Text多行文本框基本用法
1.Text(root,width,height,bg)
主窗口,宽度,高度,背景色
2.使用 .insert() 方法添加内容
Text 对象.insert(几行.几列,"内容")
w1.insert(2.3,"···")
END 为最后位置
self.w1.insert(END,'[end]')
3.Button(窗口对象,text = "内容",command = "self.函数名").pack([side = "left"])
Button(self,text = "返回文本",command = self.returnText).pack(side = "left")
text 显示的内容 command 运行的函数 pack 位置,使用 side 后,按钮按照 pack 来
4.在类中定义的属性,不会因为运行函数方法后,就销毁
self.photo 不用再使用 global 进行声明
5.使用 PhotoImage 将图片存起来后,将图片显示在多行文本 Text 中
self.photo = PhotoImage(file = '图片路径/图片名.gif')
self.photo = PhotoImage(file = 'images/logo.gif')
使用 .image_create(位置,image = self.photo) 进行添加
self.w1.image_create(END,image = self.photo)
6.添加按钮组件到文本中
btn1 = Button(文本内容,text = "内容")
7.self.w1.tag_config (内容,background 背景颜色,foreground 文字颜色)
8.self.w1.tag_add("内容",起始位置,终止位置)
tag_add 加入内容
9.self.w1.tag_bind("内容","事件",self.函数名)
self.w1.tag_bind("baidu","<Button-1>",self.webshow)
10.webbrowser.open("网址")
打开一个网址
from tkinter import *
from tkinter import messagebox
# 显示消息
import webbrowser
# 导入 webbrowser 到时候点击字体跳转使用 class Application(Frame):
'''GUI程序经典写法'''
def __init__(self,master = None): super().__init__(master)
# super() 表示父类的定义,父类使用 master 参数
self.master = master
# 子类定义一个属性接收传递过来的 master 参数
self.pack()
# .pack 设置布局管理器
self.createWidget()
# 在初始化时,将按钮也实现
# master传递给父类 Frame 使用后,子类中再定义一个 master 对象 def createWidget(self):
'''创建组件'''
# 创建文字 Text(root 主窗口对象,width 宽度,height 高度,bg 背景色)
# 只对于文本有效
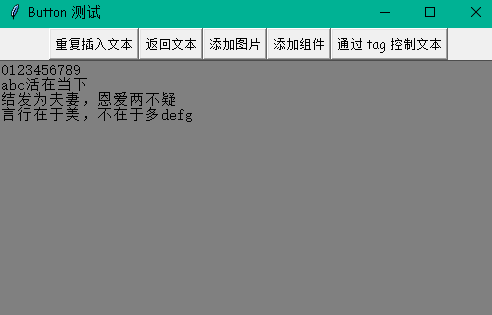
self.w1 = Text(root,width = 100,height = 40,bg = "gray")
# 设置背景色 bg = "gray"
self.w1.pack() self.w1.insert(1.0,"0123456789\nabcdefg")
# 1.0 在 第一行 第零列 插入数据
self.w1.insert(2.3,"活在当下\n结发为夫妻,恩爱两不疑\n言行在于美,不在于多")
# 2.3 在 第二行 第三列 Button(self,text = "重复插入文本",command = self.insertText).pack(side = "left")
# 水平排列 side = "left"
Button(self,text = "返回文本",command = self.returnText).pack(side = "left")
Button(self,text = "添加图片",command = self.addImage).pack(side = "left")
Button(self,text = "添加组件",command = self.addWidget).pack(side = "left")
Button(self,text = "通过 tag 控制文本",command = self.testTag).pack(side = "left") def insertText(self):
'''INSERT 索引表示在光标处插入'''
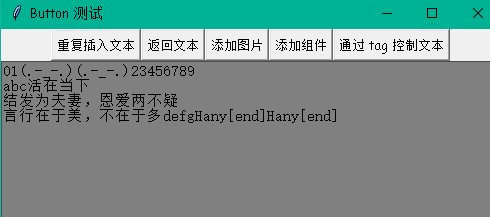
self.w1.insert(INSERT,'Hany')
# END 索引号表示在最后插入
self.w1.insert(END,'[end]')
# 在文本区域最后
self.w1.insert(1.2,"(.-_-.)") def returnText(self):
'''返回文本内容'''
# Indexes(索引) 是用来指向 Text 组件中文本的位置
# Text 的组件索引 也是对应实际字符之间的位置
# 核心:行号从 1 开始,列号从 0 开始
print(self.w1.get(1.2,1.6)) print("文本内容:\n" + self.w1.get(1.0,END)) def addImage(self):
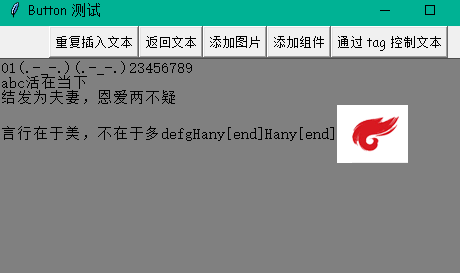
'''增加图片'''
self.photo = PhotoImage(file = 'images/logo.gif')
self.w1.image_create(END,image = self.photo) def addWidget(self):
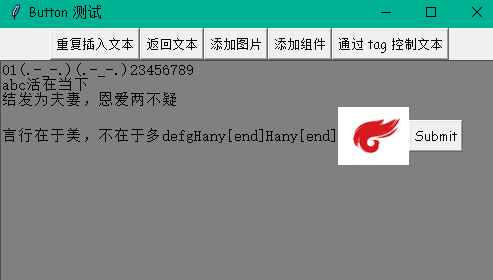
'''添加组件'''
btn1 = Button(self.w1,text = "Submit")
self.w1.window_create(INSERT,window = btn1)
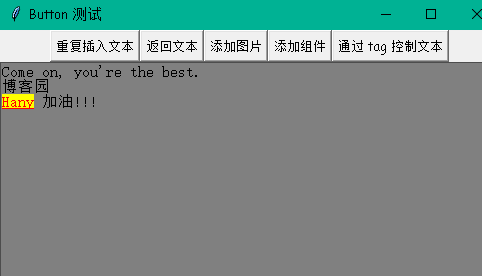
# 添加组件 def testTag(self):
'''将某一块作为特殊标记,并使用函数'''
self.w1.delete(1.0,END)
self.w1.insert(INSERT,"Come on, you're the best.\n博客园\nHany 加油!!!")
# self.w1.tag_add("good",1.0,1.9)
# 选中标记区域
# self.w1.tag_config("good",background = "yellow",foreground = "red")
# 单独标记某一句,背景色 字体色
self.w1.tag_add("baidu",3.0,3.4)
#
self.w1.tag_config("baidu",underline = True,background = "yellow",foreground = "red")
self.w1.tag_bind("baidu","<Button-1>",self.webshow) def webshow(self,event):
webbrowser.open("http://www.baidu.com") if __name__ == '__main__':
root = Tk()
# 定义主窗口对象
root.geometry("500x300+400+300")
# 创建大小
root.title("Button 测试")
# 设置标题
app = Application(master = root)
# 传递 master 参数为 主窗口对象
root.mainloop()





2020-04-20
Text多行文本框基本用法的更多相关文章
- js确认框confirm()用法实例详解
先为大家介绍javascript确认框的三种使用方法,具体内容如下 第一种方法:挺好用的,确认以后才能打开下载地址页面.原理也比较清晰.主要用于删除单条信息确认. ? 1 2 3 4 5 6 7 8 ...
- 24Flutter中常见的表单有TextField单行文本框,TextField多行文本框、CheckBox、Radio、Switch
一.Flutter常用表单介绍: CheckboxListTile.RadioListTile.SwitchListTile.Slide. 二.TextField:表单常见属性: maxLines:设 ...
- 处理键盘事件 禁止后退键(Backspace)密码或单行、多行文本框除外
//处理键盘事件 禁止后退键(Backspace)密码或单行.多行文本框除外 function forbidBackSpace(e) { var ev = e || window.event; //获 ...
- Asp.net多行文本框随内容增加而高度增加
最近做一个项目,在一个多行文本框(TextBox)里显示新闻内容,由于内容有多有少,并且总是出现垂直滚动条,很不好看,笔者就想用一个法子,去掉垂直滚动条,并且文本框的高度随内容的增加而变大,使高度适应 ...
- YIi2中checkboxOptions前选框的用法
这是checkboxOptions前选框的用法 use yii\grid\GridView; $this->registerJs(" $('#selection_all').click ...
- IOS中UITextView(多行文本框)控件的简单用法
1.创建并初始化 UITextView文本视图相比与UITextField直观的区别就是UITextView可以输入多行文字并且可以滚动显示浏览全文.UITextField的用处多,UITextVie ...
- 一步一步学ios UITextView(多行文本框)控件的用法详解(五5.8)
本文转载至 http://wuchaorang.2008.blog.163.com/blog/static/48891852201232014813990/ 1.创建并初始化 创建UIText ...
- qt5信息提示框QMessageBox用法
information QMessageBox::information(NULL, "Title", "Content", QMessageBox::Yes ...
- qt5信息提示框QMessageBox用法(很全)
information QMessageBox::information(NULL, "Title", "Content", QMessageBox::Yes ...
随机推荐
- 2020年学习目标之一——emacs
这两天在虚机里面安装了centos7(gnome),决定后续自己的学习一直在这个里面进行,对于编辑器我最后选择了emacs,新手一枚,不过正好也算是今年的一项学习目标吧,加油! (完)
- 一个C++版的网络数据包解析策略
C++版的网络数据包解析策略(升级版) 一.数据包格式形如下图 二.代码 int ReceiveFromRemoteEndPoint() { int nPackageDataLength = ; ch ...
- 联通BSS-ESS-CBSS系统安装相关
前言 1. 版本信息 版本 日期 记录 1.0 2016.08.15 初始版本 2. 作者信息 信息 内容 部门 夷陵区分公司 作者 Z.J.T 邮箱 coralfoxzjt@163.com 必须操作 ...
- Docker可视化工具Portainer
1 前言 从没想到Docker也有可视化的工具,因为它的命令还是非常清晰简单的.无聊搜了一下,原来已经有很多Docker可视化工具了.如DockerUI.Shipyard.Rancher.Portai ...
- API测试之Postman使用全指南(原来使用 Postman测试API如此简单)
Postman Postman是一个可扩展的API开发和测试协同平台工具,可以快速集成到CI/CD管道中.旨在简化测试和开发中的API工作流. Postman 工具有 Chrome 扩展和独立客户端, ...
- Dubbo 高危漏洞!原来都是反序列化惹得祸
前言 这周收到外部合作同事推送的一篇文章,[漏洞通告]Apache Dubbo Provider默认反序列化远程代码执行漏洞(CVE-2020-1948)通告. 按照文章披露的漏洞影响范围,可以说是当 ...
- DirectX11 With Windows SDK--33 曲面细分阶段(Tessellation)
前言 曲面细分是Direct3D 11带来的其中一项重要的新功能.它引入了两个可编程着色器阶段以及一个固定的镶嵌处理过程.简单来说,曲面细分技术可以将几何体细分为更小的三角形,并以某种方式把这些新生成 ...
- 重学c#系列——c#运行原理(二)
前言 c# 是怎么运行的呢?是否和java一样运行在像jvm的虚拟机上呢?其实差不多,但是更广泛. c# 运行环境不仅c#可以运行,符合.net framework 开发规范的都可以运行. c# 程序 ...
- SSRF漏洞简单分析
什么是SSRF漏洞 SSRF(服务器端请求伪造)是一种由攻击者构造请求,服务器端发起请求的安全漏洞,所以,一般情况下,SSRF攻击的目标是外网无法访问的内部系统. SSRF漏洞形成原理. SSRF的形 ...
- Ethical Hacking - Web Penetration Testing(9)
SQL INJECTION Discovering SQLi in GET Inject by browser URL. Selecting Data From Database Change the ...
