微信小程序扫码解析小程序码
通过微信扫小程序码,跳转到应用小程序内, 如何解析小程序码的参数呢?
一般小程序码会跳转到设置的页面,如首页, 可以直接跳转到小程序首页,然后解析小程序携带的参数,再打开某个页面。
(小程序码的路径要线上版本存在的路径)
如:商品详情分享码 -> 用户扫码 -> 打开小程序页面(如首页)-> 解析码参数 ->打开商品详情
为啥不直接跳转到商品详情页呢?这当然是可以的,但我们要在首页完成初始化用户信息,所以选首页,加载完首页再跳转,提高首页曝光率,哈。
码携带参数和页面得到链接的参数为 options.scene扫码进入的链接都是转码的,
需要进行转码 => var url = decodeURIComponent(options.scene);
scene是后台生成小程序码携带的参数,也可以命名为其他的,如q等,对应解析即可
这是我的解析:
parseScene(scene) {
var params = new Object(); // var params = {};也行
var scene = decodeURIComponent(scene).split('&');
for (var i = 0; i < scene.length; i++) {
params[scene[i].split('=')[0]] = scene[i].split('=')[1];
}
let args = JSON.stringify(params);
wx.navigateTo({url: `/shop/pages/detail/detail?args=${args}`});
},
码携带参数:我们需要转码
scene=u%3D11960%26g%3D2928%26s%3D298%26grp%3D0
%3D 为 = ;%26为 &;
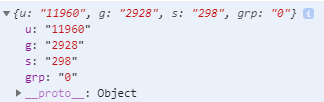
通过解析后得到参数
{u: "11960", g: "2928", s: "298", grp: "0"}

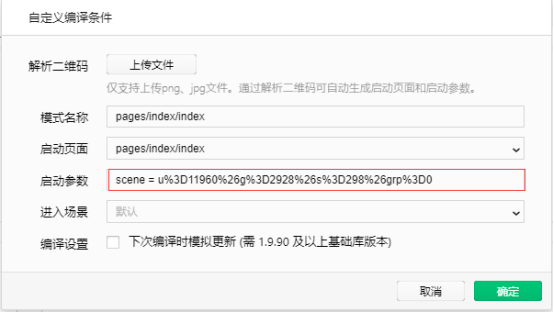
如何进行工具调试?
1.拿到小程序码后可以通过工具的二维码编译

2. 可以模拟参数编译

这样这个就会解析到/pages/index/index的路径下,通过onLoad: function (e) {}捕获参数!
首页解析完之后就可跳转到分享页(商品详情页)
let args = JSON.stringify(params);
wx.navigateTo({url: `/shop/pages/detail/detail?args=${args}`});
解析出来的个对象,如上图,根据得到的参数就行跳转!
好了,扫码就可以!!
祝你好运!
声明:以上的是我个人的总结,由于知识面的不同,难免有疏漏,希望提出疑问!
微信小程序扫码解析小程序码的更多相关文章
- .net Core 调用微信Jsapi接口,H5解析二维码
项目里需要用到扫描二维码,自己实现,不会. 找到了两种解决方案: 通过reqrcode.js,这是一个前端解析二维码内容的js库.如果二维码比较清晰,用这种效果也不错 调用微信扫一扫功能,这种效果很好 ...
- 《Flink 源码解析》—— 源码编译运行
更新一篇知识星球里面的源码分析文章,去年写的,周末自己录了个视频,大家看下效果好吗?如果好的话,后面补录发在知识星球里面的其他源码解析文章. 前言 之前自己本地 clone 了 Flink 的源码,编 ...
- spring源码解析——spring源码导入eclipse
一.前言 众所周知,spring的强大之处.几乎所有的企业级开发中,都使用了spring了.在日常的开发中,我们是否只知道spring的配置,以及简单的使用场景.对其实现的代码没有进行深入的了 ...
- JDK源码解析---HashMap源码解析
HashMap简介 HashMap是基于哈希表实现的,每一个元素是一个key-value对,其内部通过单链表解决冲突问题,容量不足(超过了阀值)时,同样会自动增长. HashMap是非线程安全的,只是 ...
- MIT 2012分布式课程基础源码解析一-源码概述
课程主页 课程介绍:本课程会在给出的源码的基础上要求完成8个lab Lab overviewLab 1 - Lock ServerLab 2 - Basic File ServerLab 3 - MK ...
- 源码解析-knockout源码准备
准备包括心理和资源两方面. 心理 我看过一句话说,当你用一个框架时,不要忙着看一遍使用教程就开始写项目,先去看看框架原理. 这句话我深以为然.现今前端快速发展,很多前端攻城狮都很茫然:框架更新太快了, ...
- 开源项目源码解析-PhotoView 源码解析
1. 功能介绍 特性(Features): 支持 Pinch 手势自由缩放. 支持双击放大/还原. 支持平滑滚动. 在滑动父控件下能够运行良好.(例如:ViewPager) 支持基于 Matrix 变 ...
- [Bootstrap 源码解析]——bootstrap源码之初始化
bootstrap源码之初始化 我们先来分析normalize.less编译后的源码,我们知道normalize.css是一个专门将不同浏览器的默认css特性设置为统一效果的css库,它和reset. ...
- Java源码解析|String源码与常用方法
String源码与常用方法 1.栗子 代码: public class JavaStringClass { public static void main(String[] args) { Strin ...
随机推荐
- [jvm] -- 类加载过程篇
类加载过程 系统加载 Class 类型的文件主要三步 加载 通过全类名获取定义此类的二进制字节流 将字节流所代表的静态存储结构转换为方法区的运行时数据结构 在内存中生成一个代表该类的 Class对象, ...
- django-rest-framework-源码解析002-序列化/请求模块/响应模块/异常处理模块/渲染模块/十大接口
简介 当我们使用django-rest-framework框架时, 项目必定是前后端分离的, 那么前后端进行数据交互时, 常见的数据类型就是xml和json(现在主流的是json), 这里就需要我们d ...
- vue中使用触摸事件,上滑,下滑,等
第一步,下载一个包 npm install kim-vue-touch -s 在当前项目中下载包 第二部 import vueTouch from 'kim-vue-touch' Vue.use(vu ...
- mybatis sqlsession与sqlsquery、transaction、connection
sqlsession和connection 一个sqlsession一般对应一个connection,并且mybatis默认每次获取session都会开启一个事务,且不自动提交事务.如果更新操作完成后 ...
- hostapd阅读(openwrt)-4
接下来,咱们来看看hostapd的源码目录之hostapd,今天我们先分析整体功能,然后从main.c开始注释 hostapd下代码主要作用有:配置解析,环境初始化,控制接口建立,AP接口管理模块. ...
- NACOS安装和配置
安装包nacos-server-1.1.4.tar.gz 环境 JDK1.8 上传及解压 [root@centos7- ~ ]# mkdir -p /cslc/nacos #通过SFTP将安装包上传至 ...
- transaction already active
这个问题是使用spring 事务管理时经常出现的错误,最开始时相当令我头疼,也不知道是哪里出现的问题.在网上找了一阵后,依然无解.意思就是说上一个事务处于激活状态中,不能开始新的数据库更新操作. // ...
- linux gdb 入门级教程(小白专用)
送给包含我在内的所有小白: 对于养linux真姬的本小白来说,既然你选择养它,那你就要满足他. 如果你养了它是为了码代码,那我觉得gdb应该是它的基本需求了吧?! 然而gdb哪有那些IDE来的简单啊, ...
- Laravel 配置 SqlDebug 服务,进行实时监听打印 SQL
0:释义 什么是服务容器 简而言之,Laravel 服务容器 是一个用于存储绑定组件的盒子,它还会为应用提供所需的服务. Laravel 服务容器是用于管理类的依赖和执行依赖注入的工具,By Lara ...
- Django学习路36_函数参数 反向解析 修改404 页面
在 templates 中创建对应文件名的 html 文件 (.html) 注: 开发者服务器发生变更是因为 python 代码发生变化 如果 html 文件发生变化,服务器不会进行重启 需要自己手动 ...
