Js的引用赋值与传值赋值
要说js的赋值方式时首先要说明js的数值类型:基本类型和引用类型。
1、基本类型
基本的数据类型有:undefined,boolean,number,string,null。 基本类型存放在栈区,访问是按值访问的,就是说你可以操作保存在变量中的实际的值。

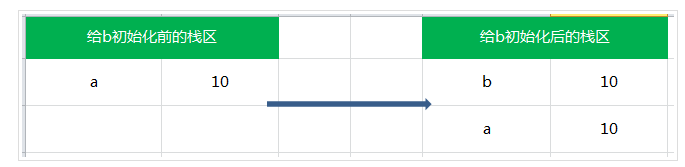
当基本类型的数据赋值时,赋得是实际的值,a和b是没有关联关系的,b由a复制得到,相互独立。(字面量的才是基本类型)
var a=10;
var b=a;

console.log(a+','+b); // 10,10
a++;
console.log(a+','+b) // 11,10
2、引用类型
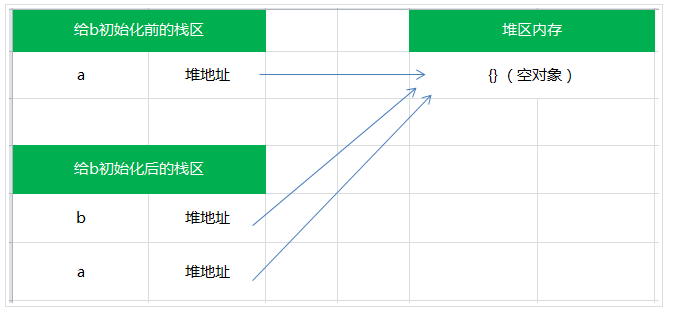
引用类型指的是对象。可以拥有属性和方法,并且我们可以修改其属性和方法。引用对象存放的方式是:在栈中存放对象变量标示名称和该对象在堆中的存放地址,在堆中存放数据。
对象使用的是引用赋值。当我们把一个对象赋值给一个新的变量时,赋的其实是该对象的在堆中的地址,而不是堆中的数据。也就是两个对象指向的是同一个存储空间,无论哪个对象发生改变,其实都是改变的存储空间的内容,因此,两个对象是联动的。

3、数组是引用类型
我们先来看一个例子:
var a = [1,2,3];
var b = a;
a = [4,5,6];
alert(b); //[1,2,3]
好像数组是基本类型一样。。,但是:
var a = [1,2,3];
var b = a;
a.pop();
alert(b); //[1,2]
这是怎么回事?因为:(知乎解释)
作者:Intopass
链接:https://www.zhihu.com/question/26042362/answer/31903017
来源:知乎
var tasks=this.state.data;
tasks=tasks.filter(function(i){
return i.index!=taskId;
});
由于filter函数是返回一个新的数组,虽然仍然用tasks去接收,但这时候tasks的指向已经是新数组啦,所以tasks和data已经不在有关系。(concat也是返回新数组)
而push和splice函数是在原数组上操作,所谓在原数组操作,指的是指向不变,所以tasks和data是相关联的。
4、参数传递
js的函数参数传递为值传递。
当传入的是 基本类型的参数时:就是复制了份内容给i而已,i与age之间没有关系。
function setAge(i)
当传入的参数为引用类型时:
function setName(obj)
这是阿里2014年的笔试题:
var a = 1;
答案:12
首先test传递进去的实参中,a是基本类型(,复制了一份值),obj是object(指向地址,你动我也动),fn也当然不是基本类型啦。在执行test的时候,x被赋值为4(跟a没关系,各玩各的,a仍然为1),y的b被赋值为5,那obj的b也变为5,z的c变为6,那fn的c当然也会是6. 所以alert的结果应该是1+5+6 =12. (其实test不返回z也一样,z仍然改变的)。
————————————
参考:http://www.2cto.com/kf/201401/273413.html , https://segmentfault.com/a/1190000002789651#articleHeader0
Js的引用赋值与传值赋值的更多相关文章
- JS 的引用赋值与传值赋值
这个问题说大不大说小不小,如果你有幸踩了这个坑,一定会找这篇文章,哈哈~ 现说一下JS数字的类型:基本类型和引用类型 先看下下面两个栗子: var a = 30; var b = a; a = 20; ...
- PHP变量传值赋值和引用赋值,变量销毁
<?php $a = 100; $b = 200; var_dump($a,$b); //int(100) int(200) ?> php中,上面的代码,变量是怎么存放的呢? 上面的代码变 ...
- PHP变量引用赋值与变量赋值变量的区别
变量默认总是传值赋值.那也就是说,当将一个表达式的值赋予一个变量时,整个原始表达式的值被赋值到目标变量.这意味着,例如,当一个变量的值赋予另外一个变量时,改变其中一个变量的值,将不会影响到另外一个变量 ...
- js和jquery给iframe src赋值的3种方法
js和jquery给iframe src赋值的3种方法 网页使用iframe嵌入网页时,有时候需要动态处理src的值,而不是写死的,所以我们需要知道如何给iframe src赋值,通常是使用js或 ...
- php地址赋值值和传值赋值
下面这是php的赋值的两种方式: <?phpheader("Content-Type: text/html;charset=utf-8");$a="我是原始数据a& ...
- js对div取值与赋值
js对div取值与赋值 因为JavaScript运行时,id="test1" 的那个div元素可能还没解析和加载,js加载是有顺序的.只需把 js 整个搬到 后面即可. 还有一个特 ...
- JS变量作用域与解构赋值
用var变量是有作用域的 变量在函数内部声明时,那么该变量只属于整个函数体,函数外不可调用 当两个不同的函数里,使用了用一个相同的变量名,二者不互相影响,相互独立 遇到嵌套函数时,外部函数不可调用内部 ...
- jquery根据选择器进行页面赋值,封装赋值方法
可以进行文本框赋值,文本域赋值,下拉列表赋值,单选框赋值,多选框赋值, 传入对象,可以根据元素name进行比对赋值,不用每个进行单独赋值 <!DOCTYPE html> <html ...
- JS调用OC方法并传值,OC调用JS方法并传值////////////////////////zz
iOS开发-基于原生JS与OC方法互相调用并传值(附HTML代码) 最近项目里面有有个商品活动界面,要与web端传值,将用户在网页点击的商品id 传给客户端,也就是js交互,其实再说明白一点 ...
随机推荐
- 二模 (4) day1
第一题: 题目描述: 有一个无穷序列如下:110100100010000100000…请你找出这个无穷序列中指定位置上的数字 解题过程: 1.考虑到1的数目比0少的多,就从1的位置的规律开始分析.前几 ...
- php判断用户浏览器类型是否为微信浏览器
PHP方法:利用PHP的“_SERVER ”数组“HTTP_USER_AGENT”项,获取该页面的用户代理的信息,来完成这个工作. [winows/chrome] 输出结果: Mozilla/5.0 ...
- 【STL】-Map/Multimap的用法
初始化: map<string,double> salaries; 算法: 1. 赋值.salaries[ "Pat" ] = 75000.00; 2. 无效的索引将自 ...
- "琳琅满屋"调查问卷 心得体会及结果分析
·关于心得体会 当时小组提出这个校园二手交易市场的时候,就确定了对象范围,仅仅是面向在校大学生,而且在我们之前就已经有了很多成功的商品交易的例子可以让我们去借鉴,再加上我们或多或少的有过网 ...
- 反Secure Boot垄断:兼谈如何在Windows 8电脑上安装Linux
感谢HQSQ的投递一.自由软件基金会的呼吁上周,2012年将近结束的时候,自由软件基金会(FSF)发出呼吁,要求人们继续支持反Secure Boot垄断,希望签名者能达到5万人(目前是4万).我觉得, ...
- 推荐一款免安装的在线Visio流程工具ProcessOn
昨天收到一人的邮件,说某个软件叫ProcessOn是web版的visio,出于对技术知识的渴望以及自己的好奇所以对ProcessOn进行了一番体验.结果有点被这个软件给吸引上了,无论是在用户体验上,还 ...
- 提示框alertmsg
初始化: 1.Data属性:DOM添加属性data-toggle="alertmsg",并定义type及msg参数 示例代码: <button type="butt ...
- Core Text概述
本文是我翻译的苹果官方文档<Core Text Overview> Core Text框架是高级的底层文字布局和处理字体的技术.它在Mac OS X v10.5 and iOS 3.2开始 ...
- Mac下的SVN客户端工具Cornerstone使用教程
前面几篇文章我介绍SVN服务器的安装,配置,实战.当然其中也加入了一些客户端测试的命令,使用命令当然是一个非常好的选择,但是对我们人类来说还是喜欢图形化界面的操作的.因此本文将介绍我喜欢的一款SVN客 ...
- CSS练习一(模仿163邮箱登陆)
// '); code = code.replace(/&/g, '&'); return code; }; var runCode = function (code) { if (c ...
