通过数据绑定,您可以对两个不同对象 ...
- WPF——数据绑定(一)什么是数据绑定
注意:本人初学WPF,文中可能有表达或者技术性问题,欢迎指正!谢谢! 一:什么是数据绑定? “Windows Presentation Foundation (WPF) 数据绑定为应用程序提供了一种简 ...
- WPF 10天修炼 第十天- WPF数据绑定
WPF数据绑定 数据绑定到元素属性是将源对象指定为一个WPF元素,并且源属性是一个依赖属性,依赖属性内置了变更通知.当改变源对象依赖属性值之后,绑定目标可以立即得到更新,开发人员不需要手动编写响应事件 ...
- WPF开发实例——仿QQ登录界面
原文:WPF开发实例--仿QQ登录界面 版权声明:本文为博主原创文章,如需转载请标明转载地址 http://blog.csdn.net/u013981858 https://blog.csdn.net ...
随机推荐
- java 将内容写入文件 txt
@Test //将内容写入文件 public void xieru() throws Exception{ FileWriter fileWriter=new FileWriter("d:\ ...
- 6. Linux输入输出重定向
1.输入重定向是指把文件导入到命令中,而输出重定向则是指把原本要输出到屏幕的数据信息写入到指定文件中. 输入重定向中用到的符号及其作用 输出重定向中用到的符号及其作用 1)通过输出重定向将原本要输出到 ...
- SpringBoot - 实现文件上传2(多文件上传、常用上传参数配置)
在前文中我介绍了 Spring Boot 项目如何实现单文件上传,而多文件上传逻辑和单文件上传基本一致,下面通过样例进行演示. 多文件上传 1,代码编写 1)首先在 static 目录中创建一个 up ...
- 基于Java+Spring Boot开源项目JeeSite的Jenkins持续交互介绍
一.实战项目介绍- JeeSite 基于Spring Boot 2.0 数据存储MySQL 语言:Java 规模大小:适中,适合初学者 源码地址:https://gitee.com/thinkgem/ ...
- Flink-v1.12官方网站翻译-P022-Working with State
有状态程序 在本节中,您将了解Flink为编写有状态程序提供的API.请看一下Stateful Stream Processing来了解有状态流处理背后的概念. 带键值的数据流 如果要使用键控状态,首 ...
- zoj3593One Person Game (扩展欧几里德)
There is an interesting and simple one person game. Suppose there is a number axis under your feet. ...
- 洛谷 P2391.白雪皑皑 (并查集,思维)
题意:有\(n\)个点,对这些点进行\(m\)次染色,第\(i\)次染色会把区间\((i*p+q)\ mod\ N+1\)和\((i*q+p)\ mod\ N+1\)之间的点染成颜色\(i\),问最后 ...
- Network UVA - 315 无向图找割点
题意: 给你一个无向图,你需要找出来其中有几个割点 割点/割项: 1.u不为搜索起点,low[v]>=dfn[u] 2.u为搜索起点,size[ch]>=2 3.一般情况下,不建议在tar ...
- hdu5375 Gray code
Problem Description The reflected binary code, also known as Gray code after Frank Gray, is a binary ...
- Codeforces Round #531 (Div. 3) D. Balanced Ternary String (贪心)
题意:给你一个长度为\(3*n\)的字符串,要求修改最少的次数,使得字符串中\(0,1,2\)的个数相同,并且在最少次数的情况下使字典序最小. 题解:贪心,\(0\)一定放在前面,\(1\)和\(2\ ...
