jQuery 第九章 工具方法之插件扩展 $.extend() 和 $.fn.extend()
$.extend()
$.fn.extend()
--------------------------------------------------
$.extend()
插件扩展(工具方法)
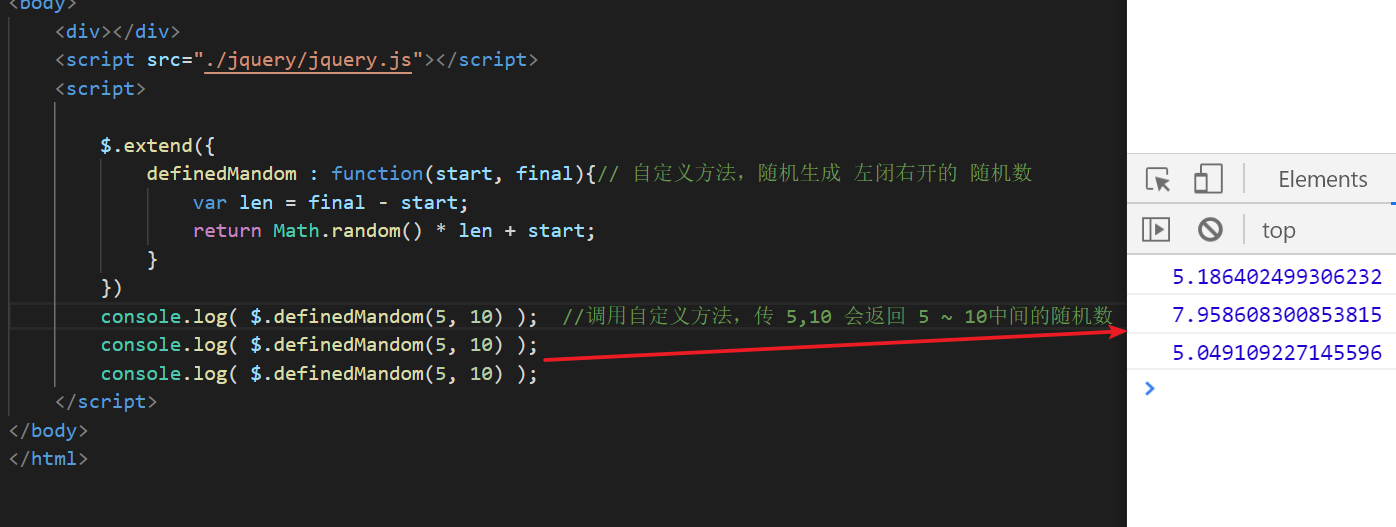
jquery 为外界提供了 可添加工具方法的 插件扩展, 要把自定义的方法, 放到 $. 上,方便调用。 只能通过$.extend()方法
参数方面, 传入对象 方法名 对应 函数 { definedManDom : function(){} }
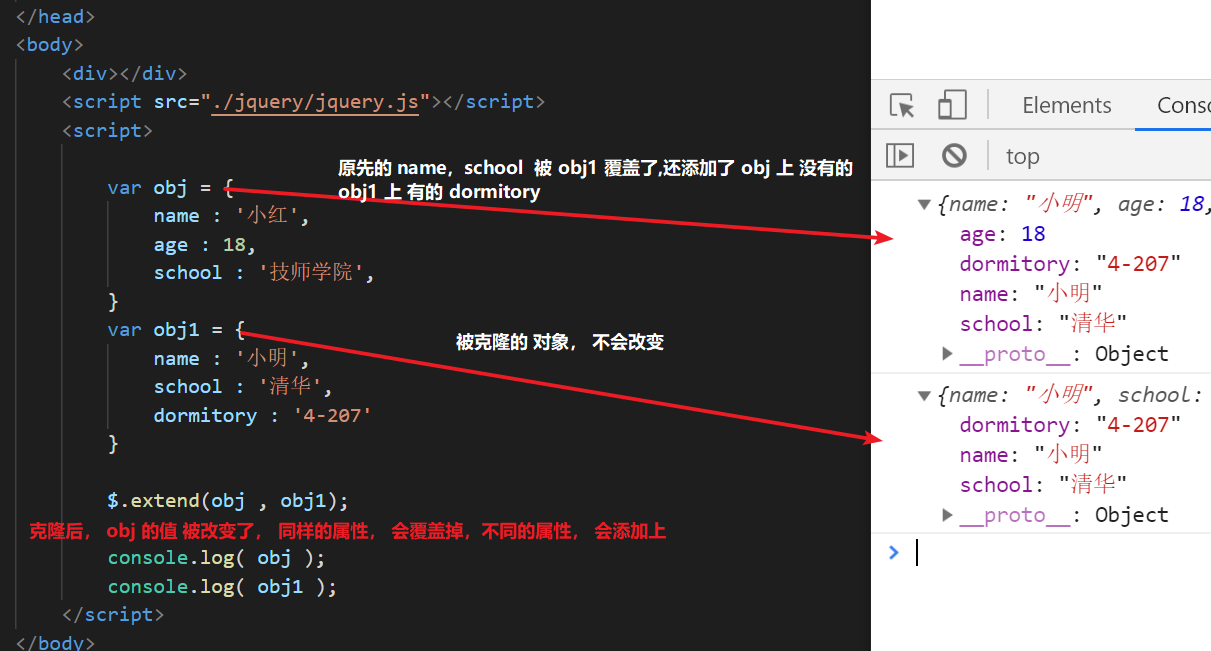
当然, 除了 扩展插件方法, 还有一个功能, 浅度克隆。深度克隆
克隆参数:可以无限填,会把 第一个参数当做克隆的容器, 把第二个,第三个参数。。。全部塞到 第一个参数上, 克隆顺序是, 第二个参数 克隆到 第一个, 然后第三个参数克隆到 第一个, 以此克隆。
扩展用法:

浅度克隆:


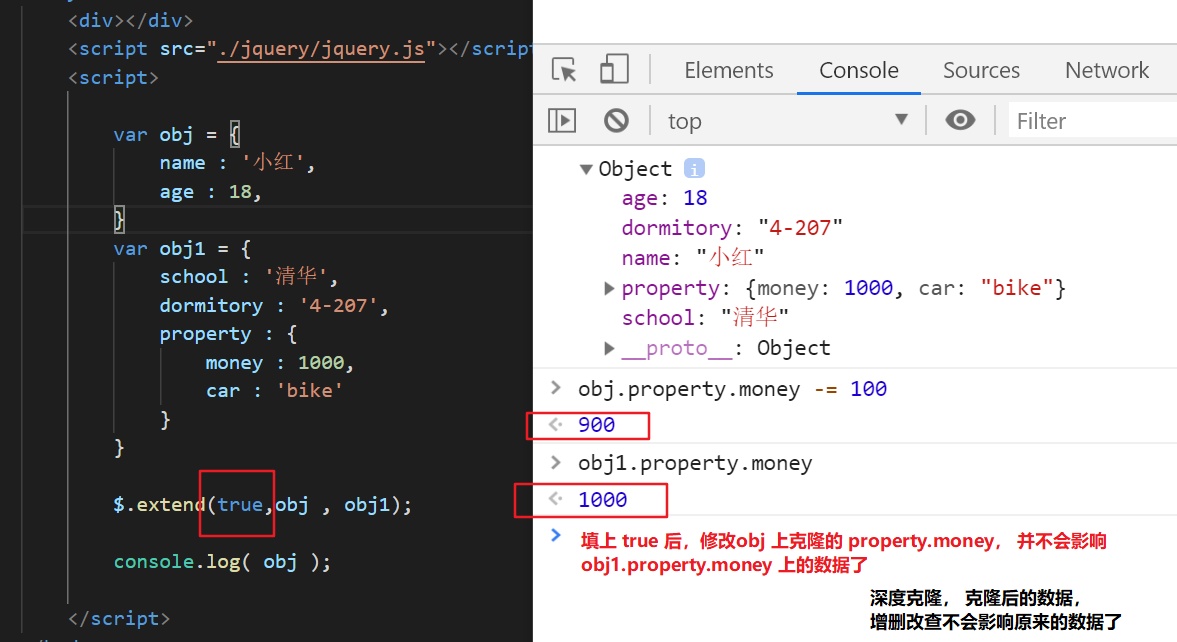
深度克隆:

$.fn.extend() 和 $.extend() 基本一样, 唯一不一样的地方, 在于 一个是工具方法,一个是实例方法。定义好后的 方法调用方式不同。
像上面的 自定义的方法,在$.extend() 上定义, 要用时 $.defindeMandom(), 而 在$.fn.extend() 上定义, 使用时, $('div').defindeMandom()。 当然,div去调用这个defindeMandom方法, 也没什么用。 一个是定义工具的。 一个是 实例方法。
jQuery 第九章 工具方法之插件扩展 $.extend() 和 $.fn.extend()的更多相关文章
- jQuery 第九章 工具方法
$.type() $.isArray() $.isFunction() $.isWindow()... $.trim() $.proxy() $.noConflict() $.each() $.map ...
- jquery-12 jquery中的工具方法有哪些
jquery-12 jquery中的工具方法有哪些 一.总结 一句话总结:四个较常用方法.1.isArray();2.isFunction();3.isEmptyObejct();4.trim(); ...
- jQuery开发自定义插件 $.extend()与$.fn.extend()
jQuery extend()和jQuery.fn.extend() jQuery提供两个用于封装扩展的方法: 1.$.extend(); 扩展jQuery类方法,即jQuery全局方法 (在全局可直 ...
- 插件的理解$.extend()与$.fn.extend()
插件的理解.$.extend()与$.fn.extend() 插件开发包括两种:1.类级别的插件开发,即$.extend()扩展jquery对象本身:2.对象级别的插件开发,即$.fn.exte ...
- jQuery中,$.extend,$obj.extend和$.fn.extend三者的区别
jQuery中,$.extend,$obj.extend和$.fn.extend三者的区别 现在做的一个项目,所使用的框架是基于jQuery扩展的,于是平时学了一下jQuery,了解到了它的扩展函数: ...
- 理解jQuery的$.extend与$.fn.extend
https://www.cnblogs.com/xuxiuyu/p/5989743.html 上面这篇博客总结的很棒!!,以下对自己的认识做一个总结 <!DOCTYPE html> < ...
- $.fn与$.fx什么意思; $.extend与$.fn.extend用法区别; $(function(){})和(function(){})(jQuery)
$.fn是指jquery的命名空间,加上fn上的方法及属性,会对jquery实例每一个有效. 如扩展$.fn.abc() 那么你可以这样子:$("#div").abc(); 通常使 ...
- jquery的$.extend和$.fn.extend作用及区别,兼它们的一些小细节
$.extend(obj);是为了扩展jquery本身,为类添加新的方法 $.fn.extend(obj);给JQUERY对象添加方法.如(1): $.extend({ add:function( ...
- jQuery插件开发中$.extend和$.fn.extend辨析
jQuery插件开发分为两种: 1 类级别 类级别你可以理解为拓展jquery类,最明显的例子是$.ajax(...),相当于静态方法. 开发扩展其方法时使用$.extend方法,即jQuery. ...
随机推荐
- LeakCanary检测内存泄漏
内存泄漏原因: 线程造成的内存泄漏 Handler造成的内存泄漏 单例导致内存泄露 静态变量导致内存泄露 非静态内部类导致内存泄露 未取消注册(BroadcastReceiver )或回调导致内存泄露 ...
- Serializable使用
android的另一个序列化Serializable比较简单,实现它的接口,然后生成所有成员变量的方法,再生成所有成员变量的getset方法,serializable可以存储对象,所以下面代码传递了一 ...
- 设计模式:策略模式(根据参数,调用不同的service接口)
1.定义类容器providers,当spring加载时@PostConstruct(类似构造方法),会先执行init() : 在init()中,反射"cn.jdk18"的所有带自定 ...
- PHP定界符的用法
当面临大段的负责的文本输入的时候,建议使用定界符. 例如: $age = 28; $str = <<<cont 第一行数据 第二行数据 特殊字符 ' " asdf abc ...
- drf 认证校验及源码分析
认证校验 认证校验是十分重要的,如用户如果不登陆就不能访问某些接口. 再比如用户不登陆就不能够对一个接口做哪些操作. drf中认证的写法流程如下: 1.写一个类,继承BaseAuthenticatio ...
- 02.django配置跨域并开发测试接口
1.创建一个测试项目 1.1 创建项目和APP '''1.创建项目和APP''' django-admin startproject BookManage # 创建项目 python mana ...
- 痞子衡嵌入式:基于恩智浦i.MXRT1060的MP4视频播放器(RT-Mp4Player)设计
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是基于i.MXRT1062的MP4播放器参考设计. i.MXRT1062是恩智浦i.MXRT四位数系列的中端型号,外设搭配上很均衡,辅以6 ...
- FloodFill算法详解及应用
啥是 FloodFill 算法呢,最直接的一个应用就是「颜色填充」,就是 Windows 绘画本中那个小油漆桶的标志,可以把一块被圈起来的区域全部染色. 这种算法思想还在许多其他地方有应用.比如说扫雷 ...
- P1948 [USACO08JAN]Telephone Lines S
题意描述 在无向图中求一条从 \(1\) 到 \(N\) 的路径,使得路径上第 \(K+1\) 大的边权最小. 等等,最大的最小...如此熟悉的字眼,难道是 二分答案. 下面进入正题. 算法分析 没错 ...
- Route53导出解析记录
使用AWS CLI来进行导出 可以参考AWS的官方文档 安装AWS CLI 官方安装aws cli文档 curl "https://awscli.amazonaws.com/awscli-e ...
