VueJs(15)--- Webstorm+Chrome 调试Vue项目
Webstorm+Chrome 调试Vue项目
前言
在项目开发中,Debug模式是非常有必要的,后端对于IDEA工具而言Debug模式非常方便,但前端WebStorm而言如果启用Debug模式是需要单独去配置一些东西,
所以这里整理自己搭建成功的过程分享出来。可能不同的Webstorm版本会导致效果不一样,所以这里先列出我的版本。
Webstorm版本: 2018.3.4
一、新建Vue项目
为了演示一个完整的示例,所以从创建项目开始,这里通过 vue脚手架命令 开始创建一个项目
vue init webpack debug-vue
如果运行成功就会创建一个名称为 debug-vue 的vue项目,我们通过 WebStorm 打开这个项目并运行,启动命令
npm run dev
启动成功后查看页面

这就代表这个项目运行成功,这里我们在代码添加一个按钮,等下我们通过点击这个按钮来查看Debug模式是否能够成功到打的断点处。
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>首页</h2>
<button @click="testMethods">测试bug断点</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
testMethods: function () {
alert("你点我我就跳出来")
}
}
}
</script>
改好之后,再来查看页面 就变成这样了

很明显可以看出,当点击这个按钮会弹出一个框,说明绑定点击事件成功。
二、WebStorm配置
1、设置调试器端口

2、 添加调试配置

这样Webstorm就配置好了。
三、测试
第一步 先在指定代码中添加一个断点,然后启动项目

第二步 启动项目,命令
npm run dev
启动成功后
第三步 启动上面配置的调试按钮

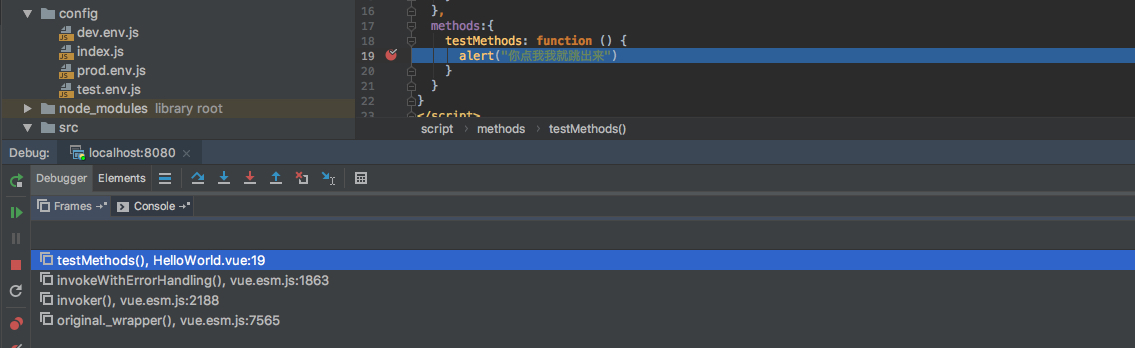
第四步 测试

很完美的断点打过来了,在展示一个完整的请求过程

补充
如果你的不成功,那你就试一试其他人说得,步骤要比上面多几步 WebStorm+Chrome插件JetBrains IDE Support进行实时调试
说明:他这里多加了一个chrome插件,但我是没有加就可以成功的,如果上面的不行可以考虑加个插件试一试,因为谷歌下载插件需要翻墙,所以这里也找了个不用翻墙
别人骂我胖,我会生气,因为我心里承认了我胖。别人说我矮,我就会觉得好笑,因为我心里知道我不可能矮。这就是我们为什么会对别人的攻击生气。
攻我盾者,乃我内心之矛(34)
VueJs(15)--- Webstorm+Chrome 调试Vue项目的更多相关文章
- WebStorm+Chrome调试Vue步骤
在调试时请 注意 : 在WebStorm中启动调试时,WebStorm会根据你设置的url,自动打开新的Chrome浏览器进程访问这个设置的url,而且这个浏览器页面和你平常看到的浏览器差异会比较大, ...
- webstorm如何调试vue项目的js
webstorm如何调试vue项目的js webstormvuewebstorm调试jsjs 1.编辑调试配置,新建JavaScript调试配置,并设置要访问的url地址,如下图所示: 在URL处填写 ...
- VsCode调试vue项目
VsCode调试vue项目 VsCode如何调试vue项目,VsCode需要安装插件以及配置launch.json文件. 找到"扩展"或者按快捷键"Ctrl+Shift+ ...
- webstrom Debug 调试vue项目
第一种,使用vue插件 下载插件:https://chrome.google.com/web... 这样直接run一个vue项目,你就会看见插件标亮了 打开调试模式,你就会看见最后有个vue标记,打开 ...
- chrome调试本地项目, 引用本地javascript文件
chrome调试本地项目, 引用本地javascript文件 本地文件可以访问本地文件 修改快捷方式属性 C:\Users\xxx\AppData\Local\Google\Chrome\Applic ...
- chrome调试vue.js的插件:vue.js devtools
1.什么是vue.js devtools? vue.js devtools是chrome的一款插件,用来调试vue的一款神器. 2.为什么下载vue.js devtools? 由于vue是数据驱动的, ...
- 解决webstorm拉取Vue项目时卡顿,及内存爆满问题
最近在拉取Vue项目时总是会出现webstorm内存瞬间爆满,导致webstorm卡死,而且,有时在下载完node_modues后webstorm一直处于updating中,为此在网上找了很多方法结果 ...
- 四、VSCode调试vue项目
1.先决条件设置 你必须安装好 Chrome 和 VS Code.同时请确保自己在 VS Code 中安装了 Debugger for Chrome 扩展的最新版本. 在可以从 VS Code 调试你 ...
- vue2.0学习——使用webstorm创建一个vue项目
https://blog.csdn.net/weixin_40877388/article/details/80911934
随机推荐
- Java基础教程——解析注解
解析注解 Java 5开始,java.lang.reflect包下的反射API可以在运行时读取Annotation. 应用:定义一个自动执行方法的注解,解析注解.通过反射执行方法,替代配置文件. pa ...
- 近50种语言编写的“Hello, World”,你会几种?可不要贪杯哦~
本文转自公众号CSDN(ID:CSDNnews)作者:Sylvain Saurel,译者:风车云马
- 详解docker部署SpringBoot及如何替换jar包
关于docker的安装和使用,可以看看之前这两篇文章.Docker从安装部署到Hello World和Docker容器的使用和连接.这篇文章主要介绍如何在docker上部署springboot项目.关 ...
- 深度学习论文翻译解析(十五):Densely Connected Convolutional Networks
论文标题:Densely Connected Convolutional Networks 论文作者:Gao Huang Zhuang Liu Laurens van der Maaten Kili ...
- Memtest在CentOS下的使用方法。
#memtest,指定测试大小范围248G,指定测试1次 nohup memtester 248G 1 > mem218.log&
- CentOS 7定时执行python脚本
CentOS 7定时执行python脚本 在CentOS下,可以使用crontab进行定时任务的处理. 一.crontab的安装 默认情况下,CentOS 7中已经安装有crontab,如果没有安装, ...
- 面经手册 · 第20篇《Thread 线程,状态转换、方法使用、原理分析》
作者:小傅哥 博客:https://bugstack.cn Github:https://github.com/fuzhengwei/CodeGuide/wiki 沉淀.分享.成长,让自己和他人都能有 ...
- AndroidStudio中获得的VersionCode一直为1和VersionName一直为1.0
因为AndroidStudio把versionCode和versionName的维护放到了build.gradle中.
- 区块链学习1:Merkle树(默克尔树)和Merkle根
☞ ░ 前往老猿Python博文目录 ░ 一.简介 默克尔树(Merkle tree,MT)又翻译为梅克尔树,是一种哈希二叉树,树的根就是Merkle根. 关于Merkle树老猿推荐大家阅读<M ...
- moviepy音视频剪辑:使用fl_time进行诸如快播、慢播、倒序播放等时间特效处理的原理和可能遇到的坑
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt+moviepy音视频剪辑实战 专栏:PyQt入门学习 老猿Python博文目录 老猿学5G博文目录 一. ...
