jquery 局部刷新load 某个div或者某个表格
在使用 ajax 进行删除用户操作的时候,可以在 success 里写一个 window.location.reload(); 让页面刷新。 但是,我不想那样,我只想局部刷新

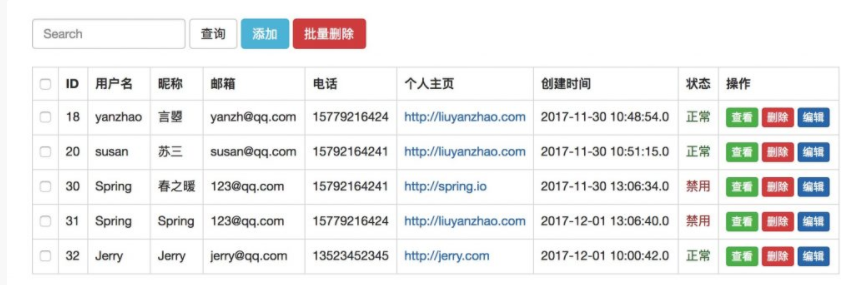
比如,我删除几个用户后,页面只会刷新上面的表格,该怎么做呢?
传统的做法
传统的纯 js 做法可以使用 var content = document.getElementById("content"); content.innerHTML("一大坨HTML代码") 就是重新绘制那部分DIV,当然往往我们的需要写很多标签,很不爽。 而如果我们使用 jQuery 的 load 方法就可以帮我们获得那一大坨HTML代码了
jQuery的load()方法
HTML
JavaScript
load方法使用很简单 $("#id").load("param") 这个 param 可以直接指定某个 url ,必须在是本服务器可以请求的页面哦 如 http://localhost:8090/admin/user/add 也可以填 div 如 http://localhost:8090/admin/user/add #main 注意一点是,我上面的例子中,是用 #content 来"包裹"着 .table-responsive 的 所以 $("#content").load("http://localhost:8090/admin/user/list .table-responsive"); 的作用是 先通过ajax去请求 http://localhost:8090/admin/user/list .table-responsive 获得里面的 HTML 内容 然后装到 本页面的 #content 中
jquery 局部刷新load 某个div或者某个表格的更多相关文章
- Jquery局部刷新小案列
/* 调用showTest()方法去后台拿到处理数据后返回到part.jsp页面,main.jsp再调用html()方法 和显示的结果集show()方法把part.jsp显示到当前的页面,实现局部页面 ...
- JQuery局部刷新与全页面刷新
局部刷新: 这个方法就多了去了,常见的有以下几种: $.get方法,$.post方法,$.getJson方法,$.ajax方法如下 前两种使用方法基本上一样 $.get(”Default.php”, ...
- MVC采用Jquery实现局部刷新
该文纯粹属于个人学习,有不足之处请多多指教! 效果图: 单击Detail下面出现详细,效果如下: 为了使操作时两个不同的数据源相互干扰,使用局部视图刷新,代码如下: 首先介绍主页Index代码: @m ...
- jquery使用load开展局部刷新没有效果
jquery使用load开展局部刷新没有效果 jquery使用load进行局部刷新没有效果我的代码 <html><head><meta charset="u ...
- jquery的div局部刷新
jquery的div局部刷新 //div的局部刷新 $(".dl").load(location.href+" .dl"); 全页面的刷新方法 window.l ...
- jQuery 局部div刷新和全局刷新方法
div的局部刷新 $(".dl").load(location.href+".dl"); 全页面的刷新方法 window.location.reload( ) ...
- (局部刷新)jquery.ajax提交并实现单个div刷新
web开发中我们经常会遇到局部刷新页面的需求,以前我经常使用ajax和iframe实现局部刷新,后来做政府的项目,对页面的样式要求比较多,发现使用iframe控制样式什么的很麻烦,所以就采用了新的办法 ...
- jquery实现页面局部刷新
后台管理中总是使用frameset进行分成部分进行管理,但是感觉很不好用,尤其是页面间调转还要判断window.parent,太令我费神了,于是学习使用XMLHttpRequest进行页面局部刷新.代 ...
- jQuery 定时局部刷新(setInterval)方法总结
来自:http://www.jbxue.com/article/8516.html 1.jQuery 定时局部刷新(setInterval),显示时间的代码. <head> <scr ...
随机推荐
- 基于Koa2+mongoDB的后端博客框架
主要框架:koa2全家桶+mongoose+pm2. 在阅读前建议将项目克隆到本地配合食用,否则将看得云里雾里. 项目地址:https://github.com/YogurtQ/koa-server. ...
- C语言讲义——二维数组
二维数组,又称为矩形数组 可以不太准确地理解为"数组的数组" 也可以认为是一个表格 然而内存中并不是表格存储: 二维数组的初始化 第一维度可以省略 所有元素可以写在一个花括号中,计 ...
- CSS色调旋转滤镜
一 关于filter 首先看一下官方对于CSS的filter属性的定义: CSS属性将模糊或颜色偏移等图形效果应用于元素.滤镜通常用于调整图像,背景和边框的渲染. 本文主要讲的是filter中的一个属 ...
- C++的编程指南
序言:每天更新C++的内容 一.文件结构 每个C++/C程序通常分为两个文件.一个文件用于保存程序的声明(declaration),称为头文件.另一个文件用于保存程序的实现(implementatio ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的accessibleDescription和accessibleName辅助阅读属性
accessibleDescription和accessibleName属性都是用于残疾人辅助阅读的,这两个属性都有国际化属性(关于国际化请参考<PyQt(Python+Qt)学习随笔:Qt D ...
- Mybatis学习03
title: Mybatis学习03 date: 2020-01-19 13:03:20 tags: Mybatis学习的第二天,内容有日志和分页. <!--more--> 1.日志 1. ...
- tesseract-ocr 图片文字识别
本篇记录下python识别图片中的文字 所需的安装配置: 安装库: pip install pytesseract pip install PILLOW 安装 Tesseract-OCR软件: ...
- 如何在苹果电脑上创建一个html格式文件,并在浏览器正确打开
之前一直使用windows系统的电脑,创建文件很简单,改格式也非常的简单.但换了苹果电脑,如何创建一个HTML文件?却把我给整蒙了. 首先,为什么mac上不能直接新建文本文件? 因为mac一都是以应用 ...
- Scrum 冲刺 第三篇
Scrum 冲刺 第三篇 每日会议照片 昨天已完成工作 队员 昨日完成任务 黄梓浩 继续完成app项目架构搭建 黄清山 完成部分个人界面模块数据库的接口 邓富荣 完成部分后台首页模块数据库的接口 钟俊 ...
- 团队作业4-Day6
团队作业4-Day6 项目git地址 1. 站立式会议 2. 项目燃尽图 3. 适当的项目截图 4. 代码/文档签入记录(部分) 5. 每人每日总结 吴梓华:今日修复了图片显示BUG,补充了排位模式出 ...
