CPF 入门教程 - 样式和动画(三)
CPF NetCore跨平台UI框架
系列教程
CPF 入门教程 - 样式和动画(三)
用样式可以对内部元素进行批量设置属性。
CPF里采用CSS作为样式描述。为什么用css描述样式?因为css结构简单明了。
Xaml和CSS的简单对比
<Style TagetType="Button">
<Setter Property="Background" value="Red"></Setter>
......
</Style>
等同于
Button{
Background:red;
......
}
css明显比xaml简洁
CPF中的css支持的选择器
TextBlock { Foreground:rgb(255,0,0);} 选择所有TextBlock类型的元素,类型不继承判断,比如自定义控件继承Button,那样式用Button的时候这个自定义控件不会应用该样式
.test{Foreground:rgb(255,0,0);} 选择所有包含test 类名的元素,类名通过Classes属性添加
#test{Foreground:rgb(255,0,0);} 选择所有Name属性为test的元素
[IsMouseOver=true]{…} 添加触发器
Button TextBlock{…} Button里的后代为TextBox的元素,
Button>TextBlock{…} Button直接子元素为TextBox的元素,
自定义类型要支持css设置,需要实现string的隐式转换,同时重写ToString,使格式一致
public static implicit operator 自定义对象(string n)
{
return Parse(n);//自己写字符串解析和创建自定义对象
}
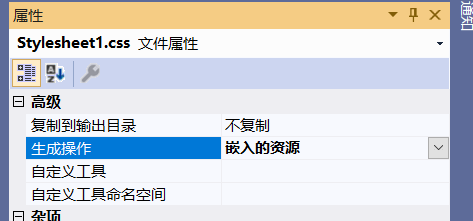
在窗体里调用 LoadStyleFile("res://ConsoleApp1/Stylesheet1.css"); 加载样式文件,一般样式文件内嵌,内嵌文件用res://开头访问

定义一个按钮样式
Button {
BorderFill: #DCDFE6;
IsAntiAlias: True;
CornerRadius: 4,4,4,4;
Background: #FFFFFF;
}
Button[IsMouseOver=true] {
BorderFill: rgb(198,226,255);
Background: rgb(236,245,255);
Foreground: rgb(64,158,255);
}
Button[IsPressed=true] {
BorderFill: rgb(58,142,230);
}
运行效果

定义下拉框动态展开效果
@keyframes comboboxDropDown {
0% {
RenderTransform: scale(1,0.1);
}
100% {
RenderTransform: scale(1,1);
}
}
#DropDownPanel {
RenderTransformOrigin: 50%,0;
}
#DropDownPopup[Visibility=Visible] #DropDownPanel {
animation-name: comboboxDropDown;
animation-duration: 0.1s;
animation-iteration-count:;
animation-fill-mode: forwards;
}

css里定义的动画,暂时不支持缓动效果,比如加速,减速,回弹等等
C#里使用动画
RenderTransformOrigin = "100%,0";
RenderTransform = new GeneralTransform { ScaleX = 0.1f };
this.TransitionValue(a => a.RenderTransform, new GeneralTransform { ScaleX = }, TimeSpan.FromSeconds(0.1f));
一般简单的动画直接使用TransitionValue方法就行,对某个属性过渡到某个值
如果要做复杂的动画,就需要用Storyboard,Timelines里可以添加动画播放流程,可以分成多段,流程值是0-1,意思就是这次的结束时间,开始是上一段的结束,最后一个必须是1,里面可以加不同KeyFrames ,定义不同属性的变换
var storyboard = new Storyboard
{
Timelines =
{
new Timeline()
{
KeyFrames =
{
new KeyFrame<SolidColorFill>{ Property=nameof(Control.Background), Value="0,0,0,100" }
}
}
}
};
}
storyboard.Start(mask, TimeSpan.FromSeconds(0.3), , EndBehavior.Reservations);
CPF 入门教程 - 样式和动画(三)的更多相关文章
- CPF 入门教程 - 绘图(四)
CPF NetCore跨平台UI框架,增加了Vlc支持跨平台播放视频. 系列教程 CPF 入门教程(一) CPF 入门教程 - 数据绑定和命令绑定(二) CPF 入门教程 - 样式和动画(三) CPF ...
- CPF 入门教程 - 控件布局(六)
CPF netcore跨平台桌面UI框架 系列教程 CPF 入门教程(一) CPF 入门教程 - 数据绑定和命令绑定(二) CPF 入门教程 - 样式和动画(三) CPF 入门教程 - 绘图(四) C ...
- CPF 入门教程 - 设计器和模板库的使用(五)
CPF netcore跨平台UI框架 系列教程 CPF 入门教程(一) CPF 入门教程 - 数据绑定和命令绑定(二) CPF 入门教程 - 样式和动画(三) CPF 入门教程 - 绘图(四) CPF ...
- CPF 入门教程 - 属性和事件(七)
CPF C#跨平台桌面UI框架 系列教程 CPF 入门教程(一) CPF 入门教程 - 数据绑定和命令绑定(二) CPF 入门教程 - 样式和动画(三) CPF 入门教程 - 绘图(四) CPF 入门 ...
- CPF 入门教程 - 各个控件介绍(八)
CPF C#跨平台桌面UI框架 系列教程 CPF 入门教程(一) CPF 入门教程 - 数据绑定和命令绑定(二) CPF 入门教程 - 样式和动画(三) CPF 入门教程 - 绘图(四) CPF 入门 ...
- CPF 入门教程 - 各平台各系统发布说明(九)
CPF C#跨平台桌面UI框架,支持Windows,Mac,Linux,支持龙芯.飞腾等CPU 系列教程 CPF 入门教程(一) CPF 入门教程 - 数据绑定和命令绑定(二) CPF 入门教程 - ...
- CPF 入门教程 - 数据绑定和命令绑定(二)
CPF netcore跨平台UI框架 系列教程 CPF 入门教程(一) CPF 入门教程 - 数据绑定和命令绑定(二) 数据绑定和Wpf类似,支持双向绑定.数据绑定和命令绑定是UI和业务逻辑分离的基础 ...
- RabbitMQ 入门教程(PHP版) 第三部分:发布/订阅(Publish/Subscribe)
发布/订阅 在上篇第二部分教程中,我们搭建了一个工作队列.每个任务之分发给一个工作者(worker).在本篇教程中,我们要做的之前完全不一样——分发一个消息给多个消费者(consumers).这种模式 ...
- RabbitMQ官方中文入门教程(PHP版) 第三部分:发布/订阅(Publish/Subscribe)
发布/订阅 在上篇教程中,我们搭建了一个工作队列.每个任务之分发给一个工作者(worker).在本篇教程中,我们要做的之前完全不一样——分发一个消息给多个消费者(consumers).这种模式被称为“ ...
随机推荐
- 信不信?各种红包App最后都会整合游戏!App+游戏的变现模式分析
最近两个月「晓衡在线猿码微服」商城上出现了一类需求特别的客户: 我们有个 App,日活用户达到 XXX万,计划在 App 中嵌入游戏增加用户留存和利用流量变现,还有... 看你们这里游戏不少,想了解一 ...
- 题解 P1484 种树
题目 传送门 cyrcyr今天在种树,他在一条直线上挖了 n 个坑. 这n个坑都可以种树,但为了保证每一棵树都有充足的养料,cyrcyr不会在相邻的两个坑中种树. 而且由于cyrcyr的树种不够,他至 ...
- Ant Design Pro 学习笔记:数据流向
在讲这个问题之前,有一个问题应当讲一下: Ant Design Pro / umi / dva 是什么关系? 首先是 umi / dva 的关系. umi 是一个基于路由的 react 开发框架. d ...
- C++语法小记---类型检测
类型检测 C++使用typeid关键字进行类型检查 不同的编译器使用typeid返回的类型名称不严格一致,需要特别注意 也可以使用虚函数,返回各自的类型名 如果typeid的操作数不是类类型(类指针也 ...
- INS(Instagram)如何绑定谷歌二次验证码/谷歌身份验证/双重认证?
1.打开Ins,找到双重验证界面 打开Ins,点击右上角“三”-“设置”-“安全”-“双重验证”-“选择安全验证方式”-“身份验证应用”-“立即开启”-“手动设置”-“复制密钥”-“输入验证码” ...
- Git报错问题集锦
git merge合并时遇上refusing to merge unrelated histories的解决方案 如果git merge合并的时候出现refusing to merge unrelat ...
- javascript 中 this
参考http://www.ruanyifeng.com/blog/2018/06/javascript-this.html this的原理 JavaScript 语言之所以有this的设计,跟内存 ...
- nginx--做为负载均衡使用
在之前的文章中,我们通过服务代理的方式已经看到了Nginx有作为负载均衡服务的功能了,在这篇文章中,我会讲解Nginx的基本的负载均衡的使用.backup状态演示.轮询策略和加权轮询.负载均衡策略ip ...
- proj0的具体实现 #CS61B-sp18
https://github.com/Centurybbx/sp18-century/tree/master/proj0 proj0的具体实现在上面的Github中. 在proj0中我明显感受到国外大 ...
- 第五章 泛型&集合
5.1.泛型 概述:泛型是是JDK5中引入的特性,它提供了编译时类型安全检测机制,该机制允许在编译时检测到非法的类型,它的本质是参数化类型,也就是说所操作的数据类型被指定为一个参数. 泛型类: // ...
